無料でレスポンシブサイトをクリックだけでデザインしてダウンロードも可能な「Launchaco」

閲覧者の環境に応じてレイアウトが変化するレスポンシブサイトを手軽に無料で作成できるサービスが「Launchaco」です。このサービスを使うと、ほんの数クリックだけでレスポンシブなレイアウトのページを作成して、必要なファイルをダウンロードすることが可能です。
Launchaco - Name a business
http://launchaco.com/build/
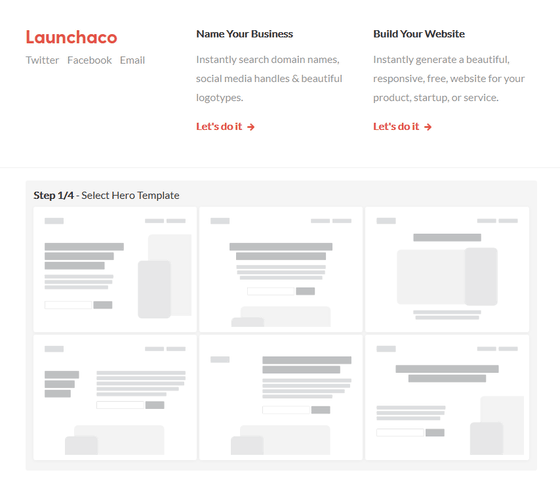
ページを開くとすぐにレイアウトを開始できる状態になっています。

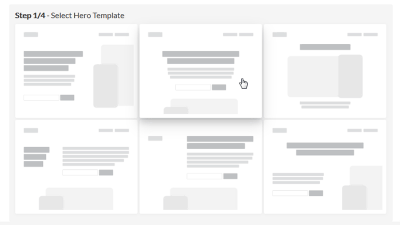
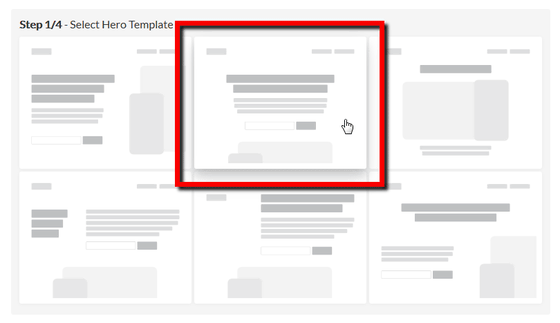
「Step 1/4」ではまず、レイアウトのテンプレートを選択。

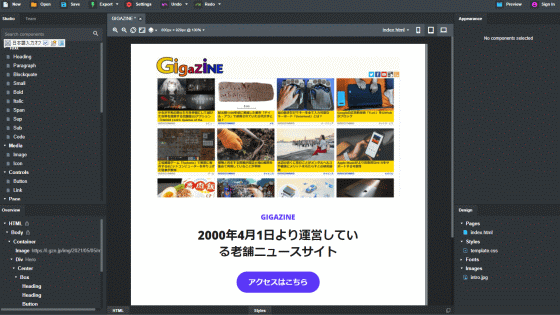
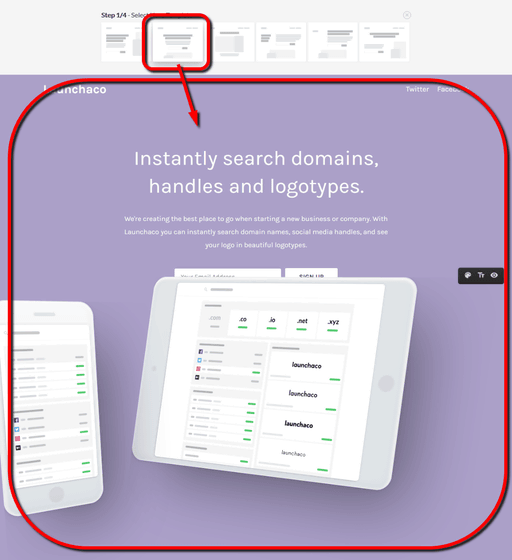
すると次のページで、選択したテンプレートによるページデザインが表示されました。上部のテンプレートをクリックすることで、リアルタイムで変化させることが可能です。

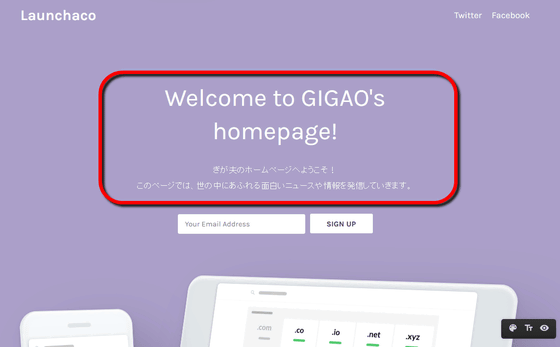
ページ上部のテキスト欄の内容を自由に書きかえることも可能。日本語も問題なく利用できます。

もちろん、レスポンシブデザインになっているので、横幅を変えると自動でレイアウトが変化するようになっています。

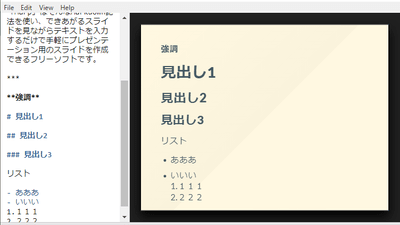
「Step 2/4」では、見出し部分に続くFearture項目(フィーチャーしたい項目)のレイアウトを選びます。例えば、項目が3つ並ぶテンプレートを選ぶと……

3つの項目が並ぶデザインが表示されました。もちろんこれらの項目も自由に書き替えることが可能。

「Step 3/4」では、ソーシャルメディアのバナーなどをレイアウト可能。

テンプレートを選ぶと、著名人の発言を引用した文章と、各種メディアのロゴが表示されました。ただし、この部分はあくまでサンプルであり、最後にダウンロードできるテンプレートには含まれないので、自分のサイトに応じたロゴを使えばOK。

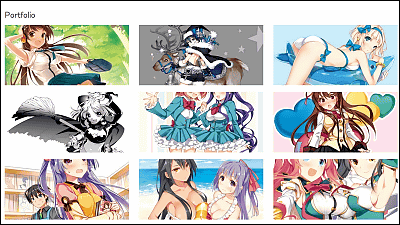
「Step 4/4」では、ページのフッター部分のレイアウトを選択。

選んだデザインが反映されました。ここでも全ての項目を自由に書き替えることが可能です。

そして最後にページ最下部の「Download Launchaco Product Site」をクリックすると……

圧縮ファイルをダウンロード可能。中には仮レイアウトした状態のhtmlファイルとcssファイル、アイコンのsvgファイルが含まれていました。作成したデザインは著作権による利益を放棄したパブリックドメイン状態の「CC0」で提供されているので、自由に改変することが可能です。

・関連記事
ウェブサイトのデザインを4分で劇的によくする方法を視覚的にわかりやすく解説した「Web Design in 4 minutes」 - GIGAZINE
フォントやレイアウトで人にいい印象を与え好意的に文章を読んでもらう方法 - GIGAZINE
無料で作成中のUIデザインを複数人で共有&リアルタイム編集できるネットサービス「Figma」 - GIGAZINE
無料で使える日本語ウェブフォント9種類をGoogleが公開中 - GIGAZINE
フォントや文字のデザインをUI上で見やすくするコツをまとめた「Typography for User Interfaces」 - GIGAZINE
・関連コンテンツ
in ネットサービス, レビュー, デザイン, Posted by darkhorse_log
You can read the machine translated English article "Launchaco" which can be downloaded also….