YouTubeなどのムービーから簡単にアニメーションGIFを作ってサイトに埋め込める「gifs.com」

YouTubeやVimeoなどのムービーからアニメーションGIFを作成したいときは、ムービーに簡単な編集・加工を施すことができ、また、作成したアニメーションをブログなどに埋め込める「gifs.com」が便利です。gifs.comを使えば、YouTubeのムービーから好きなシーンを指定して、サイトに埋め込むという作業を簡単にすることができました。
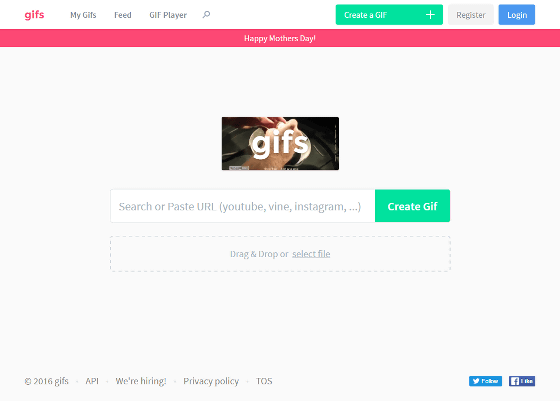
gifs.com - Make GIFs from Youtube
https://gifs.com/

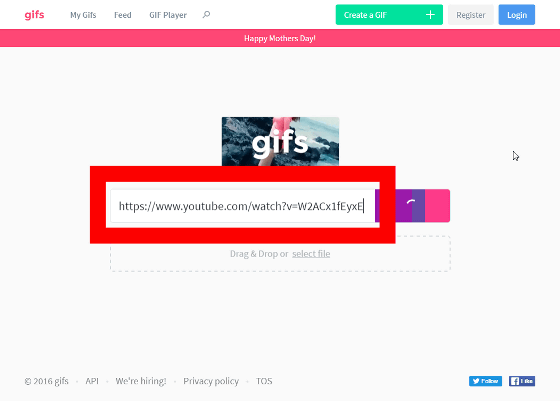
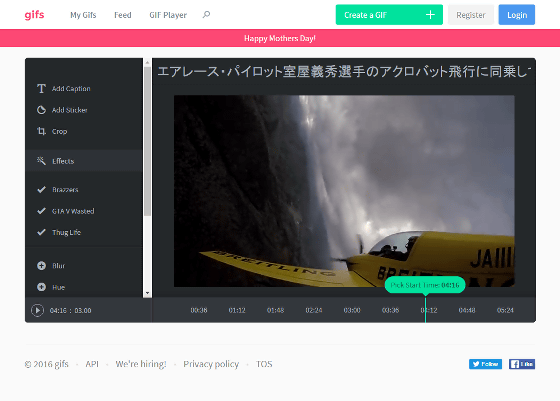
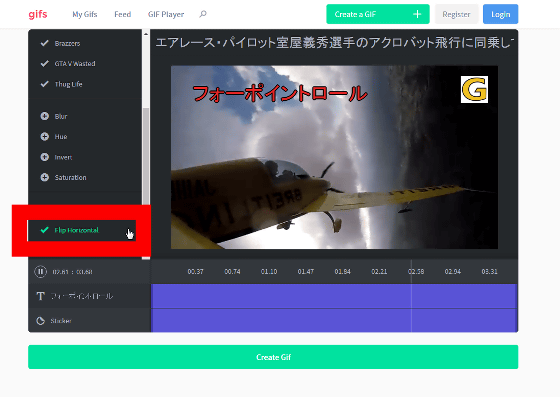
上記のgifs.comサイトで、アニメーションGIFを作成したいYouTubeやVineのムービーURLをテキストボックス内に入力します。今回は、エアレース・パイロットの室屋義秀選手のアクロバット機に同乗したムービーを使ってみました。

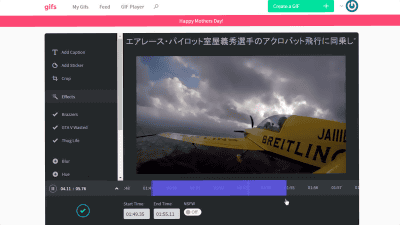
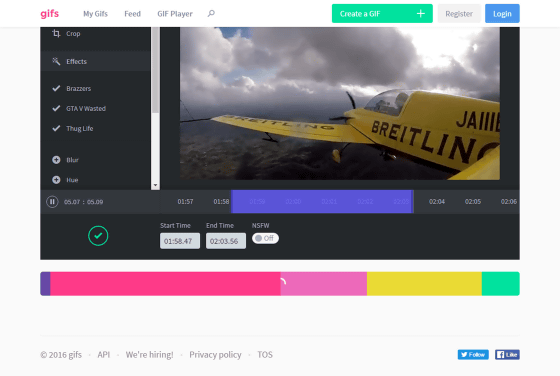
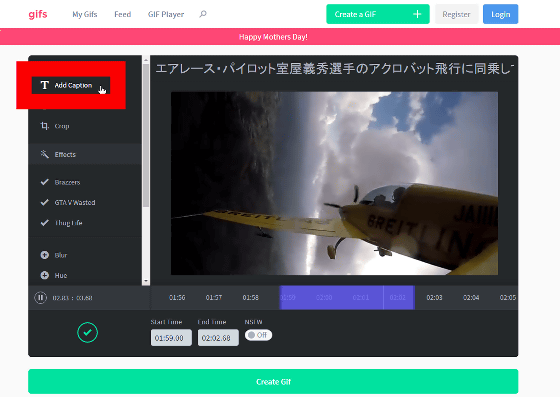
しばらくすると、ムービーの編集画面が表示されます。この画面でアニメーションGIFの簡単な編集が可能です。

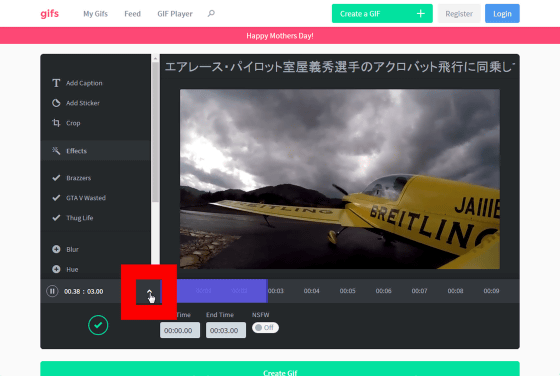
まずは、アニメーションの範囲を時間で指定してみます。画面下の時間の横の「▲」をクリック。

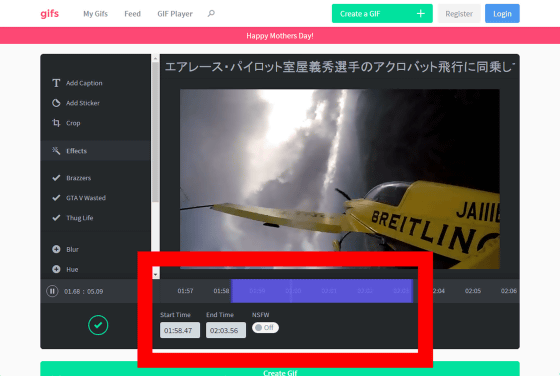
アニメーションを作りたい範囲を青色のバーの長さをマウス操作で調整すればOK。また、下の「Start Time」と「End Time」で開始時間と終了時間を数字で指定することもできます。

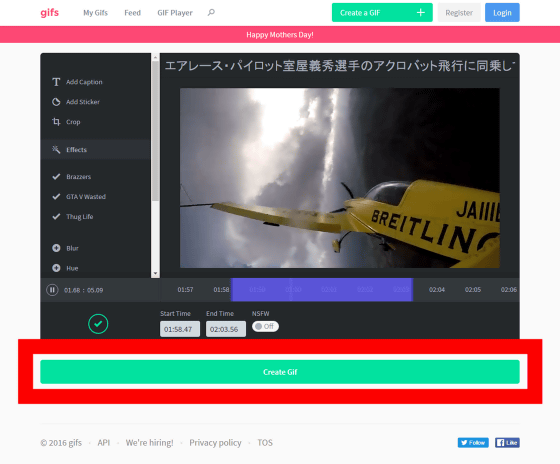
時間が決まったら、最下部の「Create Gif」をクリック。

アニメーションが作成されるまで、しばらく待ちます。

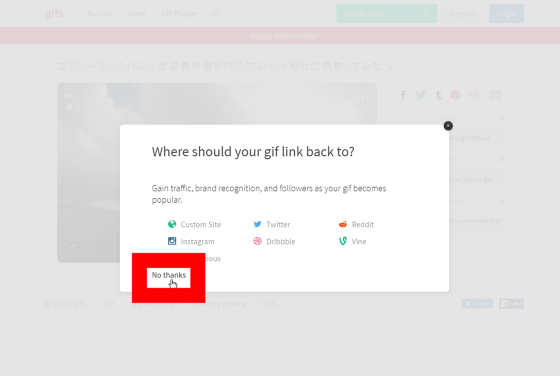
SNSへの投稿を促されますが、とりあえず「No thanks」をクリックしておけばOK。

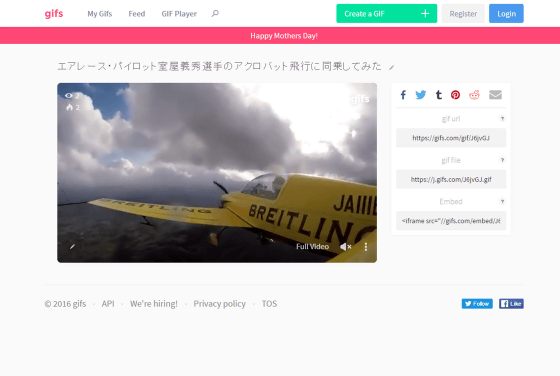
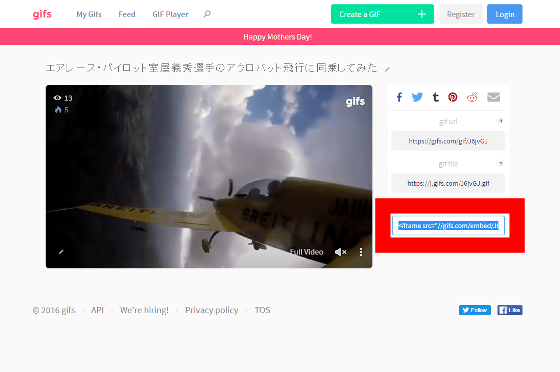
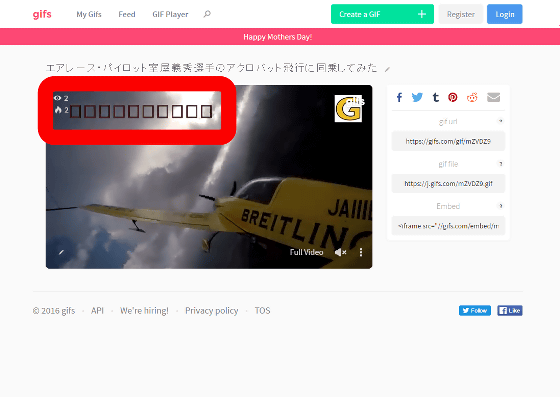
こんな感じでアニメーションGIFのページが開きました。

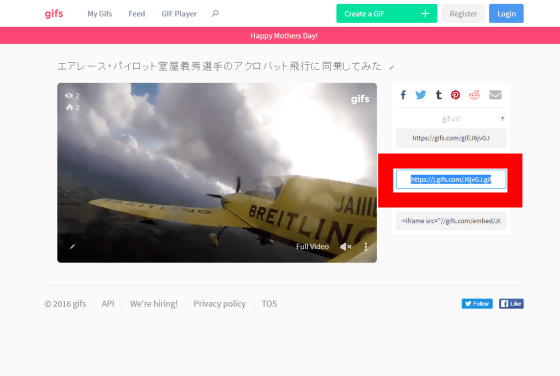
右にある「gif file」内のテキストをコピーしてブラウザに貼り付ければ……

アニメーションGIFが再生されました。

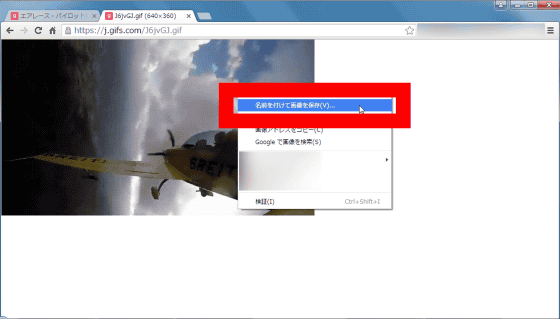
このサムネイルを右クリックして、画像を保存すれば、GIFファイルをダウンロードできます。

また、「Embed」内のテキストをコピーしてウェブサイトに貼り付けることで、アニメーションGIFを作ったムービーを埋め込むことも可能。

埋め込むとこんな感じで表示されます。以上の通り、gifsを使えばアニメーションGIFを簡単に作ったり、ムービーをサイトに埋め込んだりできます。
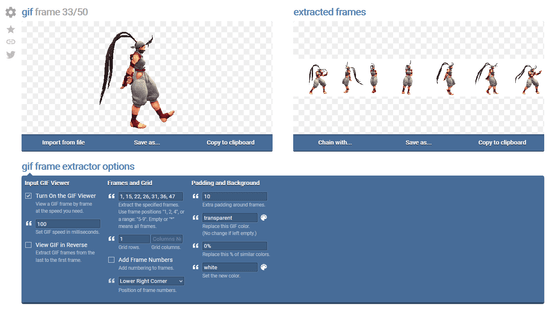
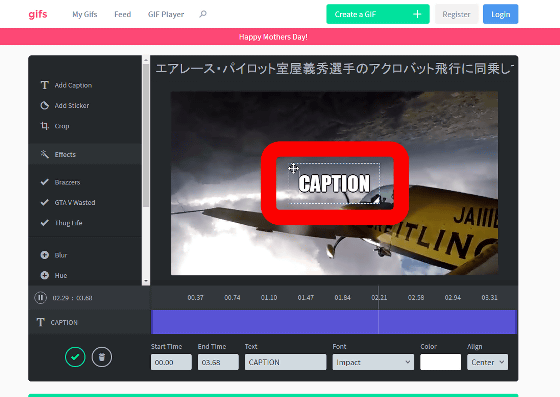
アニメーションGIFは簡単な加工が可能です。編集画面で、「Add Caption」をクリックすると……

アニメーションGIF内に、文字を入力できます。

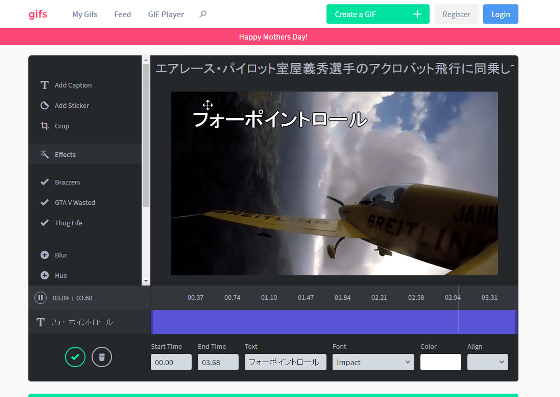
文字のサイズや配置場所は自由に変更できます。

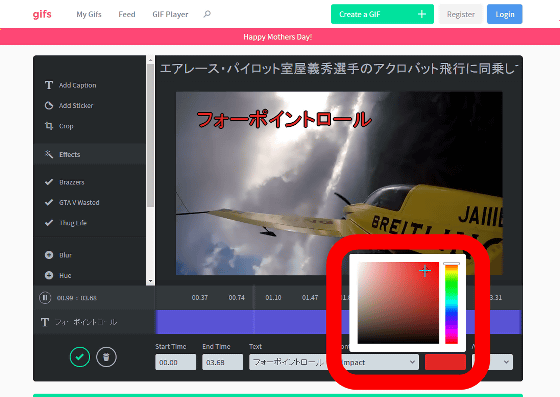
また、画面下の「Font」や「Color」をクリックしてフォントや文字の色を変えることも可能です。

ただし、日本語は文字化けしてしまい、うまく表示できませんでした。

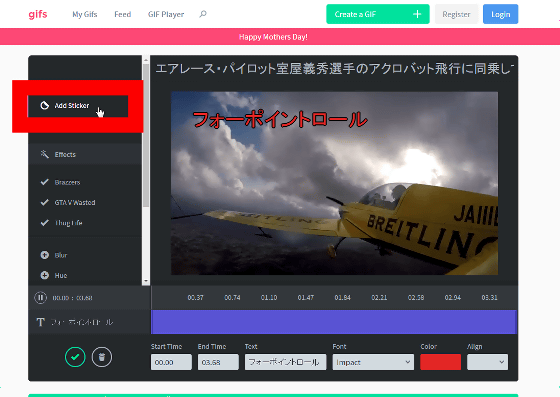
文字だけでなくロゴなどの画像を挿入することもできます。「Add Sticker」をクリックして……

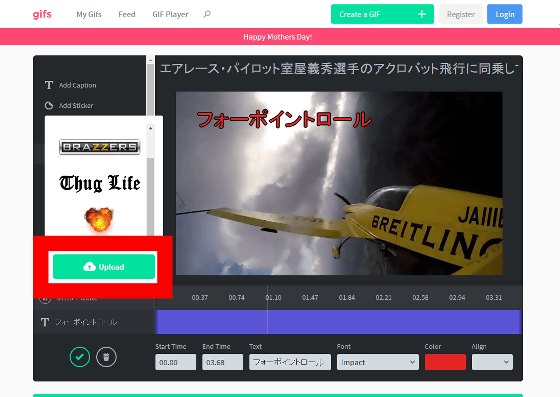
「Upload」をクリックして、挿入したい画像ファイルを指定。

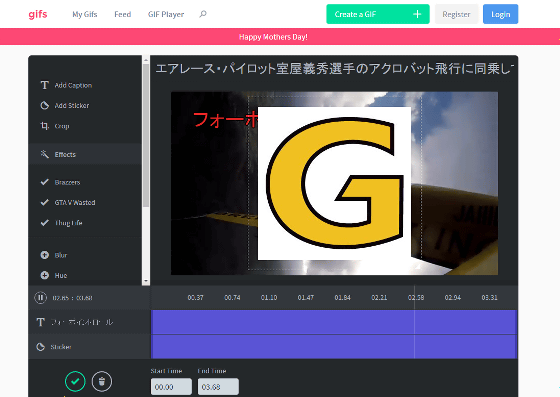
画面に画像が現れました。

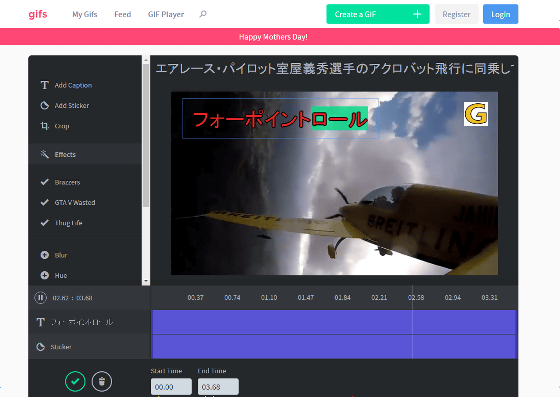
もちろん、画像のサイズや配置場所も変更できます。

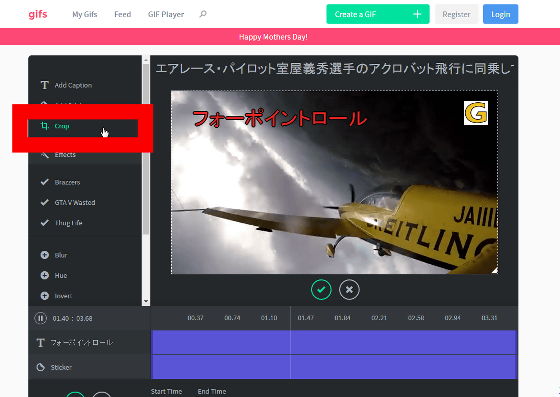
表示範囲を指定したい場合は、「Crop」をクリック。

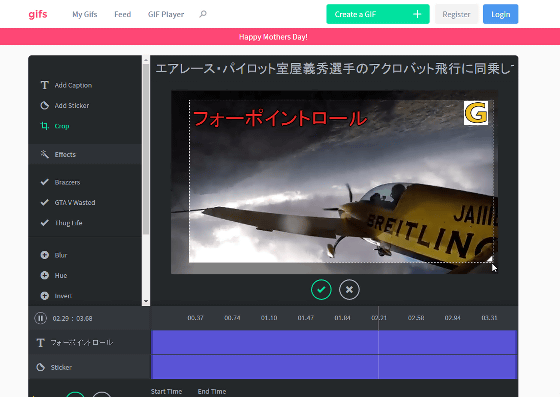
画面に現れた破線のサイズを調整して、表示する範囲を制限できます。

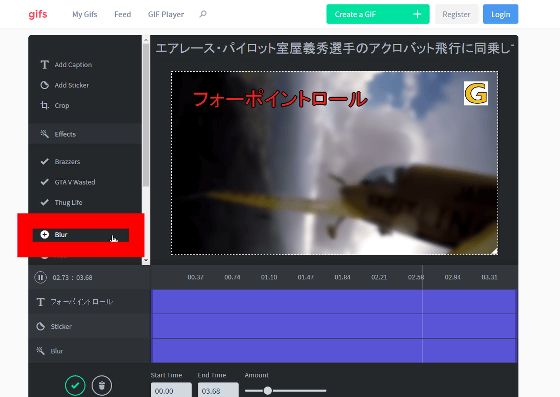
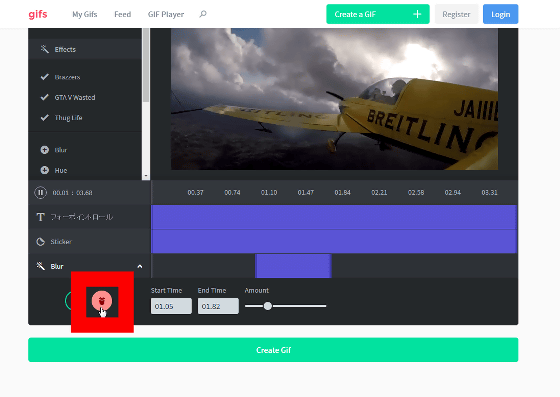
「ぼかし」をかけたい場合は、「Blur」をクリック。

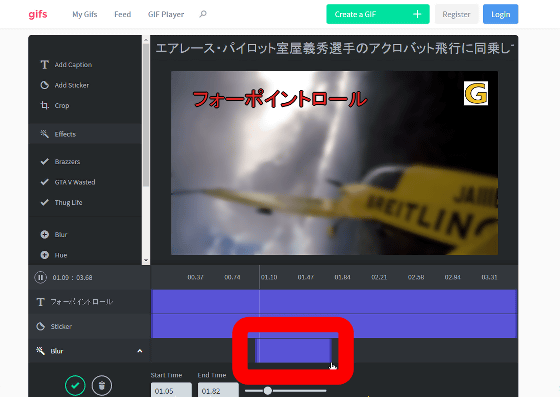
ぼかしを入れる時間を指定することも可能です。

なお、編集効果を無効にする場合は、画面下の「ゴミ箱」アイコンをクリックすればOKです。

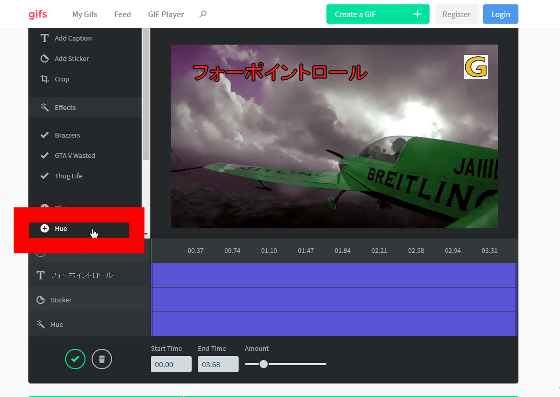
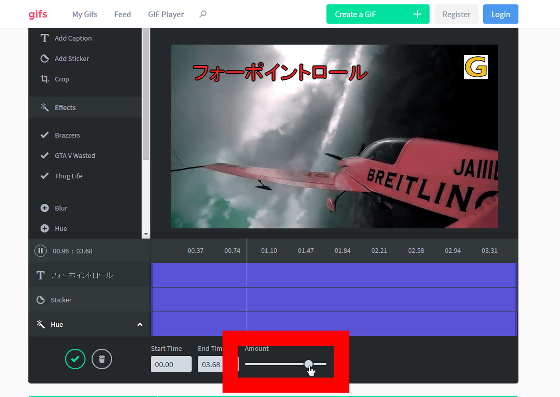
「Hue」をクリックすれば、カラーバランスを変えられます。

画面下の「Amount」のスライダーで色を調整できます。

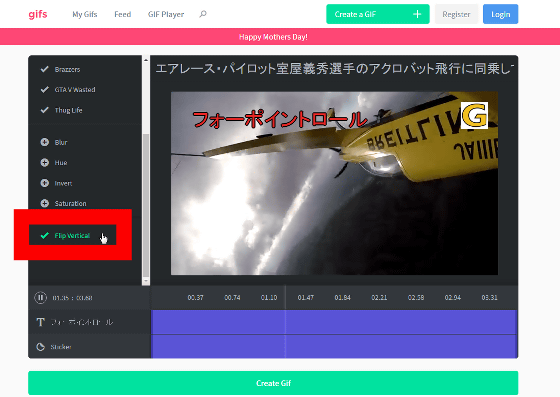
「Flip Vertical」でアニメーションの上下を反転させることが可能。

「Flip Horizontal」で左右を反転させることもできます。

なお、作ったアニメーションGIFを管理したい場合は、アカウントを作成してログインしておけばOK。アカウントを作るには、gifs.comのホーム画面上の「Register」をクリック。

メールアドレスと、パスワードを2回入力して、「Register」をクリック。

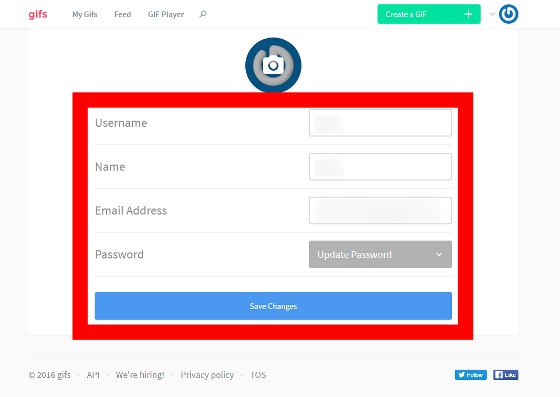
ユーザーネーム、名前を入力して、「Save Changes」をクリックすれば、登録完了です。

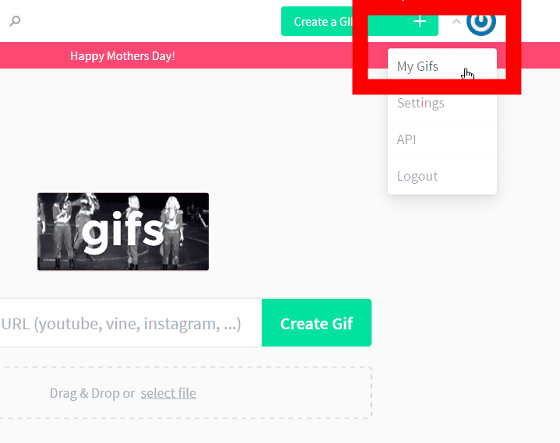
gifs.comのホーム画面上にある「画像アイコン」→「My Gifs」の順にクリックすると……

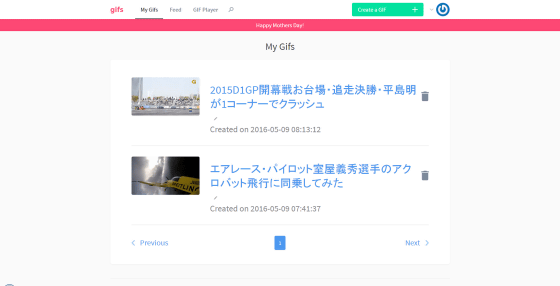
作成したアニメーションGIFの一覧が表示され、アニメーションGIFを削除することもできます。

・関連記事
動画から簡単に好きなサイズや長さのGIFアニメを作れる「Movie To GIF」 - GIGAZINE
YouTubeのURLをコピペするだけでGIFアニメが作れる「GIF YouTube」 - GIGAZINE
動画ファイルを簡単にGIFアニメに変換できるフリーソフト「openAviToGif」 - GIGAZINE
無限ループのGIFアニメをウェブカメラの映像で簡単に作れる「face to gif」 - GIGAZINE
重いGIFアニメを軽いムービーに変換してファイルを10分の1以下に圧縮して埋め込みもできる「Gfycat」 - GIGAZINE
・関連コンテンツ
in 動画, ネットサービス, レビュー, ウェブアプリ, Posted by darkhorse_log
You can read the machine translated English article "Gifs.com" that you can easily create an….