What is the 'Interop' project that improves web browser interoperability?

In addition to Google Chrome, there are other browsers used when viewing websites, such as Firefox and Safari. Web standards, which are standards for websites, have been established to ensure that ``sites are displayed in the same way no matter what browser you use,'' but ` `Interop'' was launched to further improve compatibility. ” project.
The web just gets better with Interop 2024 | WebKit

Although browsers are supposed to follow web standards, not all browsers are able to fully follow web standards. Automated tests such as Web Platform Test are used to check how well web standards are followed, and in the case of Web Platform Test, more than 1.8 million items are checked. Even major browsers do not pass all items, and the pass rate is ``over 95%.''
In this way, there are elements in browsers that do not follow web standards and behave differently depending on the browser. The Interop project encourages browser engine teams to look deeper into specific areas of focus each year, bringing together the expertise of developers from Apple, Bocoup, Google, Igalia, Microsoft, and Mozilla. It has been held every year since 2021.
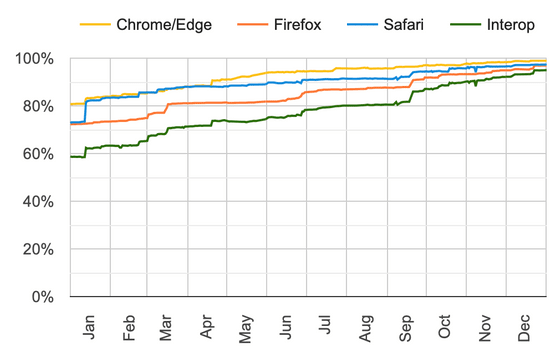
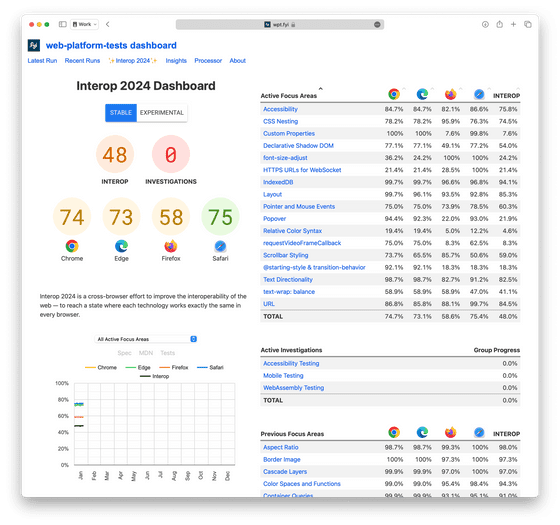
In 2023, 26 elements were selected as priority areas, including ' P3 color support,' 'image borders,' and 'container queries.' As of January 2023, only 48% of tests to confirm support passed on all official browser versions, but this rose to 95% on developer version browsers one year later. . In the figure below, in addition to the test passing rate for the developer version of the major browsers, the graph shows the percentage of tests named 'Interop' that passed for all major browsers.

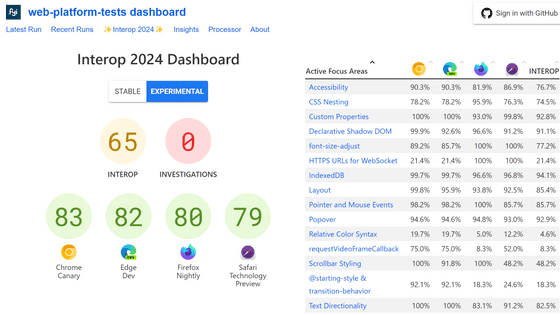
At Interop 2024, 96 fields were proposed as candidates, of which 16 were selected as priority fields. A total of 17 areas, including those continued from Interop 2023, will be priority areas for Interop 2024. The priority areas of Interop 2024 are as follows.
・Accessibility
・CSS nesting
・Custom properties
・Declarative Shadow DOM
・Adjust font size
・WebSocket HTTPS URL
・DB with index
・Layout
・Pointer and mouse events
·Popover
・Relative color syntax
・requestVideoFrameCallback
・Scroll bar style settings
・@Start style and transition behavior
・Text direction
・Text wrapping: Balance
・URL
Specific details on these areas can be found in

Related Posts:
in Software, Posted by log1d_ts