Appleが策定したスマホやPCの画面をもっと豊かな色合いで表現できる色空間「Display P3」とは?

色の見え方には個人差がありますが、その色をいくつかの数値で示し、定量的に表現できるのが色空間です。代表的な色空間はsRGBやAdobe RGBですが、そうした旧来の色空間よりも豊かな色合いを表現できる、Appleが策定した次世代の色空間「Display P3」について、ブラウザエンジン「WebKit」のエンジニアであるNikita Vasilyevさんが解説しています。
Wide Gamut Color in CSS with Display-P3 | WebKit
https://webkit.org/blog/10042/wide-gamut-color-in-css-with-display-p3/
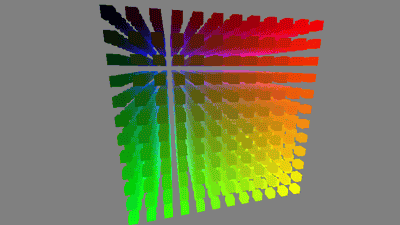
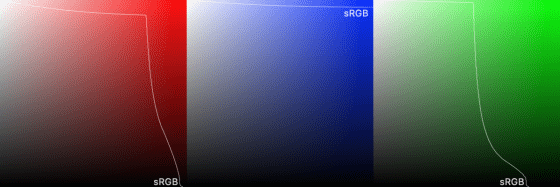
Display P3はsRGBの持つ色空間をすべてカバーした上で、sRGBよりも35%大きい色空間を持ちます。画像はDisplay P3で表現できる色の範囲にsRGBで表現できる色の範囲を重ねたもので、白線より左下側がsRGBで表現できる範囲です。三原色すべてにおいて、Display P3はsRGBより豊かな色の表現が可能で、特に緑色の表現が優秀であることがわかります。

Display P3を用いたウェブサイトを適切な色で閲覧するためには、ハードウェアとブラウザの両方が対応している必要があります。WebKitは2020年1月時点でDisplay P3に対応している唯一のブラウザエンジンであり、記事作成時点で対応しているブラウザは「macOS MojaveもしくはiOS 11以上に搭載されたSafari」のみとのこと。
Display P3は映画撮影に用いられるDCI-P3の色空間に準じているので、ハードウェアのDCI-P3に対する色空間カバー率が高ければ、Display P3にも対応していると考えることができます。Display P3に対応しているデバイスは「iPhone 7以降のiPhone」や「2016年モデル以降のMacBook Pro」などのApple製品のほか、Pixel 3なども含まれています。
DCI-P3 - Wikipedia
https://en.wikipedia.org/wiki/DCI-P3#History
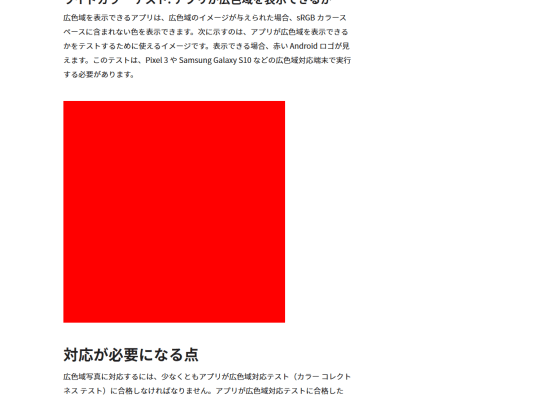
自分の端末でDisplay P3に対応しているウェブサイトをきちんと閲覧できるか確認するには、Googleが提供している下記サイトのサンプル画像を表示して、Androidロゴが見えるかどうかで判断することができます。手元のiPhone 11 ProとSafari、Pixel 3と最新のChromeの組み合わせで確認したところ、iPhoneではロゴを確認できましたが、Pixel 3はChromeがDisplay P3に対応していないため、ロゴを確認することができませんでした。
Google Developers Japan: Android にワイドカラー フォトが登場: 対応するために知っておくべきこと
https://developers-jp.googleblog.com/2019/06/wide-color-photos-are-coming-to-android.html

また、ウェブサイトの開発においてDisplay P3を利用するには、CSS関数のcolor()関数を使います。sRGBとの互換性を保ちながら利用することも容易とのこと。
color: color(display-p3 1 0.5 0)
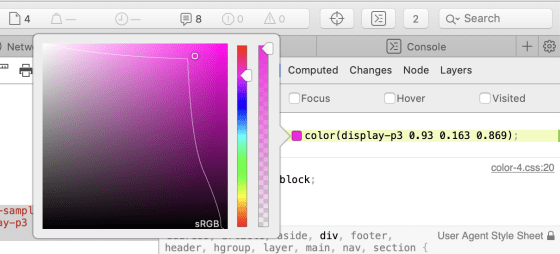
SafariのTechnology Preview 97からは、ウェブ開発者向けのツールであるウェブインスペクタに搭載されたカラーピッカーがDisplay P3に対応。

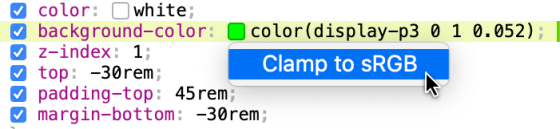
右クリックからDisplay P3の色空間をsRGBの色空間に変換したり、その逆も可能になっており、Display P3を用いたウェブサイト制作が簡単になっています。

なお、Display P3は2016年に行われたAppleの開発者向け会議「WWDC」で発表されたもので、当時のプレゼンをアーカイブから視聴することができます。
Working with Wide Color - WWDC 2016 - Videos - Apple Developer
https://developer.apple.com/videos/play/wwdc2016/712/

・関連記事
「言葉の色が見える」共感覚の人には人名がこう見えている、「自分の名前の色」が分かるサイトも公開中 - GIGAZINE
「世界で最も醜い色」は何のために生み出されたのか? - GIGAZINE
アナログ映像がHDMI出力で鮮明になる「RGB21-HDMI変換アダプタ」を使って旧世代のゲームをコンポジット出力と比較してみた - GIGAZINE
ナノIPS技術採用で広色域&HDR 600に対応したプレミアム4K液晶ディスプレイ「32UK950」をLGが発表 - GIGAZINE
iPhone 7のディスプレイはiPhone 6に比べて明るさなどいろいろな点が大きく進歩 - GIGAZINE
アクセシビリティの高いデザインを実現するのに重要な「色選び」の方法とは? - GIGAZINE
・関連コンテンツ