What is 'USWDS', a tool developed by the US government to bring a sense of unity to government sites?

In the United States, various websites are created for each country organization. These sites are created by each organization themselves, but the government has created its own tools to ensure consistency even if another organization creates it, and publishes it in the public domain.
18F: Digital service delivery | Introducing the US Web Design Standards
Introducing USWDS 2.0 / DigitalGov-Building the 21st Century Digital Government
https://digital.gov/2019/04/08/introducing-uswds-2/
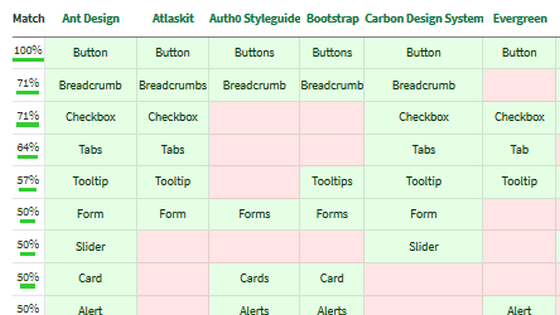
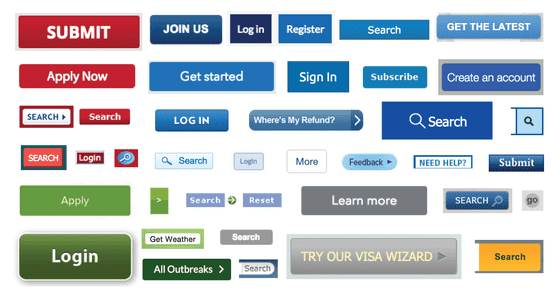
The US government's website is created independently by each organization, and even if it is the same US government's site, if the organization is different, there is no sense of unity between the sites, or the color and arrangement of the buttons are completely different. It was

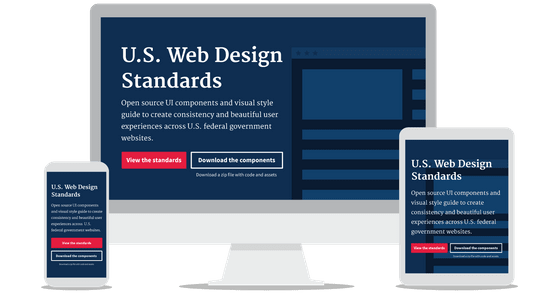
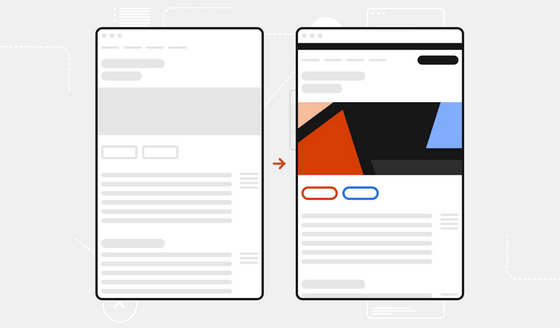
The tool created to solve these problems is 'United States Web Design System ( USWDS ).' USWDS is a tool that aims to provide a common UI to US government websites and bring a sense of unity to visual design, and has been introduced to about 200 government sites since its launch in September 2015.

On April 8, 2019, a new version of USWDS, USWDS 2.0, was released. As of USWDS 2.0, USWDS has the following features.
・ Introduction at component level

There is no need to rewrite the entire page at one time, but it is possible to introduce parts in parts.
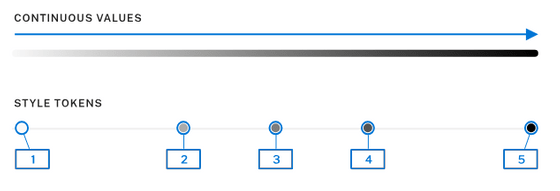
・ Design token

The elements that can be set in the website design are various, such as color, spacing, font, and opacity, and the values that can be set are also very wide. A design token is a preset that brings together such a large number of settings, and using design tokens can help designers and developers communicate and reduce the time it takes to build a website.
・ Color system
The system colors used in USWDS are graded, and it is easy to understand how much contrast can be obtained just by looking at the difference in the numbers. The difference between numbers is 50 or more, and WCAG 2.0 AA level and 70 or more can be used for AAA level contrast. For example, when 'gray-10' and 'red-80' are used, the difference in grade is 70, so it can be seen that the contrast of AAA level can be obtained.
・ Able to use a simplified 12-row grid

・ Provides commercially available fonts

A new font called ' Public Sans ' has been developed for USWDS as a low-header, neutral font, and is provided under the SIL Open Font License v1.1 license.
As mentioned above, USWDS is a useful web design tool. USWDS is a product of the US government, and a large part is in the public domain, so it can be used without a license, can be downloaded from GitHub, and distributed through the package management tool 'npm' for Node.js It has been.
Related Posts:
in Software, Posted by log1d_ts