`` Open UI '' that allows you to check the components of the UI framework that can be used in web application development at once

With the spread of the Internet, web application development is becoming more and more popular, but web application
open-ui.org/
https://open-ui.org/
GitHub-WICG / open-ui: Maintain an open standard for UI and promote its adherence and adoption.
https://github.com/WICG/open-ui
According to Web Incubator CG , which leads the “Open UI” project, web application designers and developers are currently required to redevelop similar components for each product they develop, There should be a common set of components that can be used for. `` Open UI '' aims to reduce the burden on designers and developers while documenting the UI framework of the web application in one place, ultimately enabling a common language between the UI frameworks And
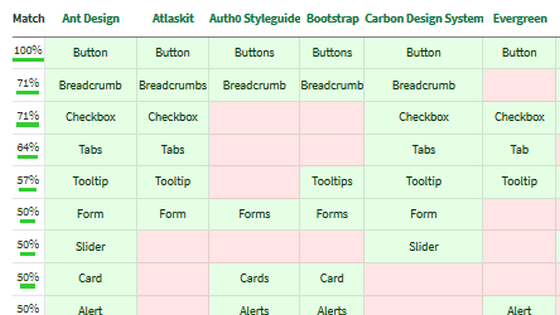
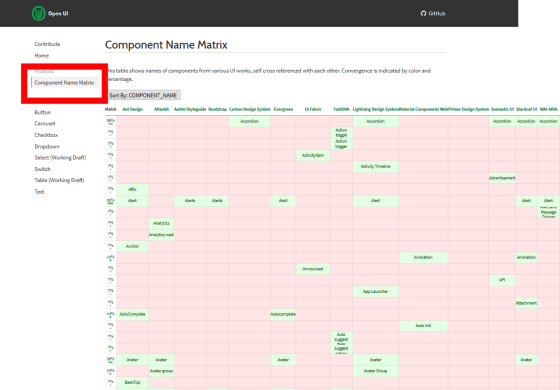
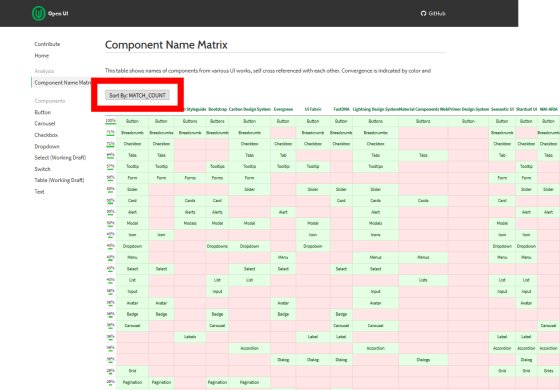
Go to the 'Open UI' site and click on 'Component Name Matrix' to see a list of UI framework components such as ' Bootstrap '.

By clicking the Sort By: button, you can choose to sort the components alphabetically by component name or by component framework in descending order.

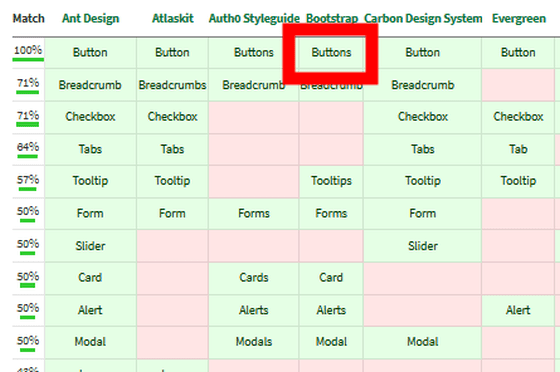
Click a component in each framework to see specific information about that component. For example, if you click 'Buttons' of Bootstrap ...

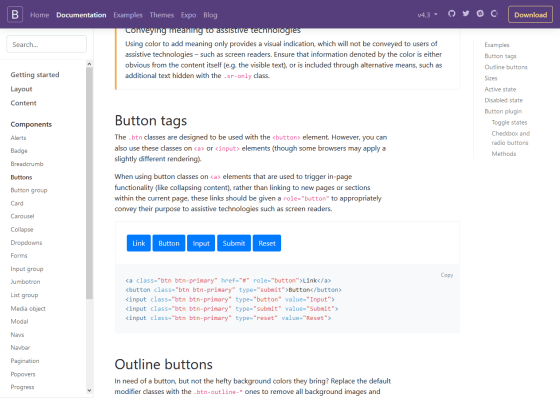
The Bootstrap page opens in a separate window, where you can check information such as the component design.

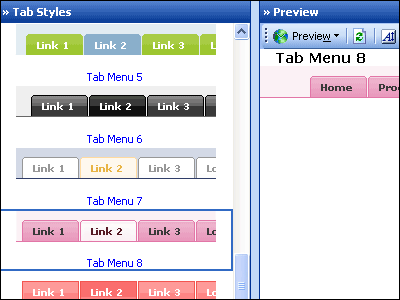
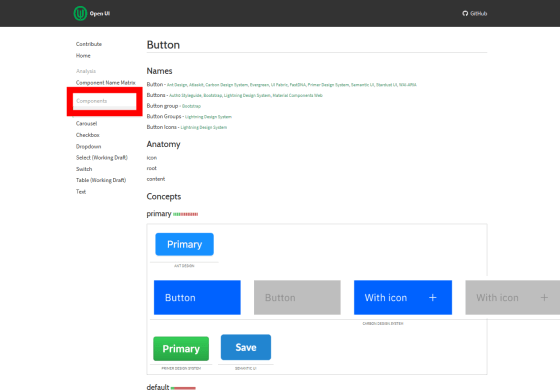
When you select each component in 'Components', the components are displayed by concept, and you can check which framework has which component.

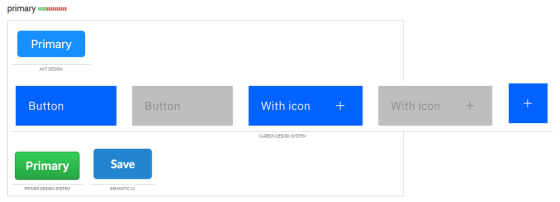
For example, you can check the design of the main buttons of each framework ...

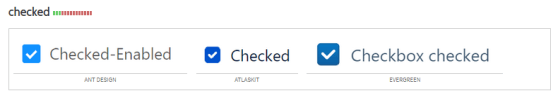
You can check what the checked checkbox looks like.

It is commented that 'Open UI' is a project that is currently underway, so some components are not fully described.
Related Posts:
in Design, Web Application, Posted by darkhorse_log