I tried using a web service "MOCKUP GENERATOR" that can make free mockup photos of photogenic apps easily and free

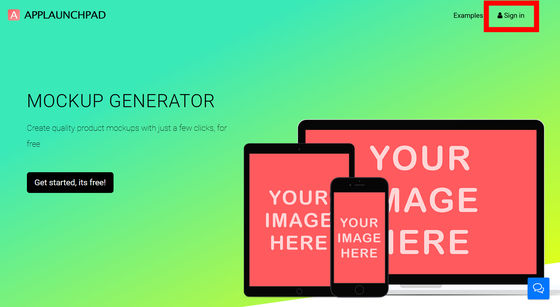
When publishing web services and applications, the images that are brought to the top of the homepage for introduction will be concretely reminiscent of what kind of scene the web service and application will be used, and I will try to actually use it It will be the driving force to make it. A free web service that makes using service and application examples easy and photogenicMOCKUP GENERATORI tried using it.
AppLaunchpad - (1000) Best Free Mockup Generator
https://theapplaunchpad.com/mockup-generator/
◆ Account creation and login
Account is necessary to use "MOCKUP GENERATOR".Official pageClick "Sign in" in the upper right.

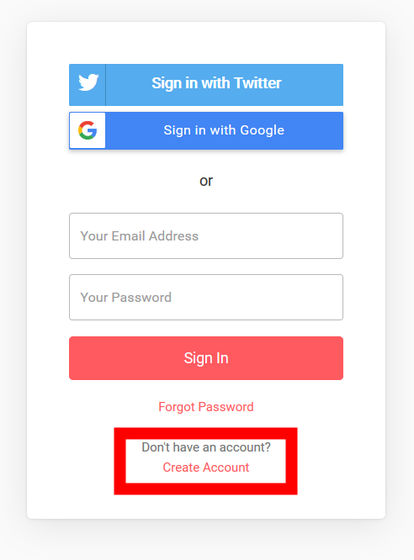
The login form opens. Twitter · Account creation is possible easily by linking a Google Account, but this time I will create an account. Click "Create Account" at the bottom of the login form.

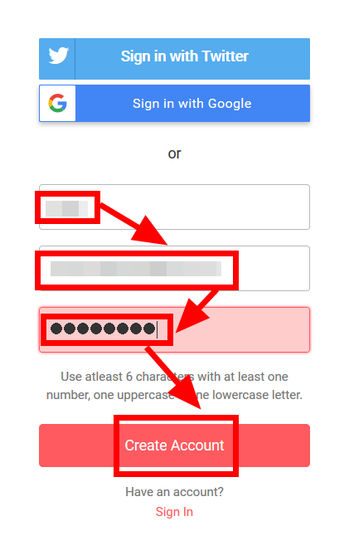
Enter name, e-mail address, password and click "Create Account".

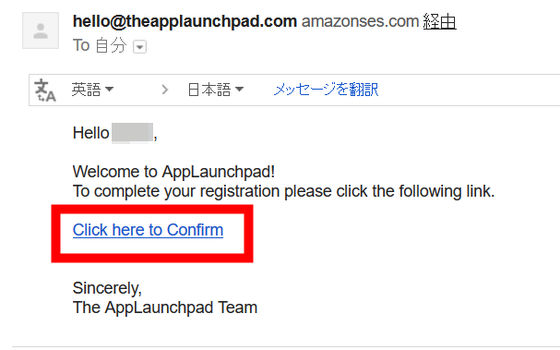
Open the e-mail that arrived at the registered e-mail address and click "Click here to Confirm".

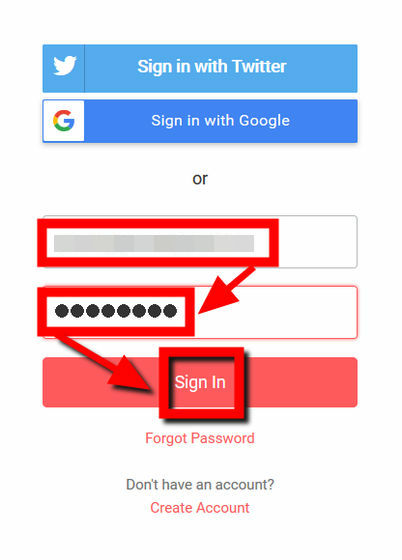
As the login form opens again, enter the registered email address and password and click "Sign in".

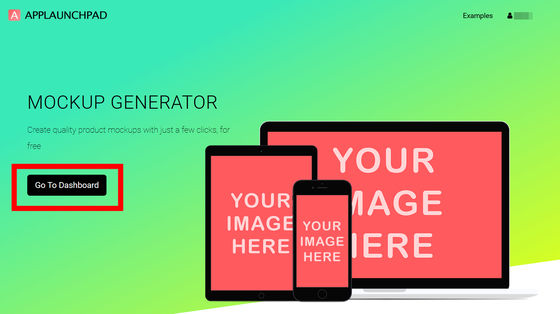
Login is completed and the top page of "MOCKUP GENERATOR" opens. Click "Go To Dashboard".

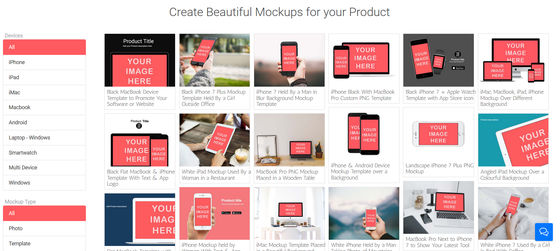
A dashboard opens displaying mockup templates.

◆ How to use
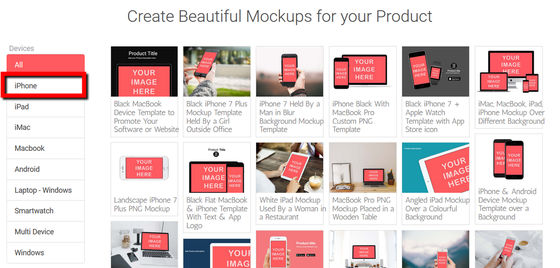
To use "MOCKUP GENERATOR" From the device selection form on the left side of the dashboard, select the device for which you want to create a mockup. The devices that can be used for photos are "iPhone", "iPad", "iMac", "Macbook", "Android", "Laptop-Windows", "Smartwatch", "Multi Device", "Windows". I tried clicking "iPhone" from the device column ......

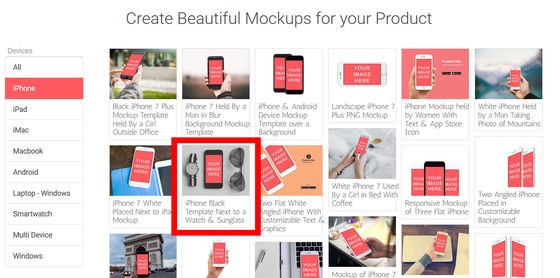
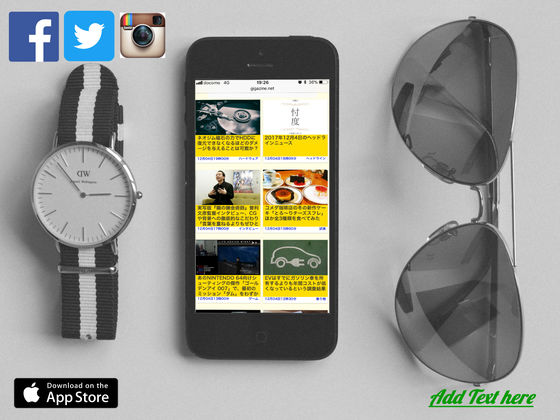
A template collection of mockups corresponding to the iPhone screen was displayed. Among the templates are "Mockup template (girls have black iPhone 7 Plus in outside office and have a black iPhone 7 Plus") "Men have iPhone 7 with cloudy skies behind There are templates of very specific scenes such as "Mockup Template (iPhone 7 Held By a Man in Blur Background Mockup Template)". Try clicking the template "Black iPhone next to clock and sunglasses" (iPhone Black Template Next to a Watch & Sunglass) ......

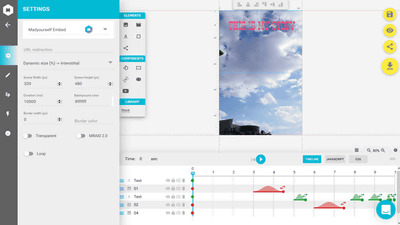
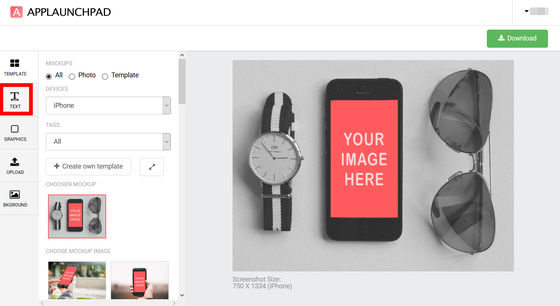
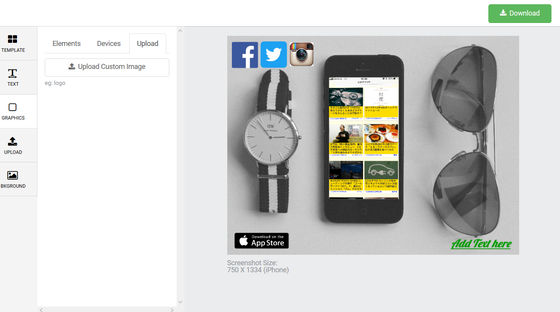
The mockup editing screen has opened. Edit the iPhone screen of the template displayed on the right side of the editing screen with the edit form on the left side of the editing screen. Click "TEXT" to display characters on the screen.

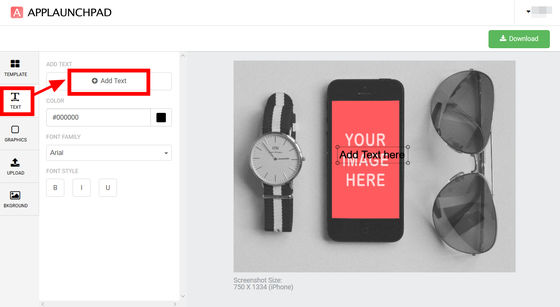
Clicking the "Add Text" icon displayed on the edit form opens a screen that allows you to select the color, font, bold type and italic type of text.

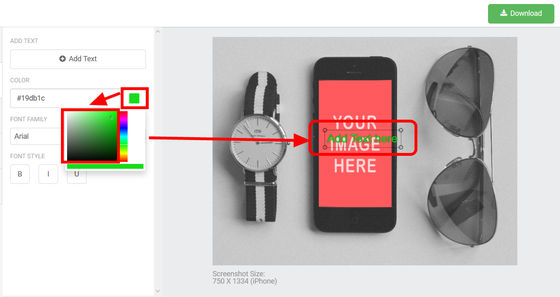
By clicking the color icon on the right side of "COLOR" you can change the color of text freely.

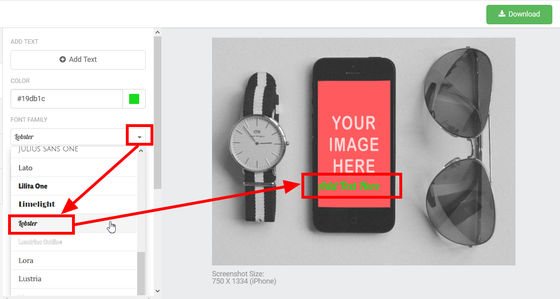
By clicking the inverted triangle icon on the right side of the font displayed in "FONT FAMILY", you can select your favorite font from a variety of fonts. The text can be input in Japanese, but you can not change the Japanese font because changing the font corresponds only to alphanumeric characters.

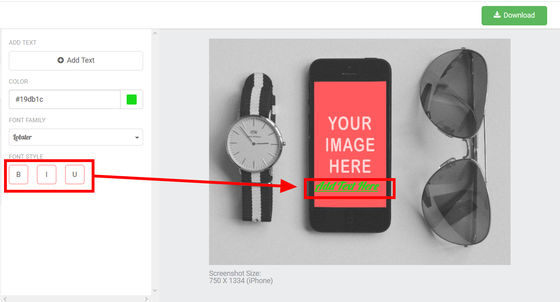
It is possible to display bold letters with the B icon at the bottom of the editing form, italic with the I icon, and under bars with the U icon.

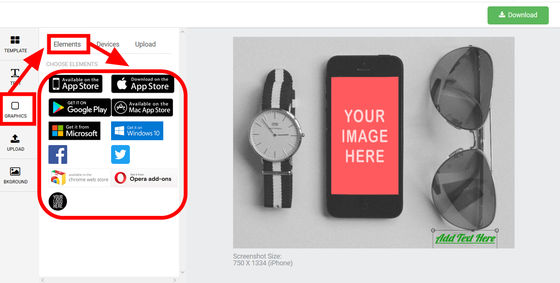
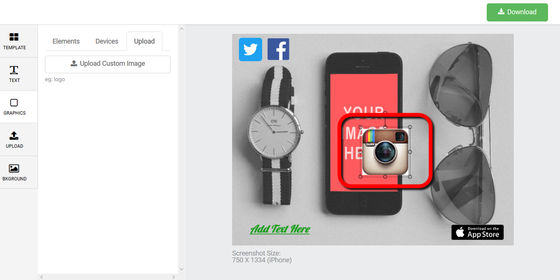
When clicking "GRAPHICS" on the left side of the editing form and selecting "Elements" at the top, the app stores and SNS logos and icons indispensable for the introduction image of the application are displayed.

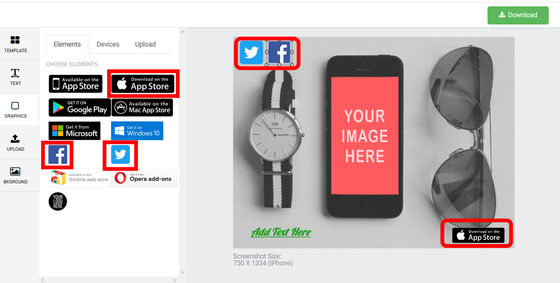
When you click on the displayed icon, the icon clicked on the mockup appears and you can change the size and move it.

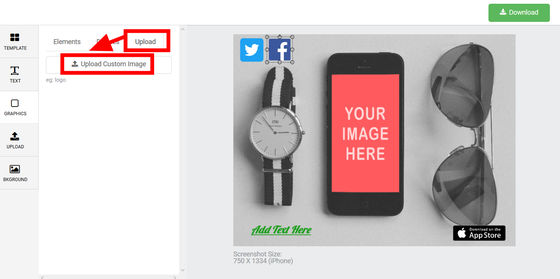
Select "Upload" from "GRAPHICS" screen and click "Upload Custom Image" ......

You can upload your favorite image from PC and display it on mockup.

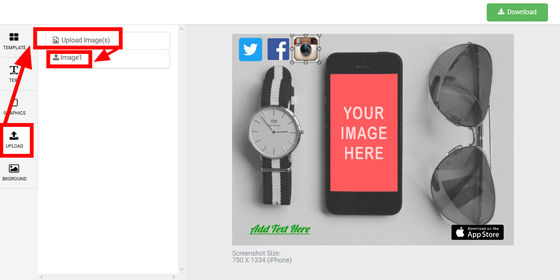
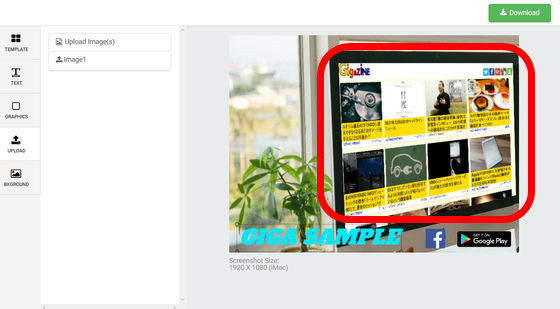
Click "UPLOAD" on the left side of the edit form, select "Upload Image (s)" and click on "Image 1" ... ...

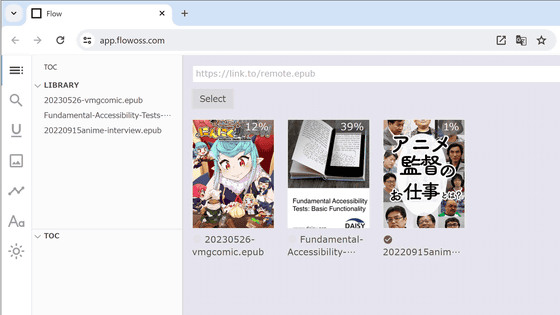
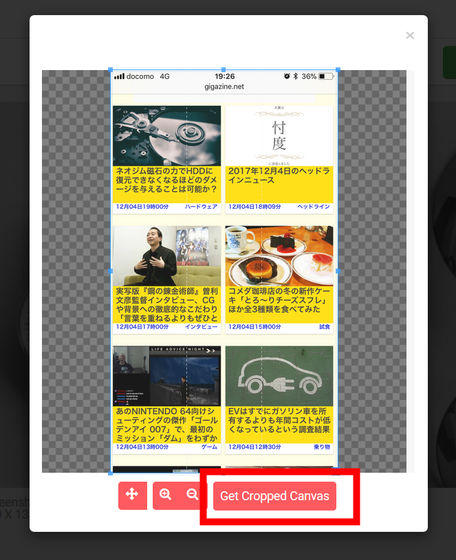
You can upload images from PC. The uploaded image will fit in the screen portion of the iPhone displayed in the template. Select the range to be displayed on the iPhone image and click "Get Cropped Canvas".

Then, the selected image was displayed on the iPhone screen in the mockup.

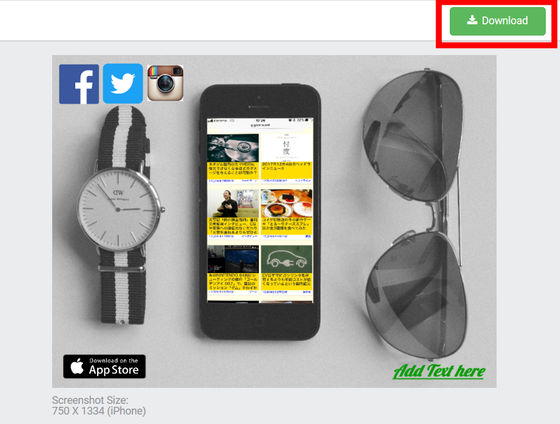
To download the created mockup, click "Download" at the upper right of the editing screen.

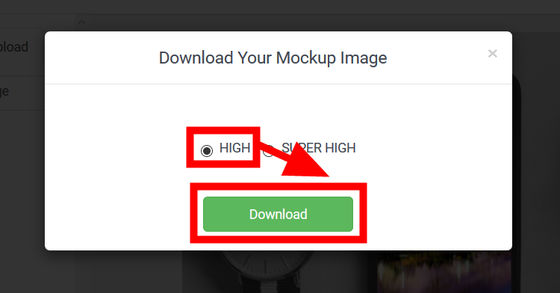
Since you can select the image quality to download, select "HIGH" and click "Download".

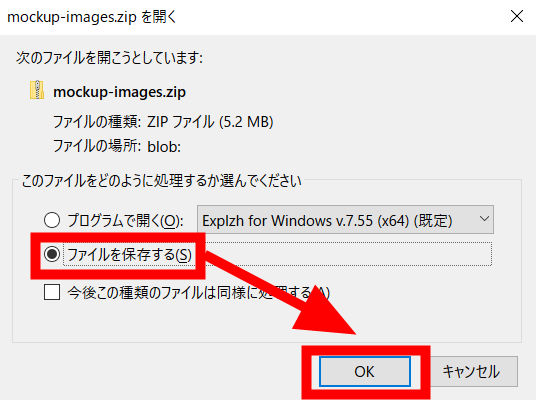
Select "Save file" and click "OK".

Download folderExplzhExtract it using a tool such as.

When opening the decompressed file, the mockup photograph of 2400 × 1800 pixels created with "MOCKUP GENERATOR" was saved in PNG format. With "MOCKUP GENERATOR" you can hire a professional photographer and use it as a case of using web services and applications, even if you do not take pictures for prospecting material, or a photogenic perfect for placing it at the top of the homepage It makes it easy to create good-looking images.

If the screen of the device is skewed in the template, the uploaded image will be automatically displayed according to the device in the template.

"MOCKUP GENERATOR" is unstable in some places and operates on the web, the work speed is also influenced by the net line, but you can easily create a mop-up from abundant templates, download it and use it as it is I felt it was an excellent web service in that respect.
Related Posts: