Supports "Google Chrome 57" stable release, "CSS Grid Layout" suitable for responsive design

ByMera
"57.0.2987.98", the latest stable version of the web browser "Google Chrome", has been released for Windows, Mac and Linux. In this version, in addition to supporting "CSS Grid Layout (display: grid;)" which can control grid delimited by element in CSS, complementing JavaScript enables dynamic content to operate at high speed even on low spec machine "WebAssembly" that can be activated for the first time by default.
Chrome Releases: Stable Channel Update for Desktop
https://chromereleases.googleblog.com/2017/03/stable-channel-update-for-desktop.html
Chromium Blog
https://blog.chromium.org/
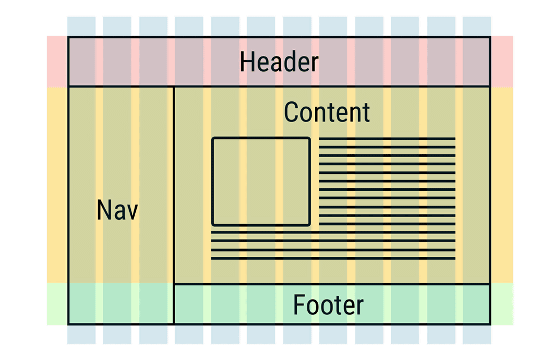
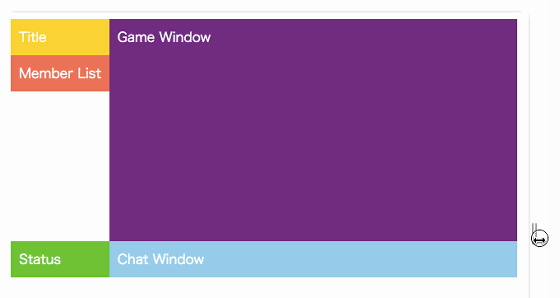
CSS Grid Layout has a function very similar to HTML table element used conventionally, but it is a big feature that it is possible to control the layout with CSS. Therefore, it has the feature that it is compatible with Responsive Design which is one of mainstream in recent years. Actually, it is possible to manage the elements by separating the area of the element as below and to arrange the child elements by specifying the row / column.

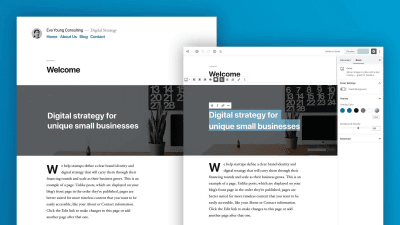
The way the response of the grid changes responsively according to the state of the page can be confirmed by the animation of the following page. You can see the flexibility to change the grid layout itself according to the width.
Grid-responsive

Details on CSS Grid are also described in detail on the following pages.
CSS Grid - Table layout is back. Web | Google Developers
Furthermore, it was implemented from version 51WebAssemblyIs enabled by default. WebAssembly is supposed to complement JavaScript so that dynamic content can be operated at high speed even on machines with low specifications and it was expected to express as "game changer" by Mr. Brandan Ike of the JavaScript creator. The details can be confirmed in the following article in detail.
Since Chrome finally implemented "WebAssembly" which complements JavaScript to speed up the web, I tried running speed - GIGAZINE

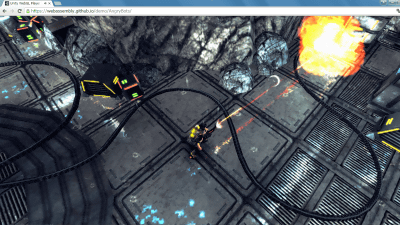
There are demos that can actually move to the following sites, accessing and waiting for a while will cause BGM to flow and the game will start. Use the WASD key to shoot the bullet with the WASD key and the bullet with the space key, while the tank on the right side can move with the cursor key & bullet shoot with the Enter key.
Unity WebGL Player | Tanks!
http://webassembly.org/demo/Tanks/

In Android version "Google Chrome", new API "Media Session API"Has been supported. This API enables access to the media control displayed on the lock screen or notification screen of the mobile terminal, and it is assumed to be used on a website that provides songs and videos.

In addition to the addition of these functions, version 57 measures 36 vulnerabilities.
Related Posts:
in Software, Posted by darkhorse_log