It becomes like this when making a Pythagora switch with parts of HTML form alone

Websites like PythagoraSwitch using boxes for entering text, radio buttons, text boxes, menus, etc., using only parts of various HTML forms are called "Sebastian Ly Serena"is. Although I can not understand well only by listening, when I actually visited the site, the degree of completion was high enough to say "amazing!"
Sebastian Ly Serena
http://sebastianlyserena.dk/
Sebastian Ly Serena which made parts of HTML form like Pythagora switch can be confirmed from the following movie.
It will become like this when the HTML form part is switched like Pythagora - YouTube
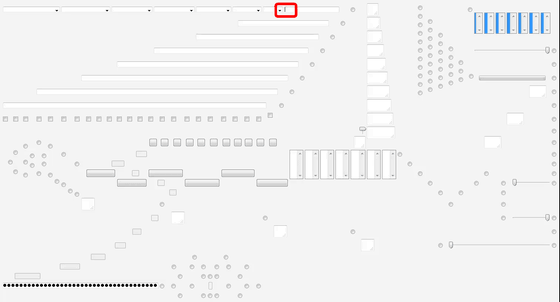
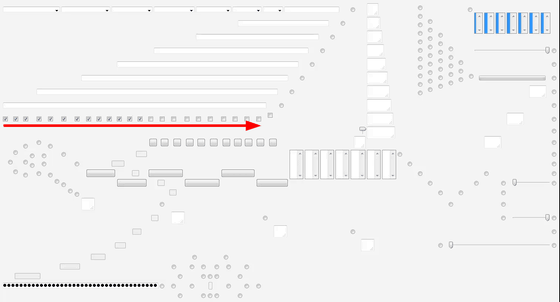
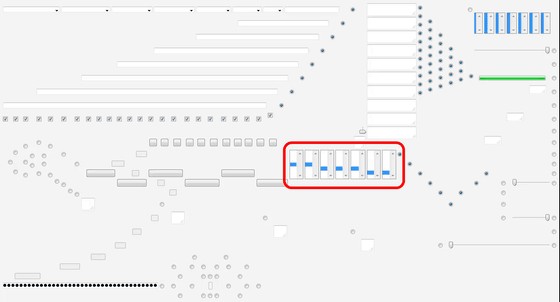
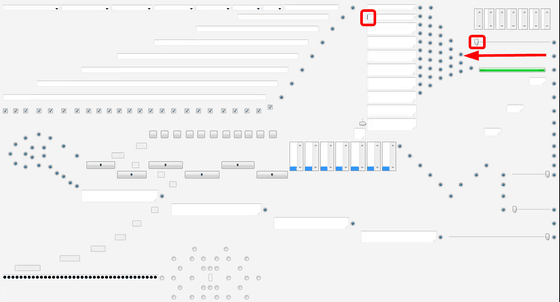
When you open the Sebastian Ly Serena URL, a page similar to the following appears and a cursor appears in the red frame.

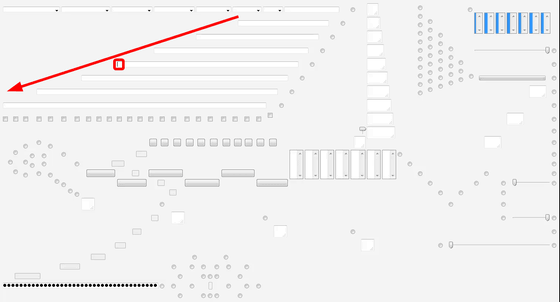
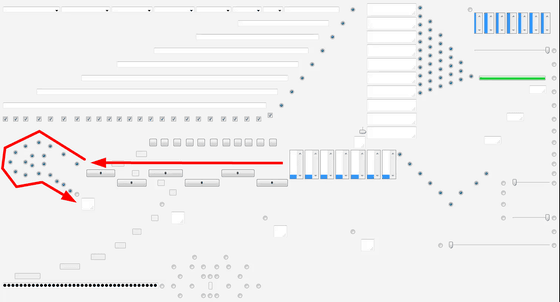
The cursor moves input forms arranged like stairways toward the lower left.

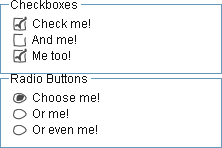
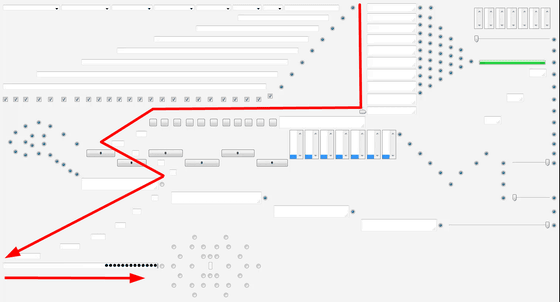
Continue to the right while checking the check box as it is ......

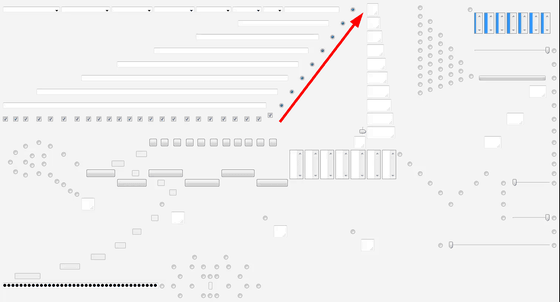
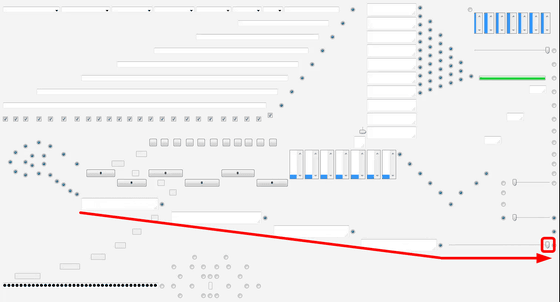
I rush up the slope of the radio button.

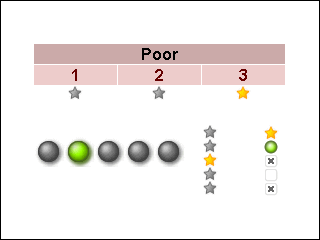
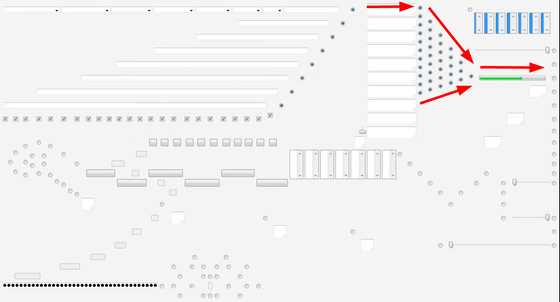
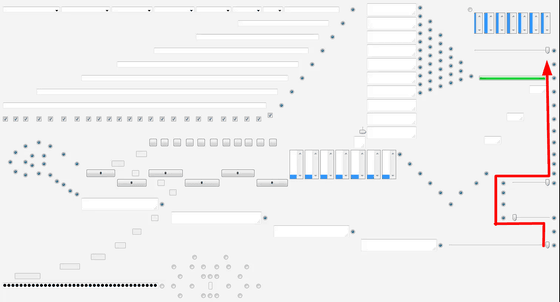
Go to the right as shown by the arrow, and the progress bar at the right end will fill up.

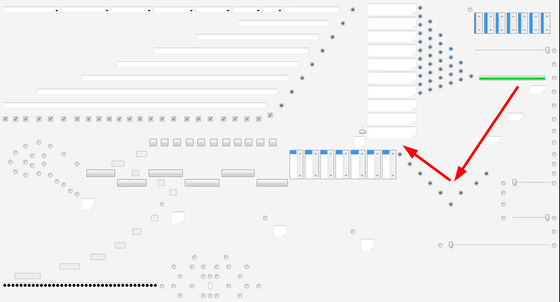
After filling up the progress bar, go back down the input box, radio button again ... ....

A blue cursor falls down in the menu box.

Go to the left and turn on all the radio buttons.

Through the input box, maximize the slider at the right edge of the screen.

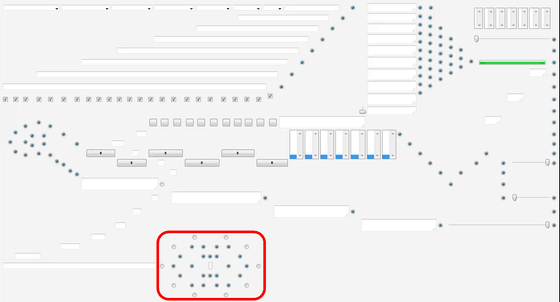
Next we move upwards with a movement that draws figures.

Shake the slider to the left and advance the input box on the left side of the radio button from the top to the bottom

With the movement of the arrow as it is, delete "●" in the input box at the bottom left of the screen from the left.

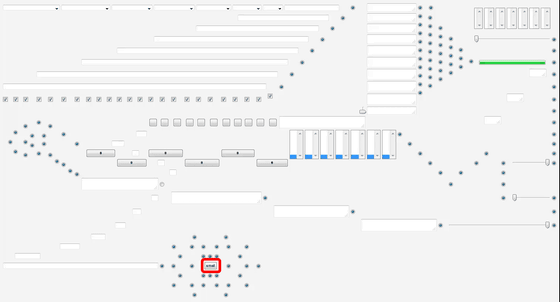
Turn on radio buttons like flowers from the center to the outside ... ...

Finally it is displayed as "email" and it is an amazing goal.

Related Posts:
in Web Service, Video, Posted by darkhorse_log