Since Chrome finally implemented 'WebAssembly' which complements JavaScript and speeds up the web, I tried running speed

"WebAssembly"Is the creator of JavaScriptBrandan IkeBut"Game changer"It is a binary format for the web which is expected to express as" Web. Universal low-level bytecode for compiling languages other than JavaScript which can be said to be the standard language of the web so that mobile terminals and IoT terminals are expected to spread widely, even at terminals with poor machine power Despite being asked, browser developers were in a situation to develop each tool independently.
Meanwhile, WebAssembly promoted the project in June 2015 when key players of web browsers such as Mozilla, Google, Microsoft and Apple agreed to develop as a standard formatWebAssembly Community GroupIt is planned to expand the target to other languages, starting with compiling C / C ++ and allowing it to work inside the JavaScript engine.
WebAssembly, which complements such JavaScript and speeds up the web, is to be implemented experimentally in version 51.0.2677.0 or later of developer's browser "Google Chrome Canary".
V8 JavaScript Engine: Experimental support for WebAssembly in V8
http://v8project.blogspot.jp/2016/03/experimental-support-for-webassembly.html
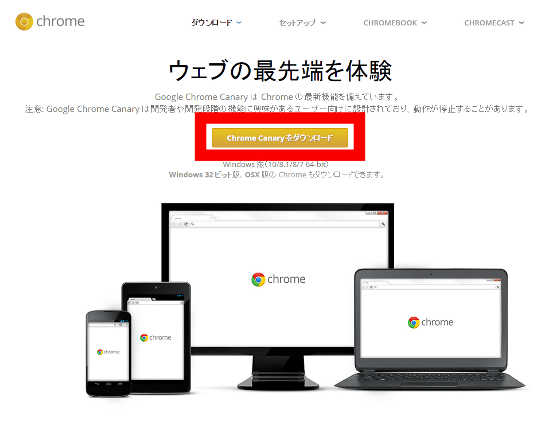
So I will try Chrome Canary immediately. First, download the latest version of Chrome Canary from the following page.
Chrome browser
https://www.google.co.jp/chrome/browser/canary.html
Click "Download Chrome Canary".

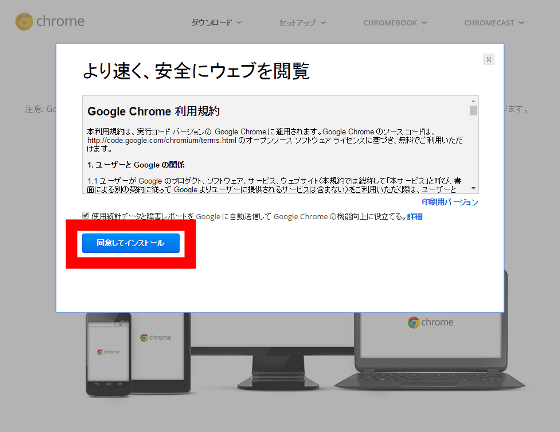
Click "I agree and install" to save the installer to your favorite place such as the desktop.

Run the downloaded installer.

If security warning appears, click "execute".

When the installation is complete, a shortcut is created on the desktop and Chrome Canary starts automatically.

The "Chrome settings" page opens first, but click "Skip" OK.

Just to be sure, enter "chrome: // help" in the address bar and make sure that the version is 51.0.2677.0 or later corresponding to WebAssembly in the overview.

First of all, from the task of enabling WebAssembly. Type "chrome: // flags / # enable - webassembly" in the address bar.

The flag setting screen will be displayed.

Click "Enable" under "Experimental WebAssembly".

Click "Restart Now" at the bottom of the screen.

It will be OK if "Disable" is displayed under "Experimental WebAssembly". WebAssembly is now active.

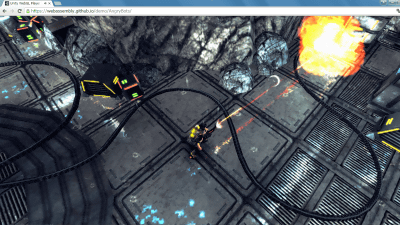
You can see how fast WebAssembly runs faster than asm.js by trying "Angry Bots Demo" on the site below.
WebAssembly
https://webassembly.github.io/demo/
Click the "Play WebAssembly" "Play asm.js fallback" button under the thumbnail to start the game demo under WebAssembly, asm.js environment respectively. First, click "Play WebAssembly".

If a warning is displayed on the demo page, WebAssembly has not been activated, so you will need to reconfigure Chrome Canary again.

Wait for a while to load the game.

The start screen has started.

Angry Bots Demo is a shooting game. If you use WebAssembly you can play Nurunur comfortably.

On the other hand, when using asm.js there is a catch on the drawing, the browser froze in the state below.

We confirmed that the execution speed of WebAssembly in Chrome Canary (version 51.0.2679.0) is considerably faster than asm.js. After implementing in Chrome Canary, it is likely that WebAssembly will be officially supported by common Google Chrome soon.
◆ 2016/03/16 22: 00 Addendum
Mozilla Firefox also announces support for WebAssembly in Nightly version.
WebAssembly achieved one milestone: experimental support with multiple browsers began | Mozilla Japan Blog
https://www.mozilla.jp/blog/entry/10539/
Microsoft Edge also supported WebAssembly.
Previewing WebAssembly experiments in Microsoft Edge | Microsoft Edge Dev Blog
https://blogs.windows.com/msedgedev/2016/03/15/previewing-webassembly-experiments/
Now only Apple 's Safari is unsupported by major browsers.
Related Posts: