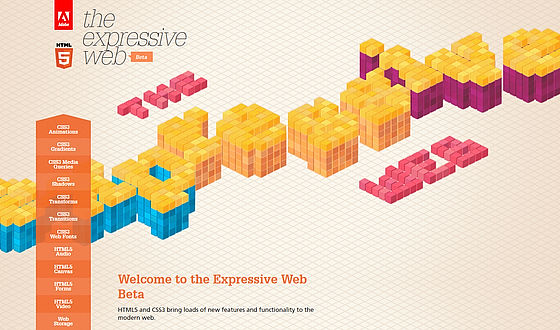
"The Expressive Web" that actually lets you learn what you can do with HTML 5 and CSS 3

"HTML5"Or"CSS 3By introducing "Website creation" and "Web design" become more convenient. In such a new element added in HTML 5 and CSS 3, it can be said that "what can be done?" Can be learned by actually trying out and moving it. Adobe's "The Expressive Web"is.
HTML 5 and CSS 3 - Adobe - The Expressive Web - Beta
http://beta.theexpressiveweb.com/

"The Expressive Web" has a menu of contents on the left side, and it is a website that you can understand the behavior of CSS and HTML 5 by seeing one by one. Click on the top "CSS 3 Animations" to see the blue character and the background moving with CSS 3 animation. CSS3 animation in HTMLKey frameOne that adds base animation.

In the upper right, "What can be done" is written, CSS 3 Animations can slide and change the height of the character's jump.

Changing the number, the height of the character jumping over the hurd has changed.

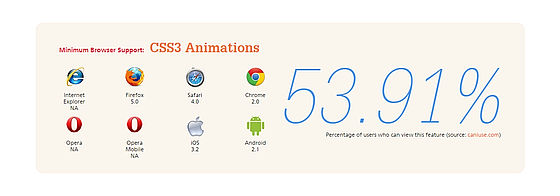
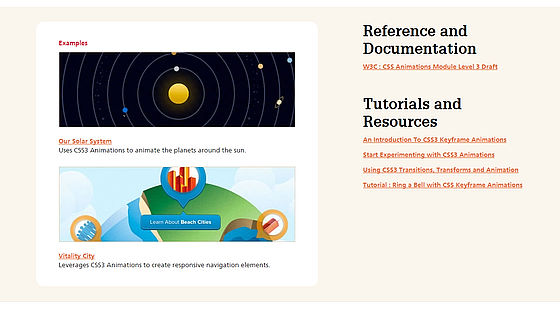
If you scroll through the page as it is, details of each content are also listed. Each browser support rate of CSS 3 animation is 53.91%.

References, sample pages, explanation pages, etc. of each content are also linked.

I can tell which related Adobe software is.

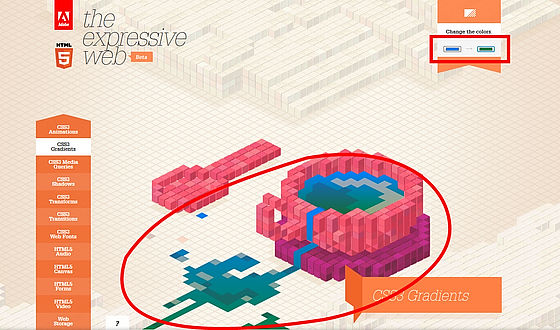
Then "CSS 3 Gradients". CSS 3RGBA·HLS color space·HSLANot only the characteristics, values, transparency of colors,Linear gradient·Round gradientIt is also possible to specify. By clicking the color box in the upper right you can change the gradation of the liquid in the vessel.

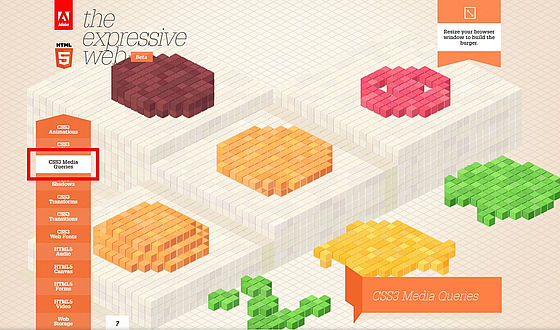
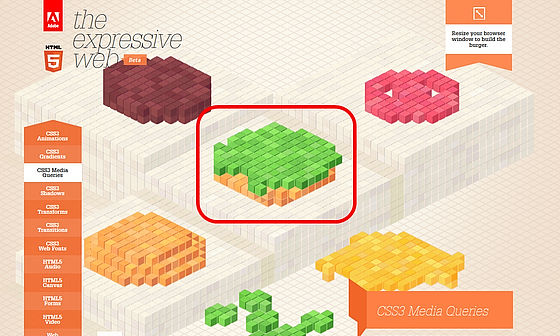
Next is "CSS 3 Media Queries" which can be used for multi-device display etc. At first, the color-coded plate is placed on the screen.

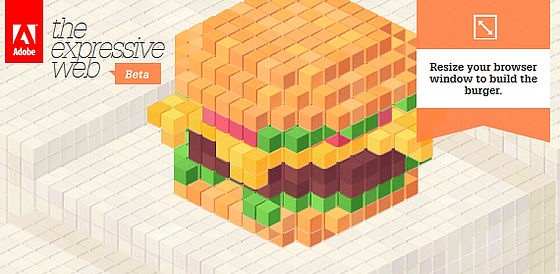
By making the window smaller, it is possible to stack boards that did not fit on the screen like a hamburger.

When we minimized the window, everything gathered in one place. Depending on the size of the browser, information is aggregated and displayed as appropriate.

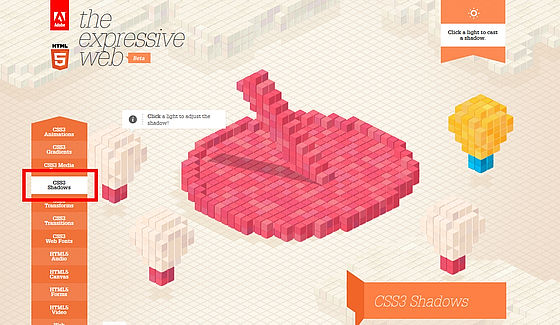
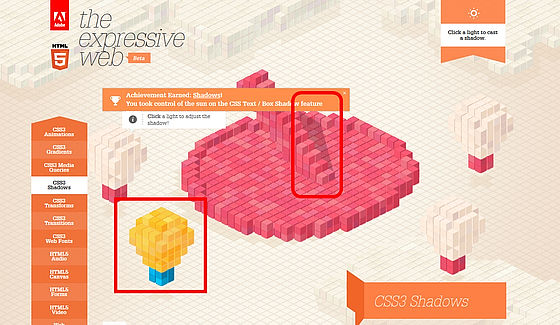
"CSS 3 Shadow" is a mechanism that changes the position of the shadow when you click on the content that is supposed to be light.

The position of the shadow changed according to the incident angle of the clicked light.

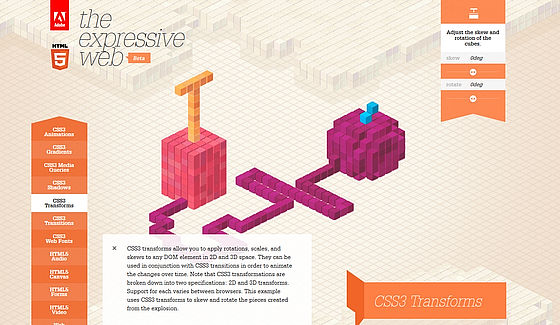
Used when applying 2D transformation or 3D transformation to an element "CSS3 TransformsWhen you open it, something like a bomb is displayed.

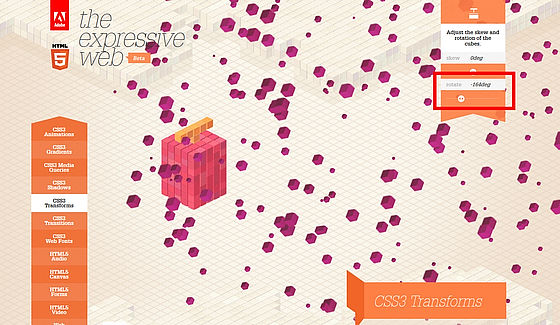
After a while the object on the right exploded and numerous blocks scattered.

In the upper right box,Skew"When……

"RotateYou can specify.

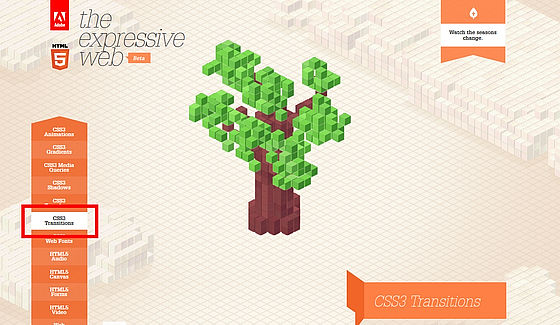
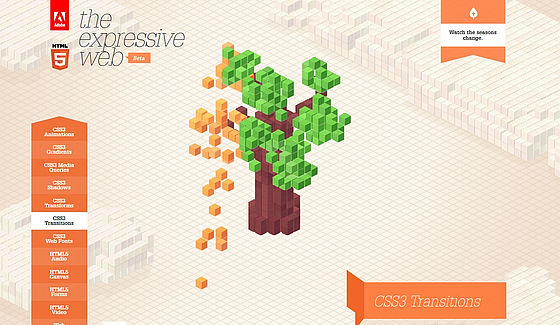
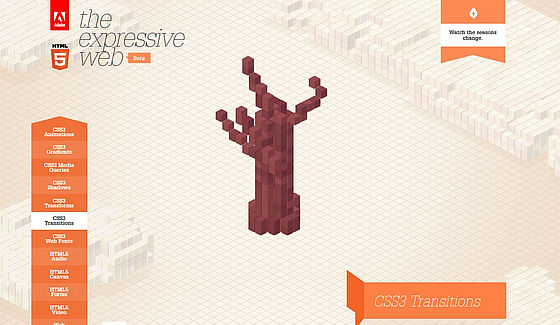
"CSS 3 TransitionsIs a page that states the designation of the transition effect (temporal change) with the change of the season.

You can see how it changes four times depending on time, such as leaves killed and falling. There is no particular operation.



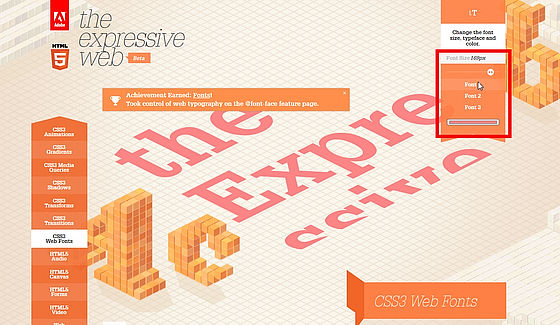
"CSS Web Fonts" of Web font function that uses fonts on the server.

It is possible to switch over from "box", "font size", "font type" and "font color".


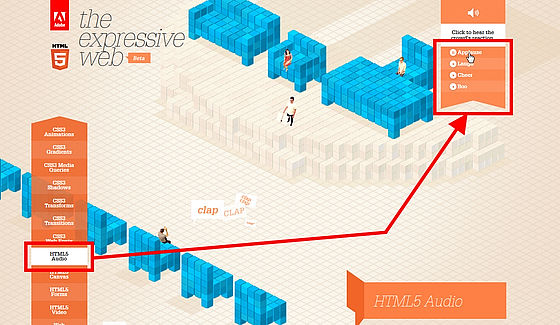
By selecting "Applause (Applause)" "Laugh (Laughter)" "Cheer (Cheers)" "Boo (Booing)" from the box, the sound is reproduced with animation I will.

You can draw figures with the
Related Posts:
in Software, Web Service, Posted by darkhorse_log