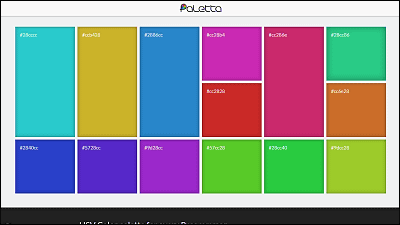
"Material UI Colors" that colors available for Google material design are aligned and color codes can be copied by one click

The latest version of Google's mobile OS "Android"Android - 5.0 Lollipop"New UX system that is also adopted in"Material design"is. After announcing the material design, Google has adopted material design one after another for its own service, and third-party applications and others have adopted this one after another. With such material designSpecify usable colorsAlthough it is being done, it displays a color palette with colors that can be used with this, and if you click the color you want to use, the website that the color code can be copied with one shot is "Material UI Colors"is.
Material UI | Material Design | Material UI Colors
http://www.materialui.co/
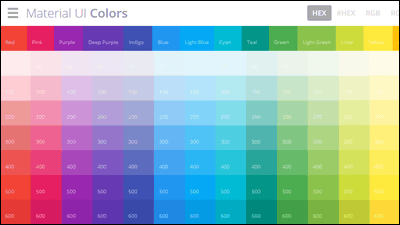
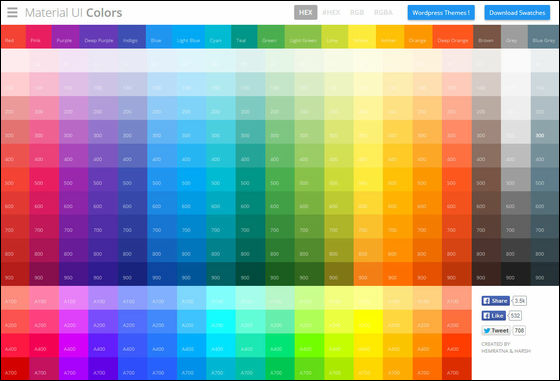
"Material UI Colors" is a site where color palettes specified by material design are displayed side by side.

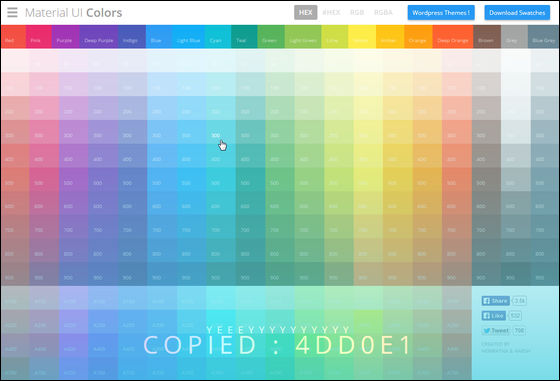
Clicking the color on the page ... ...

The color code is copied.

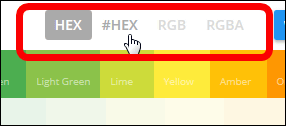
HEX (hexadecimal number), # HEX (one with a hash sign at the head of hexadecimal number) is displayed at the top of the screen,RGB,RGBAIt is displayed so that you can copy four types of color codes by clicking on them.

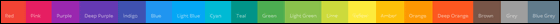
Furthermore, it is possible to display only the color palette of a specific color. The only colors that can be displayed with the same line of colors are Red, Pink, Purple, Deep Purple, Indigo, Blue, Light Blue, Cyan, Teal, Green, Light Green, Lime, Yellow, Amber, Orange, Deep Orange, Brown (Brown), Gray (Gray), Blue Gray (Blue Gray), URLhttp://www.materialui.co/If you add "colors / color name (half-width small letter)" to OK) OK. In addition, you need to add a hyphen (-) to the space.

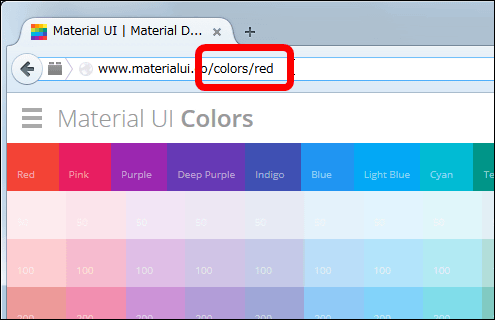
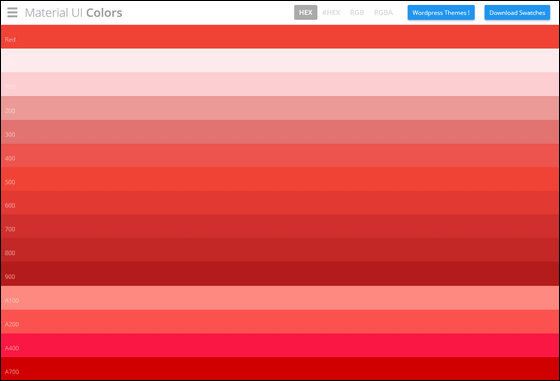
For example, if you want to display only the red line, enter the URL (http://www.materialui.co/) "Colors / red" added.

Then it is possible to display only red color.

You can use it in illustrator and PhotoshopSwatchYou can also download it.
Related Posts:
in Web Service, Design, Posted by logu_ii