Five kinds of unknown HTML tags that become advantageous in search results

As is well known, robot-type searches that close down on the mainstream of current web search interpret the HTML tags of the retrieved pages, give meanings, determine the importance, and reflect them in the search results.
For example, tags such as H1 used for titles are regarded as more important character strings, and "Rel = nofollowIf it is included, it will ignore the point grant evaluation by calculation such as page ranking.
However, there are five other types of tags that are judged to be interpreted more effectively as a result of examination and experiments by a number of other SEO companies, but there are not well-known tags.
The following are the five tags.
SEOmoz Blog | 5 HTML elements you probably never use (but perhaps should)
1.address tag
Address, telephone number and other contact information. If you tag such an address relationship such as e-mail address and messenger information with this tag, it will be easier to rank higher in the results like address as a result of address. By defining the shop's address, contact address and so on with this tag, it will be located at the top of the search engine when it is searched for such as "address of the area where the occupation resides".
For example, when you say "hairdresser Shibuya-ku Ebisu", if you use this tag it is said to be ranked higher if it was the same condition.
ADDRESS-HTML tag reference
2. q tag
This is a tag to indicate quoted text. The sentences surrounded by this tag are considered quotations and meaning as a search result is low. I want you to search by the content of the body, but if you do not want to be searched for in the quote sentence itself in the text itself, or you can use it to raise the search result by correctly deciding the text.
Although it is not supported by IE, it is possible to define a cite attribute in addition to this q tag, and it is also possible to attach from quotation from any site.
Quote BLOCKQUOTE Q CITE - HTML Tag Reference / Tips
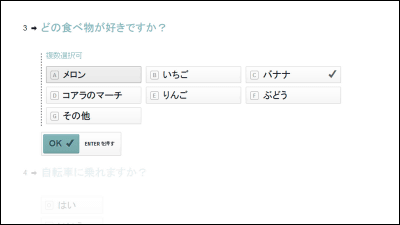
3.optgroup tag
Select box This is a tag grouping options using "opitons" tag. For actual examples see below.
OPTGROUP-HTML Tag Reference
By using this, it becomes possible to give a meaning properly rather than just a list of choices, so the group name defined by label will be reflected in the search result.
4. Acronym and abbr Tag
For example SEO stands for Search Engine Optimization. In this case, it is possible to define whether SEO is abbreviated. Why are there two kinds of acronym and abbr tags, acronym is for abbreviated acronyms and abbr for abbreviations other than acronyms. For example, HTML is abbreviation for Hypertext Markup Language, so it is defined as abbr, not acronym.
By using this, it becomes possible to embed it without displaying the original character string after omission in a visible form in the text, so that it can be reflected in the search result. Defining it as a character string "SEO", even if it is retrieved by "SEO" or retrieved by "Search Engine Optimization", either one of them will be listed as a search result in one sentence is.
ACRONYM - HTML Tag Reference
5.fieldset and legend tag
It is similar to the optgroup tag described in "3", grouping input items of the form is fieldset, it is legend to attach a caption or title to the group. This makes it possible to give meaning to the input form as well, and it will be reflected more easily in the search result.
Grouping HTML tag list / form tag / form input items - TAG index
Related Posts:
in Note, Posted by darkhorse_log