ゼロから始めるiOSアプリ開発「ボタンで画面を切り替えるアプリ」

日本においてiOSは60%以上のシェアを獲得しています。そのiOSで動いているアプリはいったいどのようにして作成されているのでしょうか。この「ゼロから始めるiOSアプリ開発」連載では、全く何も触ったことがない初心者を対象に、実際にアプリを作成しつつその作り方を解説していきます。連載第一回目の今回は、アプリ開発のツールである「Xcode」をインストールし、「ボタンを押すと画面が切り替わる」という簡単なアプリを作成してみます。
iOSアプリの開発には必ずApple社製のパソコン「Mac」が必要です。Macを起動したら、下のドックから「App Store」をクリックします。

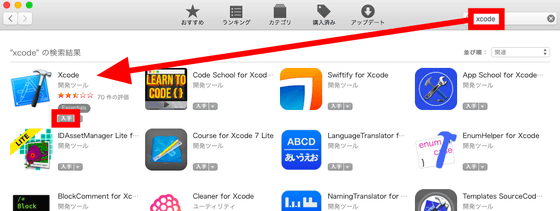
左上の検索欄に「xcode」と入力し、エンターキーを押すと下に「Xcode」が出てきます。「入手」ボタンをクリック。

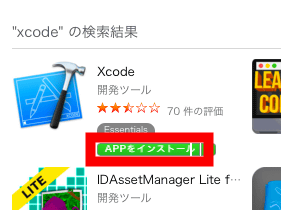
「入手」が「APPをインストール」に変化するので、もう一度「APPにインストール」をクリックします。

App Storeでは何も変化が無いように見えますが、下のドックから「Launchpad」を開くと進行状況が把握できます。ファイル容量が5.5GBもあり、かなり時間がかかるので気長に待ちます。

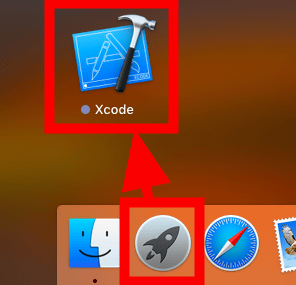
3時間ほどでダウンロードとインストールが完了しました。「Launchpad」から「Xcode」をクリックして起動します。

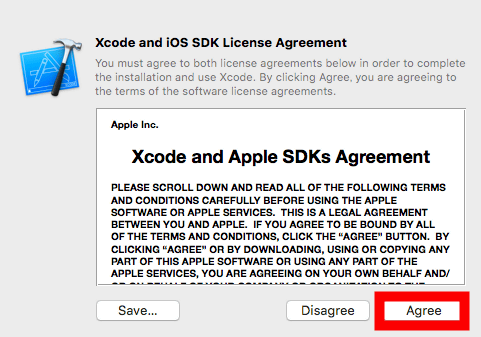
Xcodeのライセンスが表示されるので「Agree」をクリックして承認します。

Macのログインに使用しているパスワードを入力して「OK」をクリック。

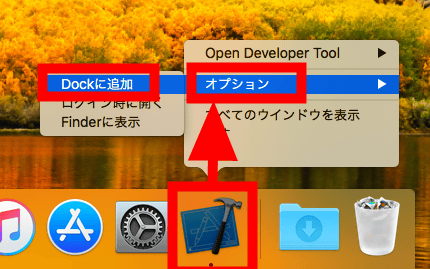
自動的にXcodeの初期設定が始まります。数分ほど待たされるので、今のうちに下のドックにあるXcodeを右クリックし、「オプション」から「Dockに追加」をクリックして起動しやすくしておきます。

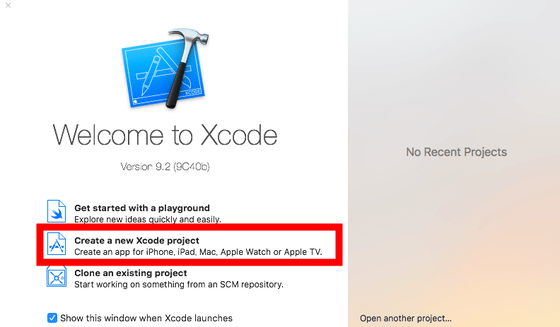
Xcodeが起動したら、「Create a new Xcode project」を選択します。この画面が出ない場合でも、上のメニューバーから「File」→「New」→「Project...」と選択すればOK。

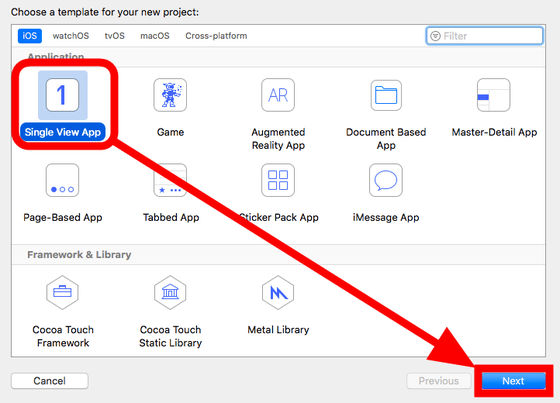
「Single View App」が選択されているのを確認して「Next」をクリックします。

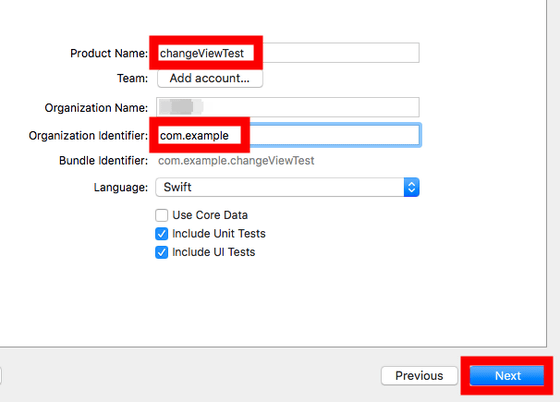
「Product Name」の欄には今回作成するアプリの名前を入力します。どんな名前を付けてもいいのですが、今回は「changeViewTest」とすることにしました。続いて「Organization Identifier」を入力します。もし、「gigazine.net」や「google.co.jp」のような何らかのドメインを所有している場合は「net.gigazine」や「jp.co.google」のように逆順に入れることが多いのですが、特にドメインを持っていない場合は下の画像のように「com.example」と入力しておけばOK。他の設定はそのままで「Next」をクリックします。

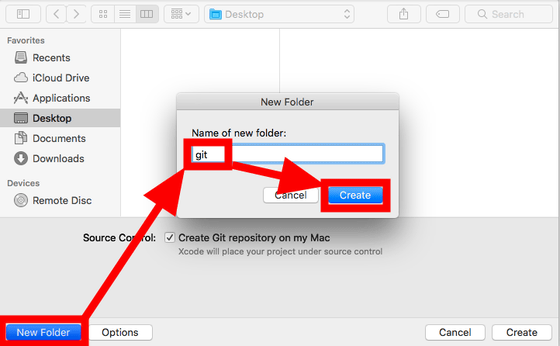
どのフォルダにデータを保存するかを聞かれます。どこに保存してもいいのですが、Xcodeはデータを「Git」というシステムで管理するので、今回はデスクトップに「git」というフォルダを作成してその中にデータを保存していきます。

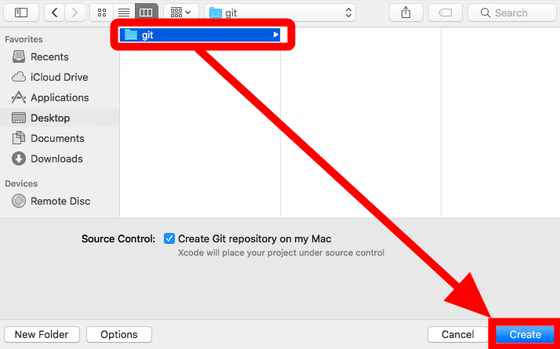
作成した「git」が選択されていることを確認して「Create」をクリック。

連絡先の情報を求められた場合は「OK」をクリックします。

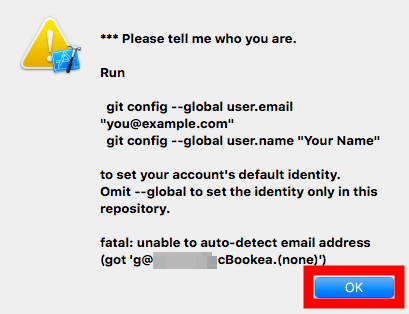
連絡先に自分の情報を何も入力していなかったため、gitにメールアドレスと名前を設定するようにとの表示が出てしまいました。今すぐ問題が起こるわけでは無いのでスルーします。「OK」をクリック。

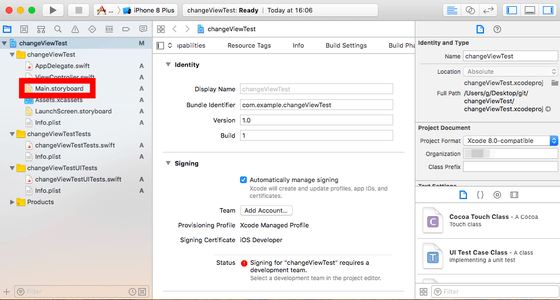
プロジェクトが作成されると下の画像のような画面になります。左のナビゲーターから「Main.storyboard」をクリックします。

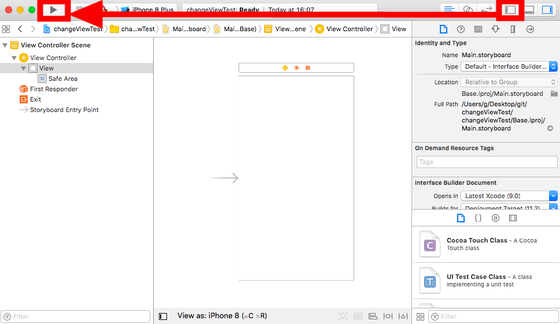
今回はこれ以上ナビゲーターを使用しないので、右上のボタンで閉じておきます。まだ何も設定していませんが、一度このまま実行してみます。左上の再生マークのボタンをクリックします。

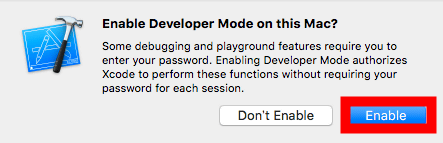
デベロッパーモードをオンにするかどうかを聞かれます。「Enable」をクリックしてオンにしておきます。

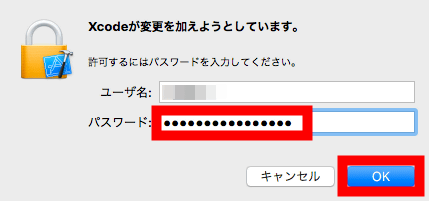
デベロッパーモードをオンにするのにパスワードが必要なので、入力して「OK」をクリックします。

するとシミュレーターが起動します。まだ何も設定していないので、真っ白な画面が表示されました。

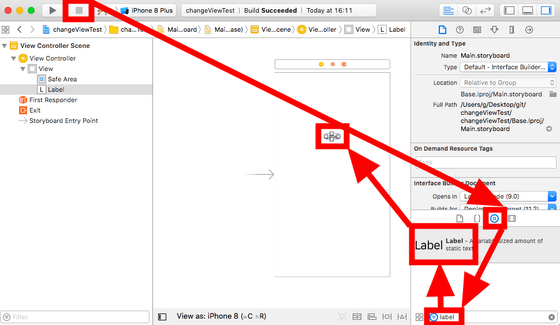
ちゃんとシミュレーターが起動することが確認できたら、実行ボタンの隣にある四角のボタンでアプリを停止します。右下の部分に4つ並んでいるマークのうち、右から2番目の円形のマークをクリックし、続いて下のフィルターに「label」と入力します。するとすぐ上に「Label」が表示されるので、ドラッグ&ドロップで画面に配置します。

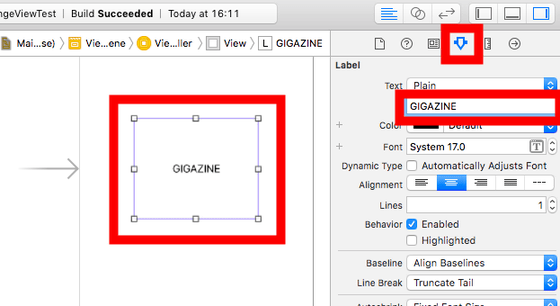
配置した「Label」の4隅をドラッグしてある程度大きくします。続いて、右上にある三角マークのボタンをクリックし、下の「Text」メニュー2段目の部分に表示させたい文字を入力します。今回は「GIGAZINE」と入力してみました。すると、左の画面内の表示が「GIGAZINE」に変化しました。

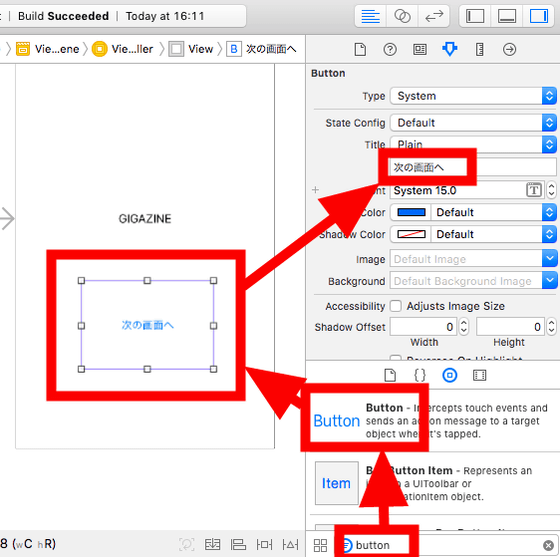
続いて右下のフィルターに「button」と入力し、上に表示される「Button」を画面にドラッグ&ドロップします。適度に大きくし、右のプロパティにある「Title」の部分を「次の画面へ」という文字に変更します。

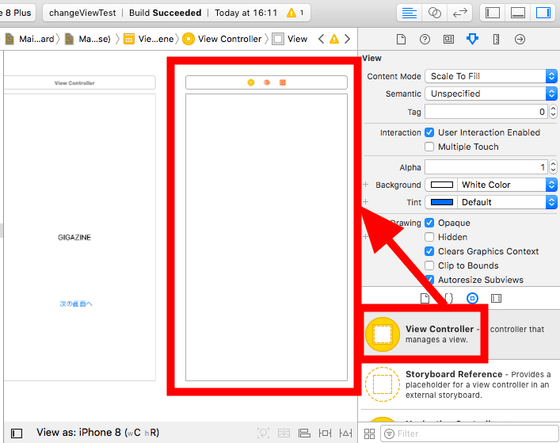
切り替える先の画面を用意します。右下の「View Controller」を左の画面にドラッグ&ドロップすると、新しい画面が表示されます。右下に「View Controller」が表示されない場合、右下のフィルターに先ほど入力した「button」が残ったままになっていないか確認してみてください。

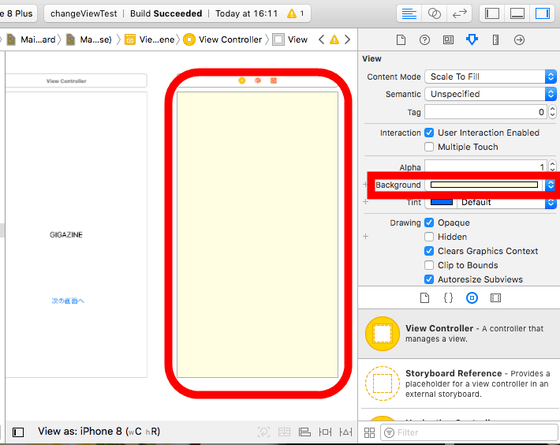
新しい画面も、右の三角マークのメニューから設定を変更してみます。「Background」をGigazineっぽい色に変更してみました。

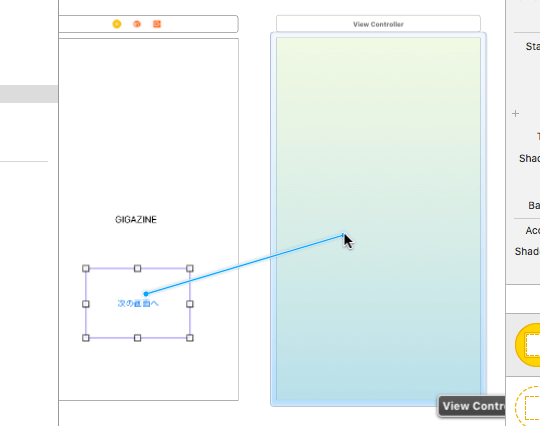
続いて「ボタンを押したら画面が切り替わる」という設定を行います。まず「A」キーの隣にある「control」を押したまま「次の画面へ」と書かれたボタンをクリックし、そのまま「control」を離さずに右の画面へドラッグします。

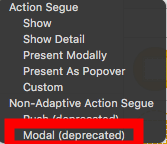
ドラッグした状態でボタンを離すと、下の画像のようなメニューが表れます。画面を切り替える方法を選択するのですが、今回は一番下の「Modal」をクリックします。

すると、画面と画面の間に矢印が表示されました。矢印をクリックすると、「次の画面へ」と書かれたボタンが青くハイライトされ、このボタンと紐付いていることが分かります。

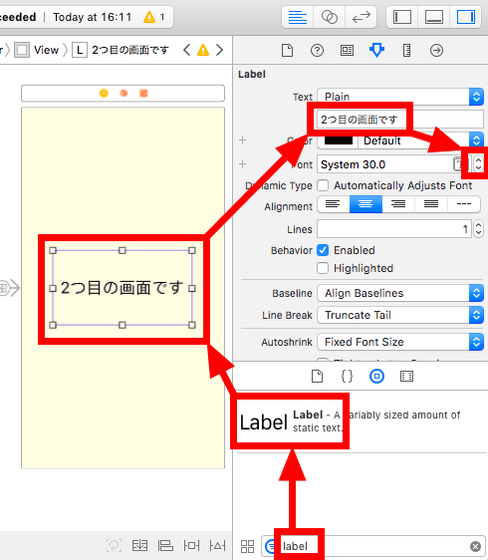
右下のフィルターに「label」と入力して表示された「Label」を2つ目の画面にドラッグ&ドロップし、大きさを変えた後、右の「Text」から表示する文字を「2つ目の画面です」に設定し、Textのやや右下にある上下の矢印で大きさを調整しました。

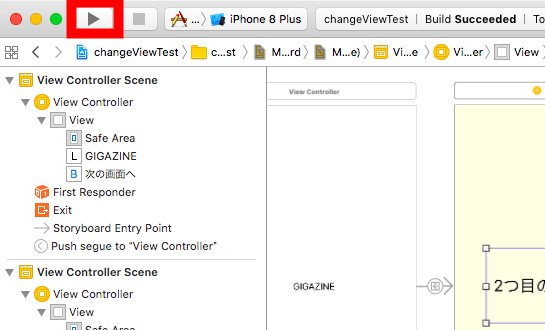
今回はこれで完成。Xcodeの左上にある再生ボタンをクリックして実行します。

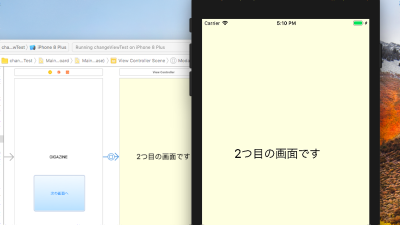
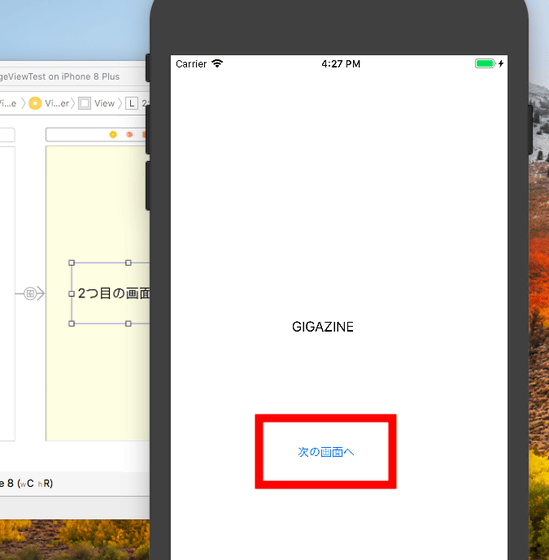
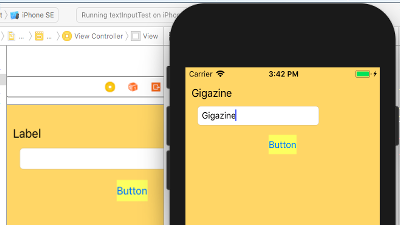
シミュレーターに「GIGAZINE」「次の画面へ」と表示されました。ここで「次の画面へ」をクリックすると……

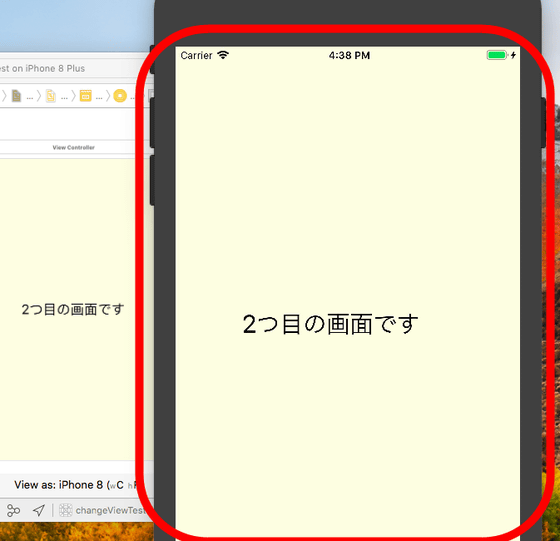
画面が切り替わり、「2つ目の画面です」と表示されました。

このように、iOSアプリはかなり直感的に開発することができるため、知識ゼロからのスタートでもそれなりに画面を動かすことができます。次回はコードを使って「ボタンを押すと画面内の表示が変わる」というアプリを作成してみます。
・つづき
ゼロから始めるiOSアプリ開発「コードを使って画面を操作しよう」 - GIGAZINE

・関連記事
お金も顧客もゼロの状態からプロダクトを開発してお金を稼ぐ方法 - GIGAZINE
Appleのプログラミング言語「Swift 2」のオープンソース化が発表される - GIGAZINE
AmazonがブラウザベースのVR/AR開発向けアシストツール「Sumerian」を発表 - GIGAZINE
ジョブズが生み出して現在のmacOS/iOSにまで連なる流れの源流「NeXTSTEP」とは - GIGAZINE
HTTP経由でiOSアプリを簡単にプログラムできる「Jasonette」 - GIGAZINE
・関連コンテンツ
in ソフトウェア, レビュー, Posted by log1d_ts
You can read the machine translated English article Starting from scratch iOS application de….