プログラムやウェブ開発の知識なしでもブラウザだけでアプリが作成できるサービス「KickAppBuild」でショップアプリを作ってみた

ネットショップアプリなどのスマートフォン用アプリの作成が可能な「KickAppBuild」は、クラウド上に用意された48種類以上のテンプレート使う事により、まるでパズルピースをはめるような感覚で短時間にスマートフォン用アプリの作成が可能です。さらに、テンプレートを使うだけではなくHTML、CSS、JavaScript、そしてjQuery Mobileの知識があれば個性的なアプリを作る事もできるとのこと。作成できるアプリのプラットフォームはiPhone、iPad、Android OS、そしてKindleです。実際に作成できるアプリの一つネットショップアプリを実際に作ってみました。
Apps Builder - Build & Publish Powerful iPhone & Android Apps. No Coding.
http://kickappbuilder.com/
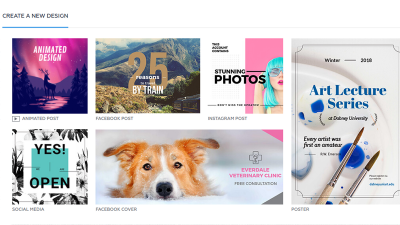
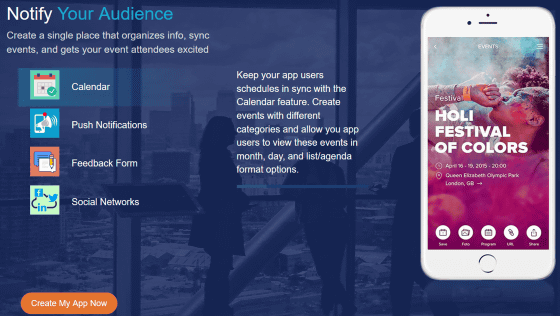
「KickAppBuild」を使うと電子書籍アプリや……

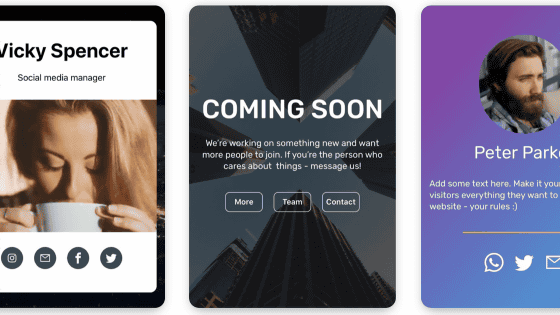
イベントサイトやアーティストのファンクラブアプリ

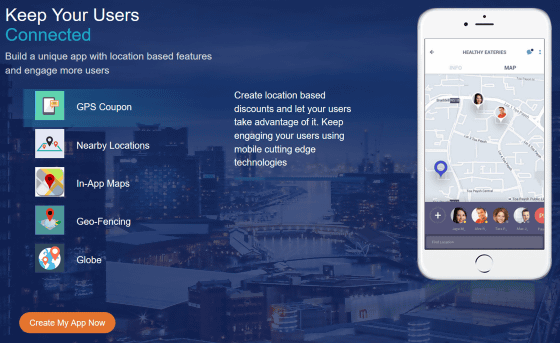
位置情報を使ったサービス

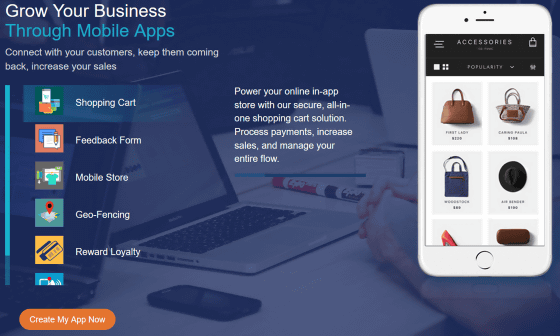
ネットショップアプリなど10種類以上のアプリを作成できます。

今回はKickAppBuildを使って、実際にネットショップアプリを作ってみました。

魅力的な商品を自由に置いたり……

手ごろな値段や購入オプションを自分で決め……

複数のカテゴリを作り、自由に分類して陳列できます。


そして、決済システムも用意されているので、複雑なシステムやセキュリティの知識はなくても大丈夫です。

実際に商品が購入されると……

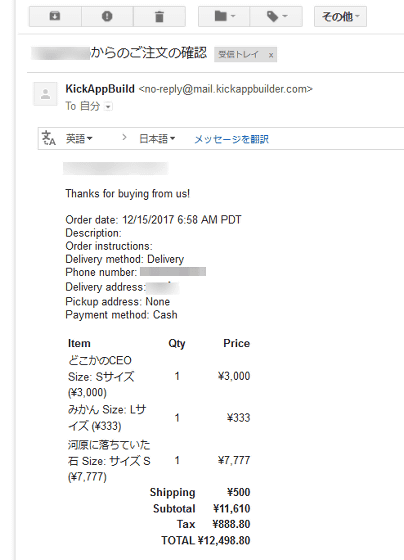
注文相手には購入した品物と金額、発送方法や決済手段など支払いオプションが書かれた請求メールが届き……

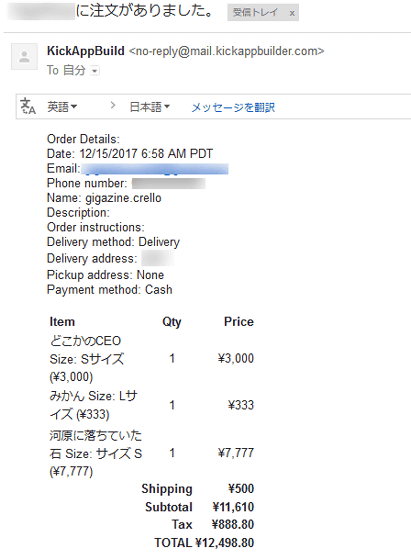
自分宛のメールアドレスには自動で注文書が送信されます。決済方法は現金や現品引換払い、PayPalなどが設定できます。

◆実際にアプリを作成してみた
アプリの作成と専用アプリでのテストは無料では10個までできます。しかし、一般に公開して運用するためには有料プランに加入する必要があります。KickAppBuildで作成したアプリはクラウドサーバー上で運用されており、自分で決済システムを構築したりサーバーを運用する必要がないのですが、そのシステム全体を利用するためには利用料を支払わなければならないという仕組みです。

さっそくアプリを作ってみます。トップページの「Build For Free(無料で作成する)」をクリック

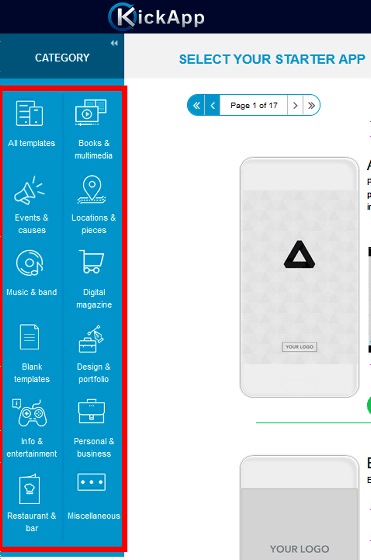
テンプレートの選択画面に移動します。画面左の「CATEGORY(カテゴリ)」をクリック。

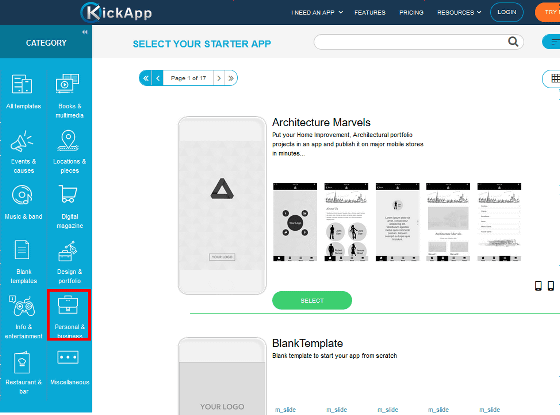
カテゴリが一覧で表示され、自分の目的に合ったカテゴリのタグを追加していく事により、目的のテンプレートを絞り込む事ができます。今回はiOS向けのネットショップアプリを作ってみます。「Personal & business(個人&ビジネス)」をクリック。

なお、用意されているカテゴリは「All templates(すべてのテンプレート)」「Books & multimedia(本&マルチメディア)」「Events & causes(出来事&原因)」「Locations & pieces(場所&地区)」「Music & band(音楽&バンド)」「Digital magazine(デジタルマガジン)」「Blank templates(空白のテンプレート)」「Design & portfolio(デザイン&写真集)」「Info & entertainment(情報&娯楽)」「Personal & business(個人&ビジネス)」「Restaurant & bar(レストラン&バー)」「Miscellaneous(その他)」です。

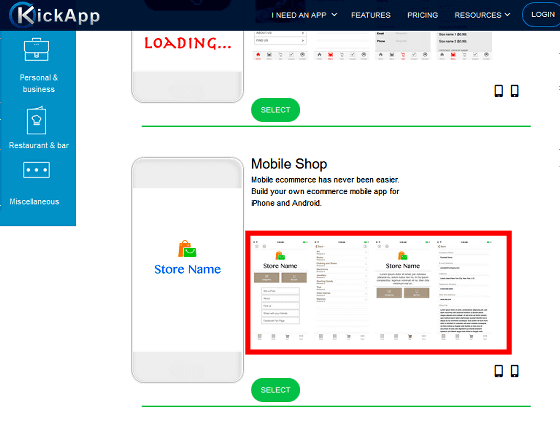
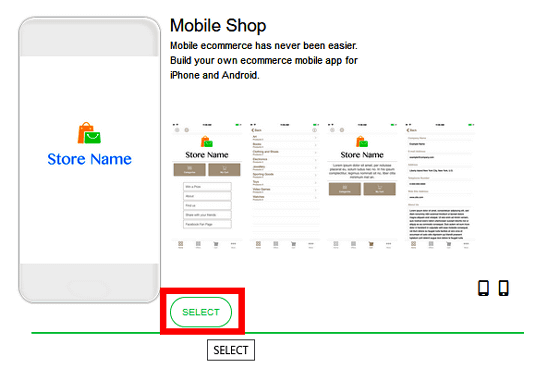
次に目的のアプリのテンプレートを選びます。今回はネットショップなので、テンプレートの中から「Mobile Shop」が使えそうです。気になったテンプレートはスマートフォンのイメージ右にある画像をクリックすると……

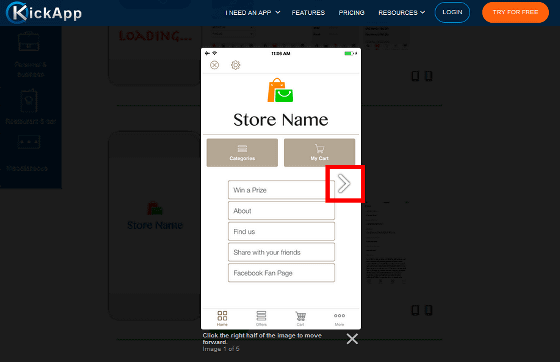
アプリを操作中のイメージが拡大して表示されるので完成形をイメージしやすくなります。「>」矢印をクリックすると次のイメージを表示します。

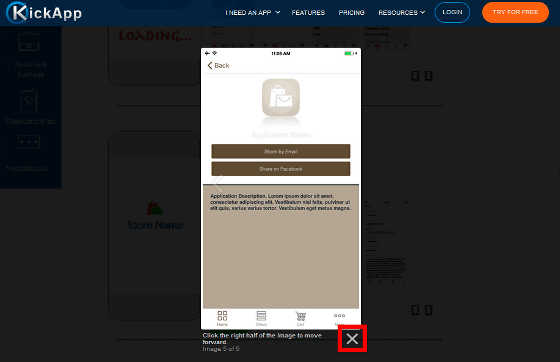
「×」をクリックして、イメージを閉じます。

テンプレートの候補を決めたら「SELECT」をクリック。

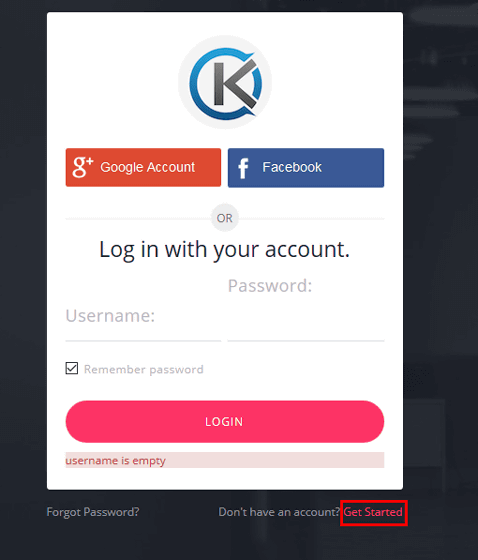
するとここでログインが要求されました。ログインには、GoogleアカウントとFacebookアカウントを使えますが、今回は新しくアカウントを作成します。ウィンドウ下の「Get Started」をクリック。

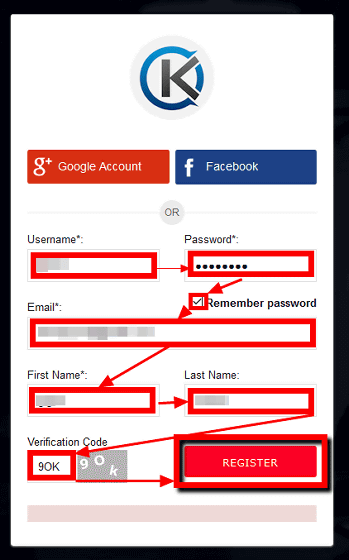
アカウント作成画面が表示されるので、ユーザーネーム、パスワードを、登録するメールアドレス、氏名を入力し、「Verification Code」に入力ボックスの右に表示されている画像と同じ英数字を入力します。そして最後に「REGISTER」をクリックして登録。なお、登録したメールアドレスにはメールアドレスとアカウントの紐付けを確認するURLなどは記載されていないので、このままアプリの作成を続けられます。

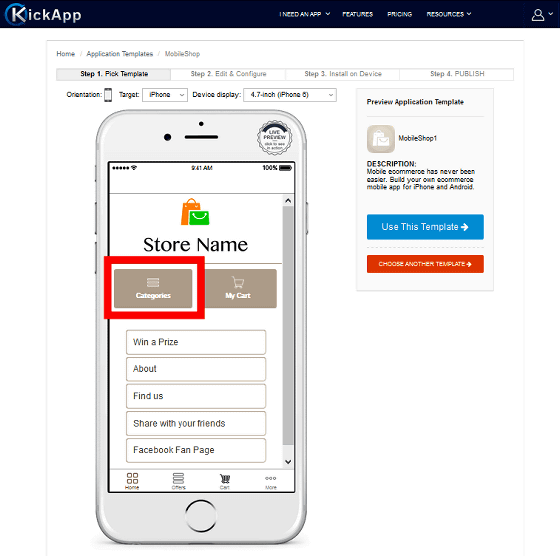
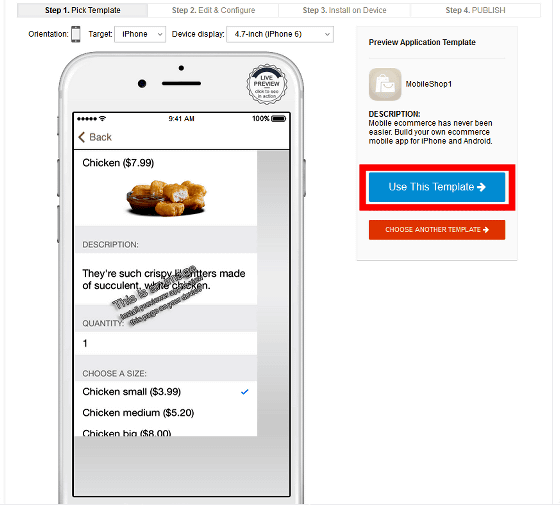
◆「Step 1. Pick Template(ステップ1.テンプレートを選ぶ)」
選んだテンプレートを元にしてアプリの作成画面に移動します。ここである程度テンプレートをもとにしたアプリのイメージをつかむことができます。例えば、「Categories」をクリックすると……

商品「Chicken ($7.99)」を販売するページのイメージが表示されます。このページで大体のイメージをつかみ、このテンプレートを使用して本格的にアプリ作成することを決めたら「Use This Template」をクリック。

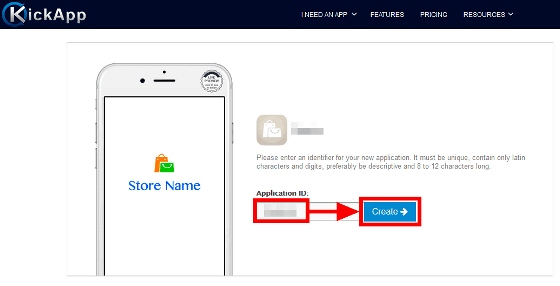
アプリの名前を決めるので「Application ID」入力ボックスに任意のアプリ名を決めて入力。

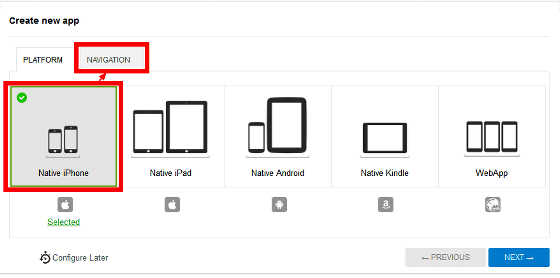
アプリのプラットフォームを決めるので「Native iPhone」「Native iPad」「Native Android」「Native Kindle」「Web App」全4種類中から選択。今回はiPhone用のアプリを作ってみるので、「Native iPhone」を選択。次に「Navigation(ナビゲーション)」タブをクリック。

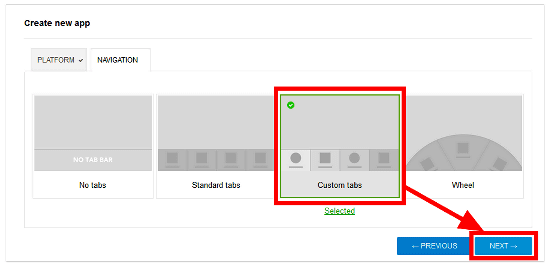
アプリのタブ表示方法を決めます。「No tabs(タブなし)」「Standard tabs(スタンダードタブ)」「Custom tabs(カスタムタブ)」「Wheel(ホイール)」の中から選択。今回はカテゴリーが何個かあるネットショップにするので、「Custom tabs(カスタムタブ)」を選択してみます。

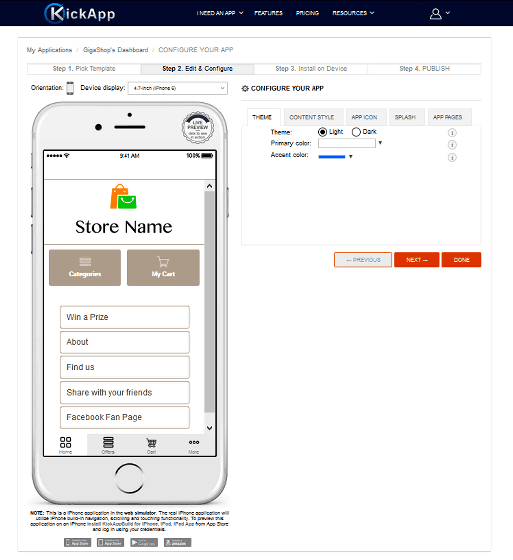
◆「Step 2. Edit & Configure(ステップ2.編集 & 設計)」
アプリ全体の色や機能などを編集できます。

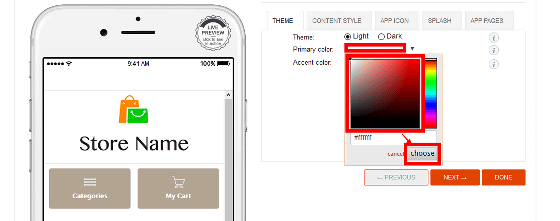
「THEME」タブで画面上部の色が編集できます。「Primary color」の右にあるプルダウンメニューをクリックして、カラーピッカーを使い色を選択します。また、カラーコードも使用可能。色を選択したら「choose」をクリック。

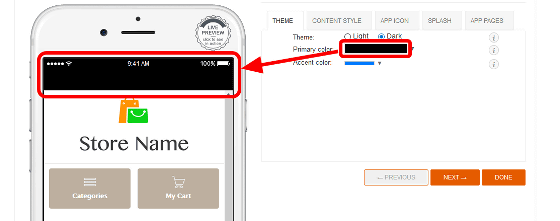
今回はアプリ画面上部の色を、白から黒にしました。

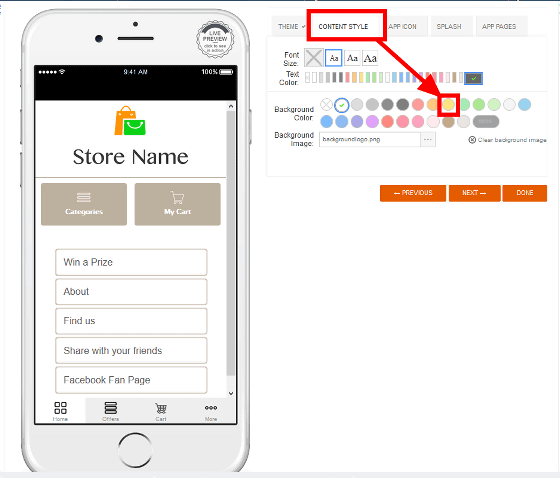
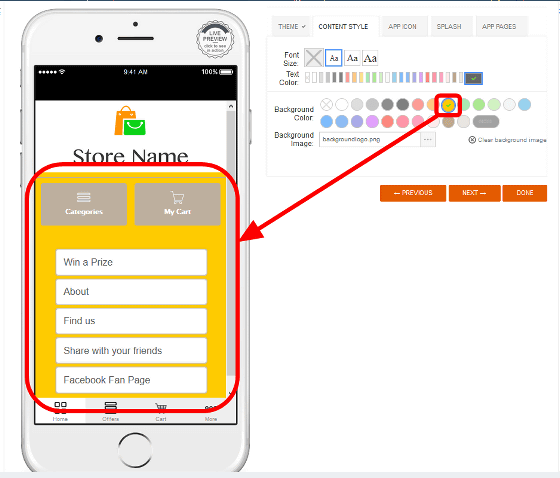
「CONTENT STYLE」タブは、画面全体の色と背景を設定します。今回は背景に黄色を選択してみるので、「Background Color」の黄色いアイコンをクリック。

アプリ全体の背景が黄色になりました。

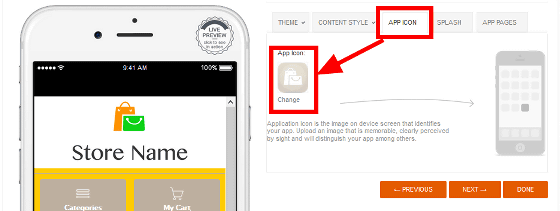
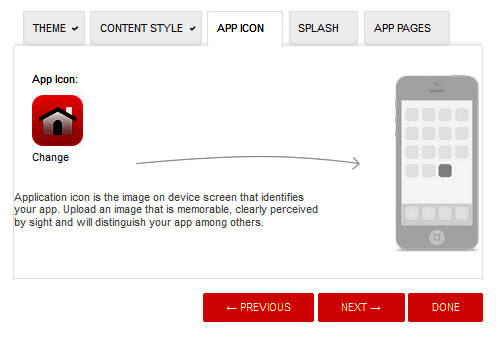
「APP ICON」タブでiPhoneのホーム画面に表示されるアイコンのデザインを決めます。起動アイコンは自分で画像を用意するか、あらかじめ用意されている画像を使えます。「App Icon」の下にある画像をクリックすると起動アイコンを変更できます。

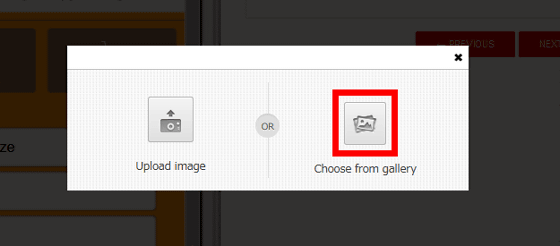
アイコンは、好きな画像をアップロードするか、あらかじめ用意されているサンプルから作ることが可能。今回は用意されている画像を使うので「Choose from gallery」をクリック。

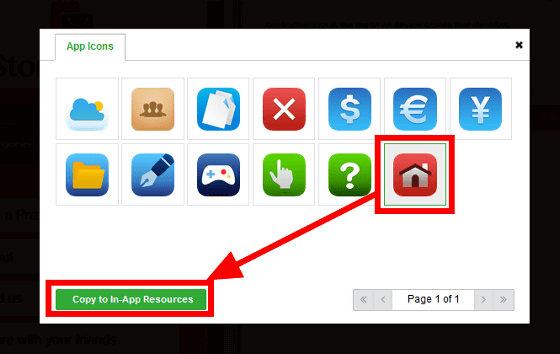
使用したい画像をクリックして選択し「Copy to In-App Resources」で決定。

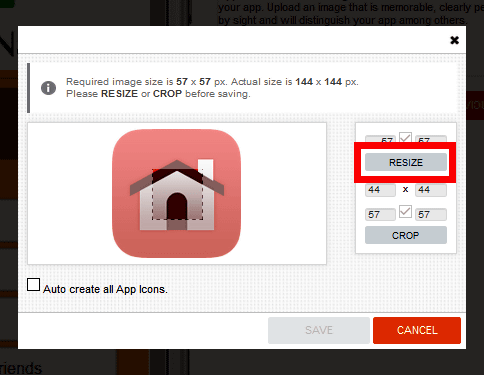
候補のアイコンが拡大表示され、編集を行います。点線の範囲が起動アイコンに使える範囲なので、点線をドラッグするか「RESIZE」をクリックして範囲を調節。なお、「RESIZE」をクリックすると、自動で範囲が調節されます。

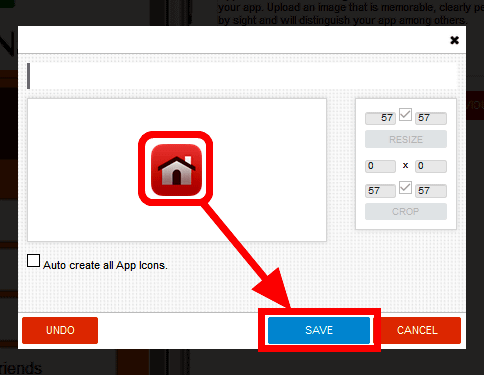
「SAVE」で変更を保存します。

起動アイコンがデザインできました。

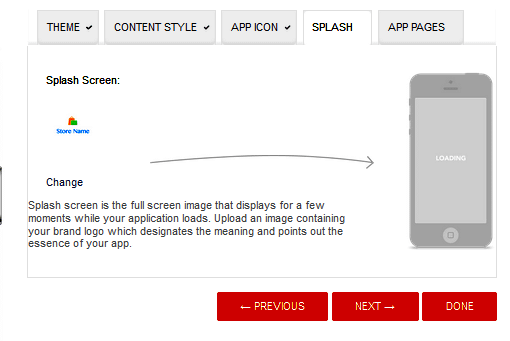
「SPLASH」タブでは起動時の読み込み中に表示される画像を変更できます。今回はデフォルトのまま作ってみましたが、ショップのロゴなどがある場合は設定しておくのがオススメ。

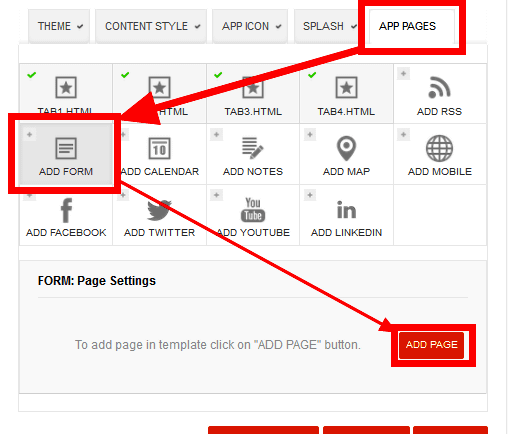
「APP PAGES」タブでアプリに機能と外部サービスのページを追加できます。アプリで使われているページには緑色でチェックマークがつけられています。ページを追加する場合は追加する機能と外部サービス「+」があるボタンをクリックし、「ADD PAGE」すると、対応したサービスやSNSページを埋め込めます。今回は、問い合わせフォームのページを追加してみます。「ADD Form」をクリックして入力フォームを追加し、「ADD PAGE」をクリックしてページを追加。

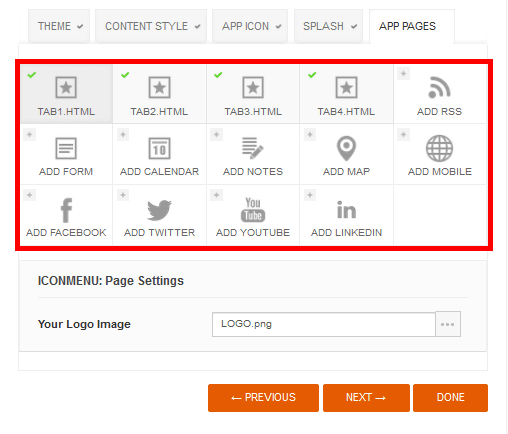
なお、追加できるページは以下通りです。「ADD RSS(RSSリーダーを追加)」「ADD Form(入力フォームを追加)」「ADD Calendar(カレンダーを追加)」「ADD Notes(注意などを書いたノートを追加)」「ADD Map(位置情報を追加)」「ADD Mobile(AWSで作られたビルドを追加)」「ADD Facebook(Facebookページを追加)」「ADD Twitter(Twitterページを追加)」「ADD Youtube(Youtubeの動画を追加)」「ADD Linkedin(Linkedinのページを追加)」

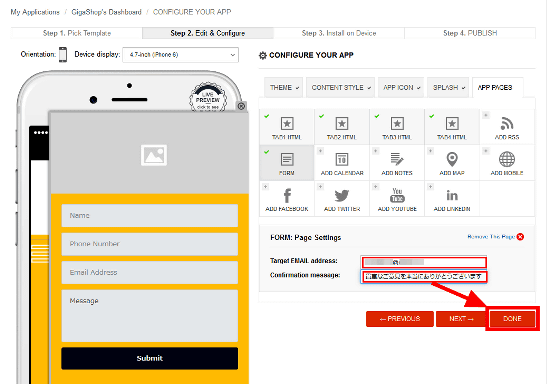
入力フォームを使用した場合のイメージが表示されるので、入力内容された内容を送るメールアドレスを「Target EMAIL address」に問い合わせ内容送信後に表示される文章を「Confirmation message」に入力します。なお、ページを追加すると後で追加したページがにつながるリンクを作る必要があります。「DONE」で作業を完了して次の行程に移ります。

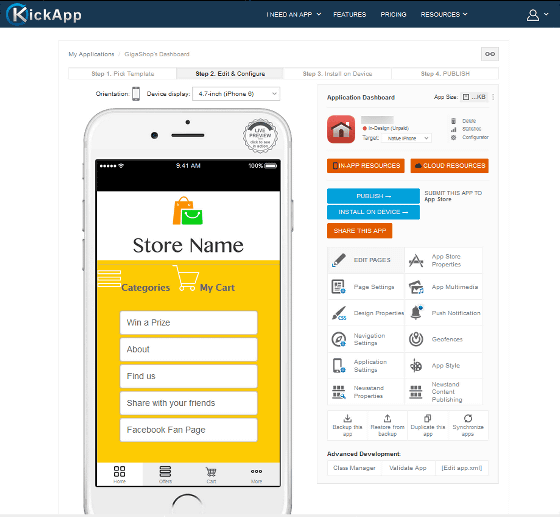
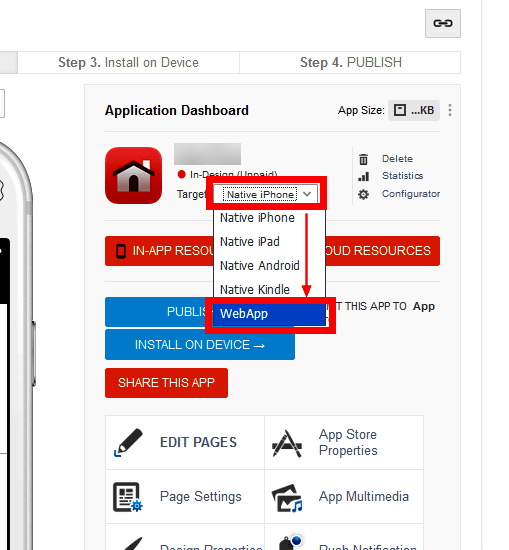
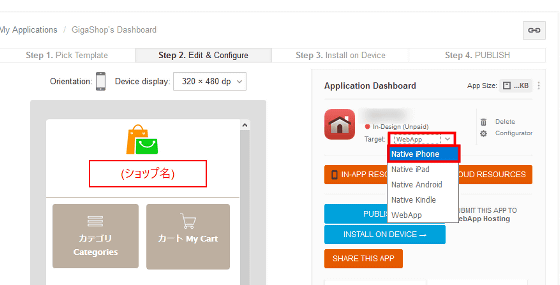
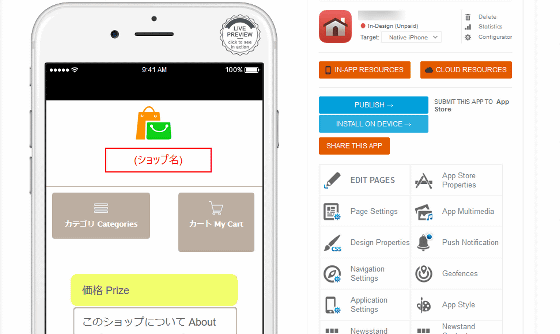
◆Application Dashbord
Application Dashbordではアプリを細部まで編集することが可能です。

この状態からでもアプリのプラットフォームを再び変更する事ができます。

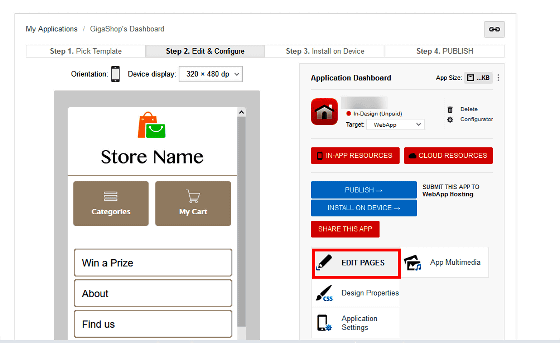
アプリを細かく編集するには「EDIT PAGES」をクリック。

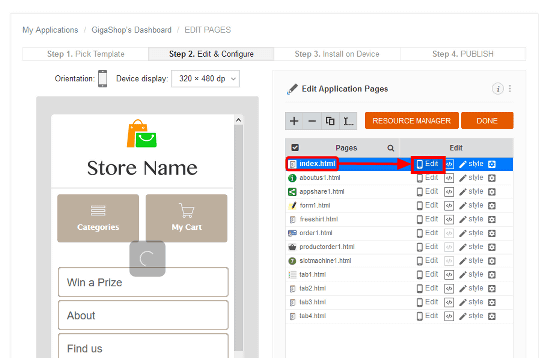
トップページを編集してみます。「index.html」右の「Edit」をクリック。

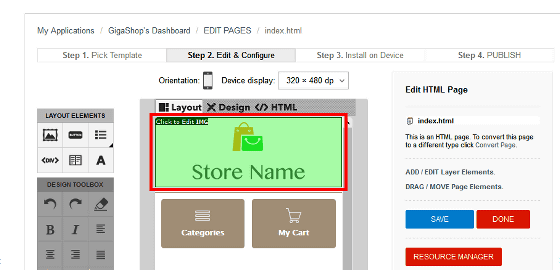
・ロゴ画像をなど、アプリに使われているファイルを入れ替える
ロゴ画像をオリジナルの物に替えてみます。ロゴ画像をダブルクリック。

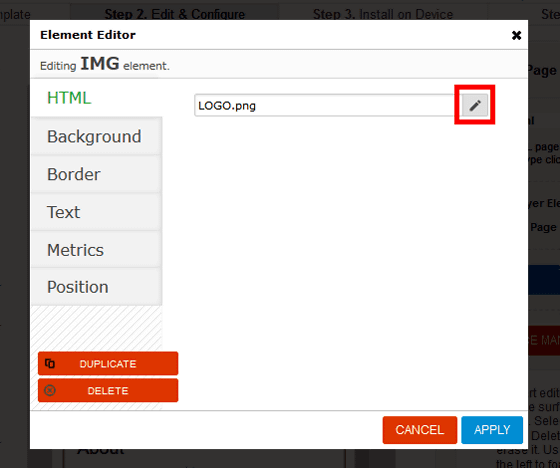
リンクされているファイル名「logo.png」右の鉛筆アイコンをクリック。

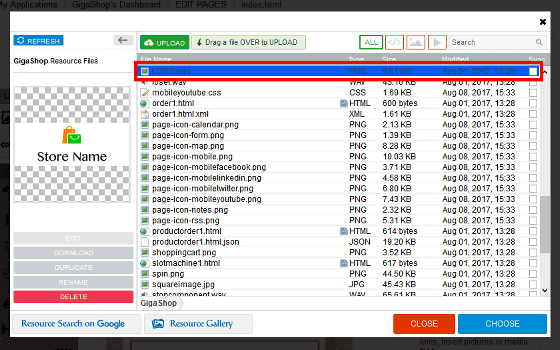
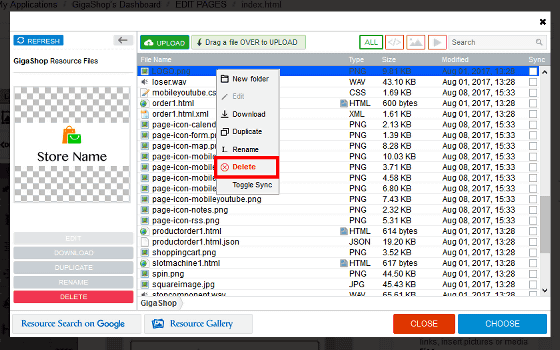
ロゴの画像ファイルをクリックして選択。

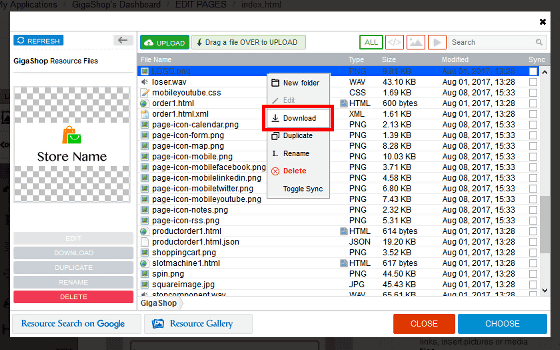
右クリックして「Download」をクリックし、ロゴの画像のファイルをダウンロードしてバックアップします。

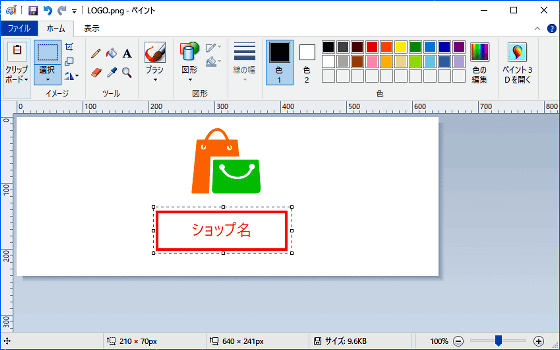
リンクが機能するように同じ名前で新しいロゴの画像ファイルを用意します。

次に、ロゴの画像ファイル名を右クリックして「Delete」をクリックしてアプリ内のロゴの画像ファイルを削除します。

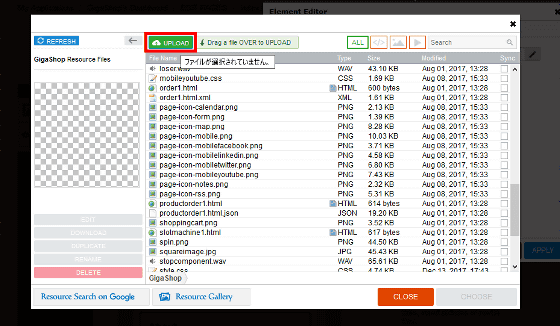
新しいロゴの画像ファイルにするために「UPLOAD」をタップ。サーバー上にアップロードします。

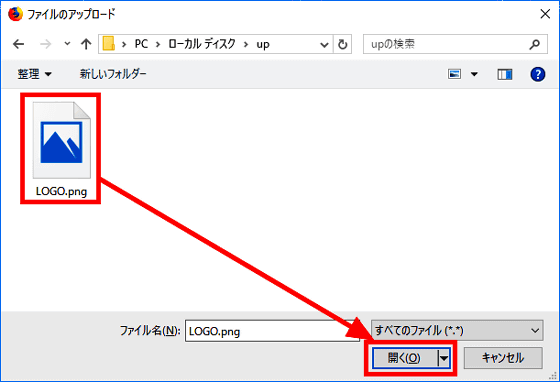
新しいロゴの画像ファイルを選択して「開く」をクリック。

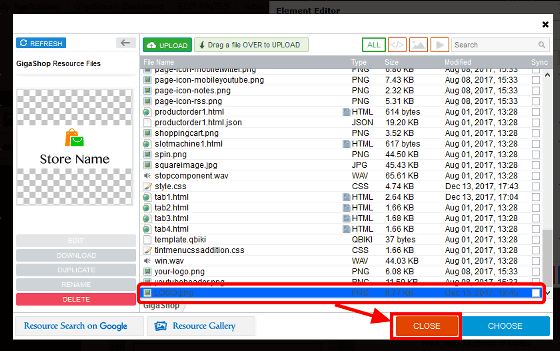
新しいロゴの画像ファイルに変更できました。次に「CLOSE」をクリック。

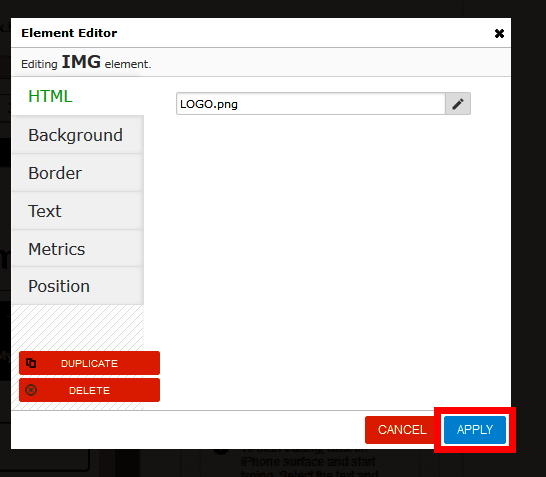
最後に変更を適用する「APPLY」をクリック。

ロゴ画像を変更できました。この方法で他のファイルも入れ替えられます。

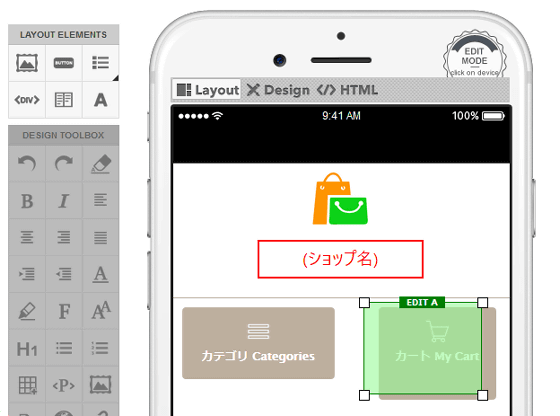
・ボタンを編集する
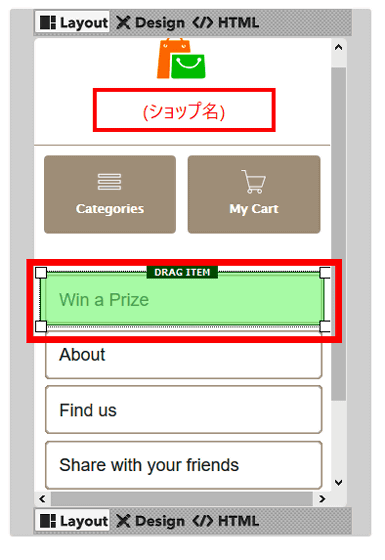
ボタンの色や文字の書体を編集するにはボタンをダブルクリック、なお、シングルクリックだとボタンの大きさをドラッグして変更できます。

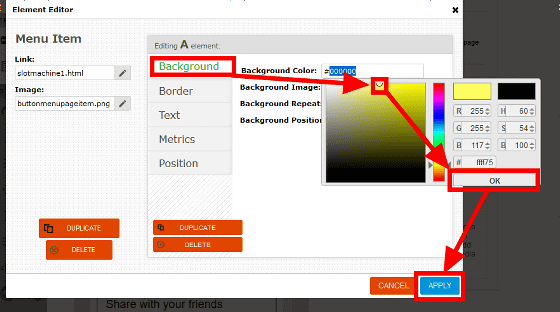
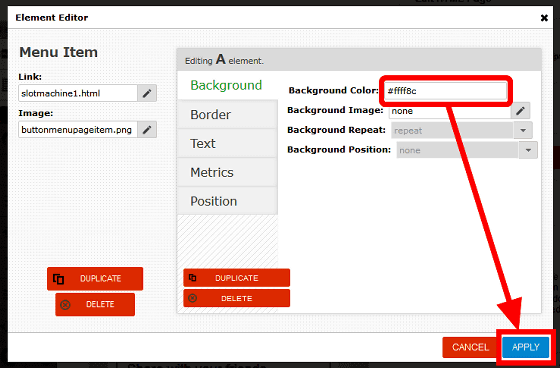
「Background」で「THEME」で色を変更したときと同じ手順で背景色を変更できます。「Border」で境界線、「Text」で文字色やフォント、「Metrics」でボタンの大きさ、「Position」でボタンの押したときの動作を変更します。

色を選択したら「APPLY」をクリック。

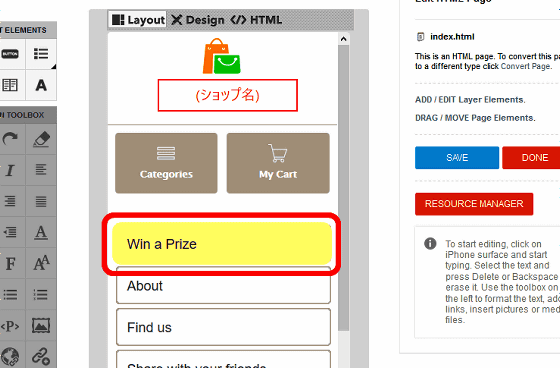
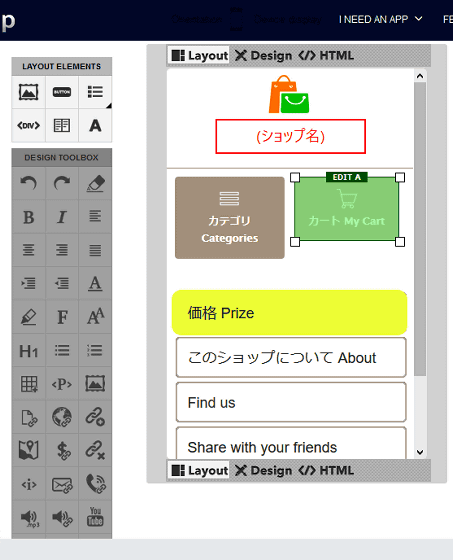
ボタンの色が変更できました。

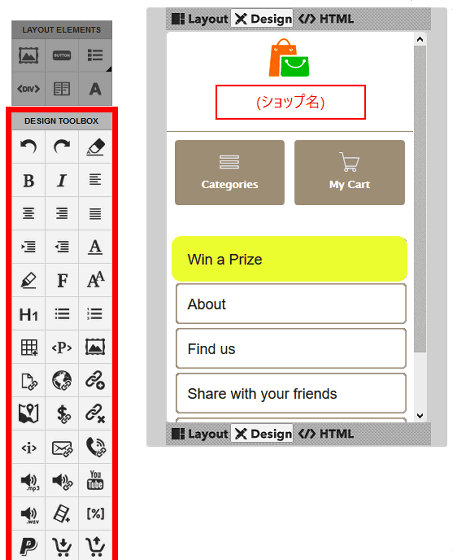
アプリに表示されている文字を変更したい時は「DESIGN TOOLBOX」で文字の内容や文字の大きさを変更や位置情報、リンクの追加が可能。

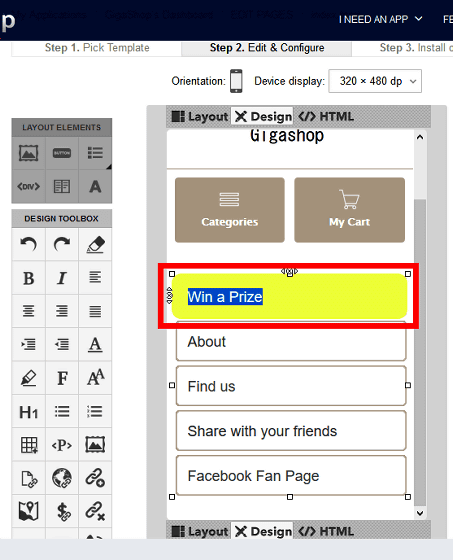
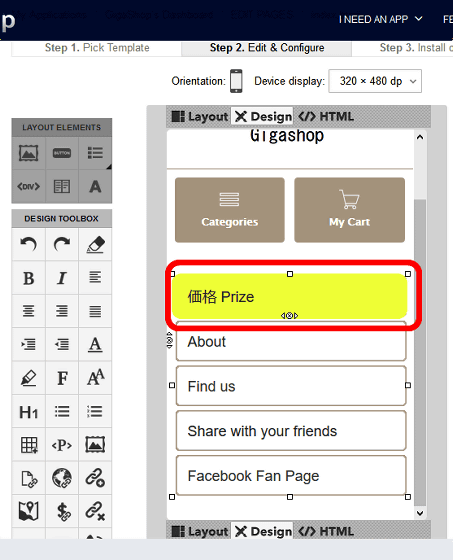
ボタンに表示されている文字を変更してみます。変更したい文字の部分をダブルクリック。

文字が選択されて入力できます。

この方法で他のボタンの文字も変更できます。

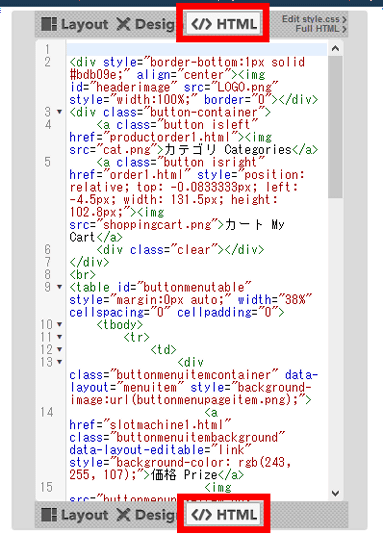
「</>HTML」をクリックするとアプリ全体をHTMLを使って編集できます。

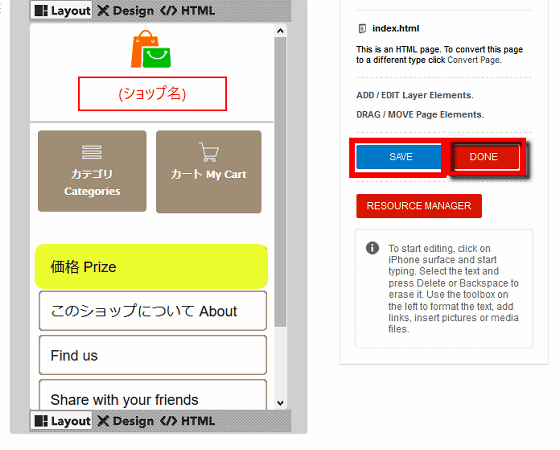
ページの編集が終わったら「SAVE」で保存し、「DONE」で終了します。

・商品を設定する
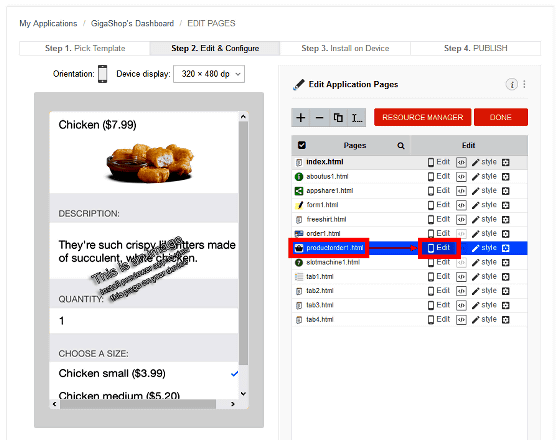
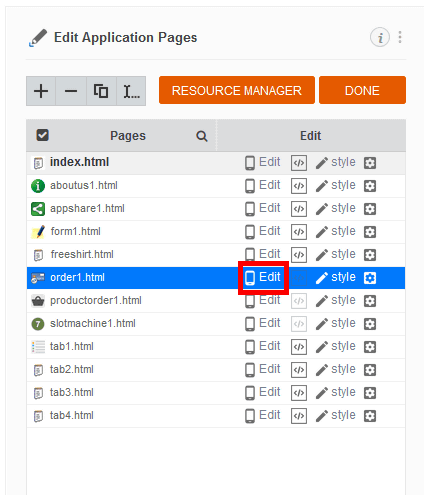
「productorder1.html」をクリックして「Edit」をクリック。

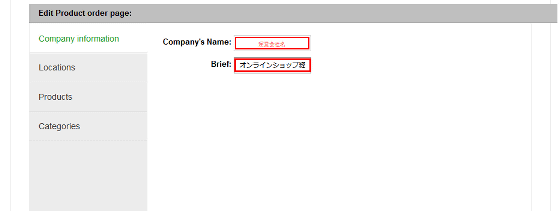
ネットショップアプリの運営会社名を「Company's Name」に、事業内容を「Brief」にそれぞれ入力

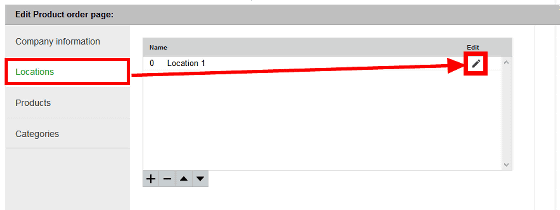
運営会社の所在地を入力します「Locations」タブの鉛筆アイコンをクリック

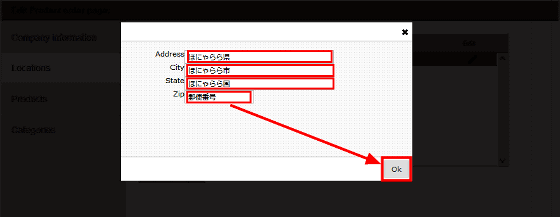
「Address」に県、「City」に市町村、「State」に国名、「Zip」に郵便番号を入力して「OK」をクリックして完了。

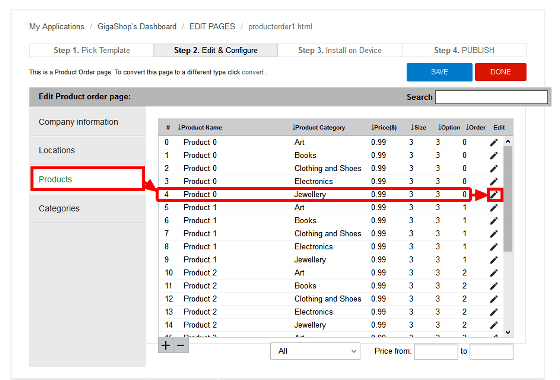
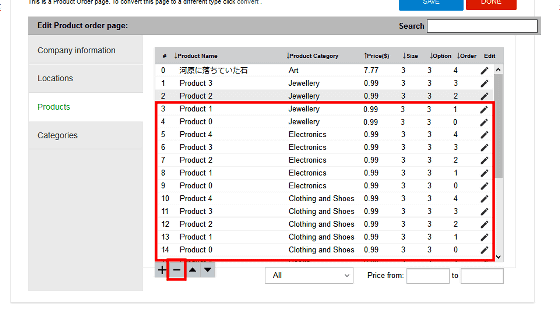
次に商品を設定します。「Product(商品カテゴリ)」をクリックし編集したい商品名の先にある鉛筆マークをクリック。

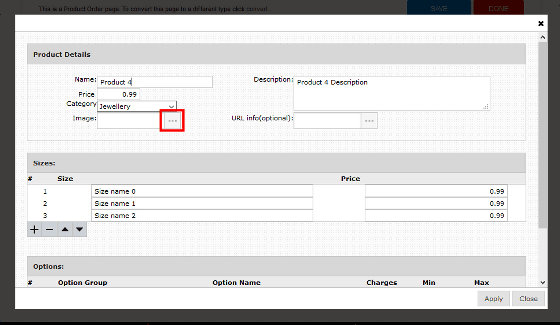
「Image」右の「…」をクリックし、商品画像をアップロードします。

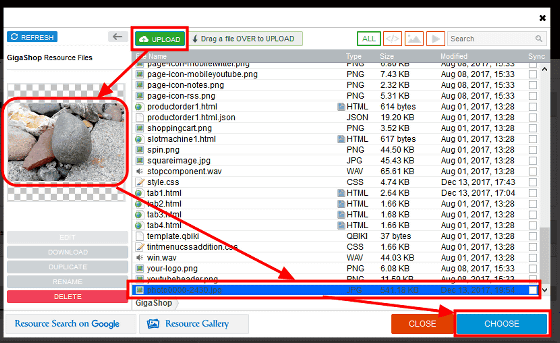
ロゴの画像ファイルを入れ替える時と同じ手順で商品の画像をアップロードして設定します。今回は石をショップに陳列。「UPLOAD」をクリックして画像をアップロードした後に、画像をクリック選択して画像内容を確認し、「CHOOSE」をクリック。

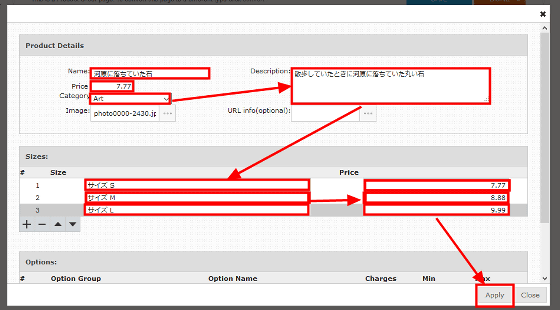
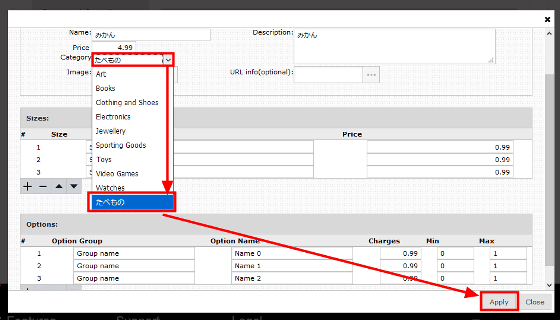
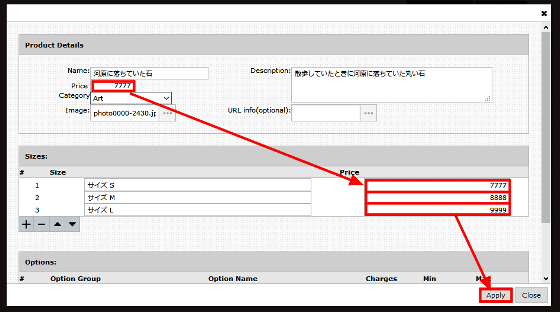
「Product Name(商品名)「Product Category(商品カテゴリ)」「Price($)(ドル単位価格)」「Size(サイズ)」など商品に必要な情報を入力して「APPLY」をクリック

ショップに並べない商品は選択し、下部の「-」をクリックして削除できます。

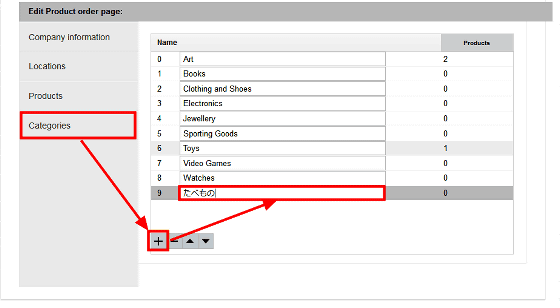
「Categories」タブで商品のカテゴリを追加・編集できます。「+」をクリックしてカテゴリの名前を入力すると商品のカテゴリが増やせ、「-」でカテゴリを削除できます。

増やしたカテゴリは、商品それぞれの設定ページから変更できます。

そろそろ外観の仕上げに入ります。「WebApp」向けのまま作成してしまいましたが、今回はiOS向けのネットショップアプリを作るので、アプリのプラットフォームを再度変更しておきます。アプリはサーバーで上iOS向けに自動で変更されるので、デザインが少し崩れましたが、動作に問題は起きません。

変更完了。プラットフォームが違うのでボタンのバランスが少し悪くなってしまいました。

そんな場合は、「EDIT PAGES」の「Layout」でボタン大きさを調節すればOK。

・決済方法や配送方法など注文方法を設定する
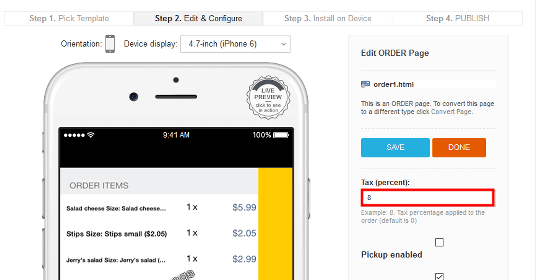
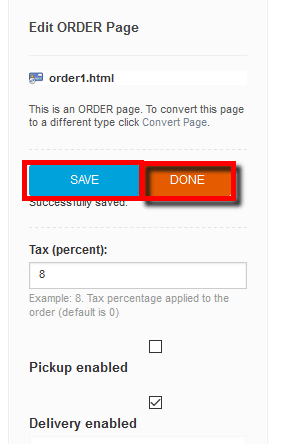
「order1.html」の「Edit」をクリック。

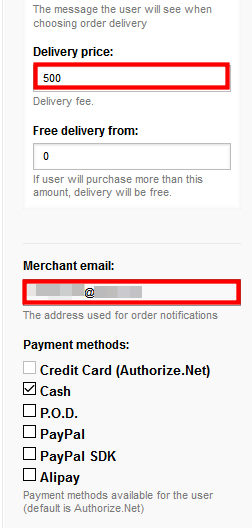
「Tax (percent)」に消費税率の数字を入力。

「Delivery price」に送料、「Merchant email」に注文が行われた時に注文書が送られる運営会社のメールアドレスを入力。

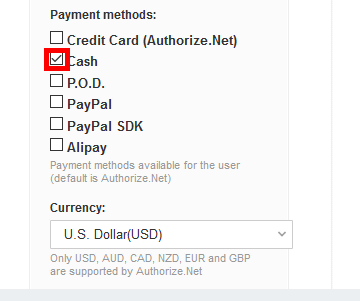
ショップで使用する決済手段にチェックをいれます。ネットショップアプリ作ると支払い処理には「Credit Card (Authorize.Net)」、「Cash」と、いわゆる代引き払いの「P.O.D.」、「PayPal」、「PayPal SDK」、そして「Alipay」を設定できます。今回は各決済サービスのアカウントを用意していないので、「Cash」を選択しました。

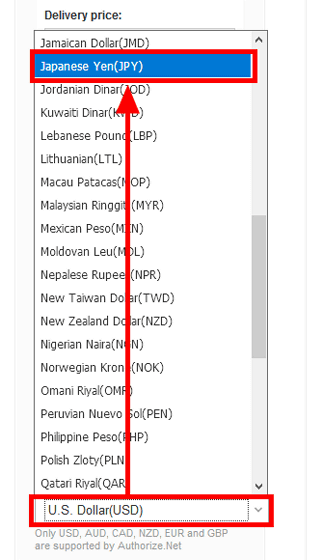
アプリを日本向けにリリースしたい時は、値段の単位を「Currency」をクリックしてドロップダウンメニューを使い「U.S. Dollar(USD)」から「Japanese Yen(JPY)」に変更できます。

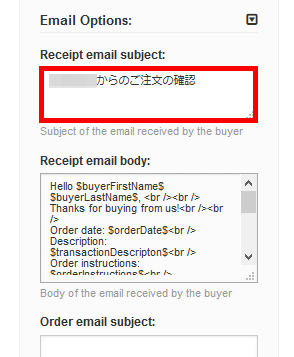
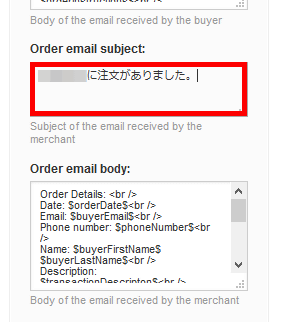
注文後に購入者と運営会社に送られるメールは決済設定の「Email Options」で設定できます。「Receipt email subject」で購入者に送る請求メールの件名。

「Order email subject」で運営会社に送る注文書メールの件名を変更できます。

設定が完了したら「SAVE」をクリックし「DONE」をクリック。

値段の単位を「Japanese Yen(JPY)」に変更したら、米国ドル単位で設定していた価格を日本円単位に合わせるために「productorder1.html」で値段を調節するのを忘れないように注意。

これでアプリの基礎的な部分が完成。次にスマートフォンにプレビューワーアプリをインストールして確認してみます。

◆アプリの動作をリリースするプラットフォームで確認する
作成したアプリは専用のテストアプリを端末にインストールして動作を確認できます。今回テストしたiOS版に加え、Android版、Kindle版がリリースされています。
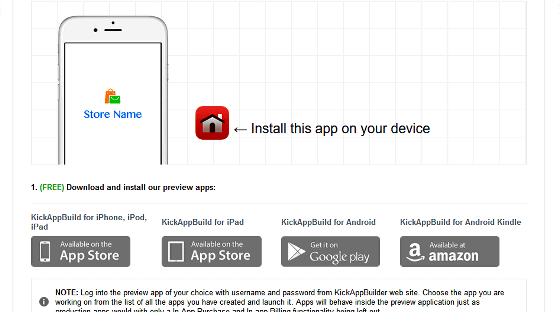
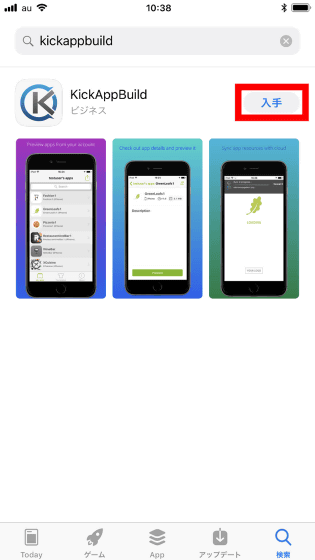
今回はiOS向けなのでApp StoreからKickAppBuildをダウンロードします。

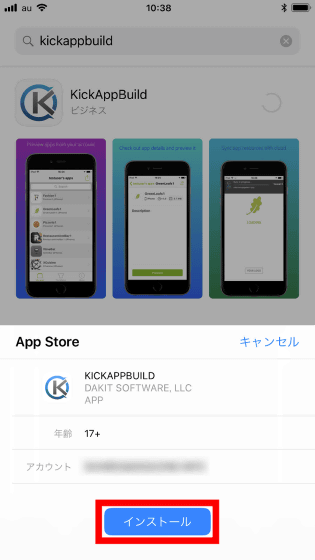
「インストール」をタップ

以下のアイコンをタップしてプレビューワーアプリを起動します。

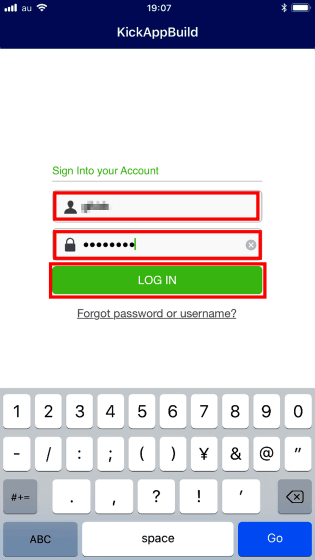
KickAppBuildに登録したIDとパスワード入力して「LOG IN」をタップ。

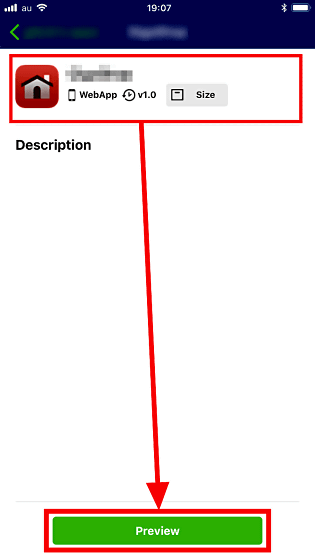
プレビューしたいアプリをタップし、「Preview」をタップ。

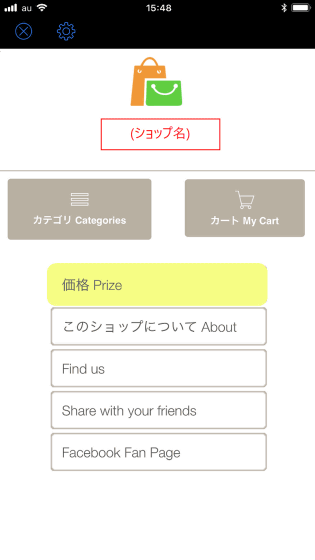
何も設定していなかったのでアプリ起動中のスプラッシュ画面は「Store Name」のままでした。

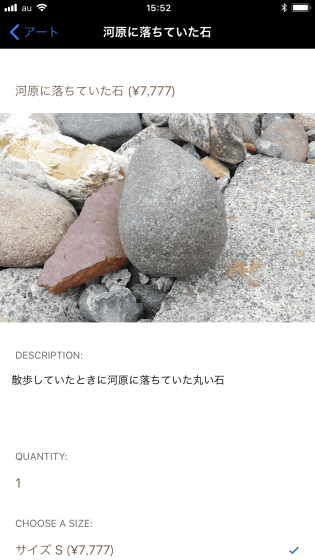
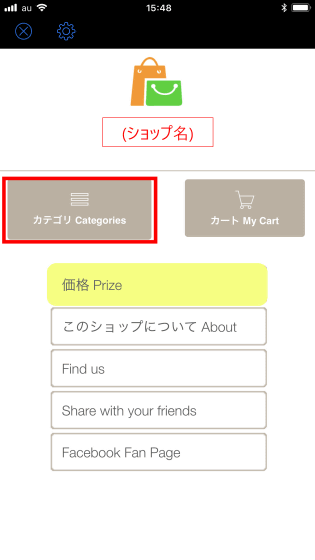
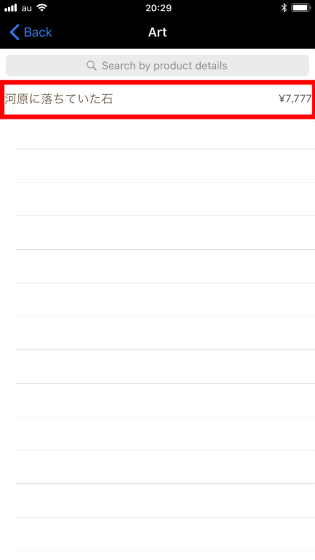
PCで作っていた時と同じトップ画面がスマートフォンで表示されました。ショップに陳列した商品の「河原に落ちていた石」を購入してみるので「カテゴリ」に移動してみます。

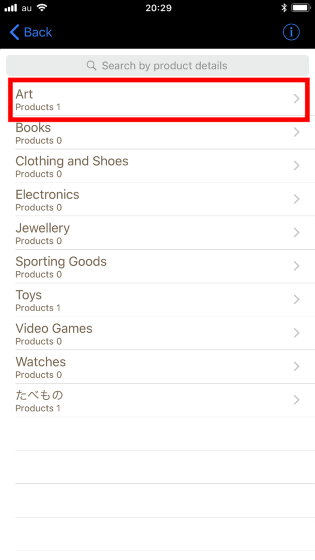
商品を設定したカテゴリの「Art」をクリック

設定しておいた商品が表示されたので商品名をタップ。

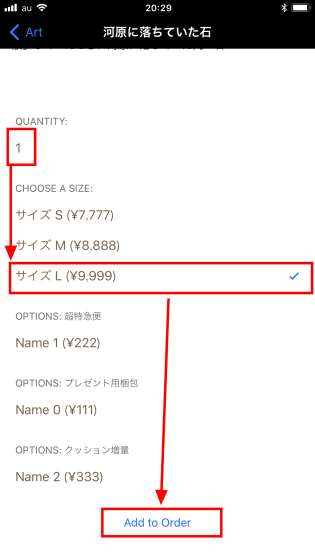
商品名と商品画像が表示され、サイズなどのオプションを設定するので下にスクロールします。

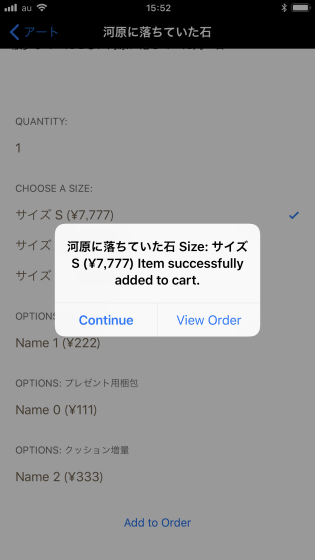
「QUANTITY」で購入する量をタップして決め、オプションで設定しておいたサイズを選び、「Add to Order」でカートに入れます。

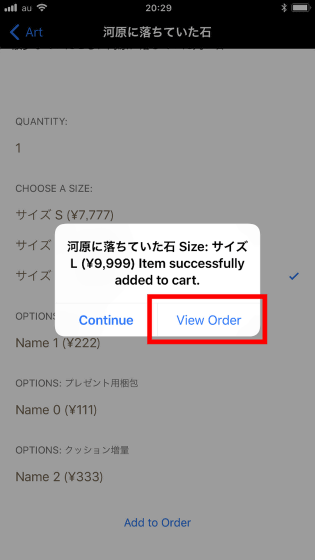
設定した通りの値段とオプションでにカートに入りました。買い物を続けずに、このまま決済するので「View Order」をタップ。

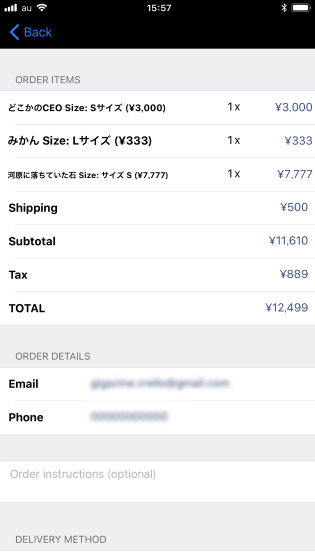
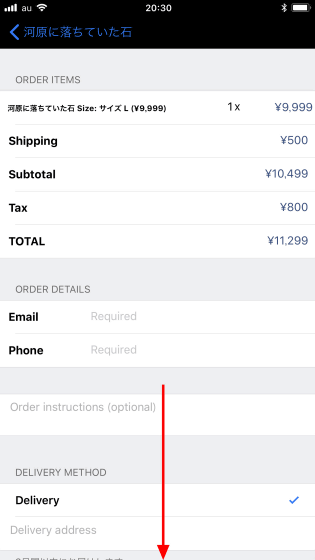
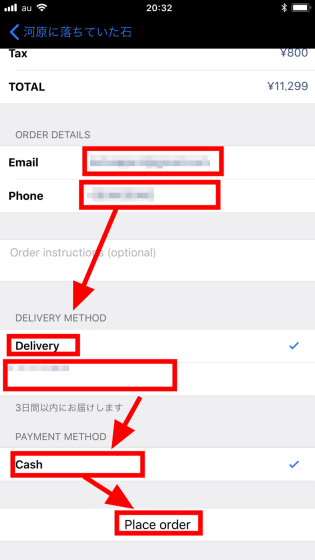
注文の詳細が表示されます。そのまま下にスクロールして……

注文者のメールアドレスと「Phon(電話番号)」、配達方法を「Delivery(宅配)」を選択。その下に「Address(住所)」を入力、決済手段の「Cash(現金)」を選択し、「Place order」で注文すると……

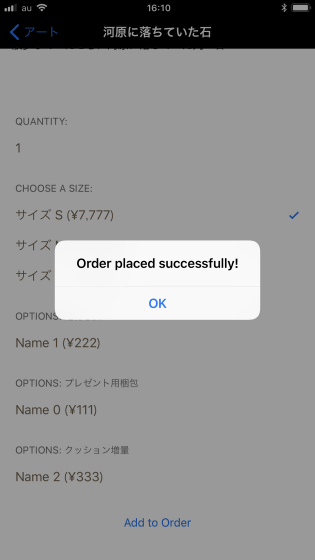
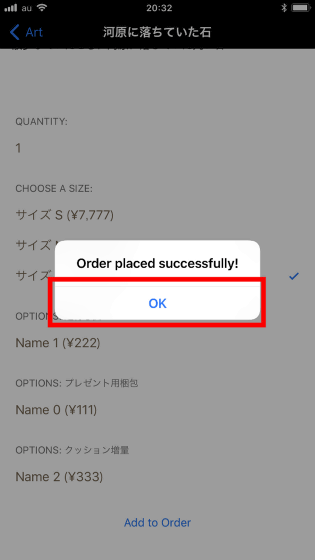
「Order placed successfully!」と注文が完了。「OK」をタップ。

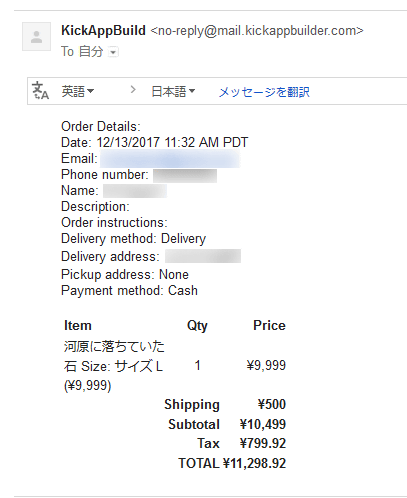
注文が完了すると、メールアドレスに注文したとおりの注文内容がアプリ登録した「Merchant email」のメールアドレスに届きました。なお、注文時間は9時間前のGMT(グリニッジ標準時)で表示されました。

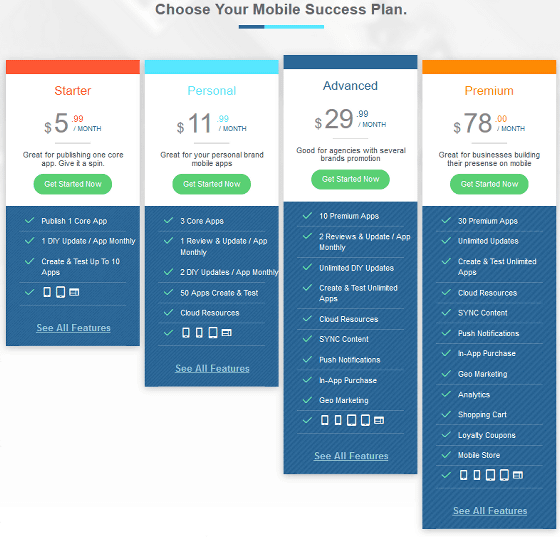
こんな風にプログラミングや決済システムの構築ができなくてもアプリの作成ができました。ただし実際に運用を開始するためにはお金を払う必要があり価格とサービスのバリエーションは以下のようになっていて詳しい価格設定とサポート、仕様は公式サイトの「Pricing」に記載されています。
・Starterプラン:月額5.99ドル(約680円)でアプリ1個の運用と月に1回のアップデート、アプリ10個までの作成とテストなど
・Personalプラン:月額78.00ドル(約1360円)でアプリ3個の運用とクラウドのリソース、アプリ50個までの作成とそのテスト、月に1回のアップデートとそのテストなど
・Advancedプラン:月額29.99ドル(約3400円)でアプリ10個の運用とクラウドのリソース、アプリ10個までの作成とそのテスト、
月に2回のアップデートとそのテスト、コンテンツの同期、異常時のプッシュ通知、ジオマーケティングなど
・Premiumプラン:月額78.00ドル(約8840円)でアプリ30個の運用とクラウドのリソース、回数制限無制限のアップデートとそのテスト、Advancedプランと同じサポートに加えてアクセス解析、ショッピングカート、ロイヤリティークーポンなど
・関連記事
無料でPC・スマホ・タブレットを遠隔操作でロックしたり位置情報を調べたりが可能な盗難・紛失対策に役立つ「Prey」 - GIGAZINE
カラーチャートをグルグル動かして好みの配色を探せる「Color Supply」 - GIGAZINE
YouTube・Vimeo・SoundCloudのアドレスをコピペすれば簡単にダウンロードできる「Offliberty」 - GIGAZINE
2万以上もの各種ボタン・アイコン・バーなどのユーザーインターフェースパーツのデザインを検索してダウンロードできる「UICloud」 - GIGAZINE
無料でも複数メンバーによるウェブアカウント共有を可能にする「OneLogin」 - GIGAZINE
・関連コンテンツ