無料で動きのついたデザインモックアップを作りiOS・Androidで動作確認ができる「Fluid UI」

「Fluid UI」は既存のパーツを配置するだけでWebサイトやアプリのモックアップをサクサク作成でき、簡単な画面遷移や複数人での編集も行えるサービスです。実際に使ってどんなことができるのか試してみました。
FluidUI.com - Create Web and Mobile Prototypes in Minutes
https://www.fluidui.com/
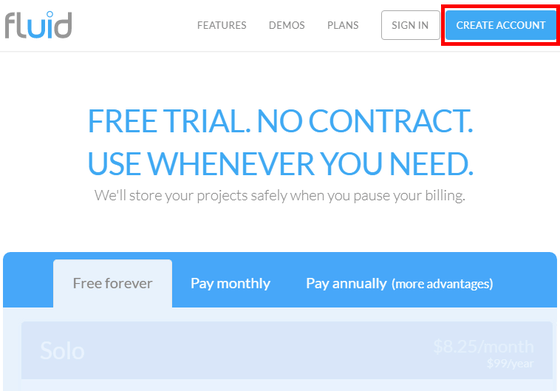
Fluid UIのページへ行き、右上の「CREATE ACCOUNT」をクリックします。

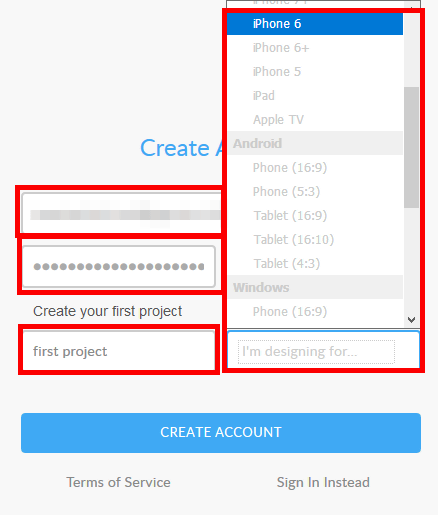
メールアドレスとパスワードのほかに、最初のプロジェクトの名前とどんな端末の画面で表示させるかを設定します。

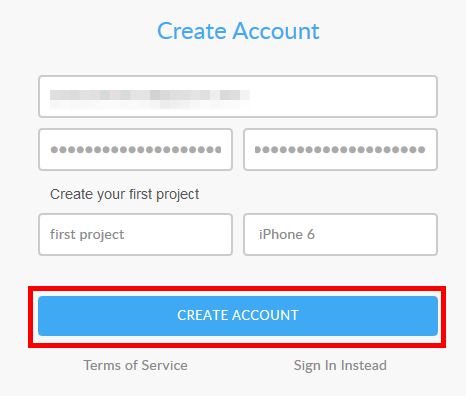
今回は「first project」という名前の「iPhone 6」向けのプロジェクトを作成することにしました。入力したら「CREATE ACCOUNT」をクリックします。

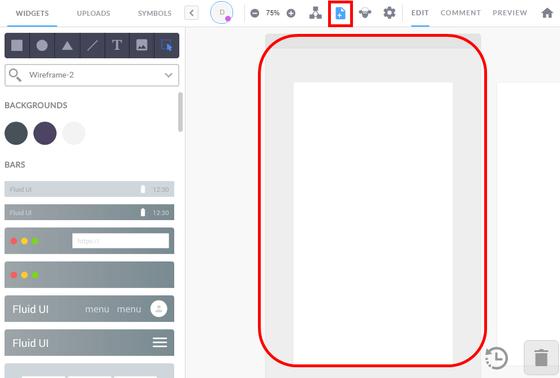
画面上の「Add page」ボタンで新しいページを追加します。

左の「WIDGETS」タブの上部にあるツールボックスから簡単な図形を描画できます。左から「四角」「円」「三角」「直線」「テキストボックス」「画像」「半透明な四角」です。最後の半透明な四角は主にリンクがあることを明示するために使用します。

設置した図形をクリックすると上にツールバーが現れます。左から「図形を削除」「ロック」「シンボルとして保存」「色の設定」「ピン止め」「レイヤーの上下移動」「図形をクローン」「ツールバーをしまう」「リンク」となっています。ロックはうっかり編集してしまうことを防いでくれる機能です。シンボルに保存した図形は左のシンボルタブから何度でも再利用可能に。ピン止めした図形は常に最前面に表示されるようになります。そしてリンクをクリックすると……

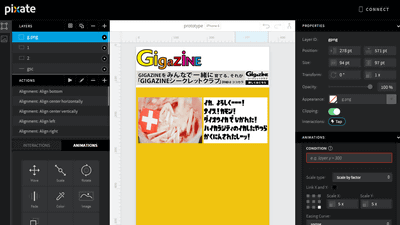
下の画像のように遷移先を設定できます。

遷移の条件はタップの他に、長押しやダブルタップ、スワイプなどを選択可能です。

遷移方法も選択可能。

右上から「PREVIEW」を選択し、先ほどリンクを設定した青い四角をクリックしてみると……

次のページへ移動できました。次のページは何も設定していなかったので「Empty page」と表示されています。

また、左のドロップダウンメニューからさまざまなライブラリを使うことができます。今回は「iOS 10」を選択してみます。

UIパーツがそろっているので簡単にモックアップを作成できます。

有料のプランに加入すれば、自分で用意した画像を使用することもできます。「UPLOADS」タブへ移動し、使いたい画像を「Select image(s)」にドラッグ&ドロップします。すると下に画像が表示されるのでこれを画面に配置していきます。

また、複数人で編集するには右上の家マークから「Share…」をクリック。

相手のメールアドレスを入力し、権限を「Collaborate」に設定して「INVITE」をクリックします。

招待メールが届くので「COLLABORATE」をクリック。まだFluid UIに登録していないメールアドレスだった場合は登録を促されます。

これで複数人で編集できるようになりました。ただし、他の人が編集中のページを編集することはできないので、それぞれ別のページで作業するということになります。なお、複数人での編集作業を行うには毎月65ドル(約7000円)の「Team」プランに加入する必要があります。

Fluid UIにはWEB版の他にMac、Windows、Linuxで使用できるデスクトップ版と、動作を実機で確認するためのiPhone&Android用アプリが存在します。

「Fluid Player」をApp Storeで
https://itunes.apple.com/jp/app/id808308052
Fluid Player - Google Play の Android アプリ
https://play.google.com/store/apps/details?id=com.fluidui.fluiduiplayer
iOSアプリを使って実際にiPhoneで動かしてみます。アプリをインストールして起動するとログイン画面になりますが、今回は動作テストのみの使用なので右上の「SCAN」をタップ。QRコードを読み取るためにカメラが起動します。

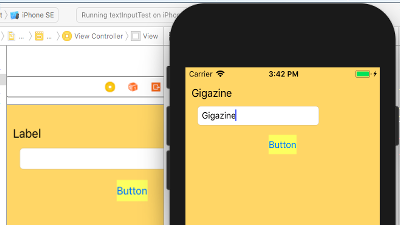
動作確認用に「Pop In」「Pop Out」「Slide Up」「Flow In」の画面遷移を設定したボタンを4つ用意しました。プレビュー画面の左下にあるQRコードを読み取ります。

するとiPhone上でモックが表示されます。タップするとアニメーションとともに画面が変わります。
Fluid UIで画面遷移にアニメーションをつけてみた - YouTube
実際に画面が遷移していくので、動作の様子をかなり分かりやすく説明できます。画面の遷移を抜きにしても、各種スマートフォン用のUIパーツがそろっているため、アプリのモックアップ作成ツールとして使いやすいと感じました。
・関連記事
無料で簡単にフォトジェニックなアプリのモックアップ写真が作成できるウェブサービス「MOCKUP GENERATOR」を使ってみた - GIGAZINE
iPadでサイトやページのモックアップ制作が可能な「Adobe Comp CC」 - GIGAZINE
無料でドラッグ&ドロップしてアプリのプロトタイプをカンタンに作成できる「Pixate」 - GIGAZINE
「デザインは芸術とは何の関係もない」、デザインの生ける伝説「ミルトン・グレイザー」が世界的によくある誤解を払拭 - GIGAZINE
世界で唯一「時計をデザインする」大学で生まれる独創性の高い次世代の時計とは? - GIGAZINE
「ロゴデザインの極意は何か?」を伝説的グラフィックデザイナーが語るムービーが公開中 - GIGAZINE
・関連コンテンツ