「Google Chrome 57」安定版リリース、レスポンシブデザインに適した「CSS Grid Layout」をサポート

By mera
ウェブブラウザ「Google Chrome」の最新安定版となる「57.0.2987.98」がWindows・Mac・Linux向けにリリースされました。このバージョンではCSSで要素ごとに区切った格子を制御できる「CSS Grid Layout (display: grid;)」をサポートするほか、JavaScriptを補完することで動的コンテンツをスペックの低いマシンでも高速に動作させることができる「WebAssembly」が初めてデフォルトで有効化されています。
Chrome Releases: Stable Channel Update for Desktop
https://chromereleases.googleblog.com/2017/03/stable-channel-update-for-desktop.html
Chromium Blog
https://blog.chromium.org/
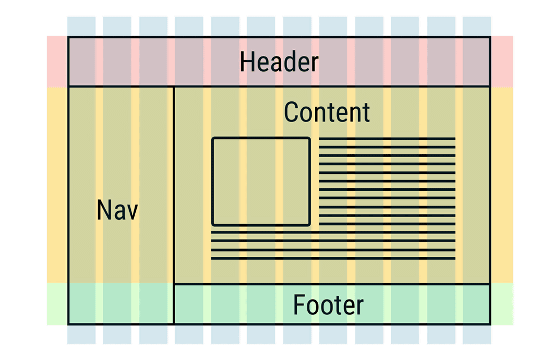
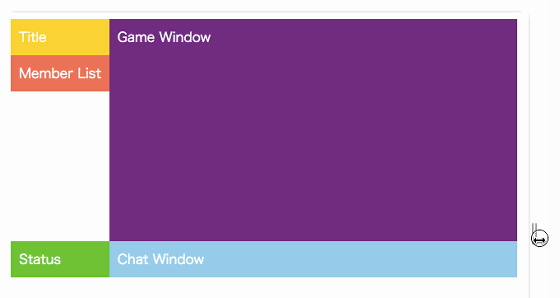
CSS Grid Layoutは、従来から使われているHTMLのtable要素とよく似たはたらきを持つものですが、CSSでレイアウトを制御することが可能であるのが大きな特長。そのため、近年の主流の一つであるレスポンシブデザインとの相性がよいという特長を備えています。実際には、以下のように要素のエリアを区切って管理し、行・列を指定して子要素を整列させることが可能です。

グリッドの表示がページの状態によってレスポンシブに変化する様子は以下のページのアニメーションで確認することが可能。幅に応じて、グリッドのレイアウトそのものが変化してしまうという柔軟さを備えている様子がわかります。
grid-responsive

CSS Gridの詳細については、以下のページでも詳しく解説されています。
CSS Grid – Table layout is back. Be there and be square. | Web | Google Developers
さらに、バージョン51から実装されていたWebAssemblyがデフォルトで有効化されています。WebAssemblyはJavaScriptを補完することで動的コンテンツをスペックの低いマシンでも高速に動作させることができるもので、JavaScriptの生みの親のブランダン・アイク氏が「ゲームチェンジャー」と表現するほど期待されていました。その内容は以下の記事で詳しく確認することができます。
JavaScriptを補完してウェブを高速化する「WebAssembly」をChromeがついに実装したので実行速度を試してみた - GIGAZINE

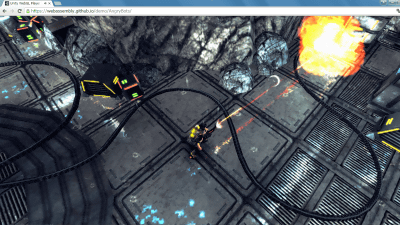
以下のサイトに実際に動かすことが可能なデモがあり、アクセスしてしばらく待つとBGMが流れ、ゲームが開始されます。左側の戦車はWASDキーで移動&スペースキーで弾丸を発射し、右側の戦車はカーソルキーで移動&Enterキーで弾丸発射が可能です。
Unity WebGL Player | Tanks!
http://webassembly.org/demo/Tanks/

なお、Android版「Google Chrome」では、新しいAPI「Media Session API」がサポートされました。このAPIは、モバイル端末のロック画面や通知画面に表示されるメディアコントロールへのアクセスを可能にするもので、楽曲や動画を提供するWebサイトでの利用が想定されています。

これらの機能追加に加え、バージョン57では36件の脆弱性対策も行われています。
・関連記事
「Google Chrome 56」安定版リリース、ページの再読み込み「リロード」が28%高速化 - GIGAZINE
「Google Chrome 55」安定版リリース、HTML5を優先的に表示へ - GIGAZINE
「Google Chrome 54」安定版リリース、FlashからHTML5への移行が促進 - GIGAZINE
「Firefox 52」正式版がリリース、WebAssemblyへの対応がスタートしセキュリティ機能も向上 - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by darkhorse_log
You can read the machine translated English article Supports "Google Chrome 57" stable relea….