JavaScriptを補完するウェブの未来「WebAssembly」をFirefoxとEdgeもサポートすることに

By Walter
Mozilla、Google、Microsoft、Appleといった大手ウェブブラウザを開発する4社が標準フォーマットとして開発に合意したのが「WebAssembly」です。これまでウェブブラウザ上で動的なアプリケーションを実現するにはJavaScriptが必要不可欠でしたが、WebAssemblyはJavaScriptを補完し、マシンパワーの劣る端末でも効率よく言語をコンパイルできるという、ウェブブラウザのためのバイナリーフォーマットになっています。ウェブブラウザの中ではChromeがWebAssemblyを実装していたのですが、新しくFirefoxとEdgeもサポートすることが明かされました。
V8 JavaScript Engine: WebAssembly Browser Preview
http://v8project.blogspot.jp/2016/10/webassembly-browser-preview.html
WebAssembly Browser Preview ★ Mozilla Hacks – the Web developer blog
https://hacks.mozilla.org/2016/10/webassembly-browser-preview/
A peek into the WebAssembly Browser Preview | Microsoft Edge Dev Blog
https://blogs.windows.com/msedgedev/2016/10/31/webassembly-browser-preview/
Google Chromeに続き、MozillaのFirefoxとMicrosoftのEdgeでもサポートされることになった「WebAssembly」は、これまではFirefoxの開発者向けテスト版である「Nightly」に実装されたり、MicrosoftのEdgeでデモンストレーションを行ったりと、実装に向けた施策が行われている段階だったのですが、ついにこれらのブラウザに実装されて開発者などが実際に動作を確認することができる段階にまでこぎ着けました。
Firefoxは2017年の3月にリリースされるFirefox 52でのWebAssemblyの実装を予告していますが、Microsoftは「今後数か月でEdgeでのサポートを行う」としています。
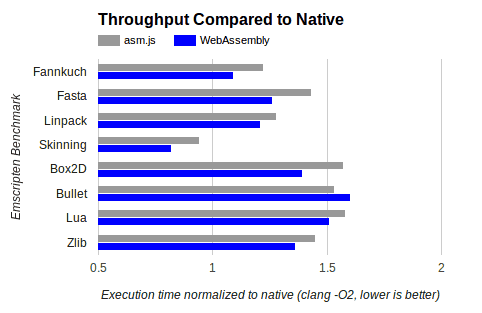
複数のEmscripten(C/C++言語からJavaScriptに変換するコンパイラ)ベンチマークで、ネイティブ言語のスループットを標準として、asm.jsとWebAssemblyが実行にどれくらいの時間をかけているのかを比較したグラフが以下のもの。どのベンチマークでもWebAssemblyがasm.jsよりも実行時間が短くなっており、ベンチマークによってはネイティブ言語よりも処理が高速になっています。

asm.jsはMozillaが開発したJavaScriptをより高速に実行するためのJavaScript言語仕様のサブセット。誕生した理由はWebAssemblyと同じ「動的なアプリケーションをより素早く動作させるため」なのですが、Mozillaが開発したものであったため、大手ウェブブラウザベンダーにより共同開発されたWebAssemblyに取って代わられることとなりました。
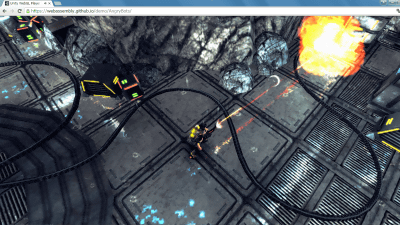
なお、WebAssemblyの実行速度がどれくらい速くなったのかを確かめたい場合は以下の記事の通りにやればOKです。
JavaScriptを補完してウェブを高速化する「WebAssembly」をChromeがついに実装したので実行速度を試してみた - GIGAZINE

・関連記事
Appleは独自のJavaScriptアクセラレータ「FTLJIT」を開発中 - GIGAZINE
FirefoxのJavaScriptエンジン「Spidermonkey」がChromeのV8よりも高速に - GIGAZINE
Firefox22が「asm.js」採用へ、JavaScriptがネイティブアプリに近い実行速度まで高速化 - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by logu_ii
You can read the machine translated English article We will support Firefox and Edge for Web….