HTMLのフォームのパーツだけでピタゴラスイッチを作るとこうなる

テキストを入力するボックスや、ラジオボタン、テキストボックス、メニューなど、さまざまなHTMLのフォームのパーツだけを使ったピタゴラスイッチのようなウェブサイトが「Sebastian Ly Serena」です。聞いただけではよく理解できないのですが、実際にサイトを訪れてみると「すごい!」と言ってしまうくらい完成度が高くなっていました。
Sebastian Ly Serena
http://sebastianlyserena.dk/
HTMLのフォームのパーツをピタゴラスイッチ風にしたSebastian Ly Serenaは以下のムービーから確認可能です。
HTMLのフォームのパーツをピタゴラスイッチ風にするとこうなる - YouTube

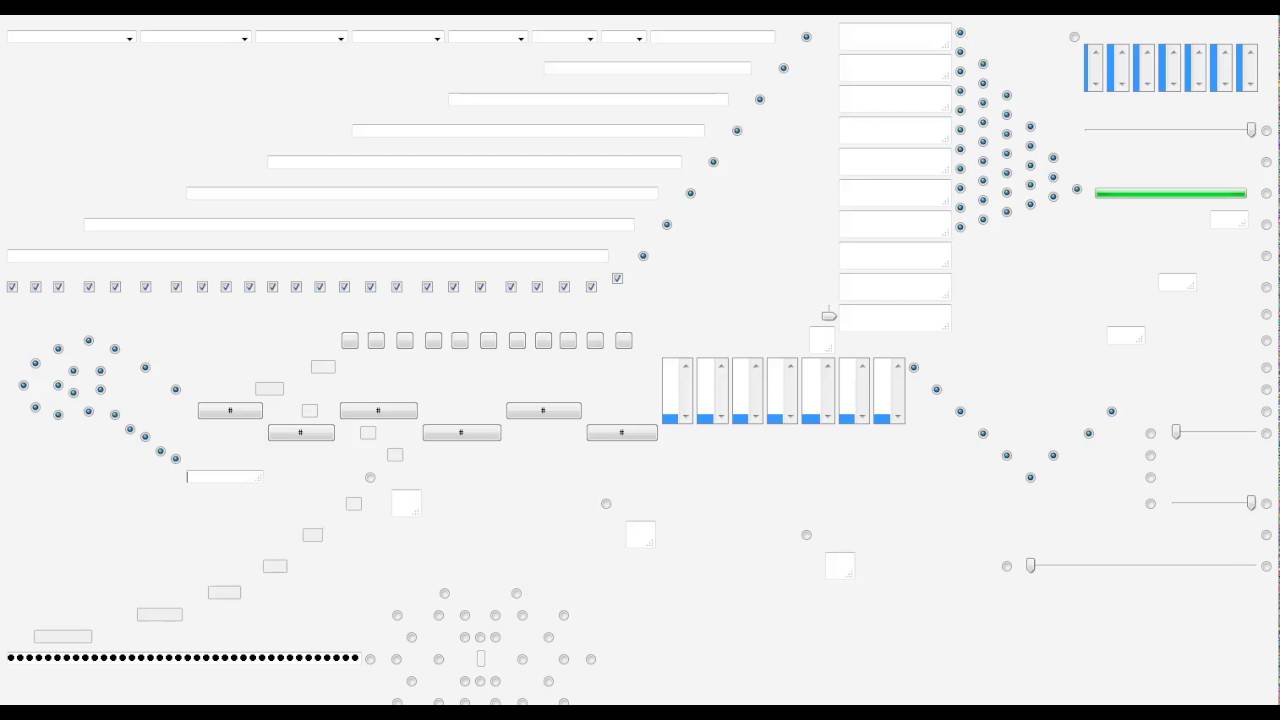
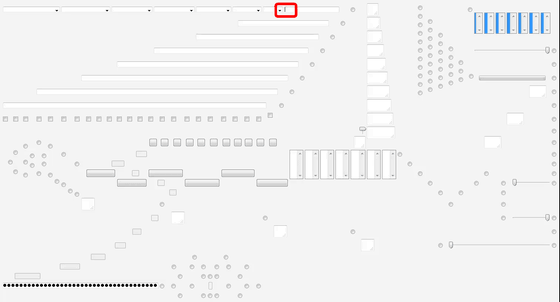
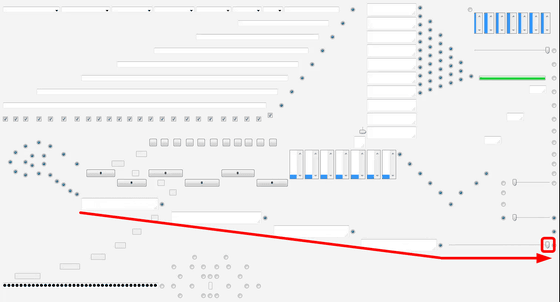
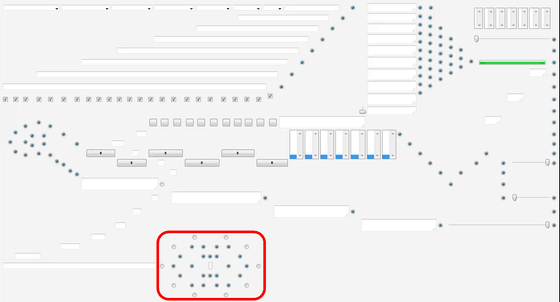
Sebastian Ly SerenaのURLを開くと以下のようなページが表示され、赤枠の場所にカーソルが登場します。

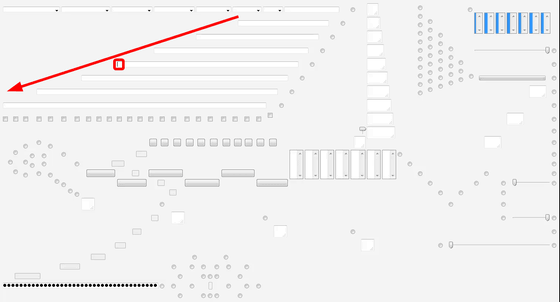
カーソルは階段のように並んだ入力フォームを左下に向かって移動。

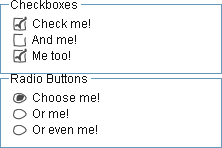
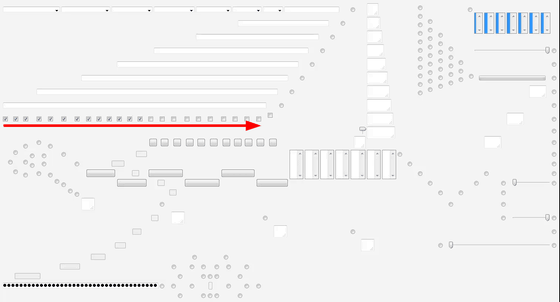
そのままチェックボックスにチェックを入れながら右方向へ進み……

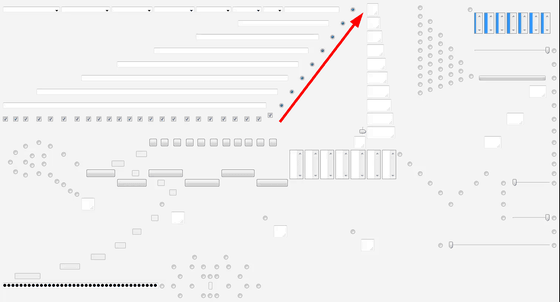
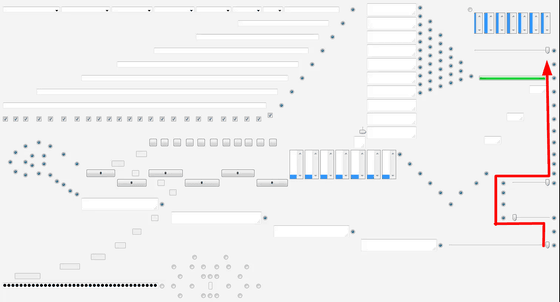
ラジオボタンの坂を駆け上がります。

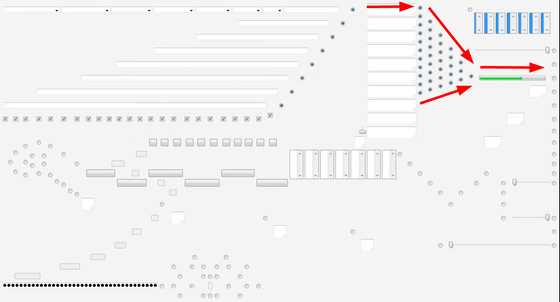
矢印のように右方向に進み、右端にあるプログレスバーが満タンになります。

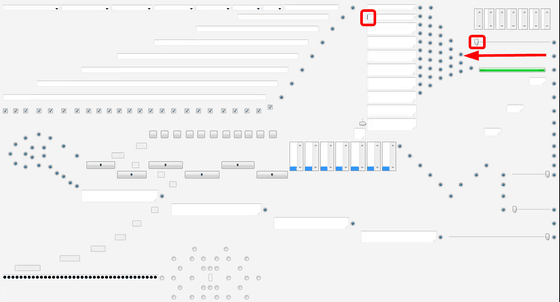
プログレスバーを満タンにした後は、再び入力ボックス、ラジオボタンを上へ下へと進み……

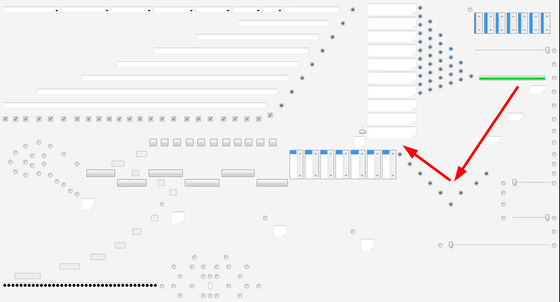
メニューボックスの中を青色のカーソルが下に落ちていきます。

左に進んでラジオボタンを全てオン。

入力ボックスを経て、画面右端のスライダーを最大に。

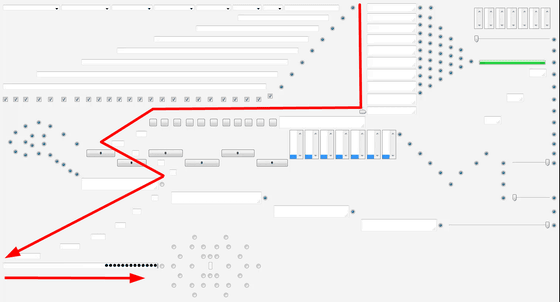
次は図形を描くような動きで上へと進みます。

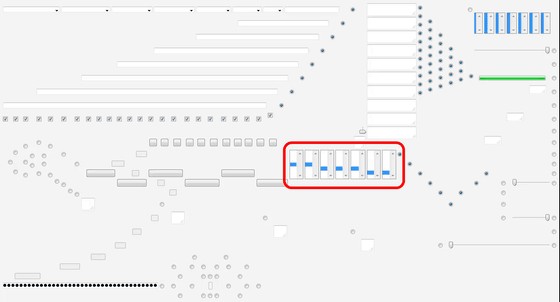
スライダーを左に振って、ラジオボタンの左側にある入力ボックスを上から下に向かって進行

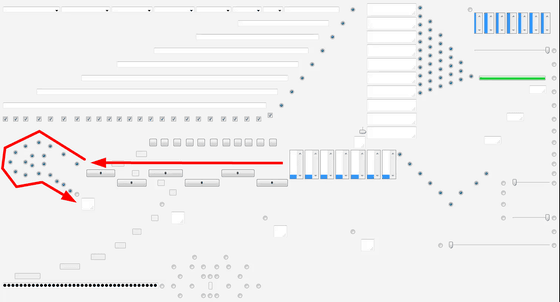
そのまま矢印の動きで、画面左下にある入力ボックスの「●」を左から削除していきます。

花のように並んだラジオボタンを中心から外に向かうようにオンにして……

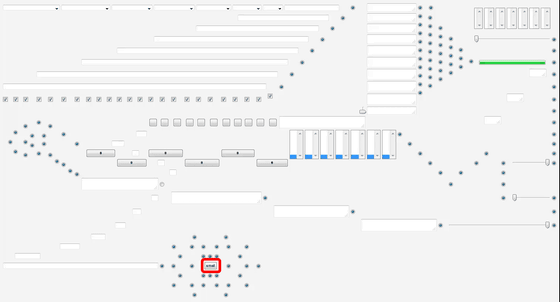
最後に「email」と表示され見事ゴールです。

・関連記事
ウェブデザインをゲームで遊びながら学べるサービスをまとめた「Games for designers」 - GIGAZINE
シンプルだが中毒性が高いHTML5で構築されたバブルゲーム - GIGAZINE
HTMLとCSSで3D空間を作成、カメラを動かして空間内を動き回ることも可能にした「CSS FPS」 - GIGAZINE
「HTML」を性病だと思っている人が10人に1人いるという事実が判明 - GIGAZINE
HTML5とCSS3で何ができるかを実際に動かして学べる「The Expressive Web」 - GIGAZINE
・関連コンテンツ
in 動画, ネットサービス, Posted by darkhorse_log
You can read the machine translated English article It becomes like this when making a Pytha….