Adobeから自由自在に新しいフォントを作り出せる技術「Project Faces」が登場

ソフトウェア会社のAdobeが、サンフランシスコで開催中の「Adobe Max 2015」で、開発中の新技術を披露する基調講演を行いました。基調講演ではさまざまな新しい技術が紹介されましたが、その中でも特に反響が大きかったのが「Project Faces」という、フォントの骨格を解析して自由自在に新しいフォントを作成できる技術です。
Adobe MAX 2015 - Sneaks - Project Faces - YouTube

デザインの際に頭を悩ませることの1つは、そのプロジェクトに適したフォントを選ぶ作業。既存のフォントを使いたくないときは、フォントを変形させたりするのですが、その作業は時間がかかり過ぎるそうです。

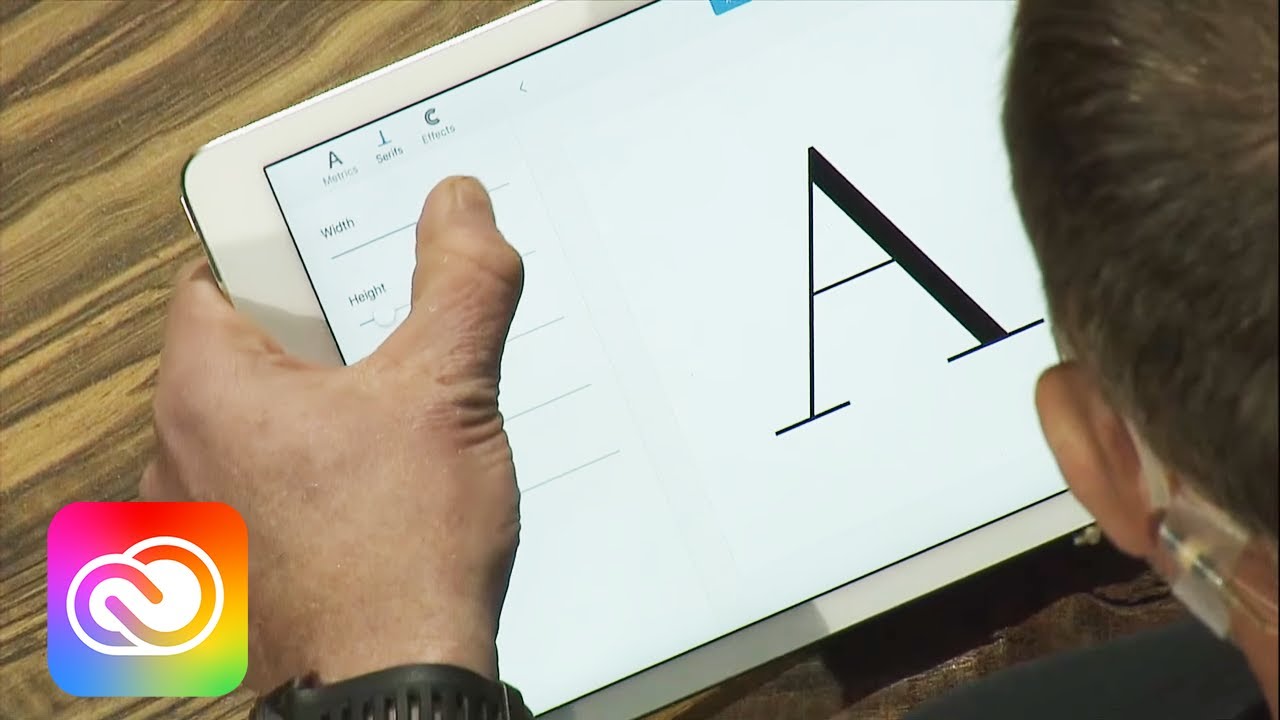
その問題を解決すべくAdobeはアプリケーションを開発中。そのアプリケーションのプロトタイプをiPad上で動かすというデモが行われました。スクリーンに大きな「P」が表示されていて、その下に2つの調節バーがあります。

上のバーを右にスライドするとPが太くなりました。

下のバーを左に動かすと、特定の部分を基準点にしてPが小さくなったり……

大きくなったりします。これがフォントの骨格を解析して、形を自由自在に調節する新技術のProject Facesです。

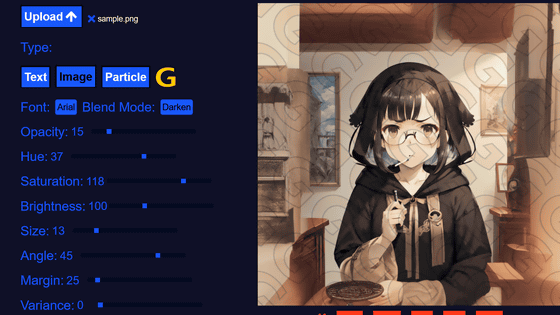
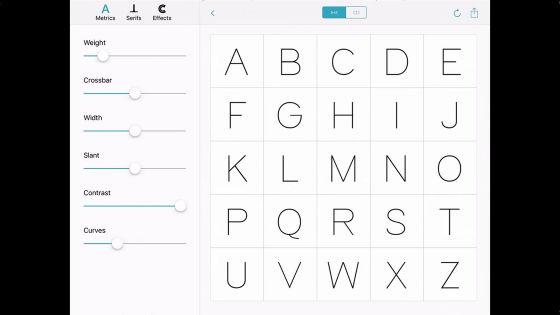
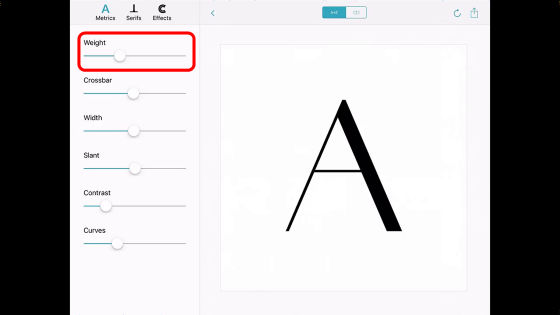
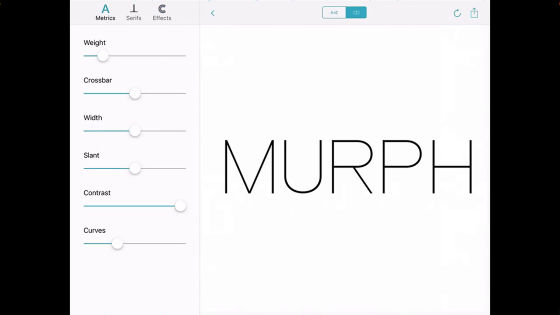
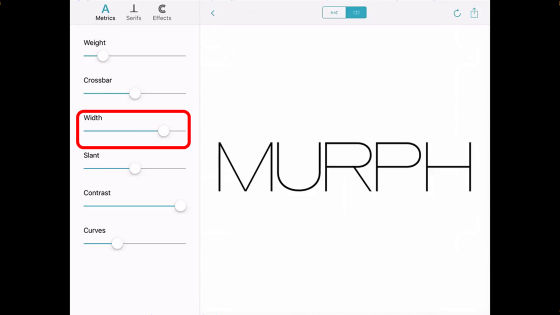
これがアプリのプロトタイプの画面。画面左には「Weight」「Crossbar」「Width」「Slant」「Contrast」「Curves」といった調節バーが表示されています。

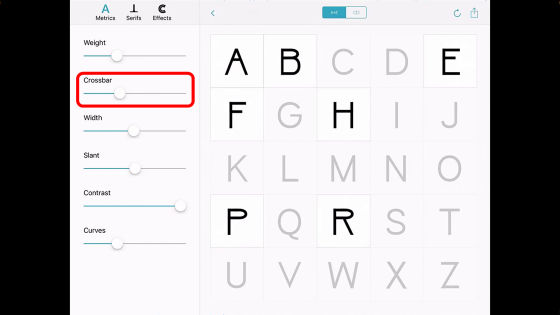
アルファベットを選択してCrossbarを左に寄せると、縦の画線に挟まれた水平画線のクロスバーが上に移動し、フォントがギュッと上に寄った形に変わりました。

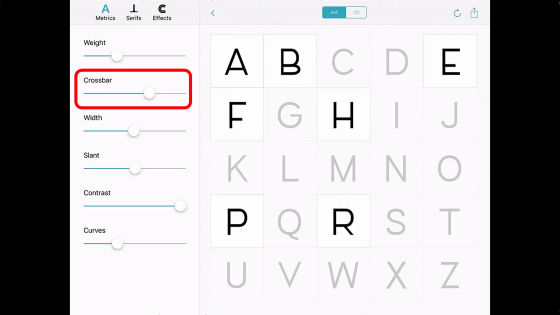
右にスライドすると、クロスバーの位置が下がります。

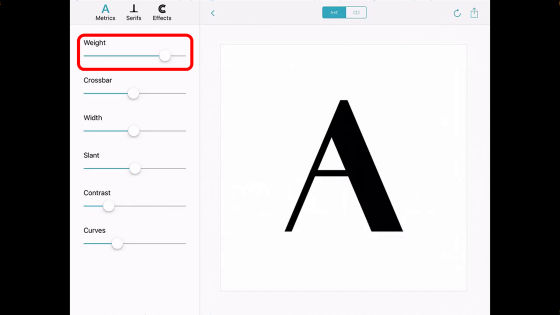
Weightを右に振れば線が太く。

左に振ると線が細くなります。

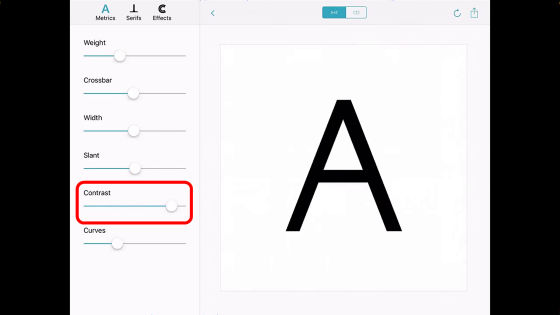
Contrastを調整すると、文字全体の線の太さが変化しました。

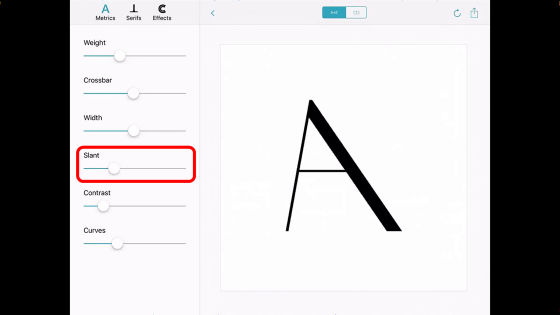
Slantは傾き調整。

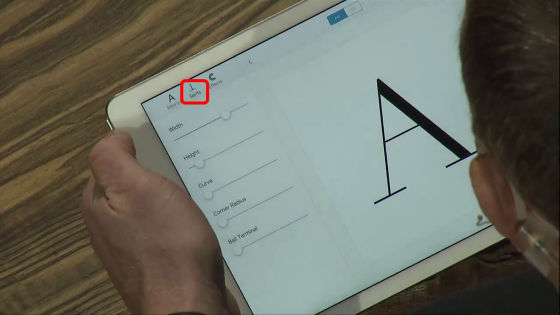
驚いたのが「Serifs」というメニューで、これは起筆部や終筆部を飾る線のセリフを調節できる機能です。

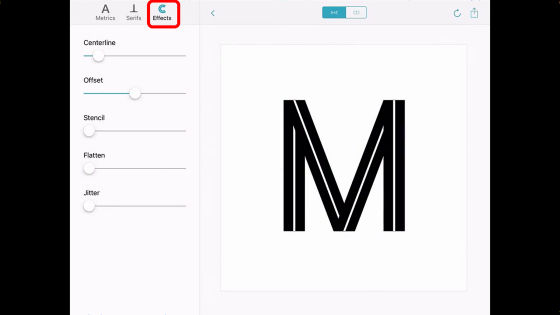
「Effects」というメニューのデモ。

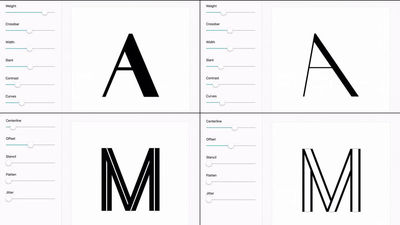
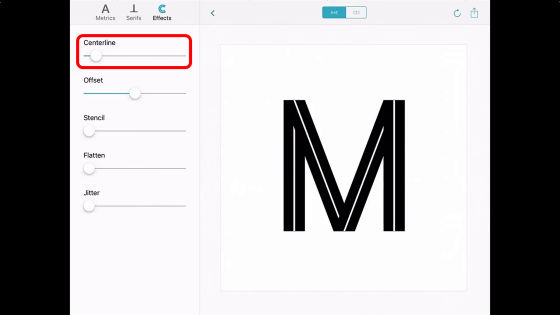
Centerlineを調節してみます。

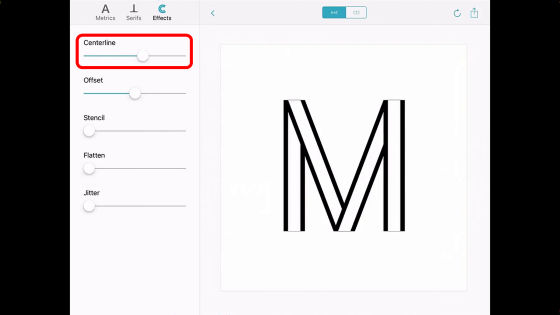
Centerlineを右に振ると、フォントの骨格の中心にあった白線が太くなりました。

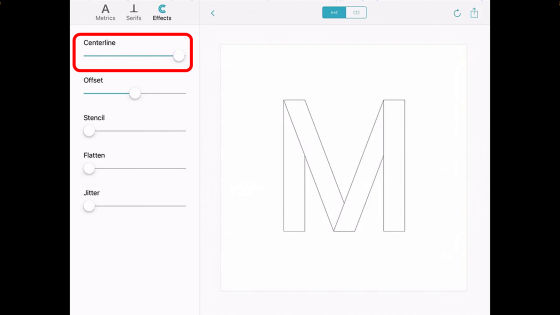
一番右まで振ると輪郭だけに。

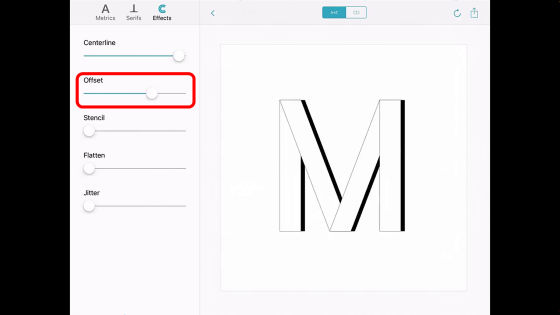
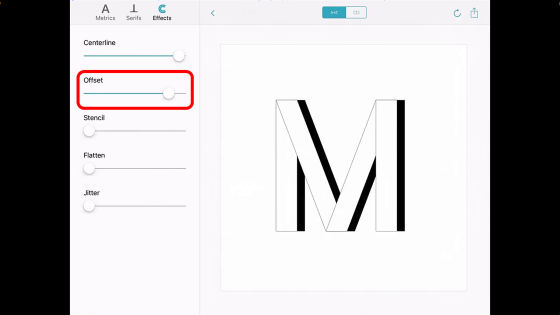
次は「Offset」

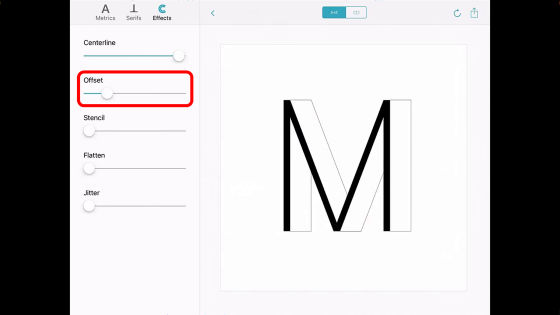
右にスライドすると、フォントがセンターラインをググッと前に突き出した形に変形。

Offsetを左に振ると、こんな感じ。

今度は単語を使ってデザインのデモ。

まずは、Widthを右に振ってフォントの幅を広げます。

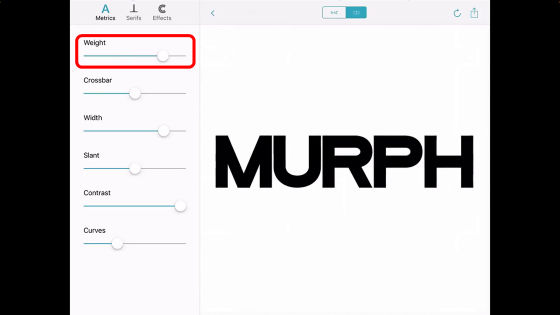
次はWeightで線を太く。

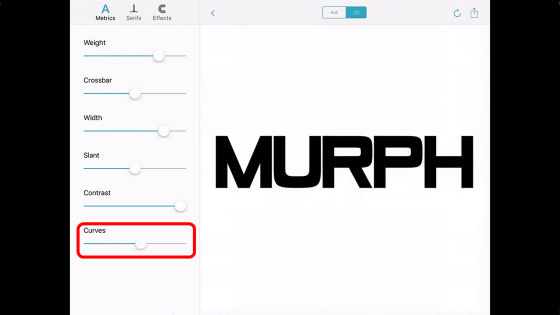
Curvesで曲線部分を調節し……

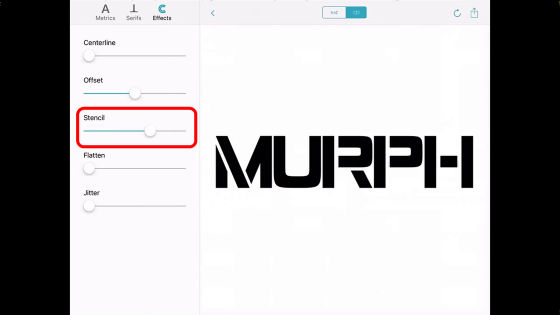
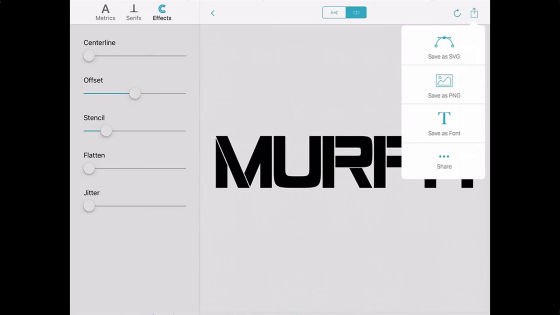
最後はEffectsのStencilでステンシル加工。

作成したフォントはSVG形式やPNG形式の画像データや、フォントデータとして保存可能。さらには、共有機能まであるようです。

ユーザーがフォントを自由自在に調整して新しいフォントを作成できるのはかなり画期的。ただし、フォントの著作権についてはまだまだ議論の余地がありそうです。
・関連記事
フォントは人間の感情にどのように作用するのか? - GIGAZINE
Adobeのデジタルペン&定規「Ink & Slide」を使ってみたムービーレビュー - GIGAZINE
絶対フォント感を持つ人に送る超激ムズのクイズゲーム「フォント検定」 - GIGAZINE
魔法の画像編集ソフトPhotoshopのツールが搭載された無料スマホアプリ「Adobe Photoshop Fix」を使ってみた - GIGAZINE
Adobeのお絵かきアプリ「Adobe Sketch」と一緒に使えるスタイラス「Jot Touch with Pixelpoint」を使ってみました - GIGAZINE
・関連コンテンツ
in 動画, ソフトウェア, デザイン, Posted by darkhorse_log
You can read the machine translated English article 'Project Faces' technology that can crea….