イラストやデザインに使いたい色と調和する色をクリック1つで教えてくれる「HUE/360」

ポスターやフライヤー、ウェブサイトや本などのデザインをする上で色のチョイスは非常に重要ですが、知識やセンスがないと難しいのも事実。そこで、専門知識がなくともメインとなる色を1つ選ぶだけでメインカラーと調和する複数の色を自動的にピックアップしてくれるのが「HUE/360」です。とにかく簡単で、ボタン1つで色の選択肢を表示してくれるので、あとはその中から好きな色を選べば統一感のある作品が作れるという、デザインや物作りの際に非常に便利なアイテムとなっています。
[ HUE / 360 ] The Color Scheme Application
http://hue360.herokuapp.com/
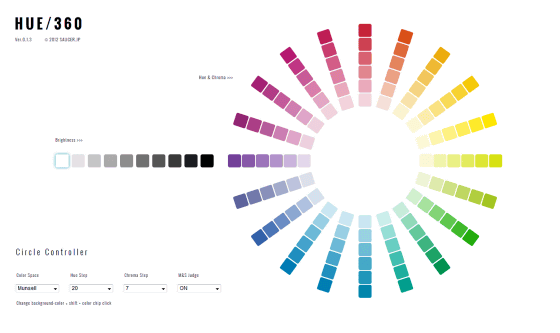
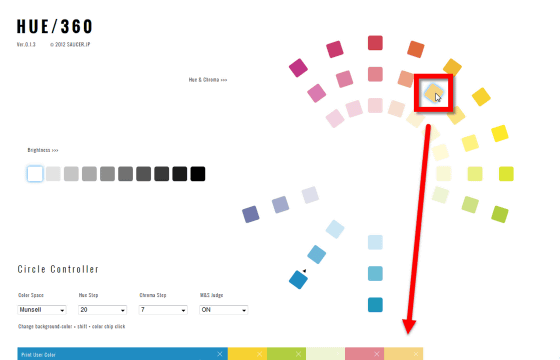
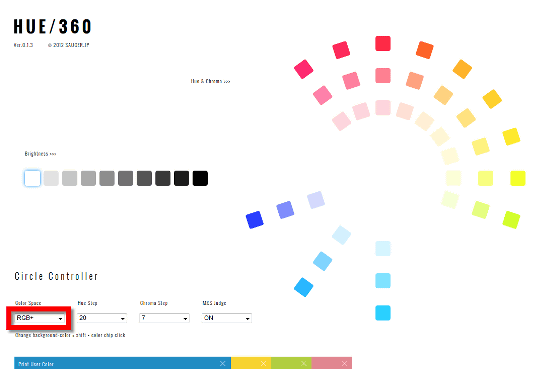
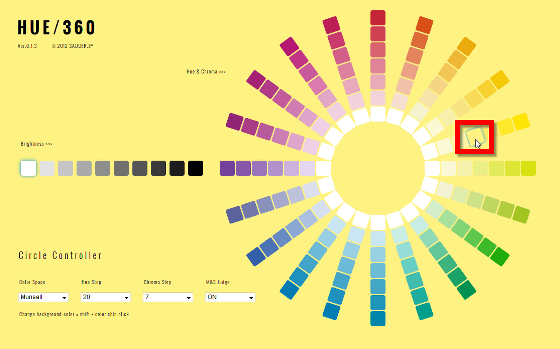
メインページは以下のような感じ。

放射状にカラーパレットが並んでいるので、まずはメインにしたい色をクリックします。

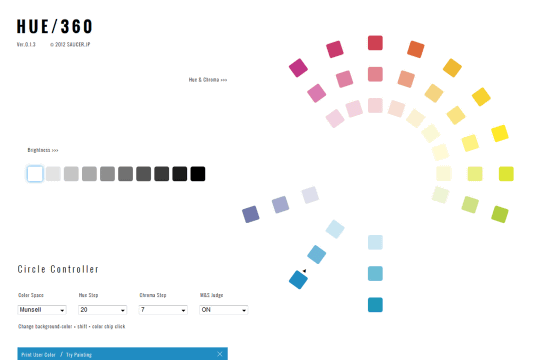
すると一気に色が減り、画面の下部にメインとなる色が配置されました。

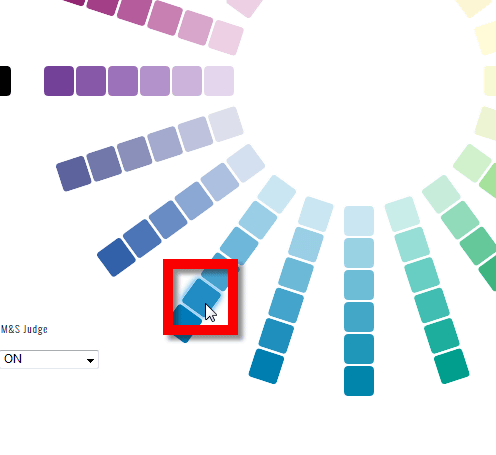
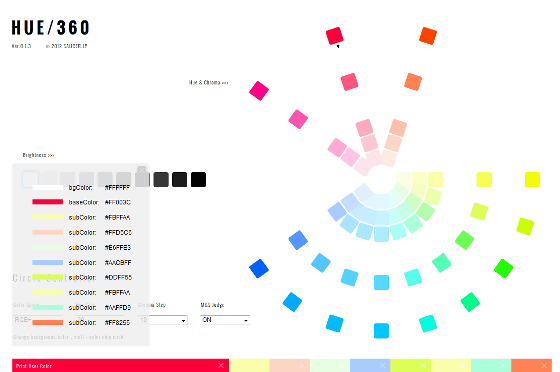
残ったカラーのうち、使いたいものをクリックしていくと、メインカラーの横に並んでいきます。

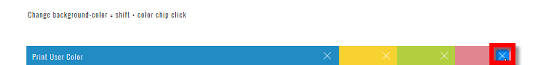
「やっぱりこの色はやめよう」となったら×印をクリックで削除。

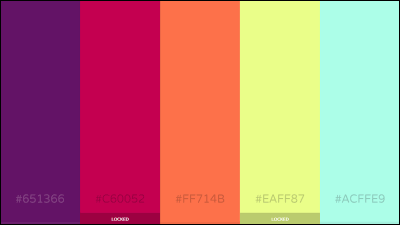
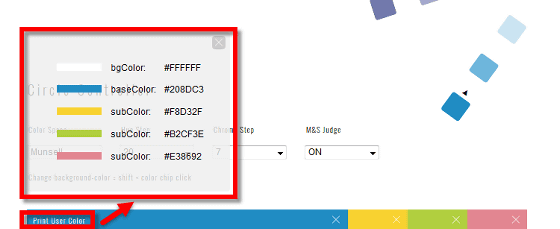
納得のいく色がピックアップできたら、「Print User Color」という文字をクリック。「bgColor(背景カラー):#FFFFFF」「baseColor(メインカラー):#208DC3」「subColor(サブカラー):#F8D32F」「subColor:#B2CF3E」「subColor:#E38692」といったようにカラーコードが表示されるので、イラストなどを作成する時に表示されたカラーコードを使えばOKというわけです。

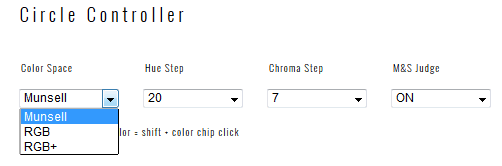
なお、色空間・色相・彩度などは変更可能。例えば色空間はマンセル・カラー・システム、RGB、RGB+の3種類から選べます。

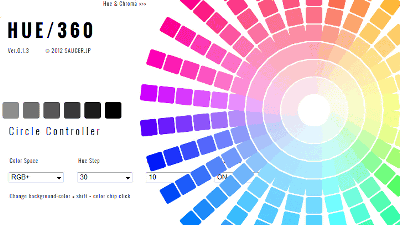
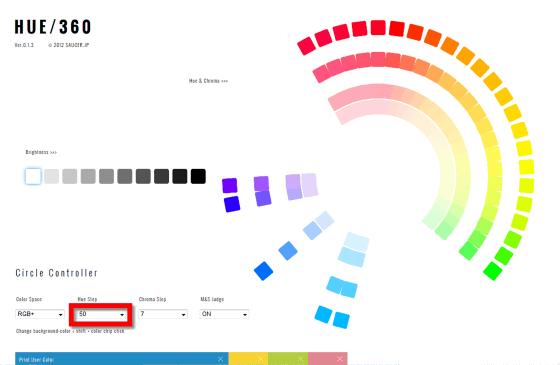
RGB+を選ぶとこんな感じ。

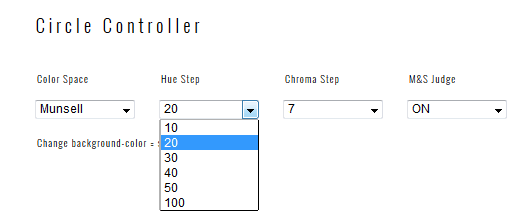
色相の数は6段階で減らしたり増やしたりが可能。

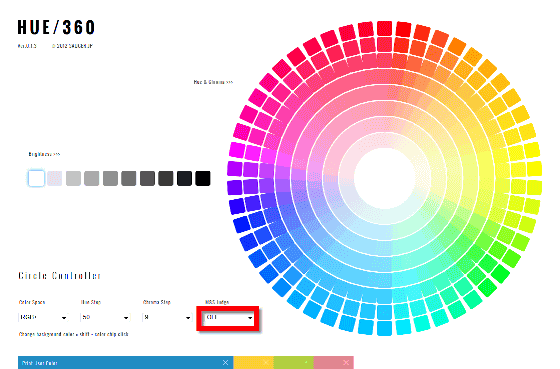
デフォルトでは20となっているのですが、50に変更すると、ぐんと色の数が増えました。

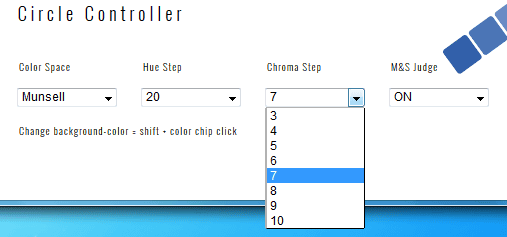
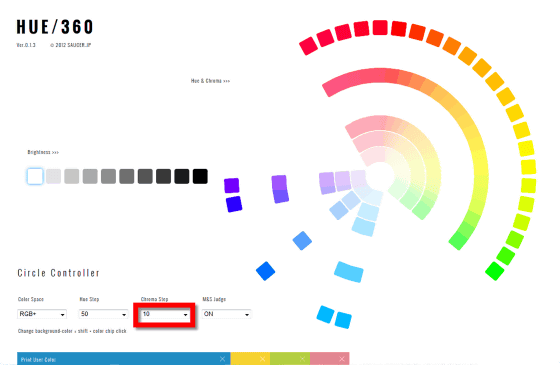
彩度は3~10の8段階からステップ数を選べます。

デフォルトで3となっているのを10に変更してみました。色相・彩度のステップ数は増やすと色合いや明度さが曖昧になり選べる色が増え、減らすと差がはっきりして選べる色が減るという仕組み。

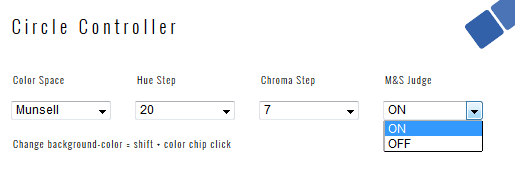
なお、「M&S judge」はオン・オフできるのですが……

オフにすると色のピックアップ機能がなくなってしまうので、ここは常にオンでOK。

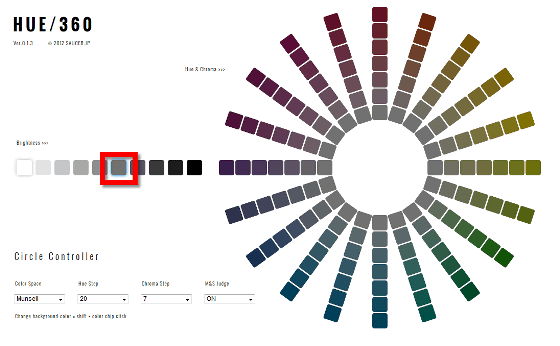
さらに、明るさは画面左側から10段階で選べるようになっています。

ということで、メインカラーを配置し、色を適当にピックアップしてみました。

表示されたカラーコードを使ってGIGAZINEロゴを作ってみるとこんな感じ。1つとして同じ色はないのですが、全体的にまとまった印象になっています。

さらに青を背景色として作ってみるとこんな感じ。

なお、Shiftキーを押しながら色をクリックすると、背景色を変更できるので、実際に背景となる色に選んだ色が合うかを確認しつつ色のピックアップができます。

・関連記事
きれいに調和した色彩のカラーパレットを誰でもすぐ簡単に自動生成できる「Coolors」 - GIGAZINE
カードゲームの感覚でカラー・色彩に関するデザインの理解がセンスではなく論理的に深められるシステム「BreakThroughColour」 - GIGAZINE
「調和のとれた色」だけを集めたカラーパレットが誰でも簡単に作成できる「Paletta」 - GIGAZINE
単語を入力するとそのイメージに合ったカラーパレットを自動生成してくれる「Colores」 - GIGAZINE
Googleのマテリアルデザインで使える色が並び、クリック一発でカラーコードのコピーも可能な「Material UI Colors」 - GIGAZINE
入力した言葉に合わせてイメージカラーを自動生成してくれる「色色 [:iroiro]」 - GIGAZINE
カラーコード・カラースキームを簡単にサクサク作成できる「Colourco.de」 - GIGAZINE
Webデザイナーによるカラーコードを使った便利なテクニックあれこれ - GIGAZINE
日本の伝統色が一目で分かり三原色・カラーコードも調べられる「NIPPON COLORS」 - GIGAZINE
あなたの色彩感覚をテストできる「Online Color Challenge」 - GIGAZINE
・関連コンテンツ
in ネットサービス, デザイン, Posted by darkhorse_log
You can read the machine translated English article "HUE / 360" which tells by one click one….