Webデザイナーによるカラーコードを使った便利なテクニックあれこれ

By OliBac
コンピュータが色に名前を付ける時、数字やアルファベットを6つ並べた1677万7216通りの組み合わせで表される16進数カラーコードが使われます。カラーコードは他のコンピュータ言語と同じく論理的なシステムに基づいて作られるため、Webデザインを行う人間にとって16進数カラーコードを知っておくことは非常に助けになるとして、WebデザイナーのBen Gremillionさんがカラーコードの仕組みや便利なテクニックをまとめているのが「The Code Side Of Color」です。
The Code Side Of Color | Smashing Coding
http://coding.smashingmagazine.com/2012/10/04/the-code-side-of-color/
そもそもスクリーン上のカラーは指定がない場合は黒いままで、16進数カラーコードによって赤・緑・青の3色が組み合わされることによって色が生まれます。
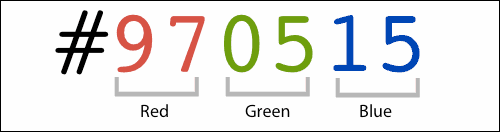
ということで、「#970515」というカラーコードを例に数列の構成を見てみます。まず先頭にある「#」は「これは16進コードですよ」ということを示す印です。そして#に続く6つの数字やアルファベットの組み合わせがメインの色や付加的な色をコントロールします。この時、数列の最初の2つが赤の色味、次の2つが緑の色味、そして最後の2つが表現するのが青の色味です。

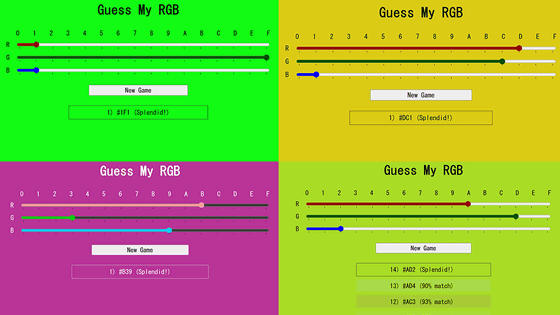
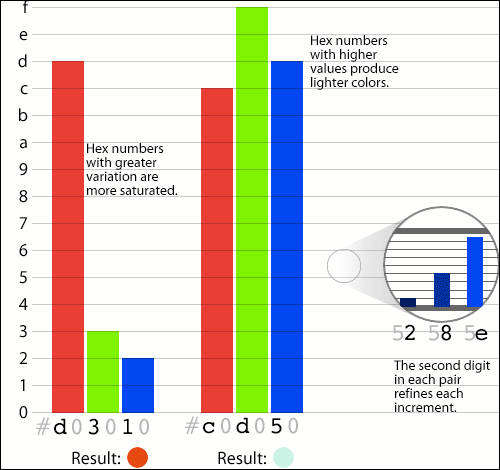
赤、緑、青、いずれの組み合わせも2つの数字から成り立っていますが、#999999は中間色の灰色です。16進数のため、99よりも色を明るくするためには数字ではなくA~Fまでのアルファベットを使用します。以下の左のグラフで言えば、赤をより明るく見せるために最初の2つの数字を大きくし(d0)、残りの2つの値を小さくします(3010)。3ペアすべての組み合わせの数値を高くすると(c0d050)すると明るさが強調され白っぽい色合いになりました。この時、各ペアのうち右の方の数字を低くすると色をくっきりさせることができます。

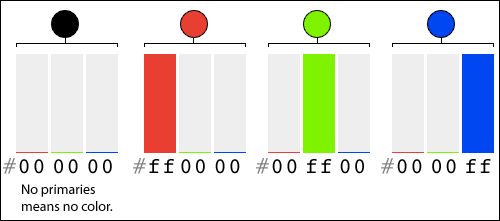
数字が00に近いほど色味が少なくなり、ffは最も色味が濃くなります。そのため、#000000は色味が0ということで黒を、#ffffffは白を示します。この仕組みによって数字を増やしたり減らしたりし、色を作ることができるのです。
例えば#000000(黒)からスタートして各ペアごとに数値をffに置き換えていくと、色は以下のように変化します。

・#000000は黒
・#ff0000は明るい赤
・#00ff00は明るい緑
・#0000ffは明るい青
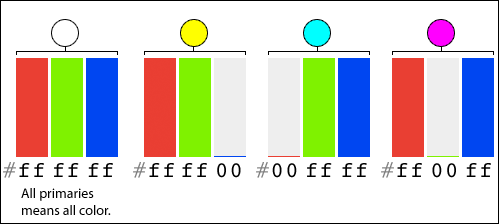
反対に、#ffffffから順にffを00に置き換えると以下のようになります。

・#ffffffは白
・#ffff00は明るい黄色
・#00ffffは明るいシアン
・#ff00ffは明るいマゼンダ
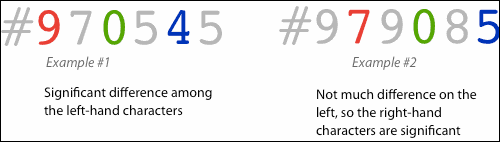
また、カラーコードは通常#ffaaeeのように書かれますが、時に#faeのように数字3つで簡潔に表されることもあります。51と41では色に大きな違いがありますが、41と42にはほとんど差がなく、1つ飛ばしで数字を読んでも問題ないためです。以下の画像の右側のコードは、赤の数値だけが大きく、そこにいくらか青がプラスされていることから、赤みの強い紫であることがわかります。一方、右のコードでは9・9・8という3つの数値が非常に近く、これがどんな色かを判断するためにはその次の数字7・0・5を見る必要があります。なお、このコードは赤・緑・青が近似値のため、灰色に近い色にとなります。

・色に濃淡をつける
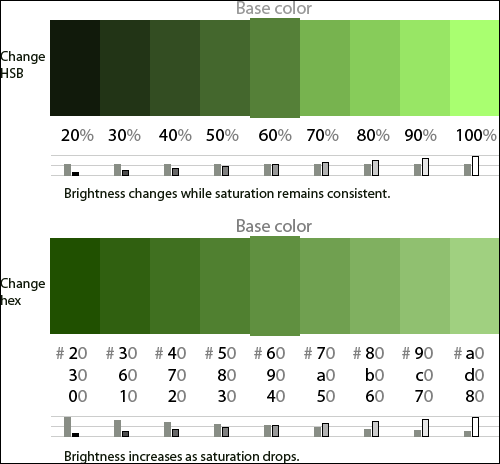
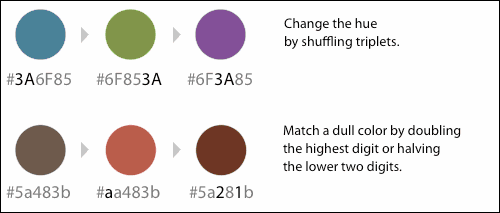
色を暗くしたり明るくしたりするには明度を調整する方法がありますが、明度を調整すると色合いそのものも変えてしまいます。以下の画像の上段では明度を調整しているのですが、右に行けば行くほど黄色っぽくなり、反対に左に行くと黒に近づいてしまっています。そこで、色味を変えずに明るさだけを変更する場合はカラーコードの数字を変更する方法が有効です。3つのペアの数字のうち、それぞれ左の方の数を同じ分だけ大きくすると色は明るくなり、反対に小さくすると色を濃くできます。

・下線を消す
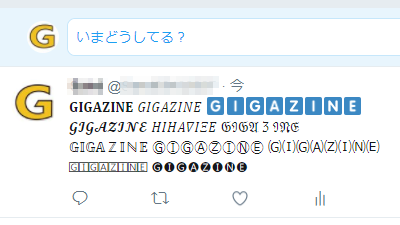
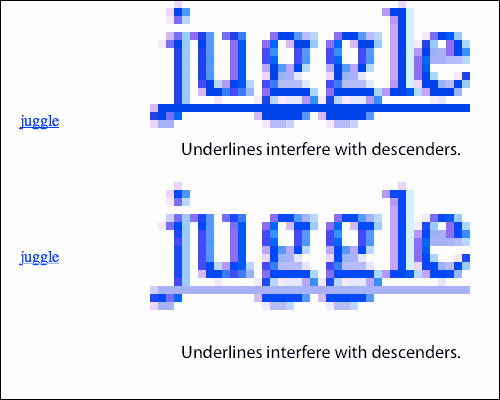
デフォルトではブラウザはリンクを表示するために文字の下に線を引きます。しかし、下線が引いてあると文字が読みづらくなってしまうことも。そのため、明るい色の背景に色濃い文字が書いてある時はリンクも明るく、反対に暗い背景に明るい色合いで文字が書いてある時は暗い色のリンクに、というように、デザイナーによっては数値を変更して文字を目立たなくする人もいます。
実際に設定する際にはすべての<a>のタグの中に<span>を入れてリンクを作成します。
すると、こんな感じでリンクが変化します。

・デザインを整える
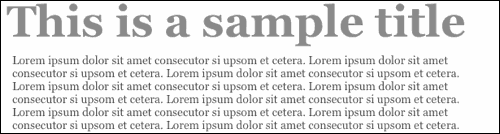
Webデザインを行っていると、予想外の効果が生まれてしまうという問題もあります。例えば、大きな見出しと小さな文字による文章があった時、同じ色を指定していても、小さく細かい文字のの方が色が薄く見えてしまいます。

そんな時は、文章の方の色を濃くしてやることによって、デザインを整えます。

・背景色に温度を持たせる
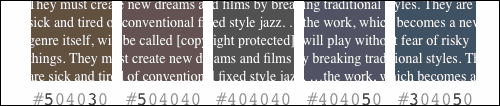
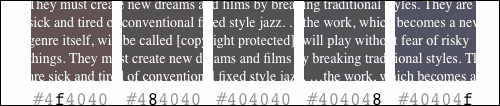
灰色など、中間色を背景に持ってくると文字は読みやすくなりますが、この「中間色」が退屈な印象になってしまってはいけません。そこで、カラーコードの6つの文字列のうち、両端のペアの数字を調整することによって、温かさや冷たさを表現します。以下の5つの背景のうち中央にある#404040を基準として、数列の左端のペアの数字を50、右端のペアを30にしてやると、赤みが増し温かい印象になります。反対に左端のペアを30、右端のペアを50にしてやるとやや青みがかり、冷たい印象へと変化。

ちょっとやりすぎかな?と思ったらペアのうち右の数字を大きいものに置き換えればOK。色味が少し減りました。

・色をコーディネートする
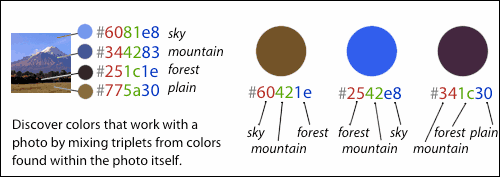
よくあるデザインのテクニックとして「写真と文章を組み合わせる際には写真の中で使われている色を使用する」というものがありますが、カラーコードを理解していれば、それよりもさらに一歩進むことが可能。というのも、直接的に写真の中から色を選ぶのではなく、カラーコードを構成する数字のペアをそれぞれ組み合わせたものから色をチョイスすればいいのです。例えば以下の画像にある空の色は#6081e8、山の色は#344283、森は#251c1e、地面は#775a30なので、これらのカラーコードに含まれているペアの数字を組み合わせて作ったカラーコードが、その写真にマッチする色となります。

カラーコードは構造を理解すれば数字を入れ替えるだけで色調を変えられたり、あるいは明度を同じに保ったまま色合いを変えたり、反対に色合いを保ったまま明度を変えることなども簡単に行えたりと、Webデザイナーにとっては非常に使い勝手のいいものです。

コードと言うと難しそうに聞こえますが、これらは少し工夫するだけで非常に便利なツールに変化えうるとのこと。Ben Gremillionさんは「頭の中のコードより難しいものはない」という言葉で締めくくっています。
・関連記事
イラストを狙った通りの印象に仕上げるポイントを300枚以上の作例を使い解説した「同人誌やイラストを短時間で美しく彩る配色アイデア100」 - GIGAZINE
ウェブデザインコンプレックスは克服できるか - GIGAZINE
ダーク系配色のデザインを採用しているサイトいろいろ - GIGAZINE
ウェブデザイナー必見、教育機関のウェブデザインで特に秀逸なもの30選 - GIGAZINE
iPhoneアプリを販売したらこうなったよという売上の記録と教訓 - GIGAZINE
・関連コンテンツ