ウェブデザインをゲームで遊びながら学べるサービスをまとめた「Games for designers」

優れたウェブデザインを行うためには各種ツールを使いこなすスキルだけでなく、色や形に対する感性を磨くことも大切です。そんなウェブデザインに求められる能力を、ゲームを通して高められるサービスを一挙にまとめているのが「Games for designers」です。
Creative games for creative designers
http://graphism.fr/games/
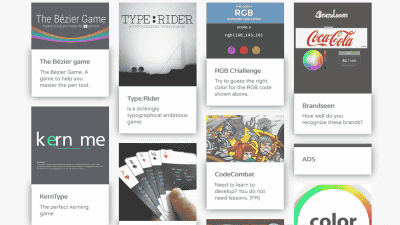
Games for designersにはウェブデザインを学べる各種サービスがサムネイルで表示されています。

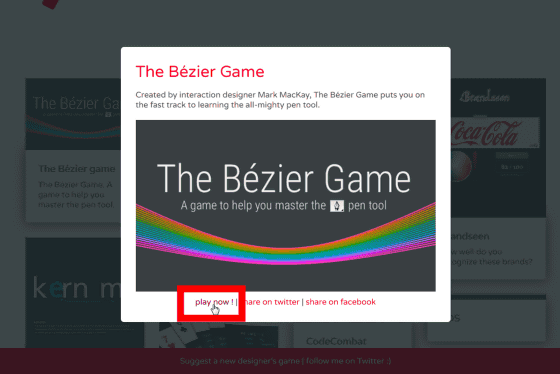
ためしに、「The Bezier Game」をクリック。

The Bezier Gameは線描画のスキルアップのためのサービスで、ゲーム感覚でペンツールの使い方を学べるとのこと。「play now!」をクリック。

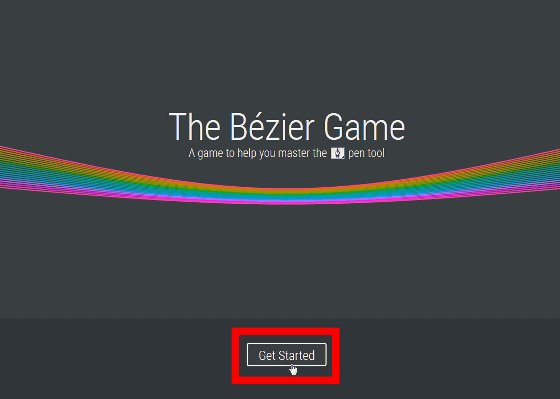
するとThe Bezier Gameのサイトへジャンプします。「Get Started」をクリックするとプレイ開始。

チュートリアルの通りにガイドに従ってお絵描きしていくうちに、ペンツールで描画するために必要なベジェ曲線の使い方が身につくというわけです。

なお、The Bezier Gameの詳しい使い方は以下の記事を見ればよく分かります。
ベジェ曲線をゲーム感覚で特訓して自由に操れるようになる「The Bezier Game」 - GIGAZINE

続いて「RGB CHALLENGE」をクリック。

RGB CHALLENGEは、RGBカラーモデルを学習するためのサービス。

表示されるRGBの数値の色を選ぶクイズ方式のサイトです。

正解すると次の問題に進むことができ……

不正解だとゲーム終了。ゲームを繰り返すうちに、RGBカラーコードでだいたいどのような色が表現できるのかが分かるようになるという仕組み。

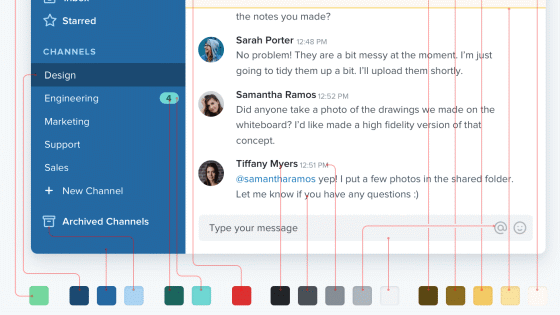
他にも文字同士の微妙な間隔を整えてデザインをよくするカーニングについて学べる「Kern Type」

表示される文字の位置を調整して、美しい間隔を探し出します。

配置が理想の状態とどれくらいズレているのかが画像とスコアで表示されるので、カーニング感覚を磨くことができるというわけです。

これは文字の微妙な形状を変化させてデザインを整える「Shape」

ベジェ曲線を駆使して与えられた文字をより美しくすればOK。

スコアで理想との隔たりを教えてくれるので、腕が上がってきたことを実感できるはず。

有名なブランドロゴの色を当てるゲーム「Brandseen」

普段見慣れたロゴの色を選ぶことで、自分の目の色に対する感度をチェックできそうです。

なお、Games for designersにはウェブサービスだけでなくアプリも紹介されています。例えば、「DOTS」は同じ色をつないでいくゲーム。「play now!」をクリックすると……

Android/iOSアプリのダウンロードページにジャンプできます。

「Type:Rider」は「:(コロン)」を操作してさまざまなフォントの世界を冒険するゲーム。美しい「フォントの世界」にどっぷり浸かれます。

「CodeCombat」はコードを入力して攻撃したりアイテムをゲットしたりできるRPGで、JavaScriptを学習できます。

「code:deck」はプログラムコードが描かれたトランプ。10ドル(約1200円)で購入できます。

「Color」は表示された色と同じ色をリング状のカラーサンプルから探すゲームで、色に対する感度をチェックすることが可能。

「The Color!」は大量のパネルの中に1枚だけ表示される明るさの違うパネルを選ぶゲーム。明度に対する感度を鍛えることができます。

「Color Run」は左右に並べられた明るさの違う画像のうち明るい方を選ぶゲーム。制限時間が設けられているので瞬間的に判断することが要求されます。

「Color Sheep」は羊の色を迫り来るオオカミと同じ色に変化させることで撃退するというゲーム。RGBの三原色を配合して色を作る技術を磨けます。

「Hex Invaders」は表示される16進数カラーコードの色を選んでインベーダーを攻撃するゲーム。

「Pixactly」は横×縦のピクセルで指定された長方形を描くゲーム。ピクセルサイズの感覚をつかむことができます。

「ColorNot」は文字で表示された色とその文字の色が正しいかを短い時間で判断させるゲーム。右脳と左脳のバランス感覚をチェックできそう。

「Kill Comic Sans」は画面に表示される文字に狙いを定めて銃で撃ち抜くゲーム。

「Helvetica vs. Arial font fight」はHelveticaとArialの2種類のフォント文字をひたすら闘わせるゲーム。フォントに対する感性が磨かれるかどうかは不明です。

「Shoot the serif」は現れる文字のうち、serifのあるフォントを銃で撃つゲーム。

「Ragtime」は改行や字詰めをすることで、文章の可読性を高めるゲーム。

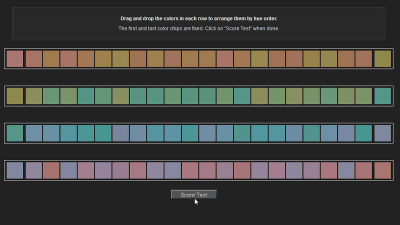
「Online Color Challenge」はランダムに並べられた色のパレットを正しいグラデーションで並び替えるゲーム。

Online Color Challengeを使って色彩感覚をチェックする方法は以下の記事を見れば分かります。
あなたの色彩感覚をテストできる「Online Color Challenge」 - GIGAZINE

・関連記事
ウェブデザイナーに対して絶対に言ってはいけない27種類の暴言を華麗にデザインしたポスター集 - GIGAZINE
美しくてわかりやすいシングルページウェブデザインの例30 - GIGAZINE
デザインで絶対に「黒」を使ってはいけない理由とは? - GIGAZINE
ウェブ業界で流行しているフラットデザインの利点と欠点 - GIGAZINE
ウェブデザイナー必見、教育機関のウェブデザインで特に秀逸なもの30選 - GIGAZINE
「黄金比」はデザイン史における最大の都市伝説なのか? - GIGAZINE
黄金律を使ってデザイン性の高いウェブサイトを作る方法 - GIGAZINE
カラーパレットを直感的に作ってページの見え方を確認できPNG・HTML出力もできる「Paletton」 - GIGAZINE
ウェブデザインコンプレックスは克服できるか - GIGAZINE
・関連コンテンツ
in ソフトウェア, ネットサービス, ゲーム, デザイン, Posted by darkhorse_log
You can read the machine translated English article "Games for designers" that summarizes th….