写真を使ってデザインするために最も重要な5つのルール

By takuhitofujita
写真を使ったデザインにおいては、単に優れた写真を使えばいいわけではなく、「どんな写真を」「どのように配置するか」によって読者に与える印象が大きく変化します。プロが作る雑誌やウェブサイトではそんなプロの手法やテクニックがふんだんに使用されているわけですが、そんなノウハウを集めたインフォグラフィック「写真を使うデザインで最も重要な5つのルール」を、クレムゾン大学でビジュアルコミュニケーションを教えるカーティス・ニューボールド教授が公開しています。
Top 5 Rules for Designing with Photographs
http://thevisualcommunicationguy.com/2015/02/02/top-5-rules-for-designing-with-photographs/

◆ルール1:解像度の低い写真は絶対に使わない
どんな状況においても、決して解像度不足でガクガクになった写真を使ってはいけません。解像度は印刷物なら最低でも300dpi、ウェブなら72dpiが必要です。荒れた写真はデザインに関する他のどのような失敗よりも不作法であり、デザインを不快に見せるだけでなく、プロではないことを証明しているようなものです。

◆ルール2:顔の方向をページ外に向けない
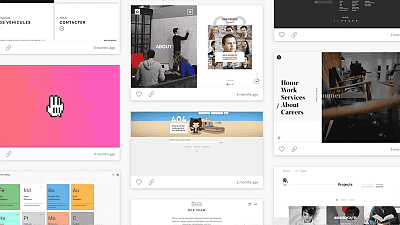
人間や動物が左右を向いている写真を使う時は、被写体の視線がページの中心や、スペースの多い部分に向くように配置してください。もしページ内に挿入した写真の人物がページの外を見ている場合、あなたのデザインは不格好に見えてしまいます。例えば以下の写真では、右側の2枚の写真を入れ替えるとベターというわけです。

◆ルール3:写真中の「顔」パーツの割合を考える
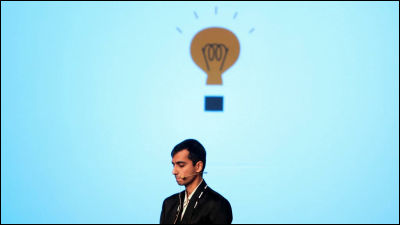
人の写真を使う時、「人物の顔が写真中の空間の何%を占めているか?」を計算することで、同じ人物でも読者に対して異なる印象を与えることができます。例として、下の写真で左上のように顔パーツの割合が高い場合、読者は被写体の人格や知能などに注目する傾向があり、特定の人物の知性や専門性を引き立たせたい時に効果的。また、右側のような顔パーツの割合が低い全身写真では、読者が被写体の「体つき」などの身体的特性に注目するため、「健康」「官能性」「強さ」などを引き立たせたい時に使うと良いわけです。

◆ルール4:「裁ち切り」を使う
デザインをより魅力的に見せたい場合によく使われる手法が、ページの端まで写真を掲載するというもので、この手法は英語で「Use the bleeds(裁ち切りを使う)」といわれています。写真周辺のスペースをなくすことで、視覚的なノイズを減少させる効果があり、広告チラシ・書類カバー・パンフレットなどによく使われています。以下の自転車の写真と、他の写真を見比べるとその効果がわかりやすいかも。

◆ルール5:ごみごみしたエリアにテキストを配置しない
以下の人混みの写真自体は悪い素材ではありませんが、テキストが人混みに重なって配置されています。多くの物体に重ねてテキストを配置するのは一般的に悪いアイデアとされており、写真中にテキストを置く場合は、最も「ごみごみしていない」場所を選んで、テキストには色をつけるのがベター。併せて写真の雰囲気を壊さない配慮も必要です。また、テキストの太さも重要であり、フォントによっては細くなりすぎてしまい、写真にすると判読不能になることもあるので気をつけましょう。

・関連記事
よく見ると感心させられる遊び心にあふれた世界の秀逸なポスター24枚 - GIGAZINE
見方によっては「アレ」や「コレ」に見えてしまう世界のロゴデザイン16選 - GIGAZINE
名刺に心理学的な効果を反映させるデザインのポイントまとめ - GIGAZINE
大きな画像を効果的に使った印象に残るWebデザインの作例20 - GIGAZINE
Photoshopで30分かかっていた作業がわずか1分でできるようになる「神速Photoshop [Webデザイン編]」 - GIGAZINE
・関連コンテンツ
in デザイン, Posted by darkhorse_log
You can read the machine translated English article The five most important rules to design ….