フラットデザインの成り立ちとGUIへ実際にどう使うのかがものすごくよく理解できるムービー

影やテクスチャなど余計な装飾を排除したフラットデザインは、ウェブ上で使用するとユーザーがページのどこをクリックしていいかわからなくなるという欠点を持ちつつも、現在では色んな場所で使われています。なぜフラットデザインが優れているのか、そしてどうしたらフラットデザインをコンテンツに使うことができるのか、LGの公開しているムービーを見ると、非常によく分かるようになっています。
LG G3 : Graphic User Interface - YouTube

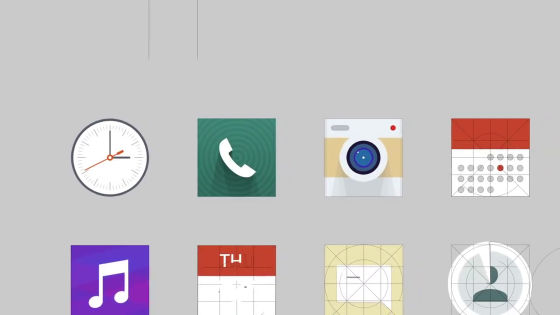
これまでLGは影や光が当たったときのツヤ・テクスチャなどを使った、どちらかというと写実的なアイコンを使ってきました。

ユーザーの注意を引きやすいように、ということでさまざまな素材を追加していったわけです。しかし、レンズをつけたり……

より本格的なカメラに近づけても、ユーザーエクスペリエンスは真の意味で向上しないことに気づきます。

ガシャン、と落ちて壊れたカメラから出てきたのは「UX」と書かれたサイコロ。

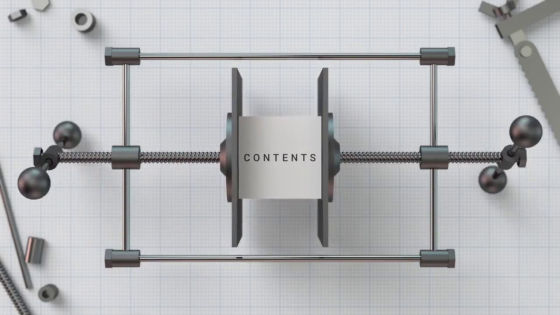
ここにきてLGは「ユーザーにとって本当に価値のあるものとは何か」ということに焦点を当てました。

余計なものをそぎ取り……

ユーザーが装飾ではなく「コンテンツそのもの」に集中できるようにしたのです。

周りに散らばった削りカスなどもきれいに掃除。

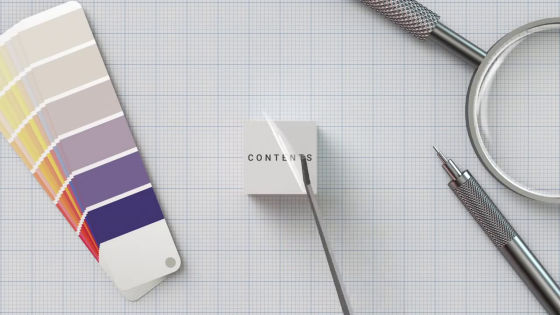
もう一度デザインを作り直しました。

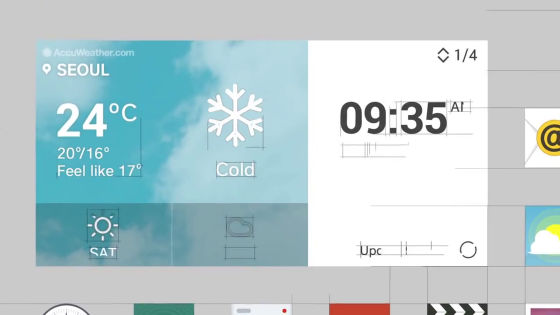
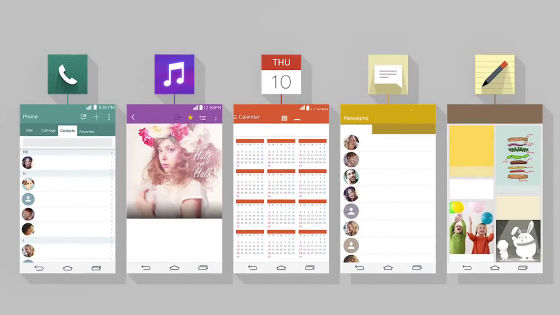
新しくなったデザイン。

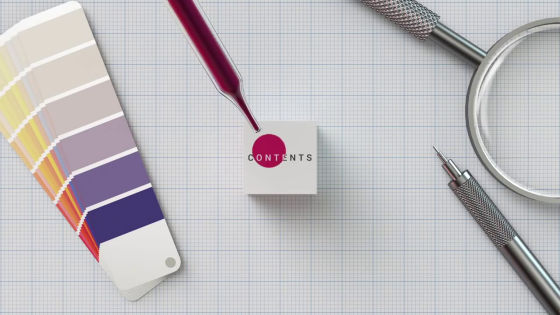
色づけしてシンプルでありながら美しさを忘れないように。

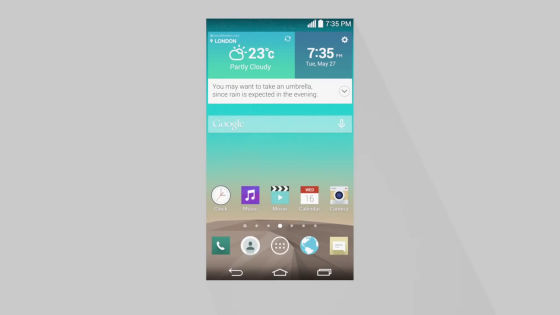
そして、シンプルなデザインにビジュアル要素やダイナミックなアニメーションをあちこちに加えることで、LGは独自のビジュアルスタイルを確立させました。

美しいインターフェースとよりよいカスタマーエクスペリエンス、LGの哲学を融合させたグラフィカルユーザインタフェース(GUI)が生まれたわけです。

新しくなったLGのデザインの特徴の1つはシンプルなフラットデザインのグラフィック。まずは影やエンボスなどを取り除き、装飾を必要最低限にします。

次に必要最小限の機能に絞って設計を行う「ミニマル・デザイン」を通してユーザーをコンテンツに集中させます。

フォントは明確でライトな雰囲気のものを使用。

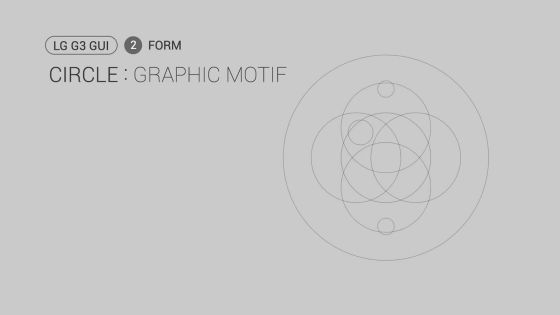
また、グラフィックのモチーフには円を用いました。

円から何が生まれるのかというと……

LGのロゴマーク。円という幾何学から生まれたLGのロゴは「完璧なデザイン」と言えるとのこと。

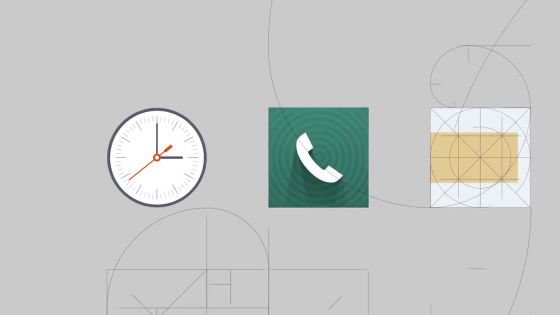
見たところ、人が最も美しく感じる黄金比も用いられている模様。フラットデザインといっても影などの装飾が一切ないのではなく、最小限に収めつつ、アイコンを効果的に見せる工夫がなされています。

幾何学の原則を使うことで、しっかりした印象を持たせながらも人が見ていて心地よいと感じるようなデザインが作られているわけです。

文字の位置なども全て計算されています。

「円」と「優美さ」を掛け合わせ、Android OSのありがちな垂直・水平のフラットデザインとは違う、リズミカルでダイナミックさを備えたGUIを作り上げたわけです。

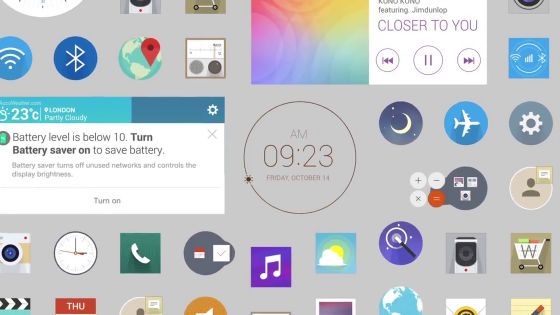
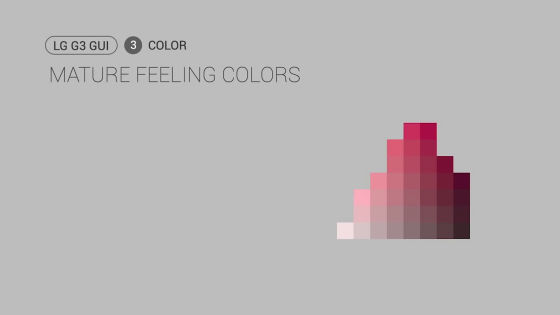
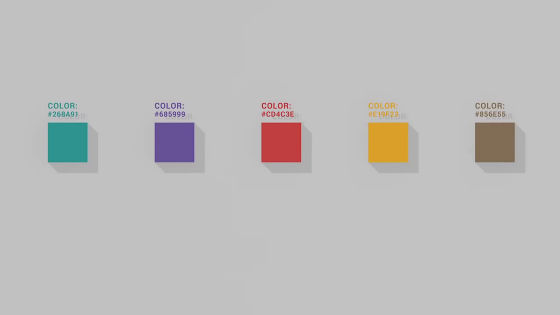
また、色使いにも気を配っています。

左側には明るくポップな色合いのボックスが並んでいますが、LGはこのような原色に近い色合いを避けました。

選んだのはカラーコード「#268a91」や「#856e55」といった、少しくすんだような色合い。

それぞれのアプリのベースカラーからアイコンを作成、そしてアプリ自体をベースカラーに沿ってデザインすることで、「何のアプリを使っているのか」をユーザーが無意識に認識できるようになります。色のテーマを決めることで文字を読む前に理解できるようになるわけです。

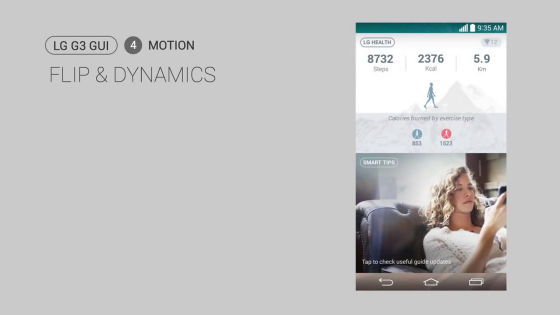
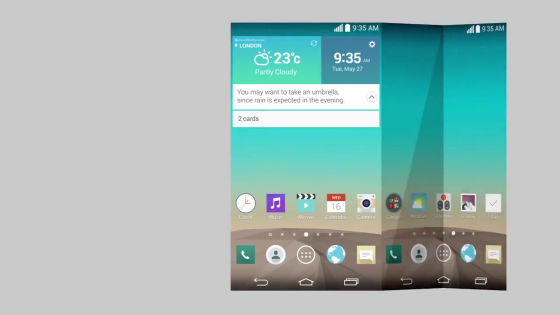
最後は「フリップとダイナミクス」。フリップは指ではじく動作のこと、ダイナミクスはインターフェースの持つ「動き」のこと。

LGが採用しているのは基本的にシンプルな2Dのグラフィックスですが、そこに一工夫。指で画面を動かすと、一部分や全体が、まるで折った紙を開いているかのような動きを見せ、紙の本をめくっているかのような親しみやすさをプラスしています。このあたりも「完全にフラットなデザイン」というわけではなく、必要最低限の装飾でとどめられている様子。

フラットデザインは機能を最小限に絞るというミニマルなアプローチが取られているわけですが、ミニマルなアプローチは今に始まったことではなくAppleやGoogleのロゴ、あるいは過去の芸術作品にも多く見られます。ミニマルなデザインの作例は以下の記事から見ることが可能です。
The Entrenchment of Modern Minimalism — Eli Schiff
http://www.elischiff.com/blog/2015/2/18/the-entrenchment-of-modern-minimalism
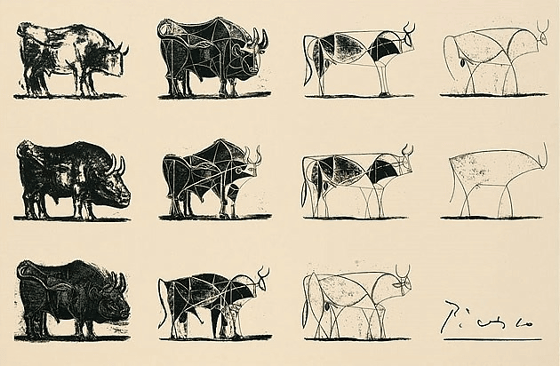
芸術の分野においてミニマルなアプローチをしていたのがパブロ・ピカソ。以下の画像では模写された牛が右にいくにつれてどんどん余計なものが取り払われ、記号化しています。

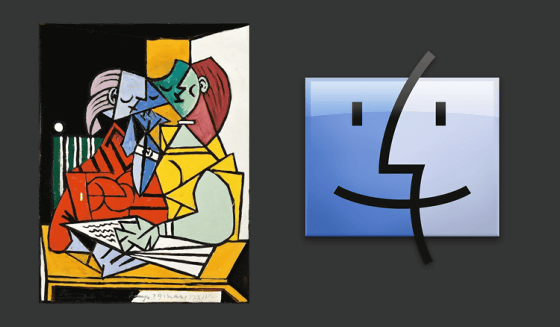
左側がピカソが1934年に描いた「Two Characters」、右側がMacのFinderアイコン。ピカソはアップルのThink Differentキャンペーンでも取り上げられており、Appleがインスピレーションを受けていることがわかります。Appleのマウスのデザインの変遷を見ても、ピカソと同じミニマルなアプローチを行っていることは明らかです。

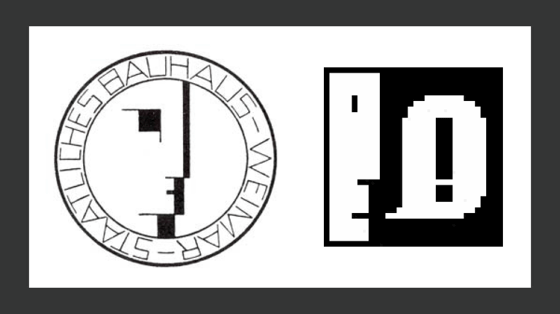
さらに、彫刻家オスカー・シュレンマーのエンブレムは初期Appleのデザイナーであるスーザン・ケアがデザインしたMacの通知アイコンに影響を与えました。

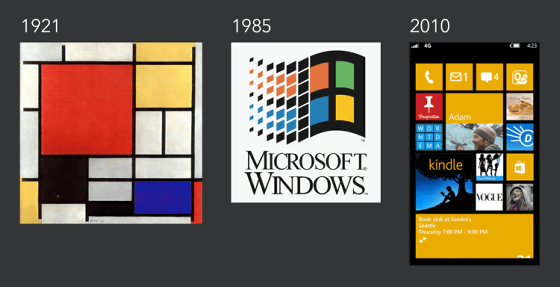
一方、Windowsはピエト・モンドリアンの絵画からインスピレーションを受けている模様です。

・関連記事
「iOS 7」で採用されるかもしれない「フラットデザイン」とは何か? - GIGAZINE
ウェブ業界で流行しているフラットデザインの利点と欠点 - GIGAZINE
AppleとGoogleのマップアプリに見るUXデザイン思想の違いを徹底比較 - GIGAZINE
記憶に残るロゴをデザインするために自身に問いかけるべき6つの質問 - GIGAZINE
デザインで絶対に「黒」を使ってはいけない理由とは? - GIGAZINE
強いロゴを作るために必要不可欠な4つのルール - GIGAZINE
ロゴをどのようにデザインしたかという作り方がスケッチで分かる11の事例 - GIGAZINE
Googleがデザインするときに大切にしている10個の原則 - GIGAZINE
アニメーションを使ったGoogleの新UXデザイン「Material Design」とは? - GIGAZINE
Appleとアイコンの未来を切り開いたグラフィックデザイナーとは? - GIGAZINE
・関連コンテンツ
in デザイン, Posted by darkhorse_log
You can read the machine translated English article A movie that understands how well a flat….