音楽・コミック・アプリなどのデジタルコンテンツをリンク1つで顧客に直接販売できる「Gumroad」はこうやって使うよレビュー

現代では音楽・マンガ・写真・映像・デザインなど、さまざまなデータがネット上で売り買いされていますが、この「ネット上での売り買い」をリンク1つで簡単にできるようにしてしまうのが「Gumroad」です。アプリを自作するプログラマーやアマチュアの写真家、同人誌の作者やコスプレイヤーなどネット上で活躍するクリエイターがこれまでよりも簡単に顧客にリーチできるようなサービスとなっています。
Gumroad
https://gumroad.com/

◆Gumroadってどんなサービス?
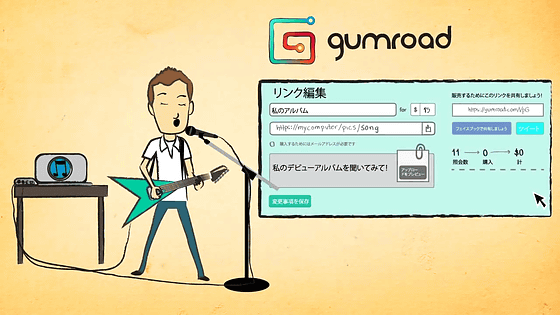
GumroadがこれまでのECサービスとはどう違うのかは以下のムービーを見れば一目瞭然です。
An introduction to Gumroad (in Japanese). - YouTube
ネット上にはオリジナルの詩や音楽を作成したり、自作のアプリを作ったりするクリエイターがたくさん存在します。特に日本では同人誌の販売が盛んだったりして、他の国ではあまり見られないような独特なクリエイターも多いです。

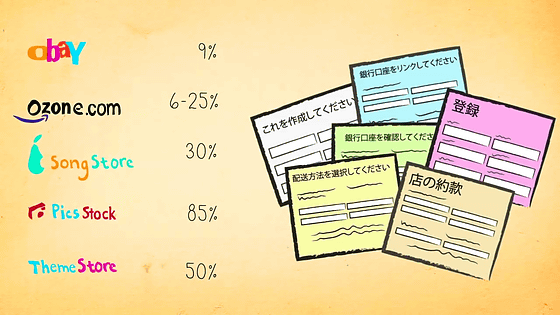
そんなクリエイターたちが自作のデジタルコンテンツを販売する場合、販売方法は多々ありますが、どの方法も登録が面倒だったりして簡単にサクッとコンテンツを売り買いするのは難しかったりするもの。

オークションサイトなどではさまざまなコンテンツが並べられまくっているので、自分のコンテンツが日の目を見ないことも多々あります……

さらに手数料もたくさん取られてしまうことに。

Yahoo!ウォレットFastPayやStripe、Login and Pay with Amazonなど、ウェブサイト上に簡単に導入できる決済システムもいくつか存在しますが、それらを使いこなすには自分のコンテンツを宣伝できるようなウェブサイトを所持している必要があります。

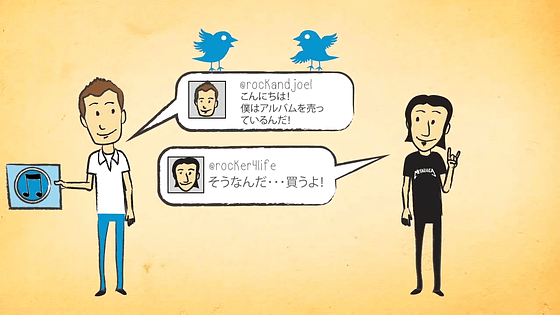
しかしGumroadならば、Twitter経由で自分の作成したコンテンツを宣伝し、友人やフォロワーに直接コンテンツを販売することが可能に。

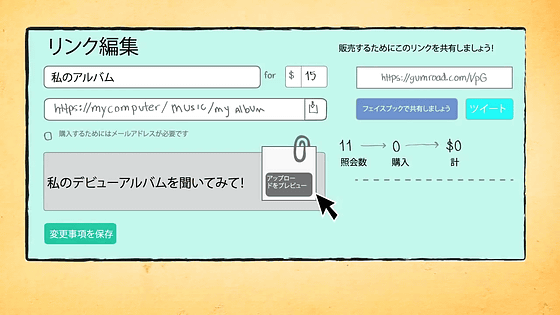
自作コンテンツを販売する際は、コンテンツをアップロードすると生成されるリンクを……

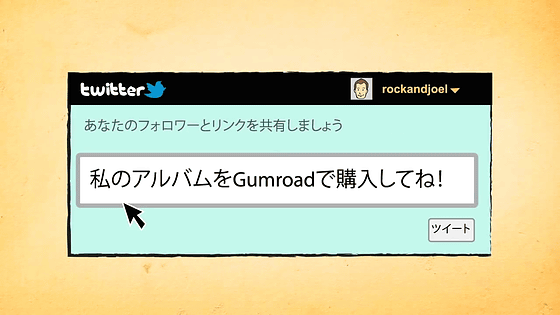
SNSを使って共有してやるだけでOKです。

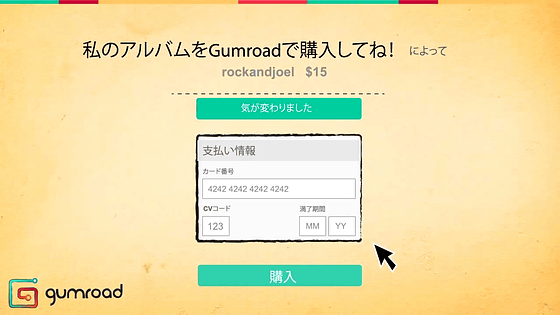
購入する側もカード情報を入力すれば簡単に支払いが可能。日本から利用する場合、支払い方法は銀行の口座振り込みとPayPal経由の方法を使用できます。

つまり、Gumroadとはリンク1つでデジタルコンテンツの販売が可能になるサービス、というわけ。

◆登録してみた
そんなわけで実際にGumroadのアカウントを作成してみることに。
Gumroadのアカウントを作成するには、トップページの「スタートする」をクリック。

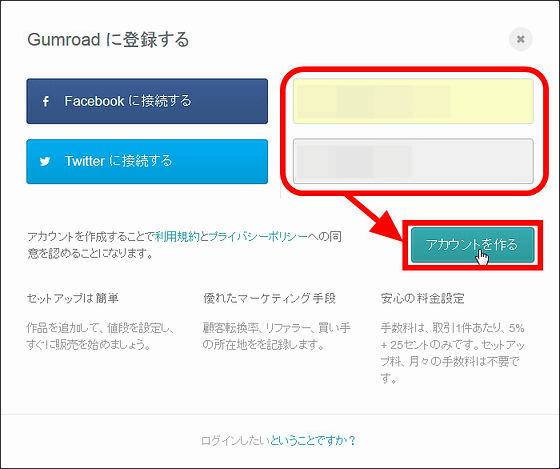
するとアカウント作成画面に移るので、Facebook・TwitterのアカウントでGumroadに登録する、もしくは新しくアカウントを作成する必要があります。今回は新しくGumroadのアカウントを作成するために赤枠部分にメールアドレスとパスワードを入力して「アカウントを作る」をクリックしました。

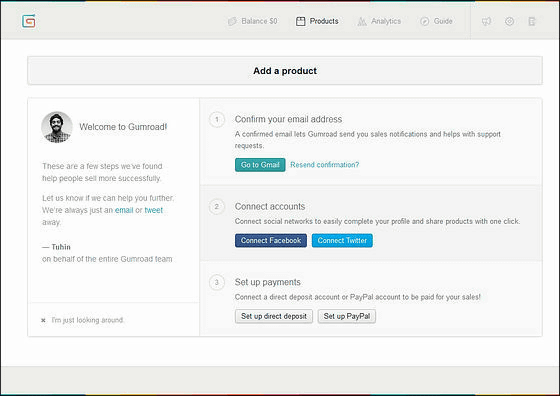
するとGumroadのユーザー画面にジャンプします。ユーザー画面には最初にクリアすべき3つのステップが書かれているので、これらをクリアしていきます。

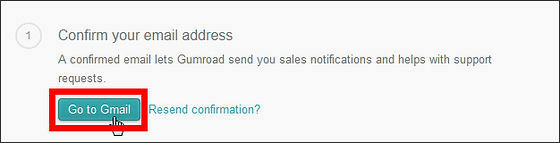
まずは登録したメールアドレスでの認証を済ませるために、「Go to Gmail」(登録したメールによってアイコンの名前は異なる)をクリック。

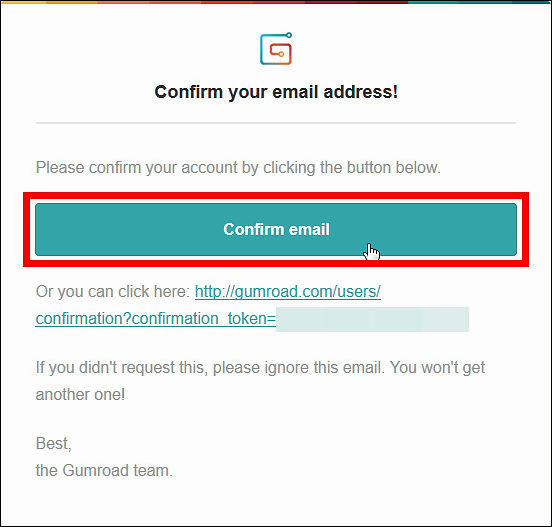
Gumroadからメールが届いているので「Confirm email」をクリックすれば認証完了。

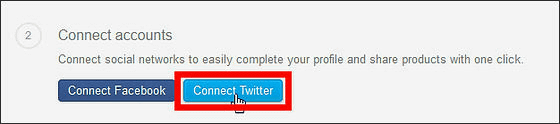
続いてSNSとGumroadを連携させます。今回はTwitterと連携させてみることにしたので「Connect Twitter」をクリック。Gumroadは自分の作成したコンテンツをリンク1つで販売できるので、そのリンクをあらゆる人に見てもらえるように、SNSとGumroadのアカウントを連携させるわけです。

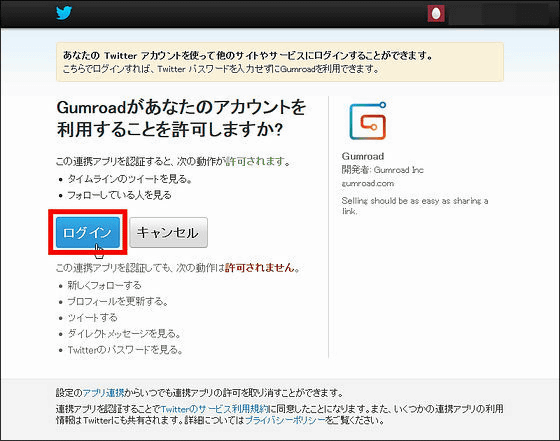
「ログイン」をクリックすれば連携完了です。

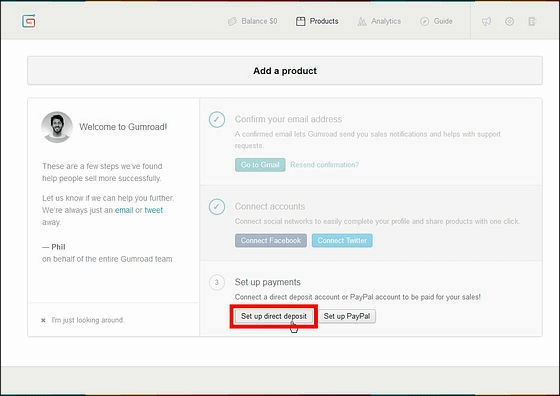
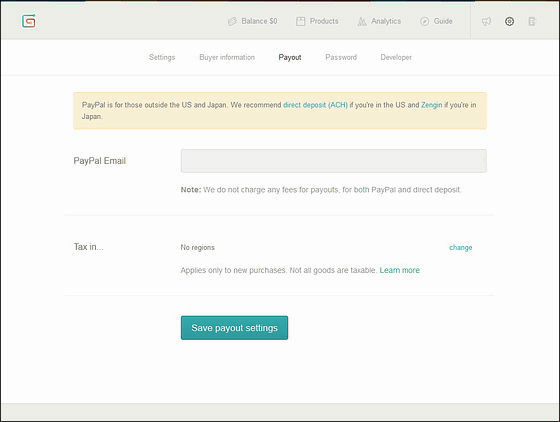
最後にコンテンツを買ってもらう側の顧客が使用することになる決済システムを選択します。使用可能な決済システムはPayPalと全銀システム(銀行の口座振り込み)を利用したものの2種類。全銀システムを使用したい場合は「Set up direct deposit」をクリック。

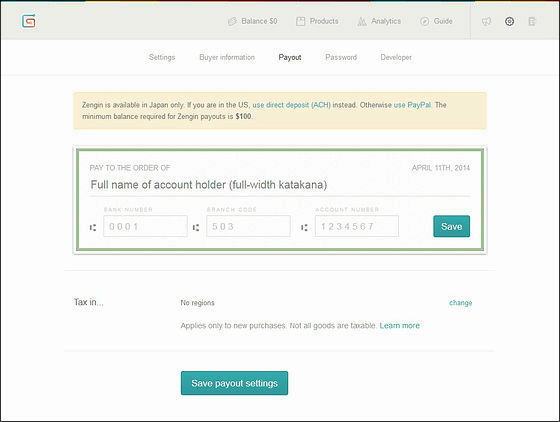
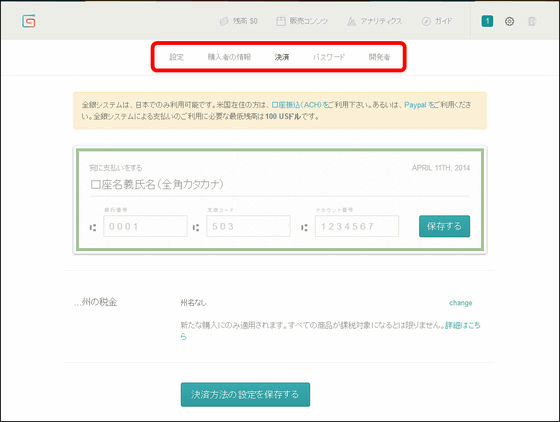
するとこんな画面が表示されるので、ここに金融機関コード・支店コード・カード番号を入力すれば、コンテンツが売れたときにはその代金が登録した銀行口座に振り込まれることになります。

PayPalアカウントを登録する際は、PayPalアカウントに登録したメールアドレスを入力するだけでOK。

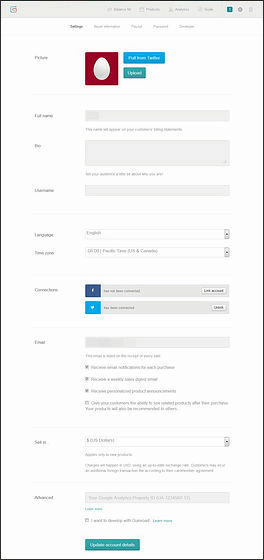
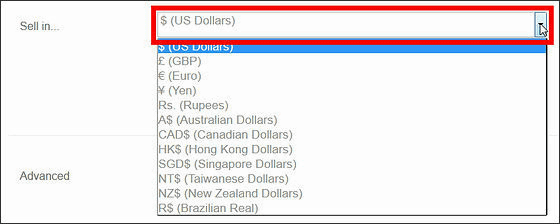
こうして3つのステップを完了すると、アカウントの設定画面が開きます。この画面ではアカウント名の変更や自己紹介文の作成、使用言語やタイムゾーン、Facebook・Twitterとの連携・削除、登録メールアドレスの変更、コンテンツを販売する際の通貨(アメリカドル・イギリスポンド・ユーロ・日本円・ルピー・オーストラリアドル・カナダドル・香港ドル・シンガポールドル・台湾ドル・ニュージーランドドル・ブラジルルピーの12通貨)などの変更が可能。

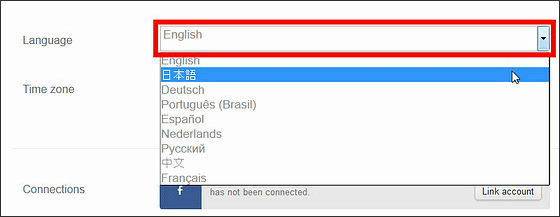
「Language」から使用言語の変更が可能で、使用言語の中にはもちろん日本語もあります。

「Sell in…」からはコンテンツを販売する際の通貨単位を変更可能です。

これらの変更が済んだら「Update account details」をクリック、これでアカウントの詳細設定は完了です。

使用言語を「日本語」に変更したので画面の表記が日本語になりました。

画面右上にある設定アイコンをクリック。

するといつでもアカウントや決済方法の設定画面に飛べ、設定する内容は画面上部の赤枠部分から選択可能となっています。英語だと何が書いてあるのかチンプンカンプンという場合には、速攻で設定画面を開き、使用言語を変更すればOKです。

◆コンテンツを販売してみる
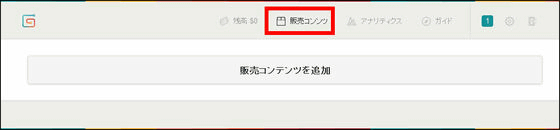
そんなわけで早速Gumroadを使ってコンテンツを販売してみることに。コンテンツを販売したい場合はGumroadの画面上部にある「販売コンテンツ」をクリック。

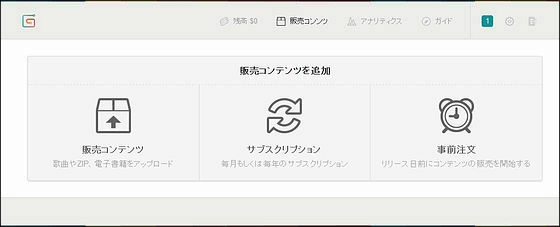
そして「販売コンテンツを追加」をクリック。

するとこんな画面に移動します。Gumroadではコンテンツをバラ売りするか、月・年払いの定期購入にするか、もしくはリリース前に事前注文を受け付ける形にするかを選択可能。

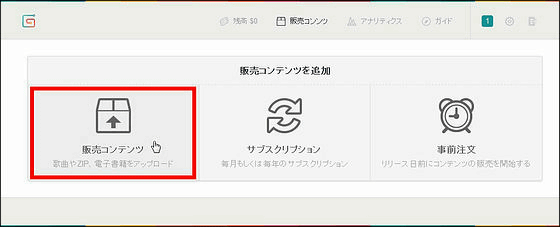
1番オーソドックスな「販売コンテンツ」をクリックしてみます。

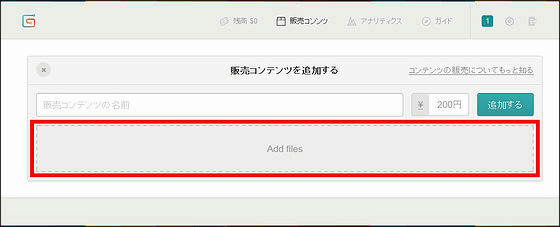
するとこんな画面になるので、赤枠部分をクリック。

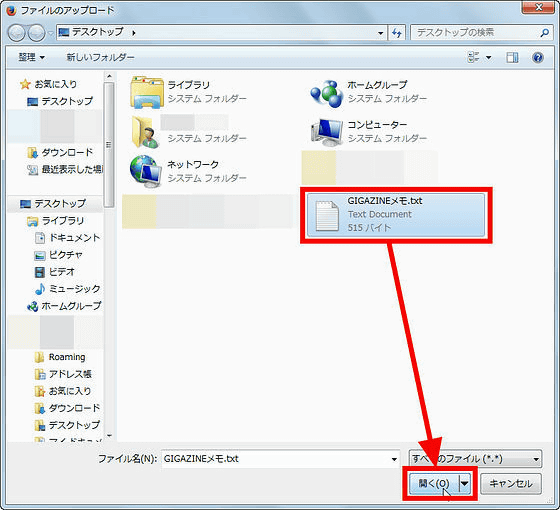
するとファイルをアップロード可能になるので、販売するコンテンツを選択して「開く」をクリック。

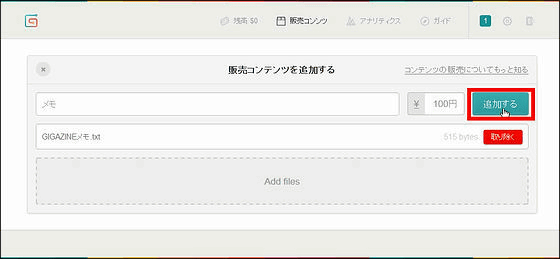
コンテンツ名と販売価格を設定したら「追加する」をクリック。なお、コンテンツの販売価格は99円以上でなければいけません。

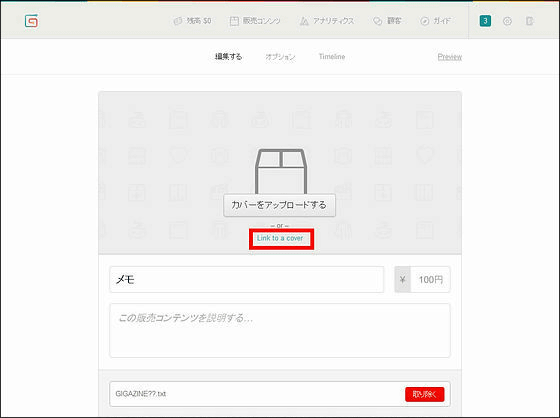
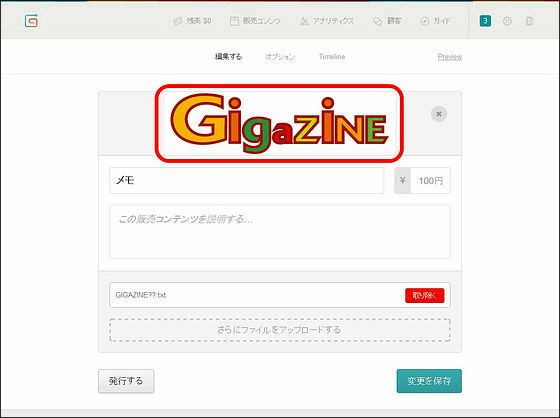
続いてコンテンツの販売ページに表示されるカバー画像や販売コンテンツの説明を記入できるページに飛びます。カバー画像は「カバーをアップロードする」からアップするか、「Link to a cover」をクリックして……

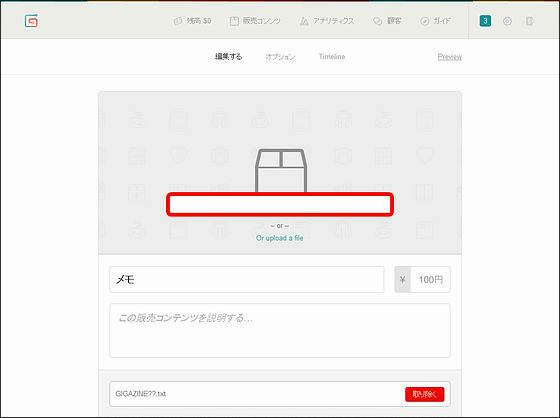
テキストボックスに画像のリンクを記入すればOK。

カバー画像を追加するとこんな感じ。

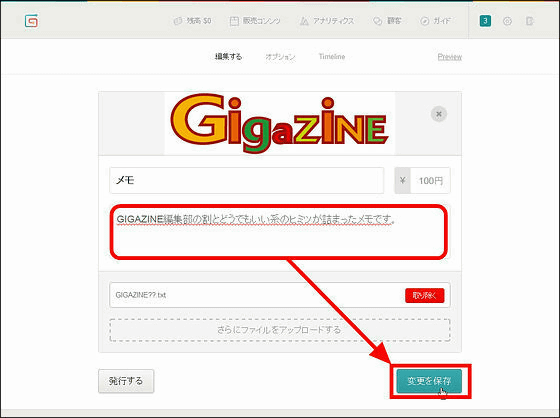
あとはコンテンツの説明文を追記して「変更を保存」をクリック。

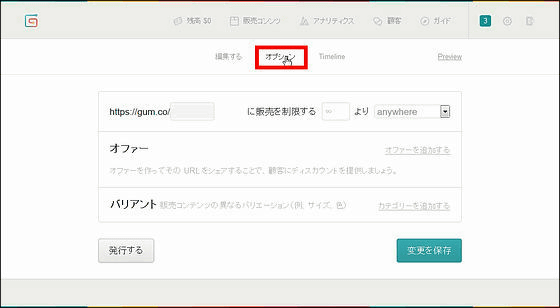
さらに、画面上部の「オプション」をクリックすると、販売コンテンツのリンクや販売個数、販売地域、値下げ、コンテンツの異なるバリエーションを販売したりが可能になります。

ここからリンクURLの末尾を変更可能。

さらに「∞」部分に数を入力すれば販売個数が設定でき、「anywhere」部分から販売地域を設定することもできます。

販売個数を制限するとこんな感じで、販売ページの左上にコンテンツの残り販売数が表示されます。

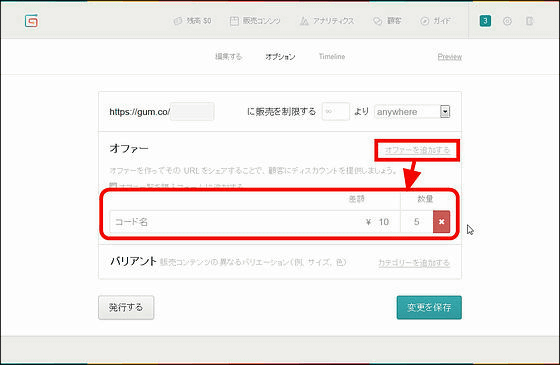
さらに、「オファーを追加する」から割引クーポンを発行したり……

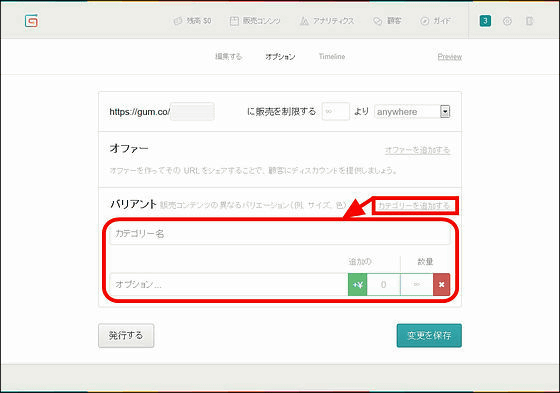
「カテゴリーを追加する」からコンテンツのバージョン違いを販売することも可能といった具合に、さまざまな販売体系を実現可能です。

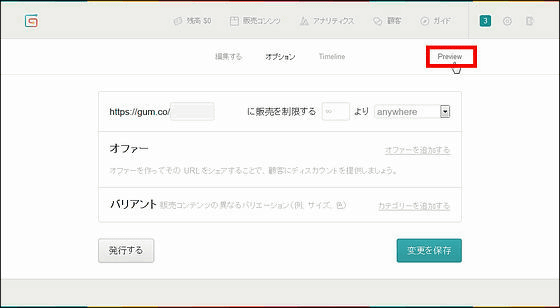
これらを設定しまくって、画面右上の「Preview」をクリックすると……

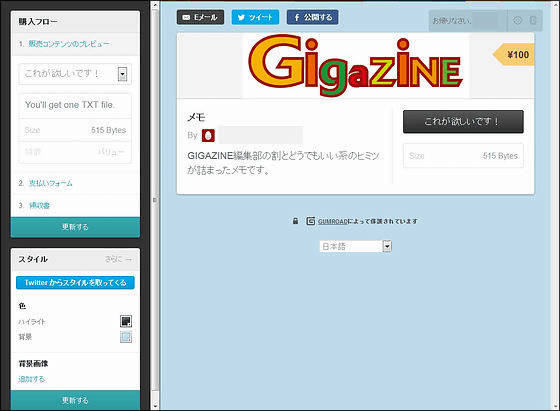
こんな感じで販売ページがどんな風に見えるのかをプレビューすることが可能です。

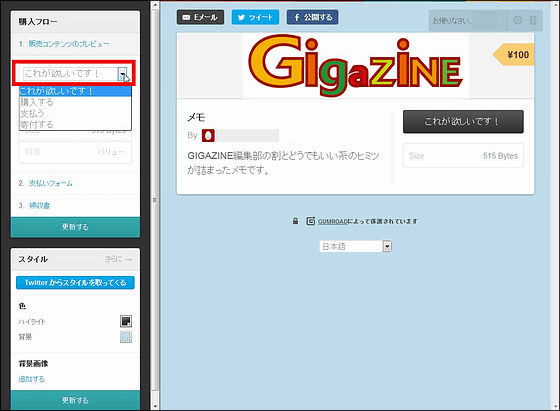
「購入フロー」の1番上にある赤枠部分からは……

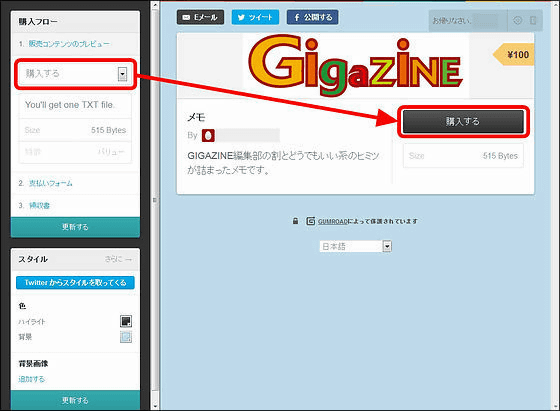
コンテンツの購入ボタンに表示されることになるテキストを変更可能。

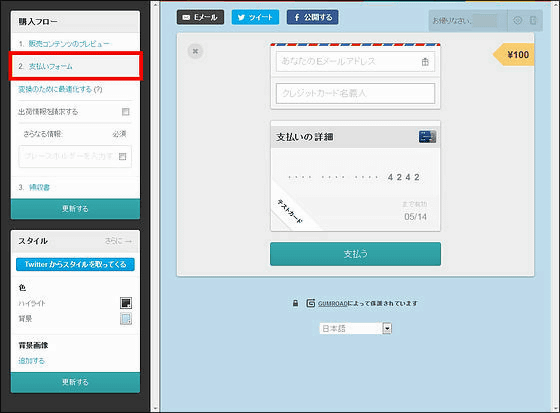
「支払いフォーム」をクリックすれば、ユーザーがコンテンツを購入する際に使用する支払いページを見ることができ……

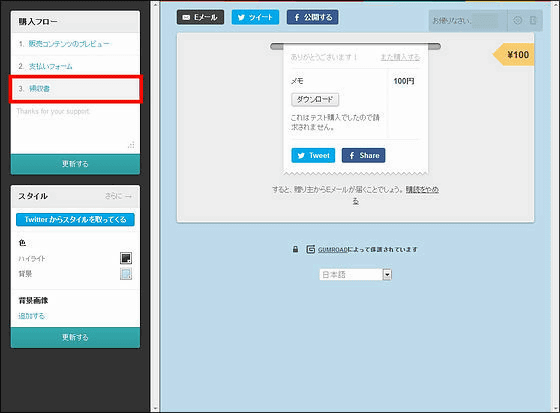
「領収書」からは、コンテンツを購入した後のページを見ることができます。

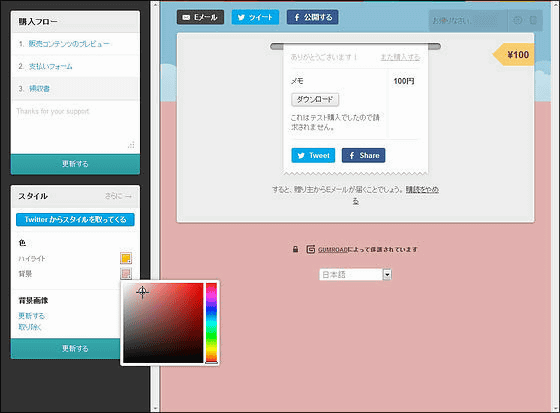
さらに、「購入フロー」下にある「スタイル」からはコンテンツ販売ページの背景色を自由に変更したり、背景に画像を使用したりといったデザイン面の変更が可能。

そんなこんなでページのデザインが気に入ったら「更新する」をクリックしましょう。

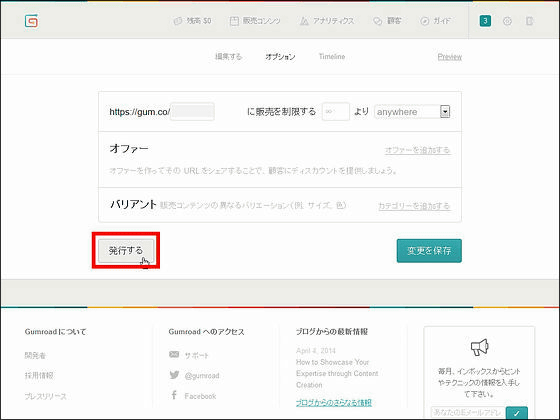
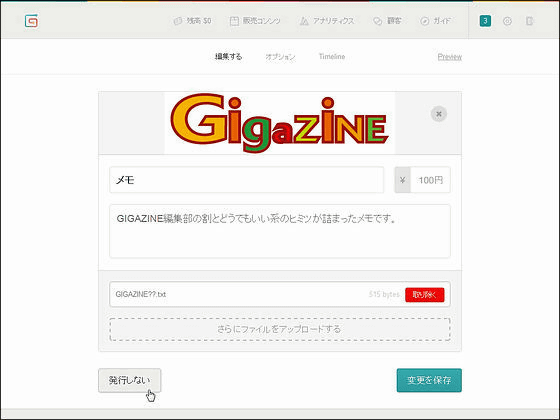
これで販売するコンテンツの準備が整ったので、「発行する」をクリック。

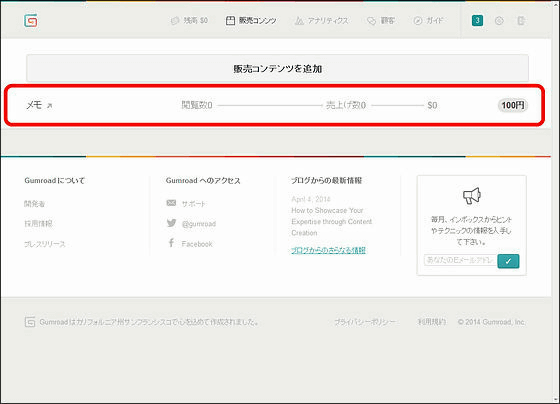
すると「販売コンテンツ」ページに新しく「メモ」という100円で販売中のコンテンツが出現。

これのコンテンツ名横の矢印をクリック。

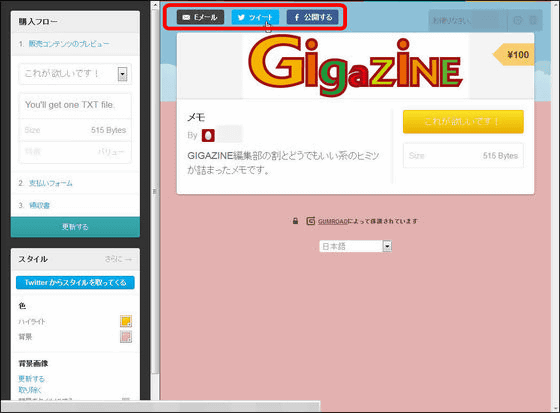
するとプレビューページに飛ぶので、ここから「Eメール」や「ツイート」、「公開する」などをクリックし……

自分のフォロワーや友人に、販売中のコンテンツを直接オススメできるというわけです。コンテンツ販売用のウェブページや多額の手数料を取られるECサイトなどを使用する必要はなく、SNSやメールを駆使して直接顧客にリーチできるので、かなり簡潔なコンテンツ販売方法といった感じ。

なお、販売中のコンテンツ名をクリックすれば……

いつでもコンテンツの販売停止や価格改定などが行えるわけです。

◆応用編
Gumroadの良さは簡潔な販売方法ですが、Gumroadを使って作成したコンテンツ販売ページを自分のウェブサイトに埋め込んだり、販売価格を顧客にゆだねたりと、さまざまな応用方法があります。
・自サイトから顧客を移動させることなくコンテンツを購入するためのボタンを埋め込む

つまり、以下のボタンを自分のサイトに埋め込みたい場合……
購入してね
自分のウェブサイトにSSLがしっかりと導入されていることを確認し、以下のスクリプトタグをページのソースに追加。
<script type="text/javascript" src="https://gumroad.com/js/gumroad.js"></script>
さらに、ボタンを埋め込みたい場所に以下のコードを追加すればOKです。
<a href="https://gum.co/ココに埋め込みたいコンテンツURLの末尾を挿入" class="gumroad-button">購入してね</a>
なお、「購入してね」の部分は自由にテキストの変更ができます。
・販売ページを丸ごと埋め込む
以下の様なコンテンツ購入ページを、そのままウェブサイト上に埋め込むことも可能です。
ページに埋め込む際は、ページにSSLが導入されているか確認し、以下のスクリプトタグページソースに挿入。
<script type="text/javascript" src="https://gumroad.com/js/gumroad-embed.js"></script>
そして販売ページを埋め込みたい場所に、以下のコードを貼り付ければOK。
<div class="gumroad-product-embed" data-gumroad-product-id="ココに埋め込みたいコンテンツURLの末尾を挿入">...</div>
・コンテンツの価格を顧客に決めてもらう
さらに、販売するコンテンツの価格を「○○円以上ならばいくらでもOK」といった具合に顧客に自由に決めてもらうことも可能。
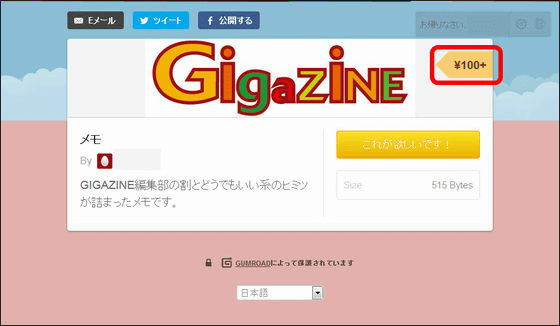
コンテンツの価格を「○○円以上」に設定する場合は、コンテンツの価格を入力する際に「+」を一緒に入力してやればOKです。

すると販売ページの価格部分がこんな表示になり、この場合だと100円以上の価格ならば顧客側が自由に購入価格を決められるようになります。

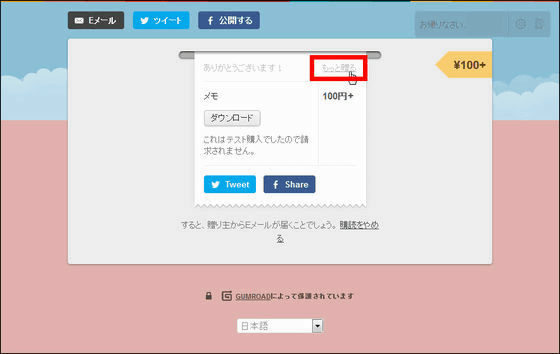
さらに、購入後の領収書ページには「もっと贈る」というボタンが追加され……

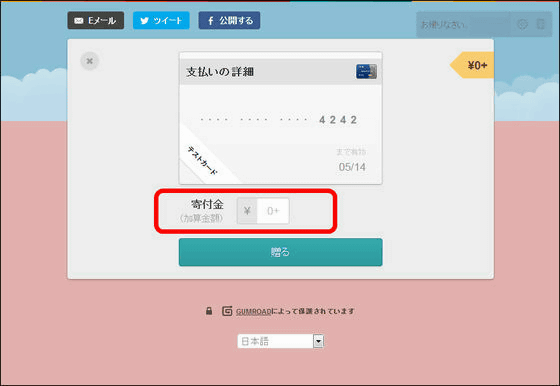
1度コンテンツの料金を支払った後でも顧客側がプラスアルファの金額を払えるように、「寄付金」メニューが追加されています。

なお、価格を「0+」で設定すれば、顧客に無料でコンテンツを配布することも可能になります。
・PDFにオリジナルスタンプを押す
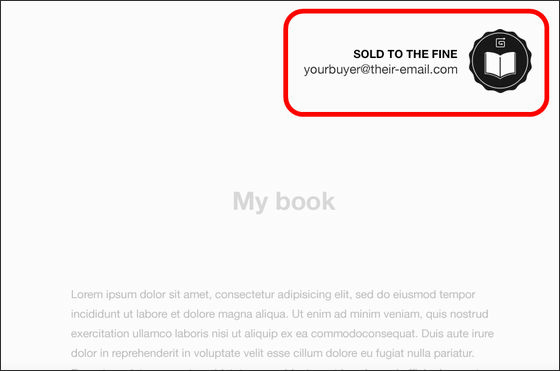
販売コンテンツがPDFファイルの場合、以下の画像のようにファイルの右上にオリジナルのスタンプを押すことができ、これには購入者のメールアドレスも一緒にプリントされます。
赤枠部分に表示されているのがスタンプ。

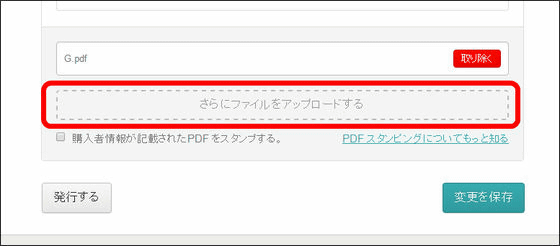
このスタンプはPDFファイルをアップロードした際に新たに出現する「さらにファイルをアップロードする」にスタンプファイルをアップすればOKです。

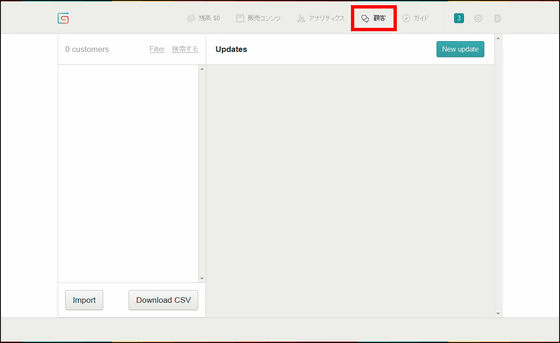
・顧客リスト
コンテンツを販売する側は、購入してくれた顧客のメールアドレスを含むさまざまな情報をGumroadの「顧客」ページから閲覧することが可能で、さらにそのデータをCSVファイルとしてダウンロードすることもできます。

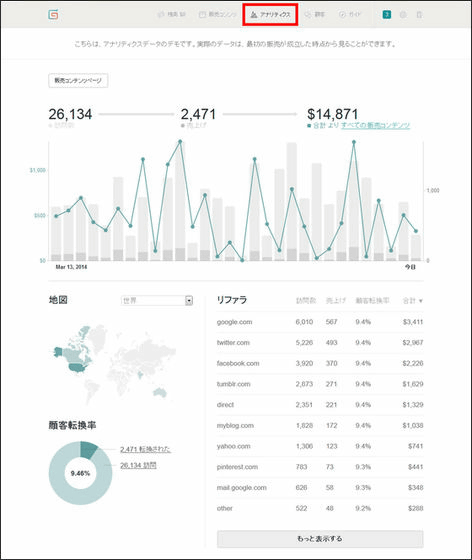
・アクセス解析
ページ上部の「アナリティクス」をクリックすれば、販売コンテンツページのPVやコンバージョン率などを見ることが可能。

他にもムービーをアップしてストリーミングでのみ配布して、ムービーの不正な埋め込みを防いだりムービーのダウンロードを防いだりすることも可能です。
ものの売買にはさまざまなトラブルがつきものなので、それらが起きた際に適切な対処を取ったり、トラブルそのものを防止するためにも、以下のページを読んでおくことをオススメします。
顧客との交流
https://gumroad.com/guide/basics/interacting-with-customers

・関連記事
初期費用無料・月額費用無料・トランザクションフィー無料で決済システムを自サイトにすぐ導入できる「Yahoo!ウォレットFastPay」公開開始 - GIGAZINE
簡単ステップでウェブサイトに決済システムを導入でき、収益が最大化するよう手助けしてくれる「Stripe」 - GIGAZINE
Amazonのワンクリック決済システムが自サイトでも使える「Login and Pay with Amazon」発表 - GIGAZINE
サイフやクレカ不要でサインの必要も無いハンズフリー決済サービス「PayPal Beacon」 - GIGAZINE
モバイル決済「Square」日本語版開始、無料でスマホやタブレットでカード決済可能にするリーダーをゲット可能 - GIGAZINE
iPhoneやiPadなどをクレジット決済のレジ代わりにできる「Squareリーダー」を実際に使ってみました - GIGAZINE
なぜネット決済の支払フォームはあんなに入力項目が多いのか? - GIGAZINE
・関連コンテンツ
in 動画, ネットサービス, レビュー, ピックアップ, Posted by logu_ii
You can read the machine translated English article "Gumroad" which can directly sell digita….