コンバージョン率251%アップを達成したデザインの変遷に学ぶA/Bテストの妙とは?

By Ken Teegardin
いくつかの異なるサイトデザインを試してコンバージョン率を比べることで、より良いデザインをテストする「A/Bテスト」は、細かなデザイン変更を繰り返すことで思いがけない成果を上げる場合があり、サイト構築に活用されています。そのA/Bテストによってコンバージョン率251%アップを果たしたサイトにおけるデザインの変遷が公表されています。
Our homegrown A/B testing framework got us a 251% lift (Part 1)
http://blog.42floors.com/behind-scenes-ab-split-testing/
42Floorsの共同創設者ダレン・ニクス氏は、同社のブログでA/Bテストでサイトデザインを変更し続けた結果、251%という驚異的なコンバージョン率アップを実現したことを報告しています。
42Floorsはニューヨークの空きオフィスを掲載する賃貸物件検索サイトで、2012年3月に設立された比較的若いサービスです。ニューヨークというオフィス賃貸需要の旺盛な土地柄、使いやすいデザイン・美しいデザインなど利用者に支持されるサイトデザインを構築することは、先行するライバルの物件検索サイトと競争するのに不可欠なことだと言えます。
◆オリジナルデザイン
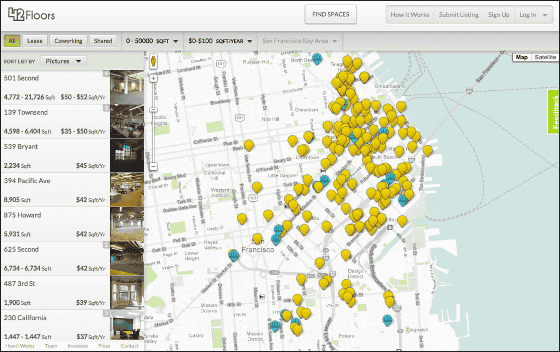
42Floorsは当初、下図ようなデザインを採用していました。サイトの右側に大きな地図が表示され、そこにピンの形で空き物件を表示するデザインで、「場所」を頼りに検索しやすいデザインでした。しかし、利用者が増え、登録物件が増えるにしたがって、地図上にピンがあふれかえり非常に見にくくなってしまい、UXを向上させるデザイン変更を迫られたとのこと。

◆流行のデザイン
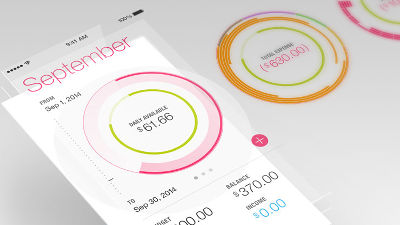
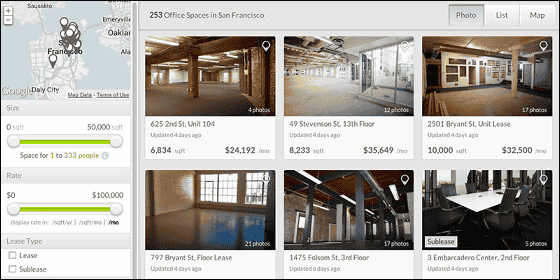
そこで、サイトデザインを地図中心のスタイルから物件の写真をよりアピールする形に変更しました。このような物件写真を中心に据えるデザインは、AirbnbやYelpでもおなじみの流行のデザインとのこと。なお、物件仲介サイトの42Floorsは、サイトの訪問者から電話・Eメール・Webを通じて物件の問い合わせがあった場合を成功とみなしてコンバージョン率を定めているところ、このサイトデザインでの2013年9月のコンバージョン率は0.41%でした。

このデザインを基本に、Optimizelyのサービスを利用してサイトデザインを細かく変更しましたが、目立った成果は上がらなかったとのこと。そこで42Floorsは、より複雑なサイトデザインの変更ができるPSD2HTMLを利用して、なんとまったく異なるスタイルの8つのデザインを一気に試すことにしました。
◆8デザイン
42Floorsが試したサイトデザインは以下の通りです。
・1:Modal
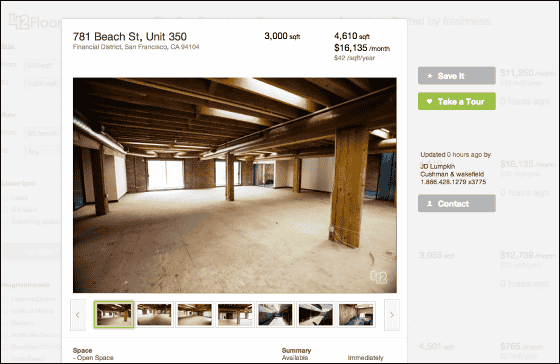
これは「Modal」と名付けられたデザイン。物件の写真を大きく配置するデザインです。

・2:Full Width
ページの端から端まで使って物件を上下に並べる「Full Width」。

・3:Landing Dropdowns
物件の広さや賃料で検索するスタイルの「Landing Dropdowns」。

・4:Traditional
左側にソート機能がついている「Traditional」。

・5:Ugly Banking Site
「Ugly Banking Site(醜い銀行のサイト)」は、その名の通りネット銀行でよく使われるようなデザイン。

・6:Accordion Expander
Traditionalスタイルで物件を下方向に拡張表示できる「Accordion Expander」。

・7:Landing Big Buttons
大きなボタンで「フロアサイズ」「賃料」で検索するスタイルの「Landing Big Buttons」。

・8:Google Hover Clone
「Google Hover Clone」と名付けられたこのデザインは、まるでGoogleの検索結果のようなデザインです。

以上の8デザインを試した結果、最もコンバージョン率が高かったのはGoogle Hover Clone(Hover)だったとのこと。そこで、このHoverをたたき台に、さらにボタンや写真などの細部を洗練させて行くべくA/Bテストが繰り返されました。

最終的に勝ち残ったのがこのデザインです。しかし、この最終Hoverデザインについて調べたところ、4360回の訪問のうち成果につながったのはわずかに18回。これはコンバージョン率にして0.41%と、「流行のデザイン」からまったく向上していないという無残な結果に……。

◆Craigslistデザイン
8つも異なるデザインを用意してブラッシュアップも重ねたにもかかわらず、まったくコンバージョン率が向上しないという結果に、やけくそになったかどうかは分かりませんが、42Floorsは、Hacker News・Reddit・4chanなどのオンライン掲示板によくみられる通称「Craigslistスタイル」を試してみることにしました。
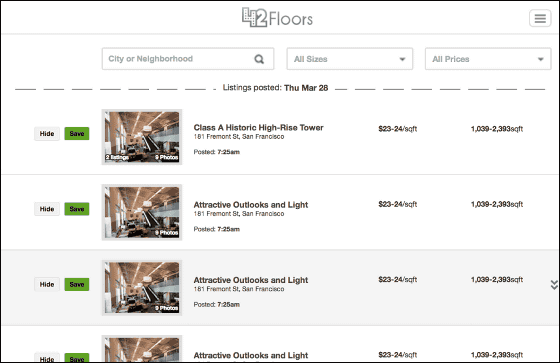
これがCraigslistスタイルで作られた42Floorsのサイトデザイン。物件の写真は非常に小さく、テキストベースの情報が主体のどこか素っ気ない印象のデザインです。

しかし、このCraigslistデザインは、コンバージョン率1.44%を達成、なんと従来の251%アップを果たしたとのこと。
予想外のデザインが好結果をもたらしたことについて、ニクス氏は「ありきたりで従来のデザインの延長線上にあるデザイン変更を積み重ねるだけでは、『井の中の蛙大海を知らず』という結果になり得ます。そこで、私たちはより大きな飛躍を求めて、過去の成功体験にとらわれない、まったく異なるデザインを試し続けているのです」と述べています。
・関連記事
効果的なA/Bテストのやり方とその心構え23個まとめ - GIGAZINE
A/Bテストでおかしがちな7つのミス - GIGAZINE
ネットサービスの技術責任者が実例に照らして語るA/Bテストの活用法とは? - GIGAZINE
実例とユーザーテストからわかってきたよりよいUIのデザインとUXの条件 - GIGAZINE
AppleがiOS 7向けアプリのUIデザインで「すべきこと」や「してはいけないこと」などをまとめたサイトをオープン - GIGAZINE
デザインで絶対に「黒」を使ってはいけない理由とは? - GIGAZINE
「信頼感の青」「安心できる緑」など色がマーケティングで果たす役割とは - GIGAZINE
・関連コンテンツ
in メモ, ネットサービス, デザイン, Posted by darkhorse_log
You can read the machine translated English article Learning from the transition of design t….