デザインについての感性を自分がどれくらい持っているか確かめられるサイト「Can’t Unsee」

普段何気なく使用しているスマートフォンやウェブページでも、表示される画面の一つ一つは綿密にデザインされていますが、そうしたデザインの違いを2択形式でクイズにし、解答していくことで自分がどれほど優れたデザインを見抜くことができるかを確かめられるサイトが「Can't Unsee」です。
Can't Unsee
https://cantunsee.space/
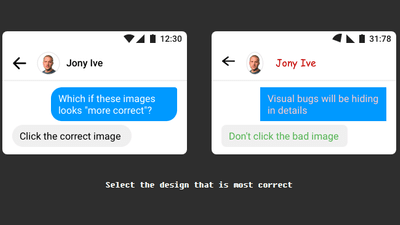
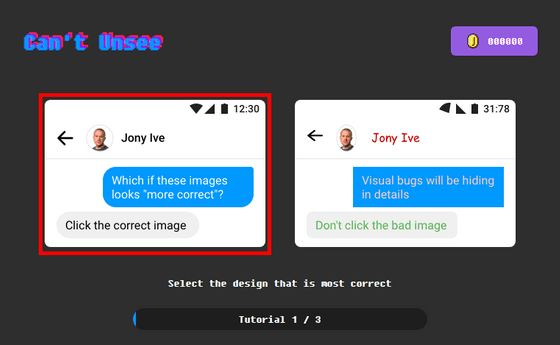
ページを開くとさっそくクイズが始まり、まずはチュートリアルが3問出題されます。より適切だと感じた方の画像をクリックすれば良いとのこと。今回は左側の画像をクリックしてみます。

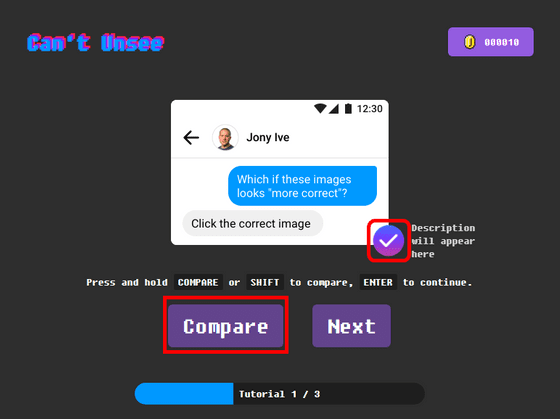
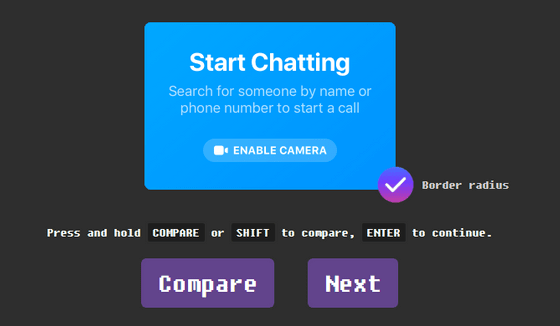
選択した画像と共にチェックマークが出現し、正解であることを教えてくれました。また、画面下部の「Compare」をクリックしてみると……

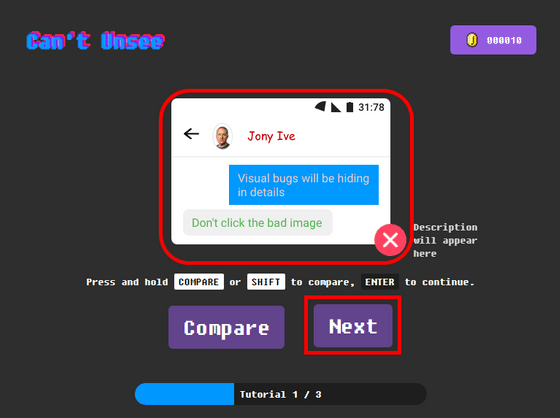
上の画像が不正解だった方に切り替わります。「Next」をクリックして次の問題へ進みます。

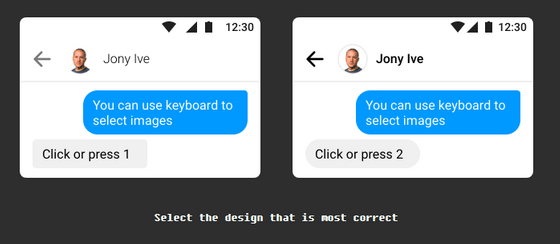
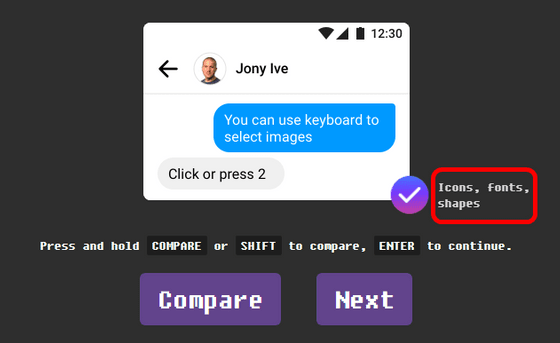
次の問題は下図のとおり。最初の問題と比べていきなりグッと難易度が上がります。

正解は右側。チェックマークの横に「アイコン、フォント、形」という文字が出現し、どこが間違っていたのかを教えてくれます。

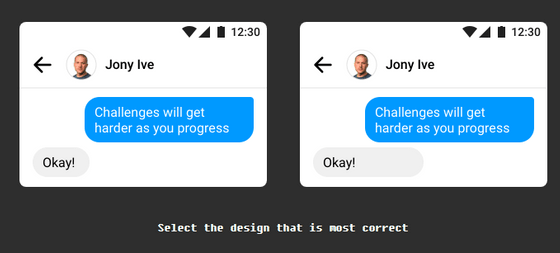
そして3問目となるチュートリアル最後の問題。

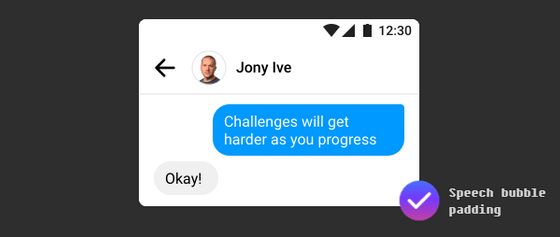
正解は左側。右側はチャットの余白が多すぎるとのこと。

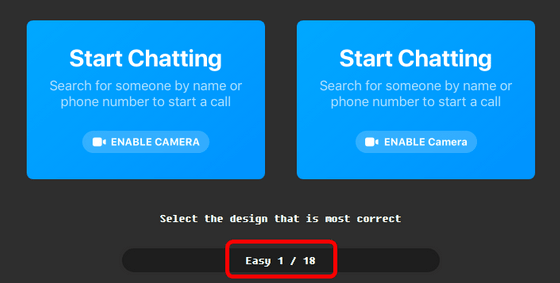
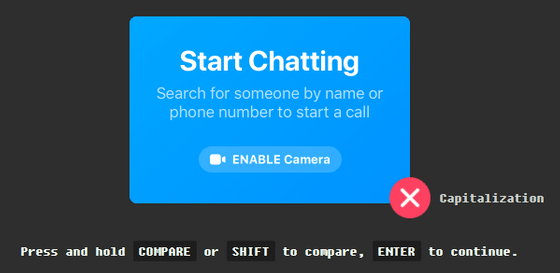
チュートリアルが終わるとそのまま難易度「Easy」の問題が18問出題されます。Easyの最初の問題はこんな感じ。

正解は左側で、下の「ENABLE CAMERA」が大文字になっているかどうかが問題だったとのこと。

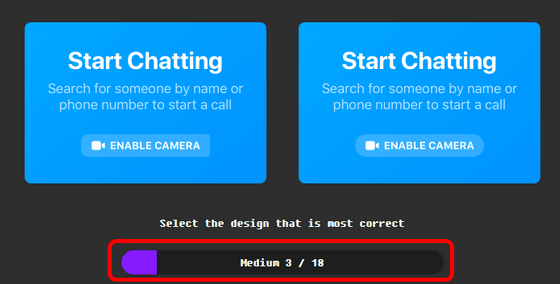
……と、この調子でEasyの18問をサクサク解き終わり、気付けば難易度「Medium」のゾーンに入っていました。先ほどの問題と同じ場面ですが、同じ場面でも手を変え品を変え何度も登場します。

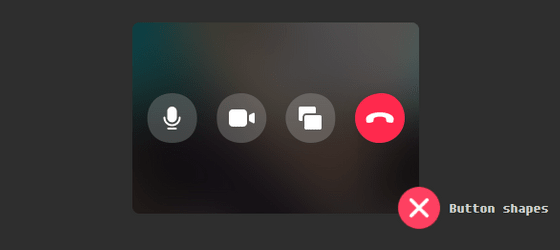
なお、上記の問題は右側が正解。今度は下のボタンの角が丸いかどうかが問われていたようです。

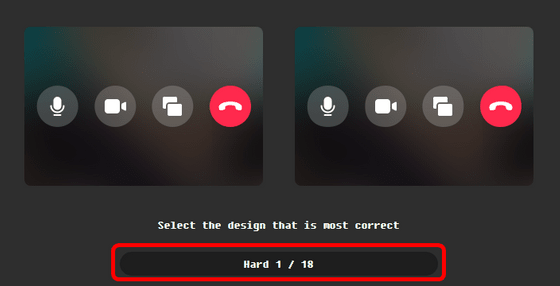
難易度Mediumが終わると最後に「Hard」が18問用意されています。

上の問題の正解は左側とのこと。ボタンの形が微妙に異なっています。

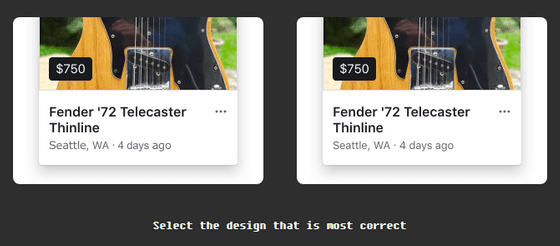
Hardの別の問題はこんな感じ。

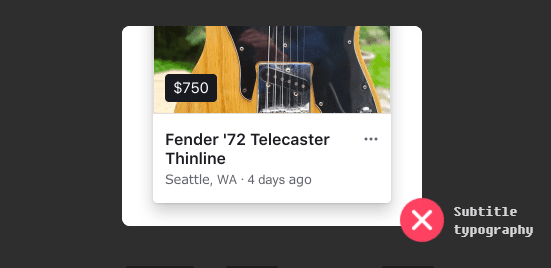
これは「Seattle, WA ・ 4 days ago」の部分のタイポグラフィが異なっており、右側が正解とのこと。実際に問題を解いてみた感想として、難易度Hardの問題は正解を聞いても全く違いが分かりません。プロのデザイナーはこのようなポイントまでチェックしているのか……とデザインの奥深さをしみじみと感じます。

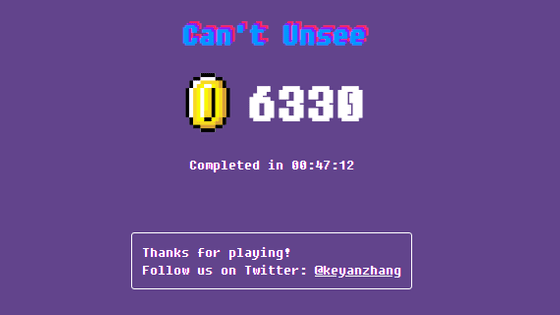
Hardの18問まで解き終わると正解した問題数に応じてスコアが表示されます。EasyとMediumはそこそこ正解し、Hardはほとんどカンで答えた場合で6330点となりました。

・関連記事
人の命を救うグラフィックデザインあれこれ - GIGAZINE
ビジュアルデザインにおける10の基本原則 - GIGAZINE
写真を使ってデザインするために最も重要な5つのルール - GIGAZINE
ウェブデザインの本質に主眼を置いたデザインガイドライン「ブルータリスト・ウェブ・デザイン」 - GIGAZINE
Photoshop登場以前のグラフィックデザインではこんな作業が行われていた - GIGAZINE
・関連コンテンツ