なぜデザイナーはボタンをあと3ピクセル左に寄せるべきなのか?

by Ugo Cristofori
デザイナーにとってデザインのディテールは非常に気になるところですが、デザイナー以外には違いがあまり伝わらず「ボタンを3ピクセル動かすだけで製品が改良されるの?」と言われたりします。しかし、プロダクトデザイナーとしてGoogle Venturesで働いているBraden Kowitzさんは「それでもデザイナーは細部にこだわるべき」として、細部までこだわるべき理由と、他の人たちにそれをどう伝えるべきかのテクニックについて語っています。
Why you should move that button 3px to the left | Google Ventures
http://www.gv.com/lib/design-details
◆デザインは外見のためだけに行うのではない

by Bytemarks
・ディテールを適切にすると信頼感が増す
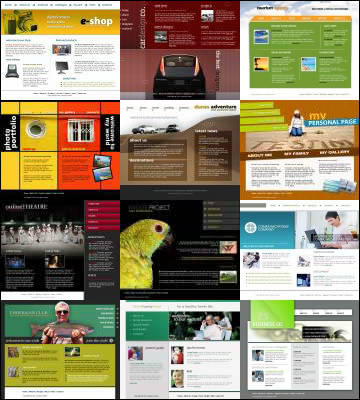
顧客がオンライン上での信頼感を測るための指針は「ビジュアル・デザイン」「コピーライト」「対話」の3つなので、信頼が物を言うビジネスでは、デザインが重要な要素になってくるとKowitzさんは言います。これを裏付けるかのように、スタンフォード大学が行っているThe Web Credibility Projectというプロジェクトでは、インターネットにおいて人の信頼を得るために何が必要かという研究を行っており、その中でウェブサイトのデザインが非常に重要であるということが分かっています。
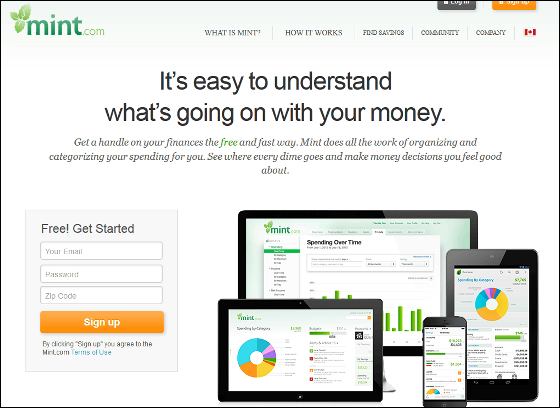
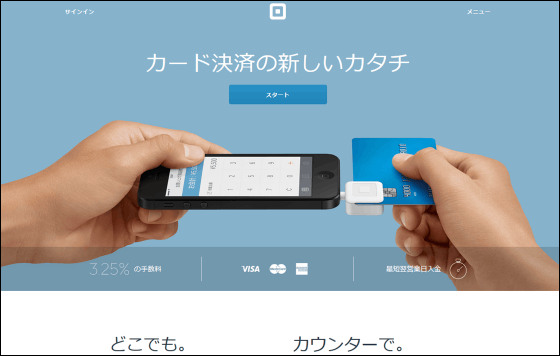
例えばMint・Square・Simpleなどは、リリースされてから間もない新しい製品サービスですが、いずれのウェブサイトも細かな部分まで適切にデザインされており、いずれもお金を扱うサービスでありながら、サービス利用やアカウント作成などで顧客に不安感を与えることなく、信頼を得ることに成功しています。
まず以下が個人向け資産管理サービスのMint.comのウェブサイト・デザイン。白を基調とし、差し色に緑を使うことでクリーンなイメージとなっています。
Mint - Personal Finance, Budgeting, Money Management, Financial Management, Money Manager, Budget Planner, Free Budget Software, Online Banking
https://www.mint.com/

iPhoneやiPadなどをクレジット決済のレジ代わりにできるSquare。
Square - iPhone、Android、iPadでクレジットカード決済を。
https://squareup.com/jp

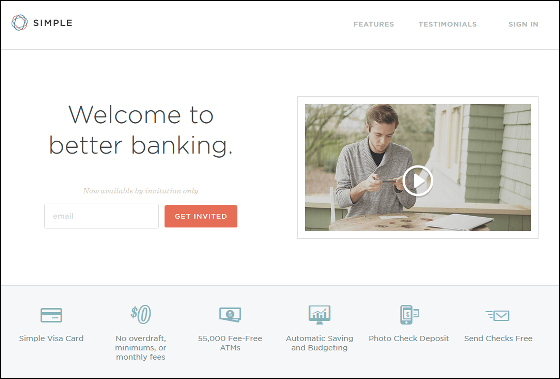
バンキングサービスのSimpleもクリーンなイメージです。
Simple | Worry-free Alternative to Traditional Banking
https://www.simple.com/

・適切なディテールは使いやすさを向上させる
サルの形をしたMailChimpのロゴを見ると笑顔になり、Googleの余計なものを取り払ったトップページは安心感を与え、洗練されたAppleのインターフェースを見ていると小気味のよさを感じるように、細部にまで手の行き届いたデザインは人の気持ちを明るくさせる力があるようです。
人の脳は感情と深い部分で結びついており、イライラしているかハッピーであるかによって、問題の取り組み方は大きく変わります。ハッピーな気分であればウェブサイトやアプリでの作業は戦いでなくパズルのようなものに感じられ、作業が複雑化してきても冒険するような感じで、ゴールまでの道を見つけることが可能。Don Normanさんが書いたEmotional Designという本もこの点について言及しており、つまるところ、デザインを細部まで適切にすることは人々の気持ちを明るくさせ、商品を使い易くすることができるのです。
◆デザインの改良をまとめて行う

by Jordanhill School D&T Dept
もし製品を使うのに多くの手助けが必要になる場合、1つの問題を解決するだけではスムーズな使用感は得られません。でこぼこ道の穴の1つを埋めても、道は歩きやすいと言えるほど平らにはならないからです。
そのため開発チームは通常、バグの修正に1日を費やしますが、これに便乗してデザインをまとめて修正する日を設けてください。デザインの修正すべき点をスプレッドシートとしてまとめて、問題に優先順位をつけます。この時、リストアップした全ての点を改善できなくても問題ありません。小さな変化を加えるだけでも、1日の終わりにはプロダクトの使いやすさは目に見えて向上するはず。開発チームの人々は1日かけて製品の「使いやすさ」に集中してバグ修正を行うため、デザインを改良し「使いやすくなった」ことに対しても気分を良くするでしょう。
◆フィードバックの方法に気をつける

by Ryan O'Hara
ウェブデザイナーがデザインをしても実装を行うのはエンジニアです。そのため、製品のクオリティを上げるためにはエンジニアとデザインについてやり取りをする必要があるのですが、Kowitzさんはやりとりに失敗したことがある、と語ります。ある時Kowitzさんはエンジニアと話し合い、デザイン案に同意を得たのちにいくつかのモックアップを相手に送りました。しかし翌日エンジニアが見せてくれた作成途中の製品は、Kowitzさんのデザインをないがしろにしたものだったそうです。
エンジニアが作ったものに口を出すのは楽しいことではありませんでしたが、デザインの間違っている点について指摘したところ、それ以後エンジニアはフィードバックを求めてこなくなったとのこと。デザイン面での改良が行われないのでクオリティは低いままで、まさに負のスパイラルが生じたのです。このことから、Kowitzさんは「機能の90%はエンジニアによるもので、デザイナーの役割は10%ほどである」と思うようになりました。しかしデザイナーは、ほんの少しインターフェースの詳細を変えることで、製品を完璧に仕上げることができるのです。
そしてフィードバックを行う際にはエンジニアがデザインのファイルを見る前に「それをチェックする前に、私の意図を理解して欲しい」と声をかけ、その都度、正しくデザインの意図を伝えるようにしているとのこと。
◆「カスタマイゼーション」という氷山は避ける

by David Blackwell.
ユーザーが自分で製品をカスタマイズできるようにする「カスタム・ボタン」はPhotoshopで簡単に作れますが、製品を1つ作りあげるためには「オフの状態を強調する」「ダブルクリックが必要な箇所は本文の強調を避ける」「ヘブライ語やアラビア語などで右から左に読めるようにRTLをサポートする」「アクセシビリティのテストを行う」など、製品を適正にデザインするためのありとあらゆる努力が行われています。
デザインに迷うと、この「カスタマイゼーション」の氷山にぶつかりそうになるのですが、多くの場合、効果的なカスタムデザインを生み出すことは、効果的なビルトイン・デザインを生み出すよりも腕を要します。カスタムデザインを磨く時間がないならば、退屈であってもビルトイン・デザインを行うべきだ、とKowitzさんは語りました。
・関連記事
ウェブデザイナーに対して絶対に言ってはいけない27種類の暴言を華麗にデザインしたポスター集 - GIGAZINE
デザインで絶対に「黒」を使ってはいけない理由とは? - GIGAZINE
マーケティングにおける色彩心理学の本当の使い方 - GIGAZINE
フォントやレイアウトで人にいい印象を与え好意的に文章を読んでもらう方法 - GIGAZINE
ダーク系配色のデザインを採用しているサイトいろいろ - GIGAZINE
ウェブデザインコンプレックスは克服できるか - GIGAZINE
・関連コンテンツ