オススメページを表示してくれるタブ機能特化iOS 7版ブラウザ「Sleipnir Mobile」を使ってみました

新しいタブを開くとユーザーがよく見るサイトやSNSで話題となっているページが表示されるiOS端末用のブラウザが「Sleipnir Mobile」です。今となってはどんなウェブブラウザにも搭載されているのではないかとさえ思うタブ機能ですが、そのタブ機能に特化したブラウザとなっています。
iTunes App Store で見つかる iPhone、iPad、iPod touch 対応 Sleipnir Mobile - Web ブラウザ
https://itunes.apple.com/jp/app/id404732112
ブラウザだからお届けできるドンピシャ記事の数々に、フリックが止まらない!Sleipnir Mobile for iPhone / iPad 3.0 をリリースしました (フェンリル | デベロッパーズブログ)
http://blog.fenrir-inc.com/jp/2013/10/sleipnir-ios300_released.html
Sleipnir MobileをApp Storeからインストールします。

「OK」をタップ。

アプリをインストール中……

インストールが完了したのでタップして起動。

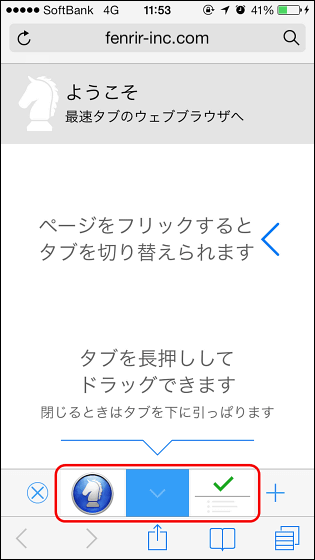
起動したこれがSleipnir Mobile、起動時には3つのタブが開かれており、タブは画面下部の赤枠部分に表示されています。現在表示しているタブは青色アイコンで表示される感じ。

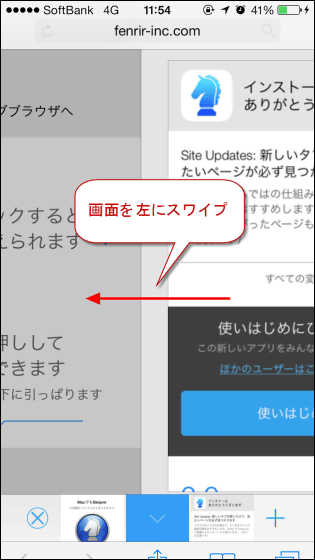
画面を左右にスワイプすることで開いているタブを切り替え可能。

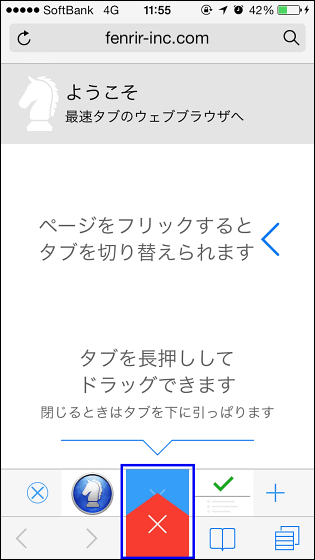
開いているタブを閉じる際は、画面下部アイコンを下に引っ張ればOK。

というわけで、新しいタブを開くために「+」アイコンをタップ。

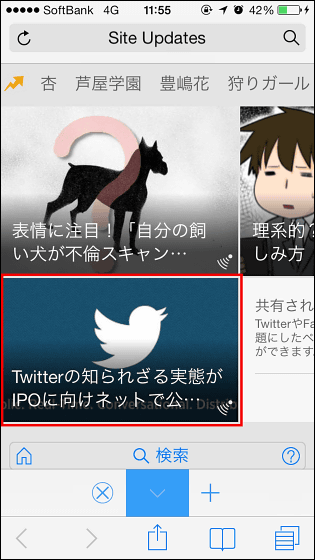
新しいタブを開くとこんな感じで「Site Updates」画面が表示されます。この画面ではよく見るサイトやSNSで話題となっているページが表示され、使えば使う程ブラウジングを反映してよく見るサイトのページを紹介してくれるようになる、とのことです。

まずは「Site Updates」で表示されているページをタップしてみます。

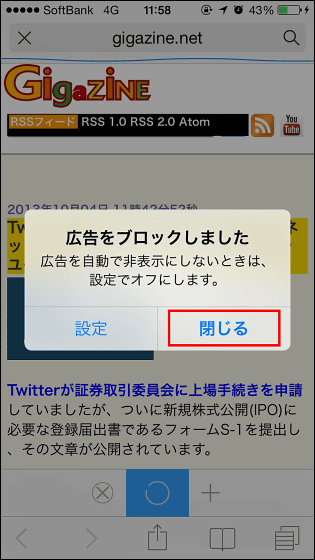
「閉じる」をタップ。

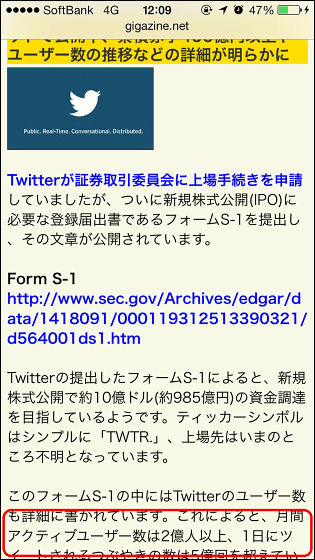
ページを表示するとこんな感じ。

表示される画面が狭く感じますが、下にスクロールしていくとこんな感じで上下のバー部分が小さくなってページが見やすくなります。

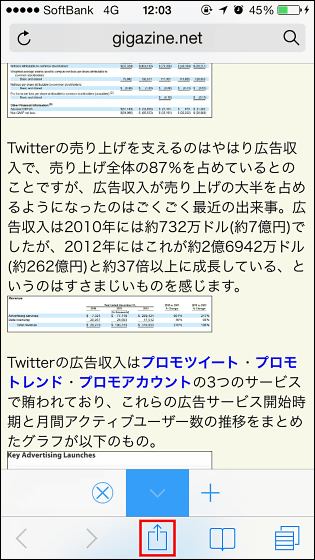
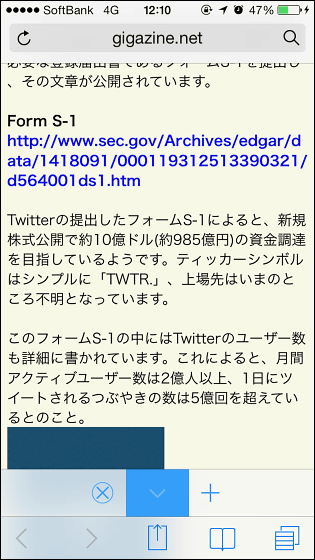
画面を上にスクロールすると上下のメニューバーが現れさまざまな操作が可能になります。画面下部のアイコンをタップすると……

下からアクションパネルが表示。

画面左上の歯車アイコンをタップ。

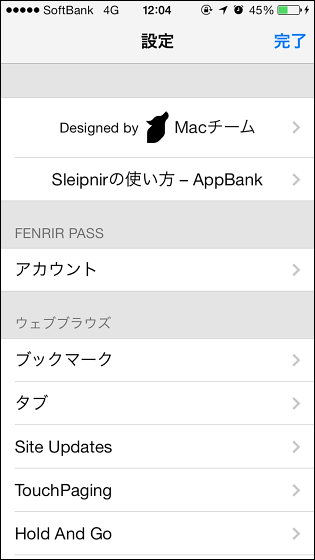
これは設定画面で、Sleipnir Mobileの各種設定が行えます。

アクションパネルの上部真ん中にあるこれはおなじみのAirDropアイコン。他のiOS端末と表示中のページを共有することが可能。

これのとなりにあるアイコンは……

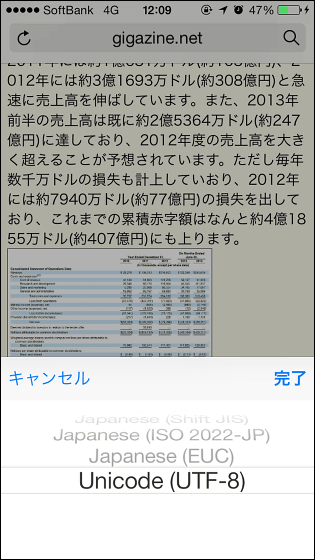
Sleipnir Mobileの文字コードを選択可能です。

アクションパネル上部の右端のコレをタップ。

すると(ほぼ)全画面表示となり、赤枠分ページを広く見ることができるようになりました。

メニューバーを表示するには上下の画面端をタップ。

さらに、アクションパネルの「ブックマーク」をタップ。

これでページをブックマークに追加可能、「保存」をタップすればOKです。

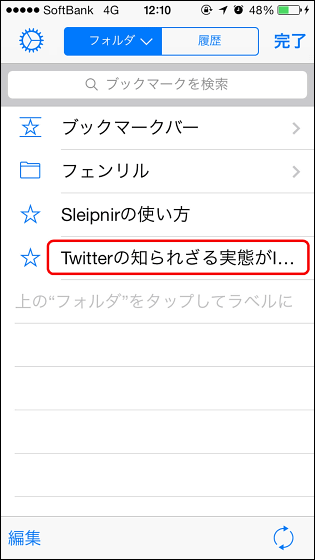
ブックマークはこのアイコンから確認可能で……

赤枠部分にブックマークしたページを発見!

次は「オフラインのために保存」をタップ。

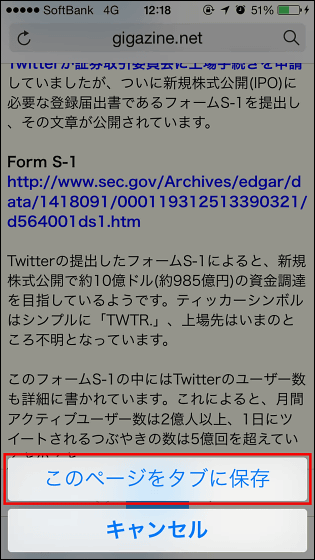
「このページをタブに保存」をタップ。

すると画面下部の青色アイコンにオレンジのマークが付き、ページを保存できます。これでオフラインでもページを表示できますが、タブを閉じると保存したページも閉じてしまうので閉じずに残しておく必要アリ。

次はリンクを別タブで開く方法。これはとても簡単で、別タブで表示したいリンクを数秒タップし続ければOK。

すると自動的に別タブでページを開いてくれました。画面下部から新しく開いたタブをタップしてみます。

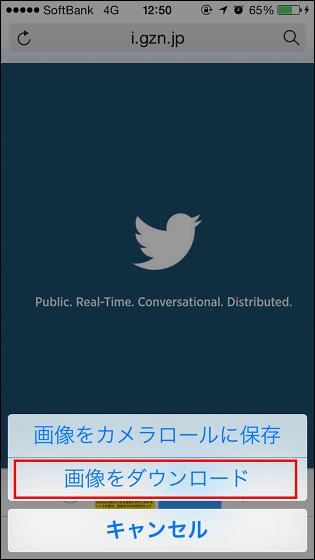
これでもタブの切り替えが可能でした。画面を左右にスワイプする、もしくは画面下部のタブを直接タップすることでタブの切り替えは可能なようです。表示したのは画像だったので、この画像を数秒間タップ。

すると画像の保存が可能。ここには見慣れない「画像をダウンロード」という選択肢があるのでこれを選択してみます。

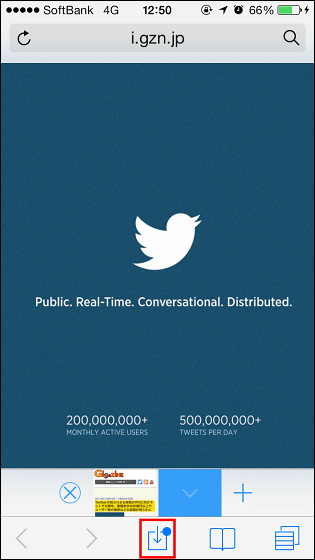
画面下部のアイコンが変化するのでこれをタップ。

アクションパネルのダウンロードアイコンをタップ。

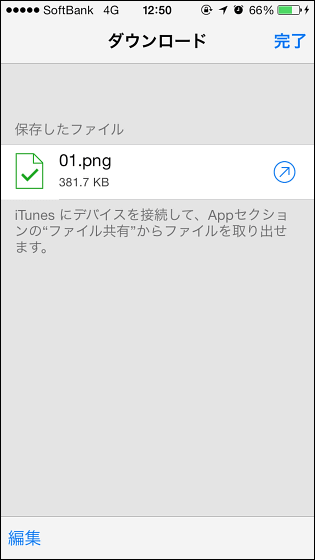
するとダウンロード画面が開き、保存したファイルが表示されています。

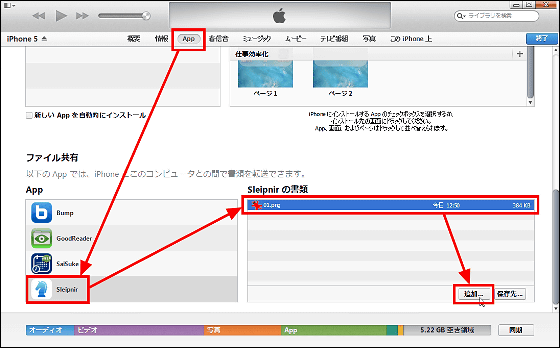
このダウンロードした画像を保存するには、Sleipnir Mobileをインストールした端末をiTunesに接続、そしてiTunesを起動して「App」から「Sleipnir」を選択して、「Sleipnirの書類」の中から保存したい画像を選択して「追加」をクリックすればパソコン内に保存可能です。

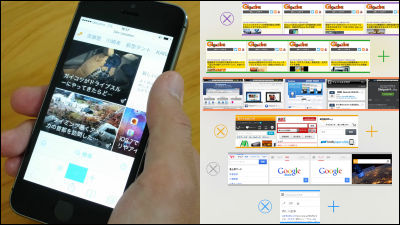
もっともっとタブ機能が使いたい、という場合には画面右下のアイコンをタップ。

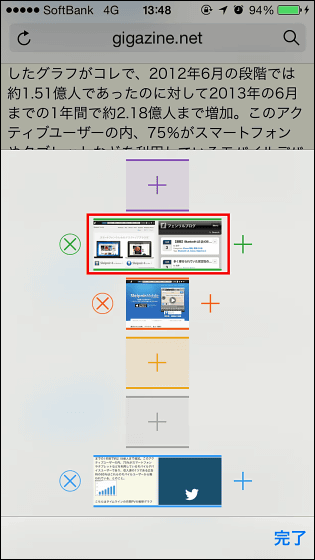
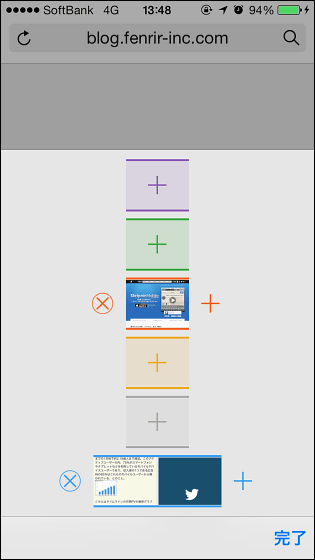
するとこんな感じで現在開いているタブが表示されます。少し見慣れない感じかもしれませんが、縦に6つ、横に複数のタブを開くことが可能なので、開くページの種類や嗜好に合わせてタブを開きまくってもある程度の整理が可能。

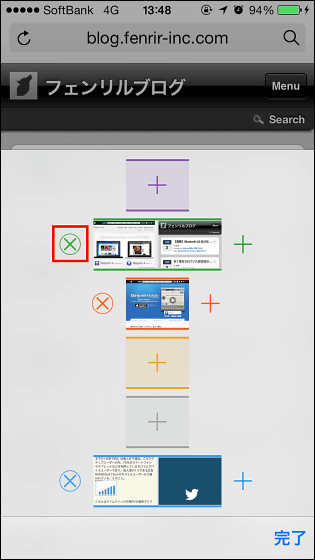
タブをまとめて閉じたい場合は、タブ横の「×」アイコンをタップ。

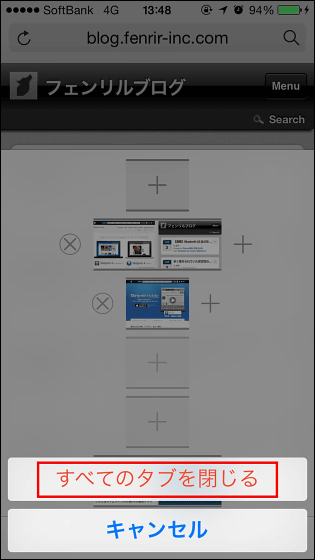
「すべてのタブを閉じる」をタップ。

これで横に並んだタブを一発で消去可能です。

画面を左右にスワイプするとタブを切り替えられたり、リンクを数秒タップすればページを切り替えずにタブを開くことが可能であったり、縦横にタブを並べることでページの種類別にタブを管理できたり、とタブ使いには1度使って欲しいタブブラウザとなっています。
・関連記事
世界で初めてタブを採用したブラウザの名は「NetCaptor」 - GIGAZINE
「iPhone 5s」を使って「iOS 7」で追加された新機能などを使いまくってみましたレポート - GIGAZINE
OperaがiPad向けに作った完全新作ブラウザ「Coast」使ってみたよレビュー - GIGAZINE
高速かつ多機能でFlashも動くスマホ&タブレット用ブラウザ「Puffin Web Browser」 - GIGAZINE
EvernoteがiOS 7になってアップグレードしていたので新機能たちを使ってみた - GIGAZINE
バッテリー消費量が最も少ない省エネブラウザはIE・Chrome・Firefoxのどれなのか? - GIGAZINE
・関連コンテンツ
in ソフトウェア, スマホ, レビュー, Posted by logu_ii
You can read the machine translated English article Tab function specialized for displaying ….