無料でHTML5を使った広告やアニメーションが直感的に作れる「Google Web Designer」ベータ版でアニメーションを作ってみました

iOSはFlashに対応していないため、これまでウェブデザインには限界がありましたが、そんなウェブデザインの幅を広げるであろう、動くHTML5広告を制作できるツール「Google Web Designer」ベータ版がGoogleから公開されました。非常に直感的に使えるツールとなっており、アニメーションやイメージギャラリーも簡単に作れるということなので、実際にアニメーションなどを作ってみました。
Google Web Designer
http://www.google.com/webdesigner/

実際に作成したアニメーションは以下のような感じです(動いていない場合はブラウザを更新して再読み込みすれば再度動きます)。
まずは「Download Web Designer Beta」をクリック。

利用規約が表示されるので、「Agree and Download」をクリックしてダウンロードを開始します。

ダウンロードされたEXEファイルを起動しソフトウェアをインストール。

「実行」をクリック。

インストールが終了したら「Close」をクリックします。

ソフトウェアを起動すると……

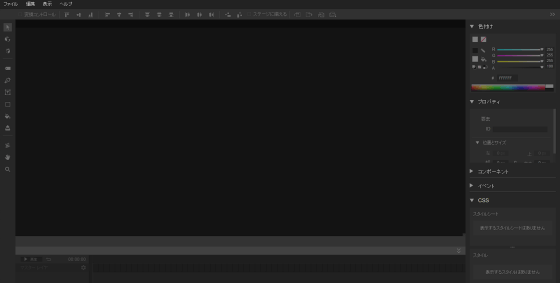
ホーム画面が表示されました。作業を開始する前は真っ黒。なお、使用の際わからない部分があればGoogle Web Designer ヘルプを参考にしましょう。

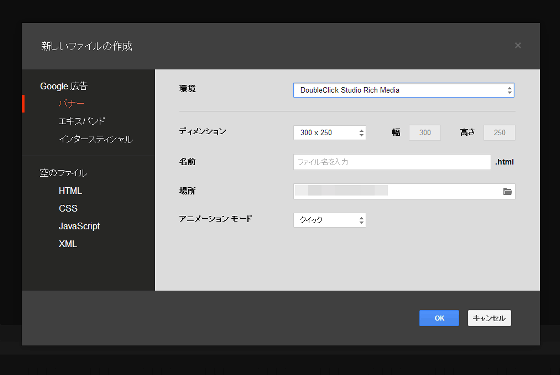
「Ctrl+N」で新規作成します。

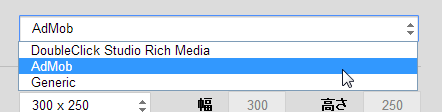
バナー作成はDoubleClick StudioやAdMobをサポートしています。

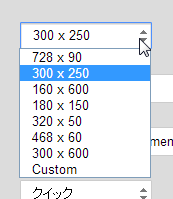
バナーの大きさはよく使用される「300×250」「160×600」などから選んだり、自分で大きさを指定することも可能。

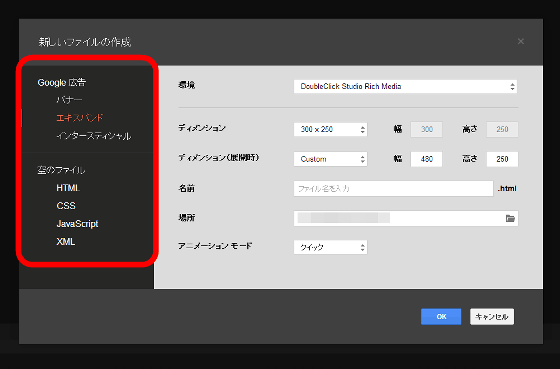
Google広告のバナーだけでなく、通常のHTML、CSS、JavaScript、XMLなどを選択することも可能です。

ということで、早速アニメーションを作っていきます。

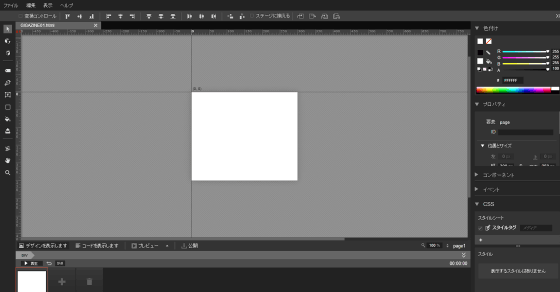
画面左端には3Dツール、タグツール、ペンツール、テキスト ツール、シェイプ ツール、インクボトルやバケツ、選択ツール、ハンドツール、拡大縮小などのツールが並んでいます。

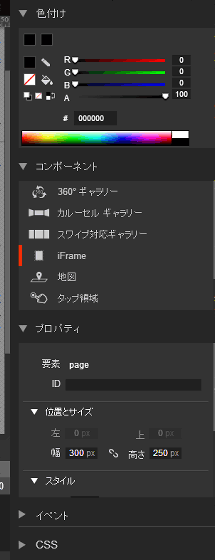
画面右側には色付け、各種コンポーネント、プロパティ、イベント、CSSパネルでのスタイルの変更など。

画面下部にはデザインの表示、コードの表示、プレビュー、公開の4つのボタンがあり、さらに下には再生ボタン、そしてページの要素を表示する場所。

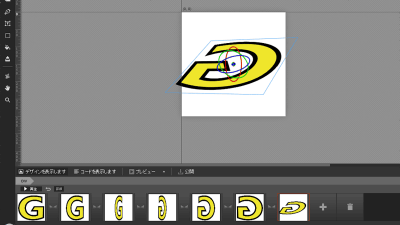
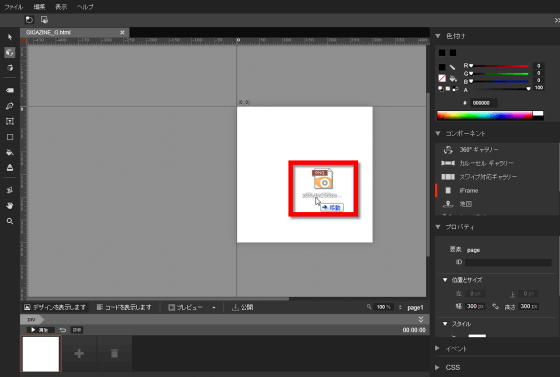
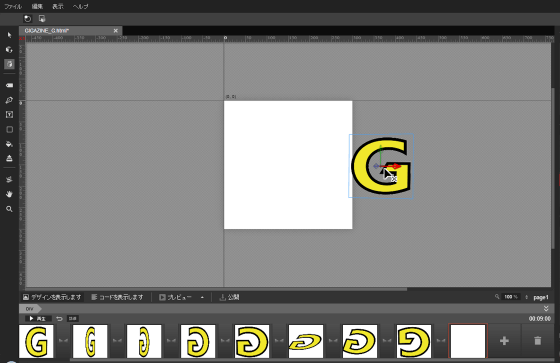
アニメーションを作っていくにあたり、まずはPCのフォルダから使用したい画像ファイルを真ん中のステージにドラッグ&ドロップします。

使うのはGIGAZINEのロゴ「G」

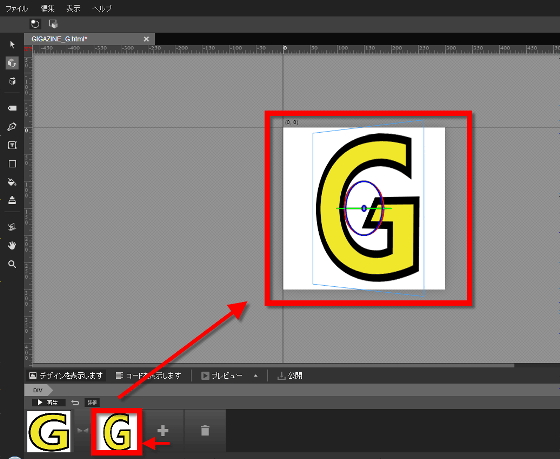
「+」ボタンを押すとコピーが複製されるので、複製された画像を3Dツールを使ってぐりぐり動かします。

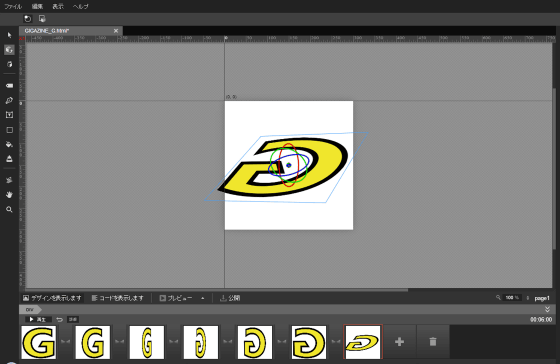
少しずつ角度を変えつつどんどん画像を作っていきます。

画像を回転させるだけでなく、遠ざけたり近づけたりという奥行きを含めた動きが可能。

これで完了、となったら「プレビュー」からブラウザ名を選択。今回はGoogleの「Chrome」にします。

「プレビュー」を選択してブラウザ上でアニメーションを再生したり……

あるいは、単純に「再生」ボタンをクリックして、ソフトウェアの画面上で動かすこともできます。

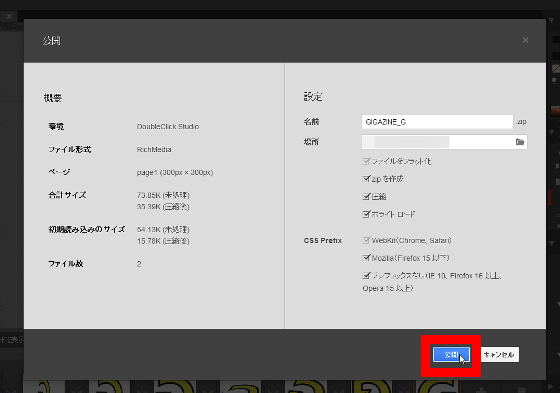
アニメーションが完成したら「公開」をクリック。

さらに保存場所を指定して青い「公開」ボタンをクリックします。

これでZIPフォルダがPC上に保存されました。

ZIPフォルダを解凍すると、PNGファイルとHTMLファイルが現れました。

ということで、実際に作成したアニメーションは以下のような感じ(動いていない場合はここのリンクをクリックすれば別ウィンドウで開きます)
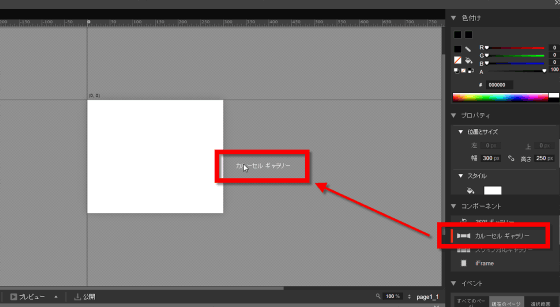
さらにGoogle Web Designerには広告に特定の機能を追加できるコンポーネントで簡単にギャラリーなども作成できるということなので、試してみました。まずは右メニューの「コンポーネント」にある「カルーセルギャラリー」をステージにドラッグ&ドロップします。

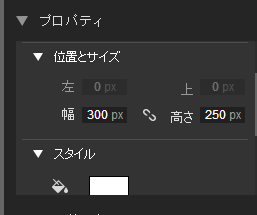
カルーセルギャラリーの編集はプロパティから行います。位置やサイズを変更したり……

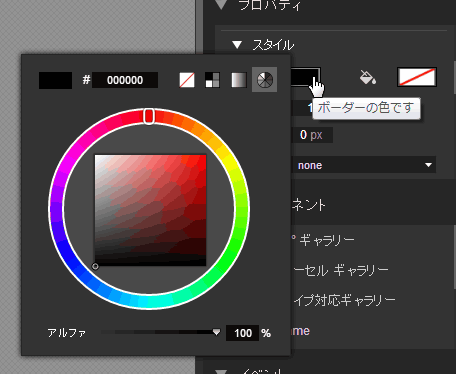
境界線や背景の色を変更。

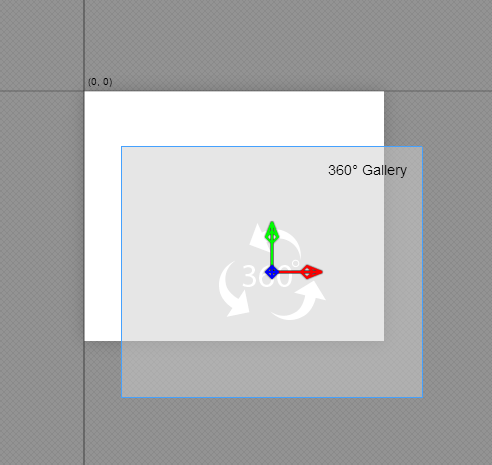
もちろん3D機能を使ってギャラリーの角度や位置を変更してもOK。

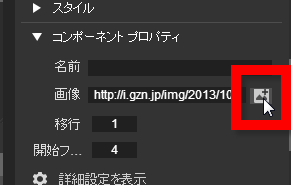
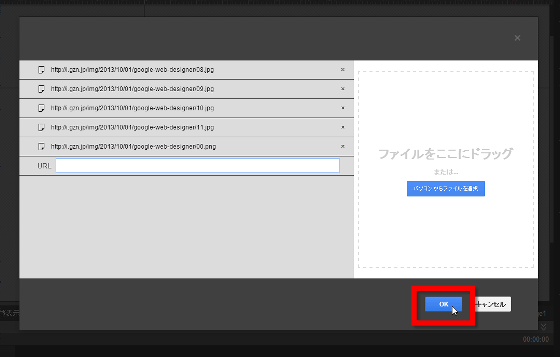
フォルダからファイルをドラッグ&ドロップしたり、画像URLを入力したりして、使用する画像を選択します。

画像は一度に複数選択が可能なので、完了したら「OK」をクリックします。

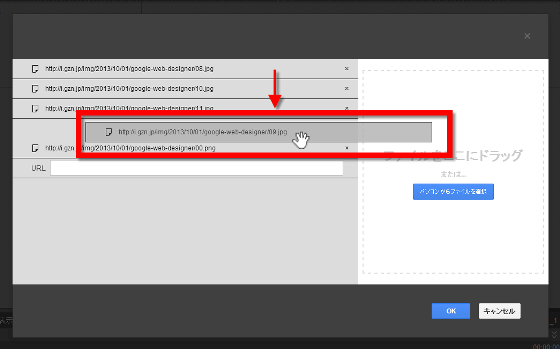
なお、ギャラリーで使う画像の順序はドラッグ&ドロップで移動可能。

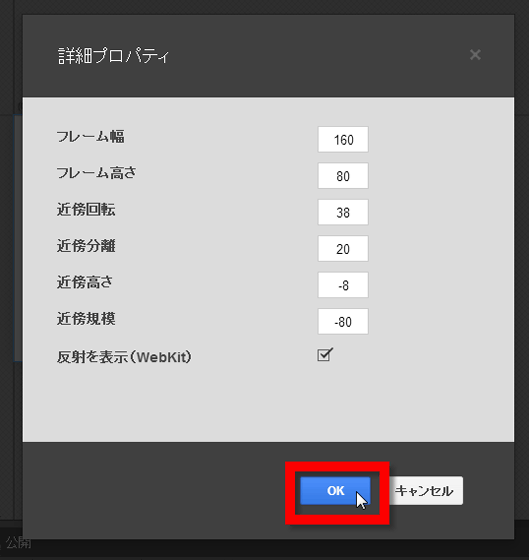
さらに、詳細プロパティから細部を調整して……

できあがったギャラリーは以下のような感じになっており、マウスで画像を左右にドラッグすることで次の画像に移動することが可能です(ここのリンクをクリックすれば別ウィンドウで開きます)。
カルーセルギャラリーの他にも、複数の画像のセットを使ってオブジェクトの回転を表示できる360度ギャラリー、ユーザーが左右にスワイプしてさまざまな画像を表示できるスワイプギャラリー、プロジェクト内にiFrameを配置して、外部URL要素(たとえば外部HTMLページ)を読み込むことができるiFrameコンポーネント、プロジェクトに設定や検索が可能な地図を追加できる地図コンポーネント、ユーザーがタップで操作をトリガーできるようになるタップ領域コンポーネント、広告内に動画を配置できる動画コンポーネント、広告内にYouTube動画を配置できるYouTubeコンポーネントなどが利用できます。

広告やアニメーションはコードの編集もできるので、コードを確認しながら作業し、変更を加えることも可能です。

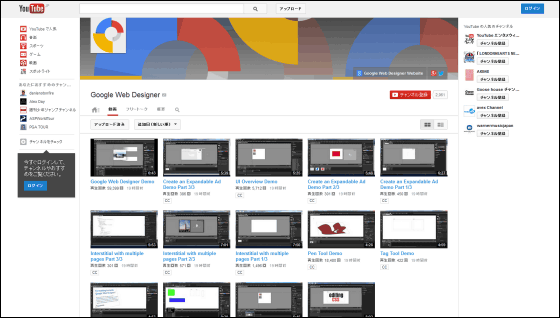
また、実際にどのようにして作成するかという点については、YouTubeにある「Google Web Designer」アカウントにあるムービーチュートリアルが非常に参考になります。
Google Web Designer - YouTube
https://www.youtube.com/user/GoogleWebDesigner/videos

なお、Google Web Designerはソフトウェアに更新があれば自動的にアップデートされるとのことです。
2013/10/01 21:15追記
iOS 7で確認したところ、一部アニメーションが表示されない部分がありました。このあたりがまだベータ版である理由なのかもしれません。

・関連記事
撮影後にピント合わせができるカメラ「Lytro」でアニメーションGIF作成&隠し機能「Wi-Fi」を使ってみました - GIGAZINE
GIFアニメを自動生成してくれるサイト「Gickr.com」 - GIGAZINE
無限ループのGIFアニメをウェブカメラの映像で簡単に作れる「face to gif」 - GIGAZINE
タイムラインベースでFlashを作るフリーソフト「Suzuka」 - GIGAZINE
これまでのFlashを巡る苦難の歴史「Adobe」vs「Apple」 - GIGAZINE
HTML5とFlashではムービー再生でバッテリー消費が少ないのはどちらか? - GIGAZINE
FlashサイトをHTML5形式に変換する「FL2HTML5(仮)」 - GIGAZINE
・関連コンテンツ
in 動画, ソフトウェア, レビュー, Posted by darkhorse_log
You can read the machine translated English article I made animation with beta version of 'G….