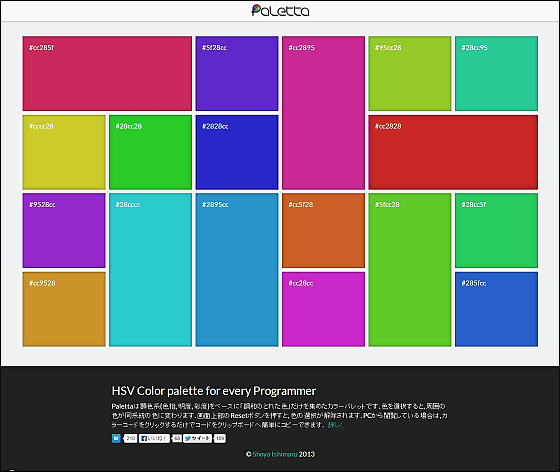
「調和のとれた色」だけを集めたカラーパレットが誰でも簡単に作成できる「Paletta」

「特に, とりあえずといって#ff0000赤や#00ff00緑などの極端な色を選びがちなプログラマーの皆さんに使っていただけるといいなぁと思います.」ということで、非常に秀逸で便利なカラーパレットがクリックするだけであっという間に完成するのがプログラマーのためのカラーパレットツール「Paletta」です。
Paletta - HSV Color palette for every Programmer
http://paletta.mrk1869.com/

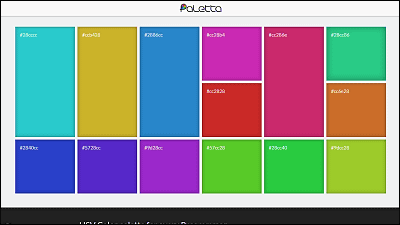
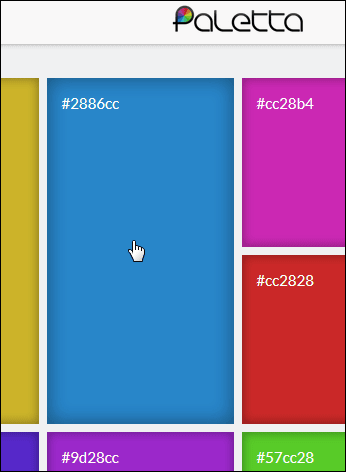
使い方は極めて簡単、「この色がいいなぁー」と思ったカラーをクリックするだけ。

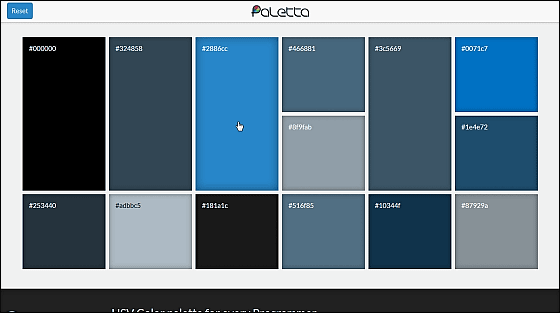
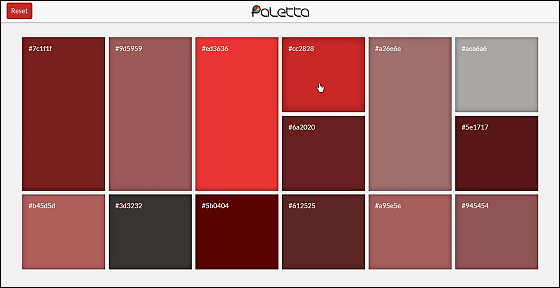
すると一発で非常にバランスのいいカラーパレットが完成

いろいろな色がどんどん作れます





また、右上にある「Reset」をクリックすればカラーパレットはリセットされ、さらにカラーコード部分をクリックすればコードがコピーされます

一体どういう仕組みでカラーが選ばれているかというのは作者の公式ブログにて説明されています。
プログラマのためのカラーパレットツールを作りました
http://mrk1869.com/blog/Paletta/
色を数値で表現する方法を表色系といいます. オストワルト表色系やマンセル表色系など表色系の種類は様々ですが, それらは混色系と顕色系の2つに分類することができます.
混色系とは, 色の混ぜあわせを数値にしたものです. 混ぜあわせに使う赤/緑/青の大きさを示すRGB値や, シアン/マゼンタ/イエローの大きさを示すCMY値が代表例です. これらは数学的に扱いやすいので, コンピュータ上で処理がしやすいという利点があります.
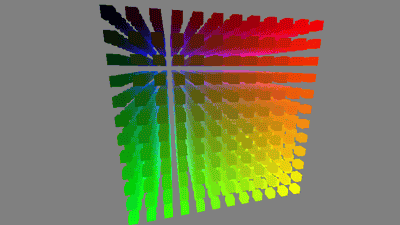
顕色系とは, 色を色相, 彩度, 明度で数値化する表色系です. 上図右のマンセル色立体を見るとイメージしやすいのではないでしょうか. 円の角度が色相, 半径が彩度, 軸の高さが明度を示しています. 暗めの赤や薄い青など, 人間の知覚に近いかたちで表現できるという利点があります.
混色系で選ぶと, 顕色系と比較して彩度の高い色になりがちです. 既存のカラーパレットのほとんどや#123456のようなカラーコードで「いい感じの色」を選びにくいのは, 混色系をベースにしているからです.
そこで, 顕色系で選んで混色系(#rrggbb)で書き出せるカラーパレットがあれば便利だと考えて, PalettaというWebアプリを開発しました.
要するに顕色系の色空間でまとめることで「調和のとれた色」を集めることができる、というわけなので、いざというときにはかなり便利に使えるはずです。
・関連記事
マーケティングにおける色彩心理学の本当の使い方 - GIGAZINE
Webデザイナーによるカラーコードを使った便利なテクニックあれこれ - GIGAZINE
カラーコード・カラースキームを簡単にサクサク作成できる「Colourco.de」 - GIGAZINE
サイトで使われている色を調べる「mooColorFinder」 - GIGAZINE
破綻しない色の組み合わせが簡単に作成できる「ColorJack: Sphere」 - GIGAZINE
相性の良い色を自動でピックアップしてくれる「ColorBlender」 - GIGAZINE
カラーパレットのランキング投稿サイト「COLOURlovers」 - GIGAZINE
画像を解析してカラーパレットを作ってくれる無料サービスいろいろ - GIGAZINE
・関連コンテンツ