「Firefox OS」搭載のスマートフォンのデザインはこんな感じになる。

今後、「Firefox OS」を搭載したスマートフォンが発売されることになりますが、そのFirefox OSのボタンやタブなどがどのようなコンセプトを持って作成され、どのようなものになっているかが分かるスライドがあります。
MozCamp Warsaw: Design Principles Behind Firefox OS UX | Mozilla UX
https://blog.mozilla.org/ux/2012/09/mozcamp-warsaw-design-principles-behind-firefox-os-ux/
基本的なFirefox OS全てのデザインのテーマは以下のようになります。
○力強く・幾何学的、だけど受け入れやすい感じの形
○手作りされたようなデザインを伝えるユーザーインターフェース
○小さく・効果的・直感的、そして暖かさを感じるデザイン
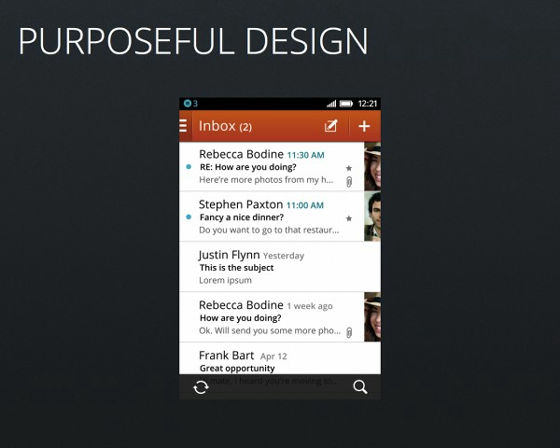
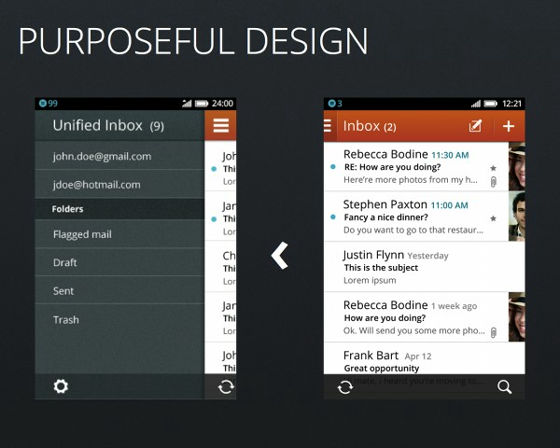
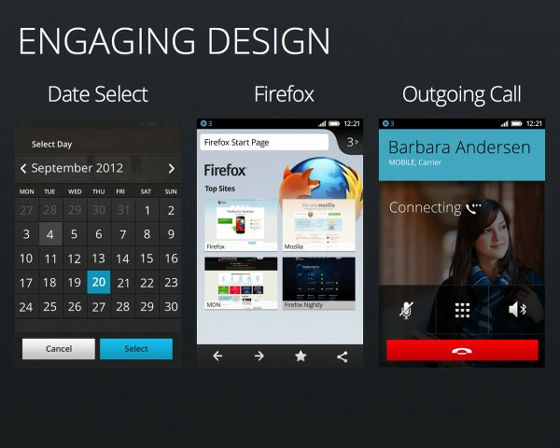
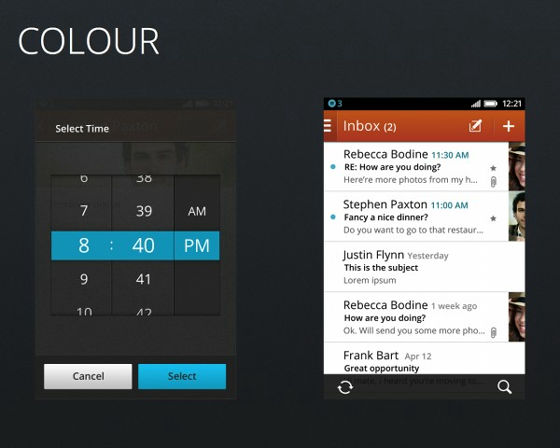
まず、全てのアプリケーションの普遍的な要素として、親しみやすいレイアウトで、左側のトップヘッダーには戻る・キャンセル・メニューボタンを配置、タイトル部分にはユーザーがどこにいるかを示します。下部にあるツールバーのアイコンは5つまで。雑誌の様なレイアウトで、印刷の体裁を強調し、人間が文字を打ち込んだようにするため、考えもなく文章を中央で調整するようなことはせず、左側にそろえています。

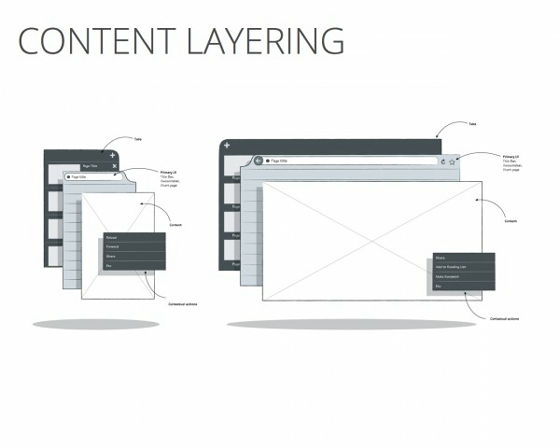
ヘッダーのナビゲーターと階層化は下記のサンプルのとおり同時に表示され、左上にあるメニューボタンを押すと、コンテンツの下部からメニューが表示されます。

コンテンツの階層化はFirefox for Mobileの要素を使用し、コンテンツはユーザーが使いやすいように常に上に、設定は常に下にあるようになっています。

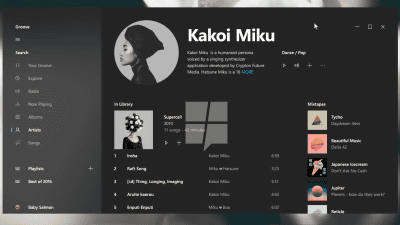
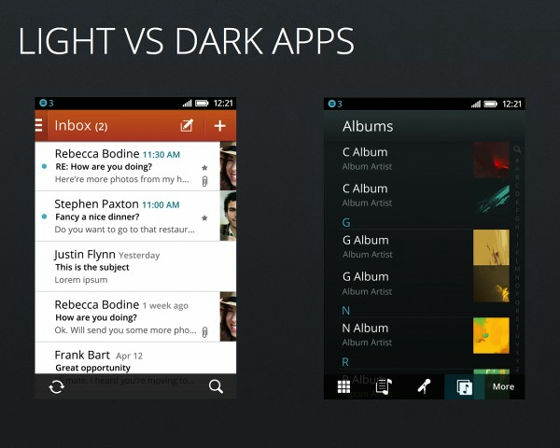
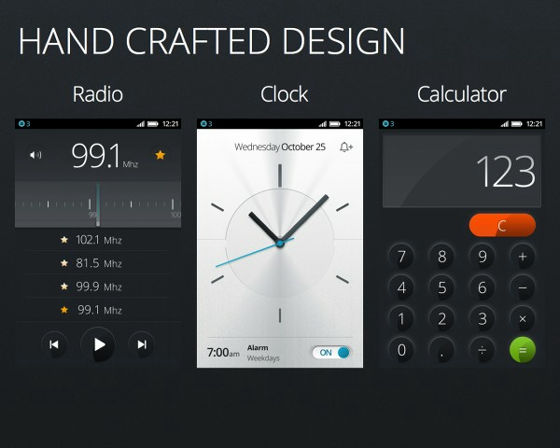
下記画像左側にあるアプリケーションの場合は、例えばオフィス系など実際に何か作業を行うアプリになるので、作業の邪魔にならないように背景を白くし、テキストも読みやすくなるように強調します。対して下記画像右側にある映像・音楽などのマルチメディア系アプリケーションは背景を黒くすることでテキストより映像を強調し、暗い劇場のような体験を生み出します。

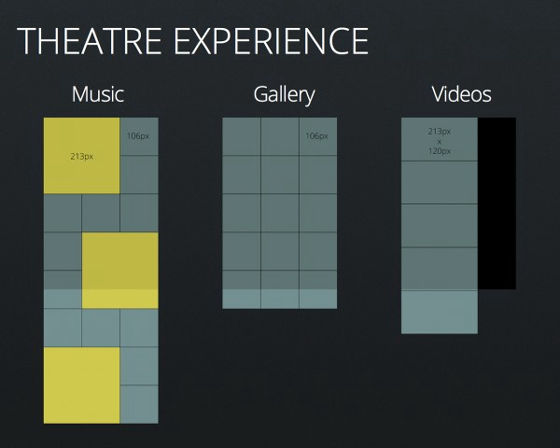
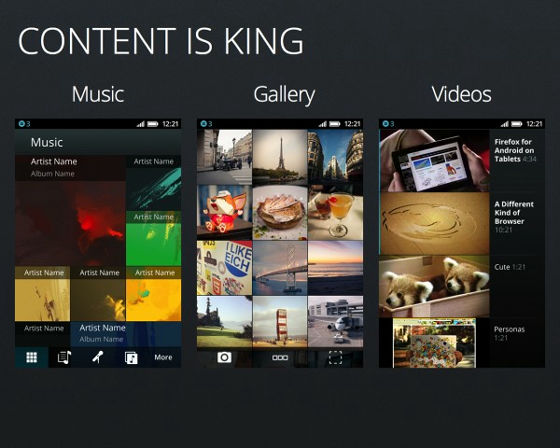
メディアコンテンツ(音楽・ギャラリー・動画)はそれぞれのコンテンツにあった土台となるグリッドが用意されています。

メディアコンテンツは「コンテンツこそが王様である(CONTENT IS KING)」の考えに従っているためコンテンツ自体が非常に目立つようになっており、以下の特徴があります。
・左側が一直線になる非対称なレイアウト。
・本物っぽい質感な質感や映像の効果は薄いと考えられて制限されています。

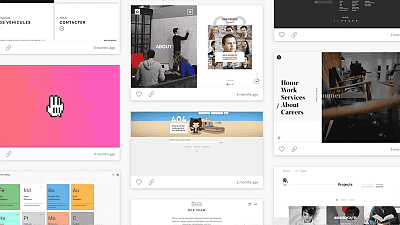
見ただけでわかる手作りっぽいデザイン

FirefoxOSのデザインの例です。


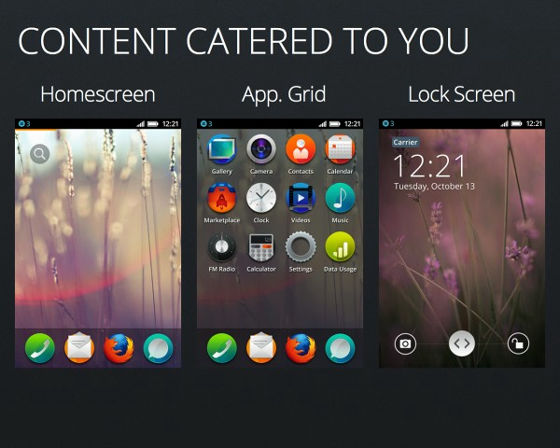
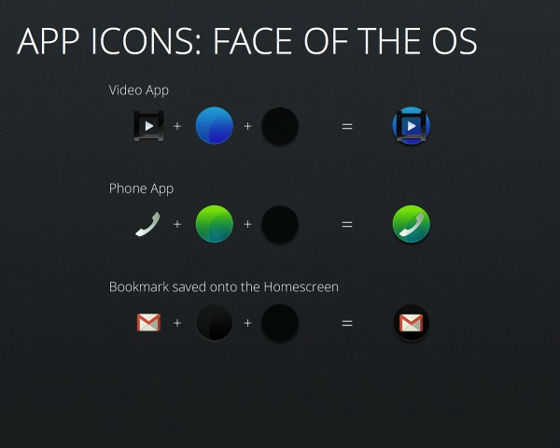
アプリのアイコンは、どのOSでも採用していない円形を採用しています。

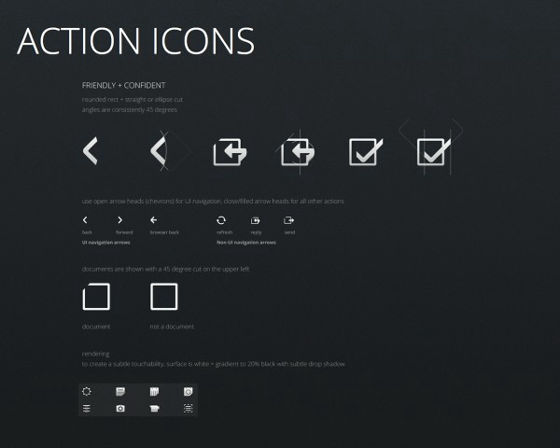
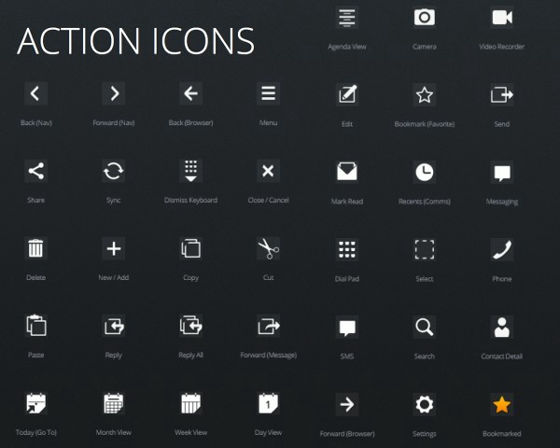
アクションアイコンのコンセプトは親しみと信頼。

100種類以上のアイコンがあります。

多くの人が青色を好むので強調する色として青色を採用し、オレンジ色をアクセントとして使用。

ZTE Firefox OS Smartphone Specs Emerge
http://www.tomshardware.com/news/ZTE-Firefox-OS-Smartphone,18135.html
なお、現在ZTEで開発されているFirefox OSを搭載したスマートフォンは、3.5インチのディスプレイ、解像度800×480ピクセル、512MBのRAM、5メガピクセルのカメラを搭載し、iOS・Android・Windows Phoneより低消費電力になるとのことです。
・関連記事
約1万円台でFirefox OS搭載SIMフリースマホ「Flame」日本発売開始 - GIGAZINE
新たなスマホ用OS「Firefox OS」搭載のスマートフォンが実際に動作しているムービーが公開中 - GIGAZINE
Windows8のMetroスタイルのFirefoxをインストールして使ってみました - GIGAZINE
リアルFirefoxは「キツネ」ではない - GIGAZINE
累計30億ダウンロードされたFirefoxアドオンのベスト8 - GIGAZINE
Firefoxで動かなくなったアドオンを復活させるアドオン「Disable Add-on Compatibility Checks」 - GIGAZINE
・関連コンテンツ