ウェブサイトの使い方を目の前でアニメーションして説明するスクリプトをどんなサイトにでも埋め込める「Embedded Help System」

目の前でマウスカーソルを動かして説明すると理解してもらえるという場合に使えるのがこのjQueryのプラグインとして動作する「Embedded Help System」です。どのようなサイトにでも埋め込んで使うことが可能となっており、最大の特徴は実際のフォームやチェックボックスなどを操作する様子を目の前で見せてくれるという点。
一体何を言っているのかわからないと思いますが、これは実際に目の前でデモを見てもらうのが一番わかりやすいです。
デモは以下から。
Embedded Help System
http://embedded-help.net/
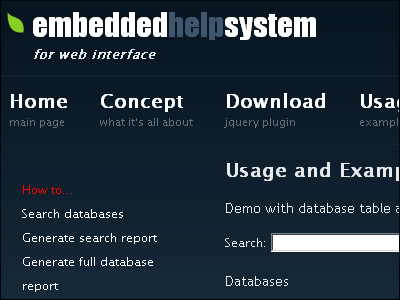
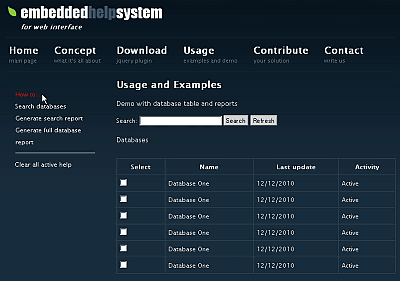
デモを見るにはこの「Usage」ページにまずはアクセスします。

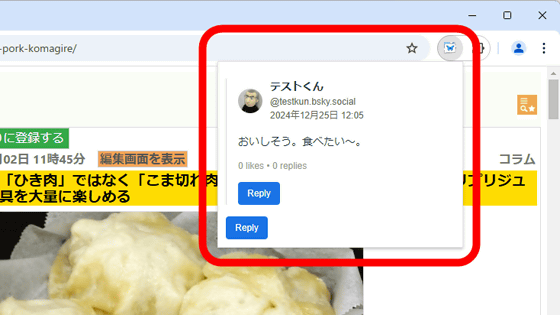
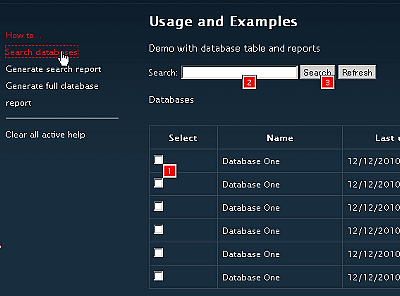
次に「Search database」をクリックするとこのようにしてクリックして使う順番の数字がふわっと浮かび上がります。これだけでも割とわかりやすいのですが、ここからが真価を発揮するところ。

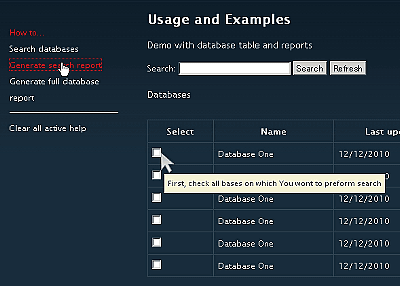
「Generate search report」をクリックすると、大きなマウスカーソルがするすると出現してチェックボックスまで移動し、説明文がポップアップします。

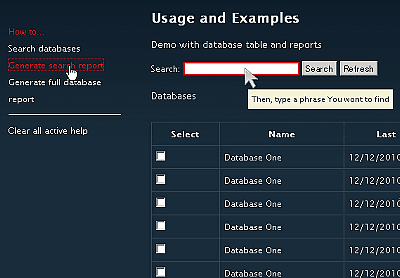
さらに次の手順として検索窓部分までマウスカーソルが移動し、ハイライトして同様に説明文がポップアップする、というわけです。

実際に見てみるとそのすさまじさが体感できます。入力フォームやその使い方を説明する際にこれはかなり便利なはずです。何より、jQueryが埋め込めるのであればどのようなサイトでも基本的に利用可能であるため、応用範囲が幅広いのも良いところ。操作手順が割と複雑で初見では理解してくれないっぽいが、これ以上簡単にすることはできない、目の前で実際に操作するところを見てもらえば理解は早いのだが……という場合にぴったりです。
・関連記事
実際にスクロールするまで画像を読み込ませない「Lazy Load Plugin for jQuery」 - GIGAZINE
スムーズに画像を拡大するかなり導入が簡単なJavaScript「FancyZoom」 - GIGAZINE
魅力的なウェブサイトを作成するために知っておくと便利な9つのスクリプト - GIGAZINE
知っておいて損はないAJAXやCSSを駆使したタブインターフェース18種類 - GIGAZINE
・関連コンテンツ
in ネットサービス, Posted by darkhorse
You can read the machine translated English article "Embedded Help System" that allows you t….