自分のページやサイトが各ブラウザでどのように見えるか確認できる便利なサイトいろいろ

サイトのレイアウトを変更したり、新しくデザインする際に使えるのがこのクロスブラウザテスト、要するに「それぞれのOSのそれぞれのブラウザで自サイトは正しく見えているのか?」をチェックするサイトです。予算と時間が潤沢であれば、自分で各種OSを揃え、各種ブラウザを導入してチェックできるのですが、あまりにも非現実的な場合が多いため、この手のテストサイトは非常に重宝します。
というわけで、デザインやレイアウトのチェックに使えるクロスブラウザテストのサイト一覧は以下から。
10 Helpful Resources for Cross Browser Testing
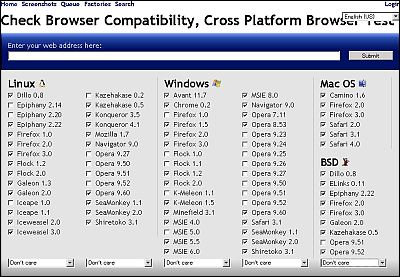
Browsershots
http://browsershots.org/
見てのとおり、現時点ではほぼ最強に最も近い定番クロスブラウザテストサイトが「Browsershots」です。Linux・Windows・Mac OS・BSDの各種ブラウザに加えて、スクリーンの大きさや色数、JavaScriptのバージョン、Javaのバージョン、Flashの各バージョンも指定可能です。利用は無料ですが、重くて結果を得るまで時間がかかるのが欠点。そのため、以下のサイトはすべて基本的にはこの速度面を何とかしているサイトがほとんどとなります。

BrowserCam
http://www.browsercam.com/
Google ChromeやInternet Explorer 8.0 Beta 2、Blackberry、Windows Mobile 5.0などの環境をいろいろと組み合わせてくれるというネットサービスです。有料でサービスを提供しており、1日だけ使う場合は19.95ドル、1ヶ月使う場合は59.95ドルというようにして料金が決まっています(単一ページのキャプチャであれば期間内の回数は無制限、全ページキャプチャなどの場合だけ回数制限あり)。なお、ユーザー登録することで24時間だけタダで使うことが可能で、その場合は最大で200回スクリーンショットの撮影ができます。無料のクロスブラウザテストは時間がかかる場合が多いので、「今すぐ結果が欲しい!」という場合にはかなり役立ちます。

Browser Compatibility tool by NetMechanic
http://www.netmechanic.com/products/browser-index.shtml
これも有料のクロスブラウザテストで、1回のサービス利用で15ドル、年間利用の回数無制限で150ドルとなっています。

Litmus
http://litmusapp.com/
ベーシック認証などのいわゆるプライベートテスト状態のサイトにも対応したクロスブラウザテストが可能。見た目のチェックだけでなく、各ブラウザで互換性が取れていないページの場所を教えてくれたり、最終的なチェック結果を見やすくレポートしてくれるのが特徴です。また、各種メールソフトでの見た目も教えてくれるテストがセットになっており、HTMLメールやテキストメールのチェックもできます。ユーザー登録することで利用可能となっており、無料版は1ヶ月に50回のキャプチャが可能でIE7とFirefox2、Outlook2003とGmailのみ。1日だけ使う場合は24ドルで全23種類のブラウザと14種類のメールソフトの組み合わせで回数無制限。1ヶ月使う場合は49ドルでさらに16種類のスパムフィルタ経由の場合が追加され、1ヶ月199ドルの最上位プランだと10ユーザーまで同時に使用可能となります。

IE NetRenderer
http://meineipadresse.de/netrenderer/index.php
IEのテストのみに的を絞ったサイトで、無料。

BrowsrCamp
http://www.browsrcamp.com/
Mac OS X環境の各種ブラウザから見た場合のスクリーンショットを撮影できるサイト。Safariでの見た目確認は無料で、全ブラウザからの見た目をチェックする場合は2日間利用で3ドル、1週間利用で7ドル、1ヶ月利用で19ドル、年間利用で99ドルとなっています。

My DebugBar | IETester
http://www.my-debugbar.com/wiki/IETester/HomePage
Windows VistaとXPで動作するフリーのブラウザで、IE8 beta 2・IE7・IE 6・IE5.5でのテストが可能。

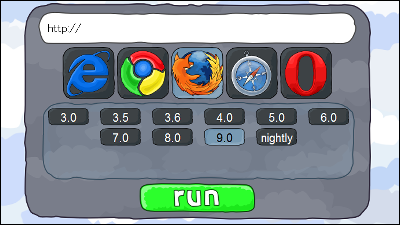
Cross Browser Testing
http://www.crossbrowsertesting.com/
各種OSとブラウザに加えて、FlashやPDFのバージョンなどによっていろいろな環境が用意されており、5分間だけ無料でログインして実際にリモートコントロールしてテストできるというサイトです。つまり、AJAXやJavaScriptなど、実際に動きを伴うサイトのチェックが可能というわけ。どのような感じで利用できるかというデモを見るとよくわかります。5分で1ドル、30分で5ドル、150分で20ドル、500分で50ドル、2500分で200ドルとなっています。単純なスクリーンショットだけでなく実際に動く様子を見ることができるので、ある意味現実的です。

ieCapture
http://iecapture.com/
最新のIEでのスクリーンショット撮影ができる無料ネットサービス。シンプルです。

iPhoney
http://www.marketcircle.com/iphoney/
Mac OS X 10.4.7以降で動作するオープンソースのフリーソフトで、iPhoneではどう見えるかをテストできます。

・関連記事
Googleがデザインするときに大切にしている10個の原則 - GIGAZINE
Web2.0風サイトを作るのに必要なモノあれこれまとめ - GIGAZINE
ウェブサイトのデザインプロセスをGIFアニメーションで追ってみる - GIGAZINE
デザインのインスピレーションを効率よく得るためのサイト「FAVEUP」 - GIGAZINE
死ぬまでに見ておくべきCSSデザインサイト集まとめ - GIGAZINE
ダーク系配色のデザインを採用しているサイトいろいろ - GIGAZINE
・関連コンテンツ
in ネットサービス, Posted by darkhorse
You can read the machine translated English article Convenient sites that you can see how yo….