Python・AWS・ウェブアプリ・Unityなど新たな知識を学び始めるのにぴったりな「Udemy新春セール」で2022年押さえたい人気トピック10選

IT系の人材不足はとどまるところを知らず、求人情報サイトdodaがまとめたレポートでは「IT・通信」の求人倍率は9倍を突破しているとのこと。全体の求人倍率は2倍程度なので、IT系の人材不足がいかに深刻なのかが分かります。そんな人材不足が深刻な業界にはさまざまなチャンスが転がっていることが多く、新たなスキルを身につけて超売り手市場の業界への転職を考えたくなるものです。ちょうど丁寧解説の講座をムービー形式で受講できるオンライン学習プラットフォームのUdemyが1月6日(木)まで対象の講座が1270円~とおトクな価格で購入可能な新春セールを開催中とのことなので、2022年のスタートに合わせて学び始めたいトピックを編集部の方で選び、そのトピックにピッタリな講座をピックアップしてみました。
オンラインコース -世界最大級のオンライン学習プラットフォーム- Udemy
https://www.udemy.com/

・目次
■セクション1:初心者にオススメな基本講座
◆01:プログラミング不要で簡単にブログ&ホームページを作れる「WordPress」の基本をマスターする講座
◆02:ウェブ系エンジニアに必須の知識をゼロから教えてくれる講座
◆03:本格的なプログラミングに入門したい人にお勧めのJava初心者講座
■セクション2:即戦力・一人前を目指すなら必須の知識が身につく講座
◆04:ITエンジニアに必須の知識「Linux」の基本操作を押さえる講座
◆05:クラウド最大手「AWS」の使い方を実際にウェブアプリを作成しながら身につける講座
◆06:人気No.1言語「Python」を使って爆速でウェブアプリを開発する方法を学べる講座
◆07:Unityを使ってVRゲームを作れるようになる講座
◆08:誰もが利用しているバージョン管理ツール「Git」を使いこなす講座
◆09:コンテナ技術の利点&Dockerの使い方を知って次のレベルに到達できる講座
■セクション3:ウェブ系の開発を次のレベルに進めるならコレ
◆10:知ってしまったら戻れないレベルで便利な「型」を利用したTypeScriptによる開発手法を解説してくれる講座
◆まとめ
■セクション1:初心者にオススメな基本講座
「まだIT系の知識が全くない」という人向けに、初心者でも問題なく受講できる講座をまとめました。
◆01:プログラミング不要で簡単にブログ&ホームページを作れる「WordPress」の基本をマスターする講座

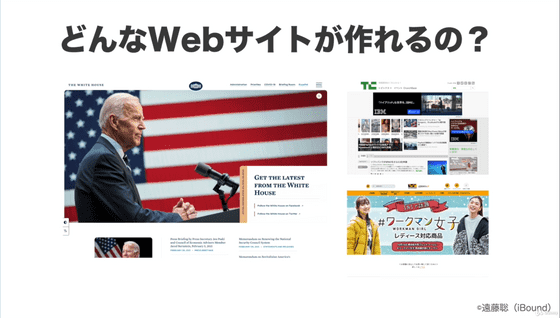
ブログやホームページを作成する場合には、プログラミングのスキルではなく一足飛びにWordPressの知識を身につけるのが得策です。WordPressは初心者でも構築が比較的簡単に行えるうえ、プラグインやテーマを用いた機能の拡張やデザインの変更が可能なため、全ウェブサイトの43.1%で利用されるほどの人気を集めるアプリです。そんなWordPressについて知識ゼロから学べる講座が「はじめてのWordPress入門講座」です。
【2021年】はじめてのWordPress入門講座【基礎知識・使い方・管理保守・トラブル対応】 | Udemy

この講座ではWordPressとは何かという根本的な部分から丁寧に解説が行われており、「ウェブサイトを作ってみたいけど何をどうすればいいのか全く分からない」という初心者でもバッチリ知識を習得していくことが可能です。

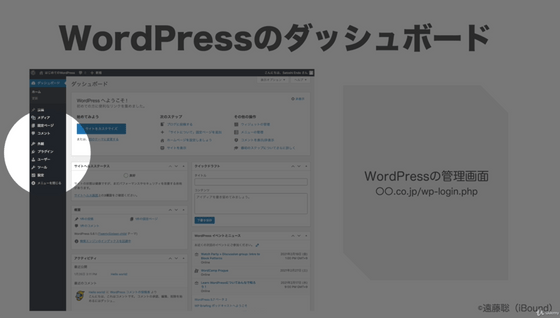
セットアップの方法や、管理画面の設定項目について「どの項目でどんな設定が可能になるのか」をしっかり説明してくれます。

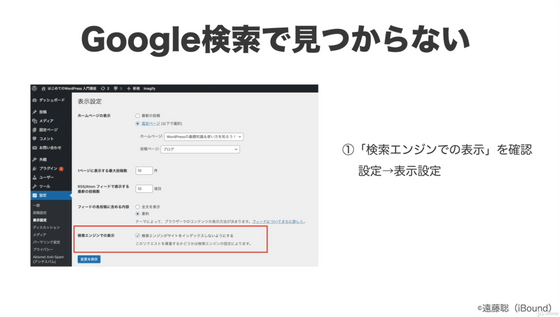
WordPressを使っていく上でありがちなトラブルについても述べられているため、実践的な知識が身につく点もグッド。

高度な内容はあまり扱わないため、既にWordPressを使い倒しているような人にとってはやや物足りない講座になりそうですが、全体的に丁寧に解説してくれるため、「ウェブサイトを作ってみたい」「WordPressを触ってみたい」という初心者にとっては非常にありがたい講座となっています。たった6.5時間でWordPressの基礎をバッチリ習得可能ということで、ウェブサイトやブログを作ってみたい人にはかなりおすすめの講座です。
・関連講座
WordPress開発マスター講座 | Udemy

◆02:ウェブ系エンジニアに必須の知識をゼロから教えてくれる講座

IT系の技術のなかでも、ウェブサイト制作に利用される「HTML」「CSS」「JavaScript」という技術は比較的簡単に習得できるので初心者が初めて学習を進めるのにちょうどよい題材です。これらの技術は単純なウェブサイト制作だけでなく、高機能なウェブアプリなど、ブラウザ内で動作するものを作成する際にも必須なので、今後さらに別の分野へと学習を進めても無駄にならないのもグッド。そんな基礎となる3つの技術を初心者向けに解説してくれるのが「フロントエンドエンジニアになりたい人の Webプログラミング入門」講座です。
[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門 | Udemy

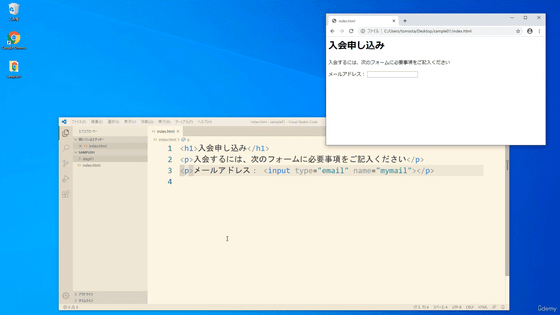
HTMLはウェブページの構造を作成するための言語です。テキストエディタで編集後、ブラウザでそのファイルを開くだけでどう表示されるのかが確認できるので、初めてでも内容を理解しやすい点が特徴です。

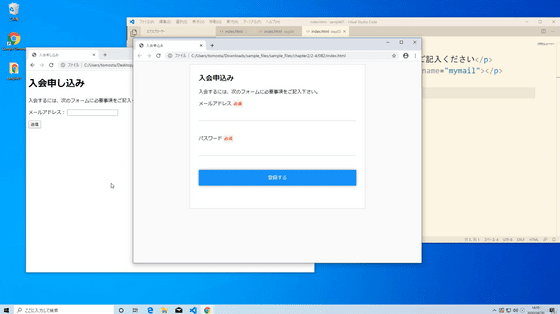
HTMLで作ったページのデザインを整えるのがCSSの役割です。HTMLとCSSを使うと普段から利用しているウェブサイトのような見た目のページを作成可能。

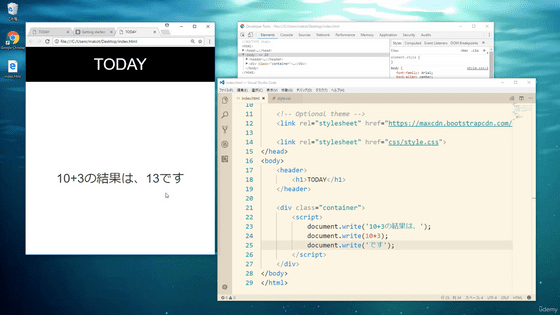
最後のJavaScriptは、ブラウザ上で動作するプログラミング言語です。JavaScriptを利用することで、ページに動作を付けたり、「今日の日付」など閲覧する人や時間によって変化するものを表示したりできるようになります。

ウェブサイト作成の基本部分が丁寧に解説されており、既に知識がある人には多少物足りない内容ですが、初めての人にとってはまさにうってつけの講座となっています。
・関連講座
【JS】ガチで学びたい人のためのJavaScriptメカニズム | Udemy

◆03:本格的なプログラミングに入門したい人にお勧めのJava初心者講座

「本格的なプログラミングをやってみたい」「コードを書いてみたい」といった初心者におすすめなのが「Java超初心者でも大丈夫!挫折させないJavaプログラミング講座~基礎固め編~」講座です。この講座では、Javaというプログラミング言語を使って「自分のPCでプログラムを作成・実行する方法」や「短いプログラムを自在に作成する実力」を身につけることが可能です。
Java超初心者でも大丈夫!挫折させないJavaプログラミング講座~基礎固め編~ | Udemy

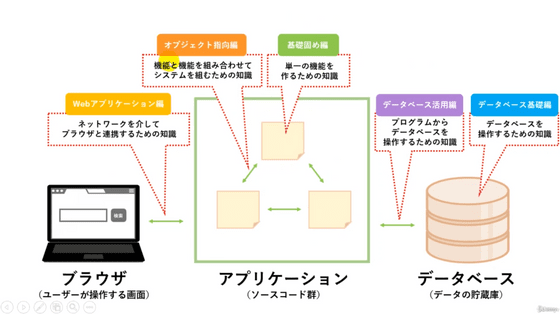
一つのアプリケーションを作成していく上では、データベースやアプリケーションなどさまざまな分野の知識が必要になってきます。こうした内容のうち、「基礎固め編」ということでプログラミングについての基本を身につけて小さなプログラムを書けるようにするのがこの講座というわけ。

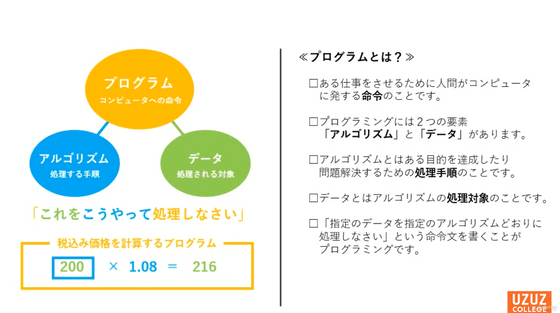
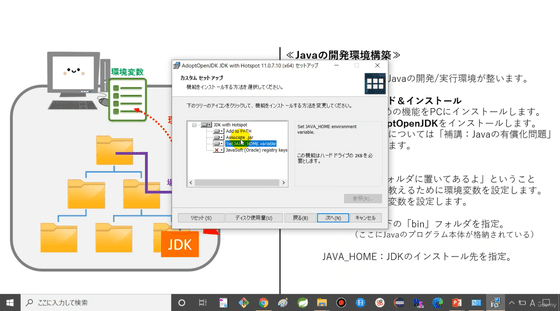
基礎というだけあって、プログラミングについて「そもそもプログラムって何?」など基本的な部分からイラストを活用した解説が行われており、初心者にとってもイメージしやすくなっています。

プログラミング解説に加えて、「自分のPCでプログラムを動かすために必要な環境構築の手順」についても全てムービーに収められており安心です。

部分部分で挿入されている図解が初めての人にとってかなり分かりやすくなっており、しっかり体系的にプログラミングについて学習を進めていきたい初心者にとって間違いなく受講の価値がある講座です。
■セクション2:即戦力・一人前を目指すなら必須の知識が身につく講座
プログラミングの基本を学んだら、次はその知識を応用して実際にアプリを作成したり、開発スピードを爆速にしてくれる便利な周辺ツールの使い方を身につけたりするのがオススメです。
◆04:ITエンジニアに必須の知識「Linux」の基本操作を押さえる講座

ウェブサービスに限らず、インターネット越しにデータをやりとりするアプリを開発する場合はサーバーを用意する必要がありますが、そのサーバーにはOSにLinuxが使われている場合が多く、初めてIT系の学習を進めていく場合、いきなり様々なコマンド操作を要求されてとまどってしまうことも。そんな様々なLinuxの基本的なコマンドについて、Macを利用して学習を進めていくのが「Macのターミナルを使ってLinuxの基本操作からWebサーバまで」講座です。
【初級エンジニア必須スキル Linux コマンド】Macのターミナルを使ってLinuxの基本操作からWebサーバまで | Udemy

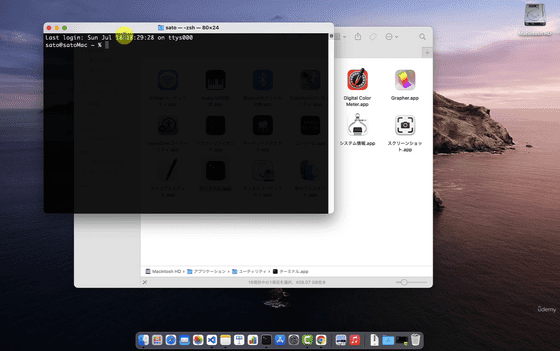
LinuxとmacOSはどちらもUnix系OSなので、macOSではLinuxと同じコマンドが使えます。この講座ではその利点を生かし、macOSのターミナルを使ってLinuxのコマンドを学んでいくという内容です。もっとも、講師はmacOSを利用して解説を進めますが、Linuxを利用して受講しても問題なく進められそう。

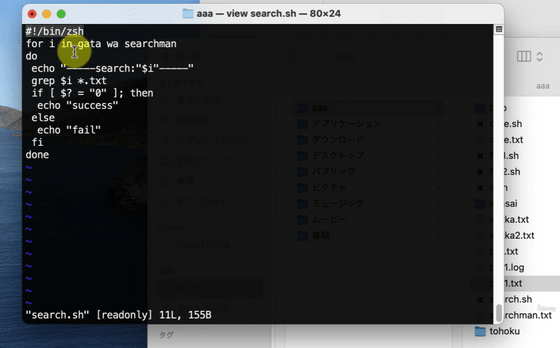
この講座を受講すると、フォルダ操作やファイルの編集、検索の仕方などを習得し、シェルスクリプトを書いて実行できるようになります。

講座の最後にはウェブサーバーを立ててPythonでサイトを表示するという実践的な内容も収録されています。コマンド操作やLinuxに苦手意識がある場合は一度受講してみるのがおすすめです。
・関連講座
もう怖くないLinuxコマンド。手を動かしながらLinuxコマンドラインを5日間で身に付けよう | Udemy

◆05:クラウド最大手「AWS」の使い方を実際にウェブアプリを作成しながら身につける講座

Amazonの提供する「AWS(アマゾン ウェブ サービス)」はクラウドコンピューティングサービスの一つで、スケーラビリティと安定性の両方を兼ね備えたサービスを従量制課金で使えるため、需要が予測できない新規サービスの開発から世界中で利用される大規模アプリの開発まで、さまざまなシーンで活躍するサービスです。そんなAWSでウェブアプリを作成する方法について、ストーリー仕立てで確認していくのが「手を動かして身につける! 実戦で役立つAWSサービスの基礎とアーキテクチャ」講座です。
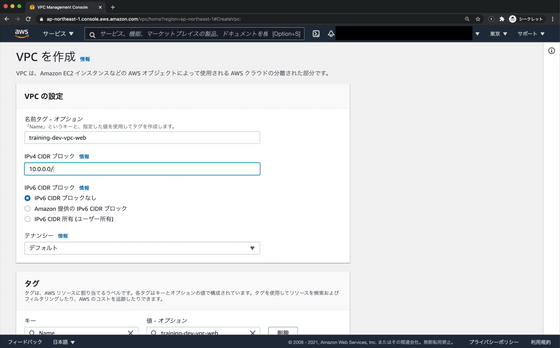
【AWS初心者向け】手を動かして身につける! 実戦で役立つAWSサービスの基礎とアーキテクチャ(SAAレベル) | Udemy

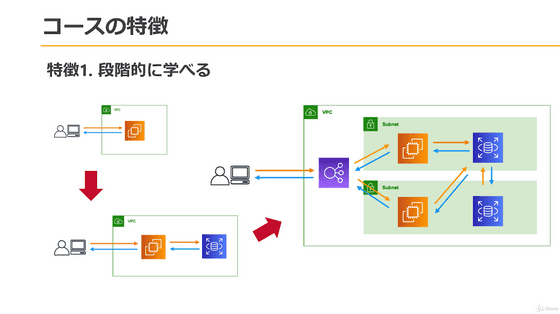
この講座は、最初にシンプルな機能のサーバーを立てて、そこからだんだんとAWSの機能を拡張していく構成で、AWSが初めてでもスムーズに理解できるうえ、「ここまで何を学習してきたのか」という全体像を振り返りやすくなっています。

各セクションにストーリーが設定されているため、実際の活用シーンがイメージしやすいのもポイント。

スライドでの解説に加えて、ハンズオンの解説もバッチリ収録されています。独学だと設定項目が多すぎて戸惑う場面でも、講師の人がそれぞれの項目について一言解説してくれるためかなり進めやすくなっています。

ちょうどプログラミングの基礎を学び終えた人がAWSの基本的な機能を一通り学ぶのに最適の講座です。「AWSに興味があるものの何から始めれば良いか分からない」「AWSのSAA資格を取得したい」という人はぜひ受講してみてください。
・関連講座
【世界で3万人が受講】演習テスト: AWS 認定 ソリューションアーキテクトアソシエイト | Udemy

【世界で40万人が受講】AWS 認定ソリューションアーキテクト アソシエイト SAA-C02 対応 2021 最新版 | Udemy

◆06:人気No.1言語「Python」を使って爆速でウェブアプリを開発する方法を学べる講座

Pythonはプログラマーが本当に支持するプログラミング言語ランキングで1位に輝くなど、近年非常に注目を集めている言語です。そんなPythonを利用して、ウェブアプリをスピード開発する方法を学べるのが「爆速で5つのPython Webアプリを開発」講座です。
爆速で5つのPython Webアプリを開発 | Udemy

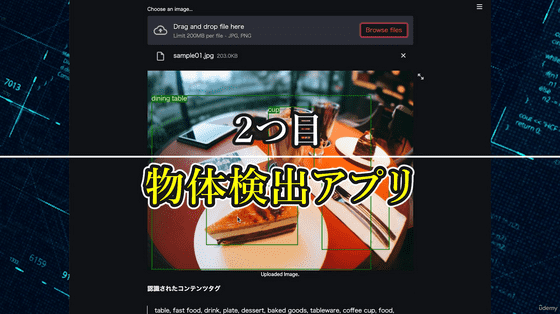
この講座では、ウェブアプリ作成のためのフレームワークとして「Streamlit」を利用します。最初にStreamlitの使い方を確認した後、5つのウェブアプリを実際に作成していくという構成。

作成するアプリは「株価可視化アプリ」「物体検出アプリ」「音声生成アプリ」「YouTube動画分析アプリ」「スクレイピング活用アプリ」の5つ。

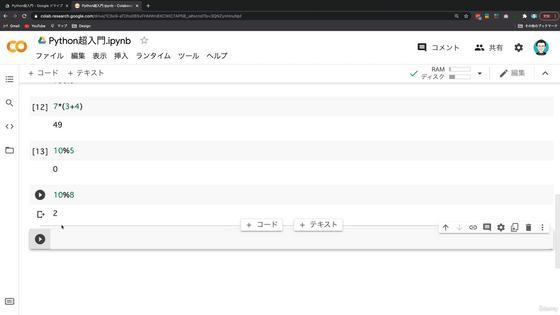
おまけとしてPythonの入門レクチャーも用意してあるので、Pythonを使ったことが無い場合でも大丈夫です。ただし、プログラミング経験が全く初めてという場合にこの講座からスタートするのは多少の「へこたれない気持ち」を必要としそうです。

ウェブアプリという分かりやすい成果物が目標のためモチベーションが維持しやすく、むしろこの講座からスタートして行き詰まったらその部分を別の講座で習得するという使い方もOK。手っ取り早くウェブアプリ作成の力を付けたい場合にはおすすめの講座です。
・関連講座
みんなの強化学習講座 -PythonとGoogle Colaboratoryで基礎から少しずつ学ぶ強化学習の原理と実装- | Udemy

◆07:Unityを使ってVRゲームを作れるようになる講座

VRゲームは、従来のゲームに比べて圧倒的な没入感が得られるため、一度体験してやみつきになってしまったという人もいるはず。「Unity VR 超入門 : C# と Unity を基礎から学んで VR ゲーム を作ろう!」講座は、Unityというゲームエンジンを利用してそうしたVRゲームを作成する方法を学べる講座です。
Unity VR 超入門 : C# と Unity を基礎から学んで VR ゲーム を作ろう! | Udemy

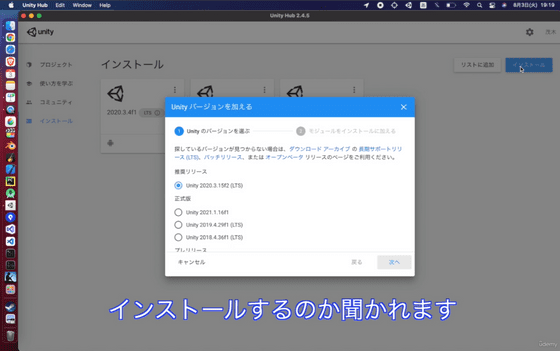
講座にはUnityのインストールや使い方の解説も含まれているため、Unityを使ったことがない人でも問題なく受講可能。

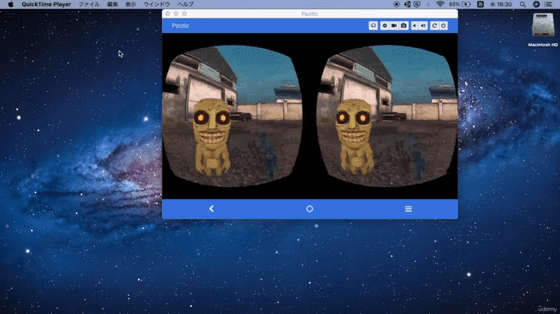
Unityでゲームを作る基礎知識を身につけた後、「向かってくるゾンビを撃つ」という簡単なシューティングゲームを作成してVR機器で動作させる方法を習得していきます。

VRゲーム作成に興味がある人は一度チェックしてみるべき講座と言えそうです。
・関連講座
Unity3Dゲーム開発入門:Unityインストラクターと共に進める脱出ゲーム作成講座ハンズオンコース【スタジオしまづ】 | Udemy

2Dシューティングゲーム開発入門:Unityインストラクターが教えるゲーム開発ハンズオンコース【スタジオしまづ】 | Udemy

◆08:誰もが利用しているバージョン管理ツール「Git」を使いこなす講座

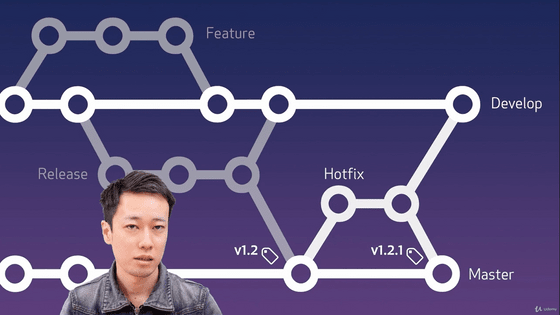
プログラミングにおいては、毎日のようにコードを書き換えていくうえ、コードを変更して時間がたってからバグが判明することも少なくありません。そうした場合に問題がなかったバージョンに戻すためには、日々のバージョン管理が大切になってきます。バージョン管理ツールで一番利用されているのはGitというツールですが、Gitの操作はコマンドベースなため慣れていないと何が起きているのか理解しにくいことも。そんな人向けに、コマンドラインではなく普段から使い慣れているGUIで操作できるGitアプリの「GitKraken」を利用してGitの使い方を教えてくれる講座が「はじめてのGitとGitHub、GitKraken入門」です。
はじめてのGitとGitHub、GitKraken入門【VSCode初期セットアップ含む】 | Udemy

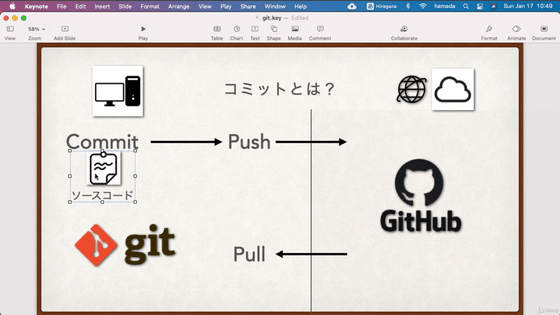
タイトルで「GitとGitHub」となっているように、Git単体での使い方だけでなく、GitHubを交えたやりとりの仕組みについても解説されています。

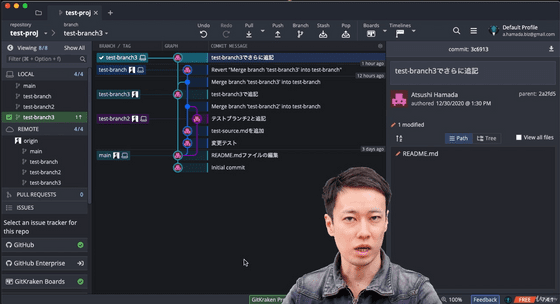
Gitを初めて使う場合、コマンドだけで操作していると、自分が今何をやっているのか分からなくなってしまうことも。しかしこの講座では、GitKrakenというアプリを利用することでGitの状態を視覚的に確認でき、初めてでも理解しやすくなっています。

Gitを利用した開発フローの例など、どういう点で実用的なのかをイメージしやすい解説も多数含まれています。

Gitの使い方に加えて、「Gitがなぜ便利なのか」「Gitが活躍するのはどんな場面なのか」についても言及されており、この講座一つでGitを使いこなす力を身につけることが可能です。Gitを使ったことがない人や、いまいち便利さを実感できていない場合には受講の価値ありと言える講座となっています。
・関連講座
Git・GitHub入門:GitとGitHubを基礎から完全マスター【2021最新版】【VSCode対応】 | Udemy

◆09:コンテナ技術の利点&Dockerの使い方を知って次のレベルに到達できる講座

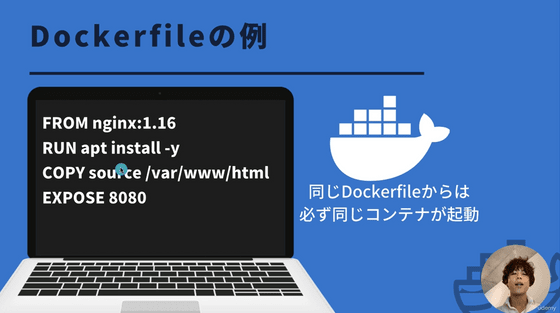
コンテナ技術を利用すると、異なるインフラ環境でも同じようにアプリを動作させることができたり、スケール可能な大規模アプリを比較的容易に作成できたりするといったメリットがあり、現代の開発においてはアプリの規模にかかわらず多くの場面で利用されています。通常のプログラミングとはやや異なる分野になるため、なかなか一人でコンテナ技術の学習を進めていくのは難しいもの。そんなコンテナ技術の代表例である「Docker」について、3時間半の短期集中講座で基礎知識を余すことなく教えてくれるのが「駆け出しエンジニアのためのDocker入門」講座です。
駆け出しエンジニアのためのDocker入門 | Udemy

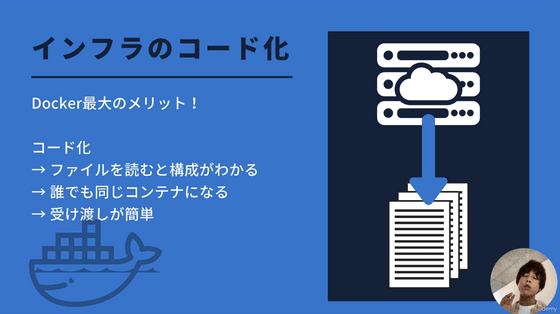
講座の最初で「Dockerを使うメリット」が具体的に解説されており、その後の学習意欲を高めてくれること間違いなし。

Dockerの使い方の説明部分では、スライドでの解説と実際のコーディングが場合に応じて使い分けられており、「何のためにどの操作が必要なのか」「その操作はどうやって行うのか」というDockerを使いこなすための知識をスムーズに吸収していけるようになっています。

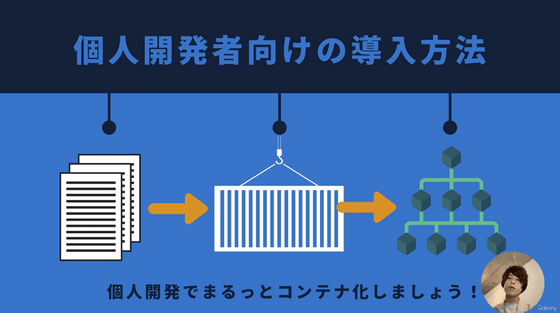
おまけとして、「個人開発者」「会社に勤めるITエンジニア」「ウェブデザイナー」のそれぞれの場合ごとにおすすめのDocker導入方法も収録済み。

Dockerの知識を短時間でさっと身につけられるためかなり時間効率が良く、Dockerについてまだ知らない人や使ったことがない人には非常におすすめの講座です。
・関連講座
米シリコンバレーDevOps監修!超Docker完全入門(2022)【優しい図解説とハンズオンLab付き】 | Udemy

■セクション3:ウェブ系の開発を次のレベルに進めるならコレ
ある程度知識が身についた上でステップアップを目指す場合は下記の講座がオススメです。
◆10:知ってしまったら戻れないレベルで便利な「型」を利用したTypeScriptによる開発手法を解説してくれる講座

ウェブアプリなど、ブラウザ上で動作するアプリを開発する際には、言語はJavaScript一択という状況になっていますが、そのJavaScriptを拡張したものがTypeScriptです。TypeScriptはその名の通り「型」をJavaScriptに導入してくれる言語で、型チェックによってバグが減少したり入力補完が利用できたりするなどさまざまなメリットがあり人気を集めています。「ハンズオンで学ぶ TypeScript」講座は、普段JavaScriptを使っている人を対象に、コードを書きまくりながらTypeScriptがどんなものであるのかを解説してくれる講座です。
ハンズオンで学ぶTypeScript - JavaScript エンジニアのためのTypeScript徹底入門 | Udemy

講座では、TypeScriptを動作させるためにどのような環境を構築すればよいのかを全てムービーに収めているため、こうした環境構築が初めてでも大丈夫です。

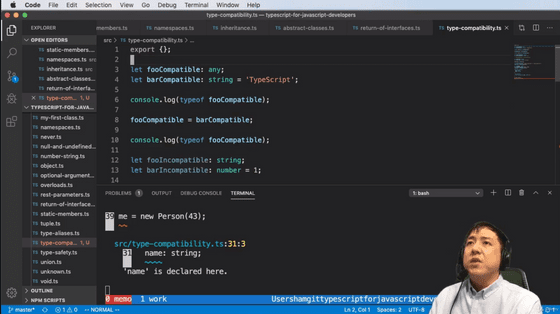
その後、TypeScriptにはどんな型があるのかを基礎から高度なものまで順番に解説してくれます。

TypeScriptを使うのが初めてという人でも大丈夫なように詳しく説明してくれる講座なのですが、TypeScriptの親であるJavaScriptについては特にレクチャーされないため、別の講座などである程度JavaScriptについて知っておく必要があります。ちょうど、JavaScriptをある程度知っていて、TypeScriptも使えるようになりたいと考えている人にぴったりの講座と言えそう。また、TypeScriptの勉強を通してJavaScriptへの理解も深まるので、ウェブ系の知識をさらに付けていきたい人も受講する価値はありそうです。
・関連講座
【脱初心者向け】実践!Firebase, Typescript, Reactなどを使ったWebアプリ開発ハンズオン | Udemy

◆まとめ
Udemyは世界で4600万人以上が学習している世界最大級のオンライン動画学習プラットフォームで、その課金形態は講座単位で購入する形式となっており、一度購入した講座は期限なくずっと視聴可能です。Udemyの各講座には講座の一部を視聴できる「プレビュー」という機能があり、購入前に試しに視聴することで、講座で学べる内容を事前に確認することができます。似たような内容の講座でどちらを購入するか迷った場合はプレビューを見て決めるのもよさげ。

受講中に分からない部分があった場合は講師に質問もでき、まさに手取り足取り丁寧に教えてくれるものになっています。

Udemyには今回紹介した講座以外にも初心者に分かりやすい高品質な解説の講座が多数用意されており、自分が本当に必要としている講座に出会える可能性が広がっています。ちょうど1月6日(木)まで新春セールが行われており、対象の講座が1270円~という非常にお手頃な価格で購入可能なチャンスとのこと。特にIT関係の講座は初心者から上級者までさまざまな層向けに多数の講座が手厚く用意されているため、IT系のスキルを磨きたいと思っている人はぜひ一度チェックしてみるのがおすすめです。
オンラインコース -世界最大級のオンライン学習プラットフォーム- Udemy
https://www.udemy.com/

Udemyは、米国法人Udemy,Inc.が運営する世界4600万人以上が学ぶオンライン学習プラットフォーム。(2015年よりベネッセコーポレーションが日本における独占的事業パートナーとして提携を開始)Udemyは、C to C(Consumer to Consumer)プラットフォームで世界中の「教えたい人(講師)」と「学びたい人(受講生)」をオンラインでつなげる。最新のIT技術からビジネス、趣味まで幅広い領域の学びをオンラインで学ぶことができ、世界で6万名以上の講師が登録、17.5万を超えるコースを提供している。(2021年12月時点)
・関連コンテンツ
in ソフトウェア, ネットサービス, ウェブアプリ, 広告, Posted by log1d_ts
You can read the machine translated English article 10 popular topics to keep in 2022 with t….




