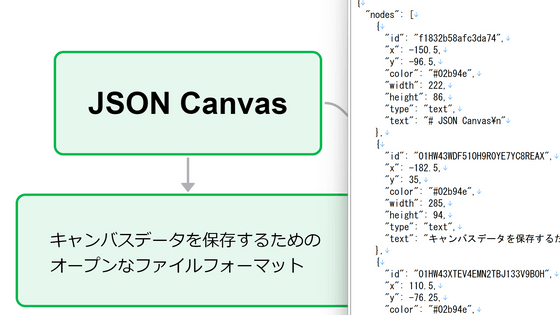
'Obsidian' canvas data storage format 'JSON Canvas', which allows you to take notes and accumulate personal knowledge, is now open source, and the contents look like this

JSON Canvas — An open file format for infinite canvas data.
https://jsoncanvas.org/
Announcing JSON Canvas: an open file format for infinite canvas data - Obsidian
https://obsidian.md/blog/json-canvas/
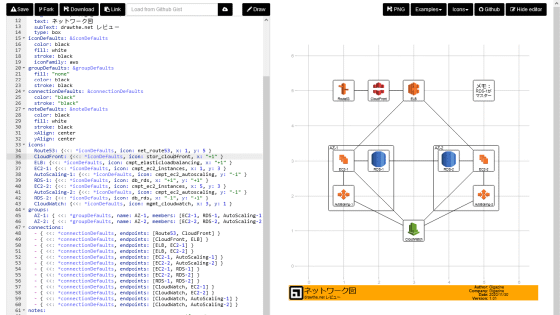
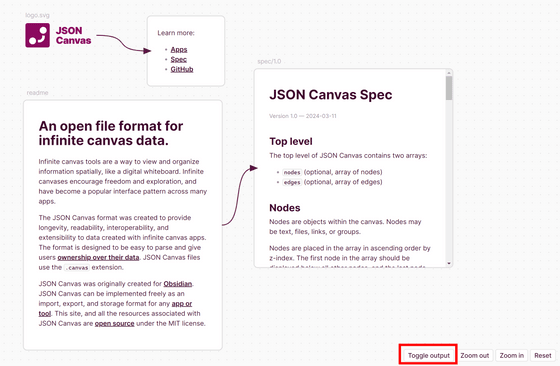
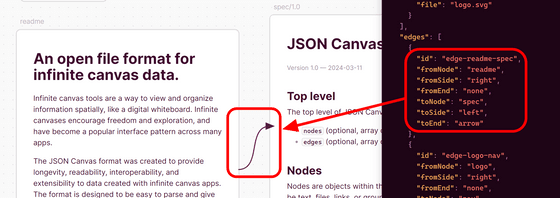
The specifications are described at jsoncanvas.org . When you access the site, it looks like this. Click on 'Toggle output' in the bottom right.

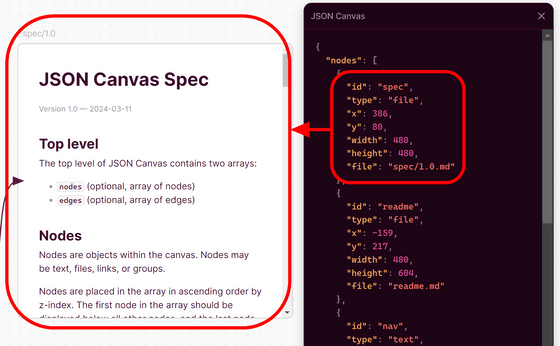
A JSON Canvas file is displayed on the right. This website itself is expressed in JSON Canvas. JSON Canvas has two types of objects: 'node' and 'edge'. 'Node' stores data such as 'id' and 'type', as well as the display position and size. For example, the type of the 'JSON Canvas Spec' node is 'file', so the contents of the file specified by 'file' are displayed.

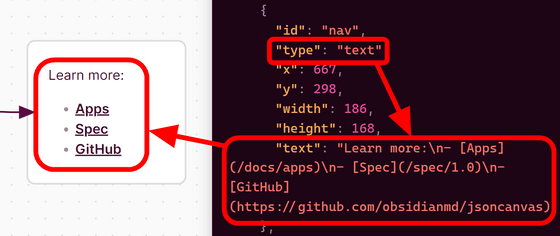
'Type' also has 'text', in which case you can directly specify the text to be displayed in Markdown format.

In addition, the 'edge' object stores information about how nodes are connected with arrows.

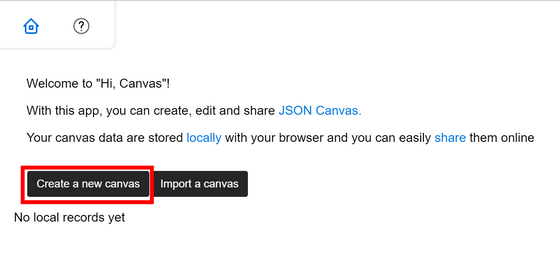
In addition to Obsidian, there are several other apps that support the JSON Canvas format, so I tried using one of them, hi-canvas . Visit the site and click 'Create a new canvas'.

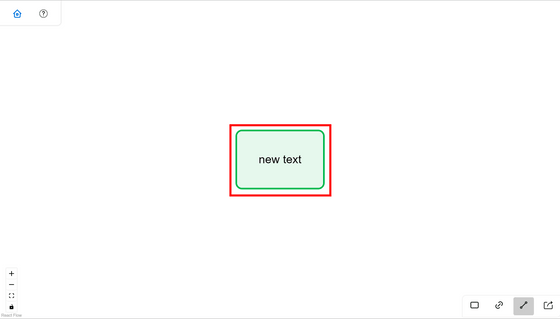
There is one node on a large canvas. Try clicking on the node.

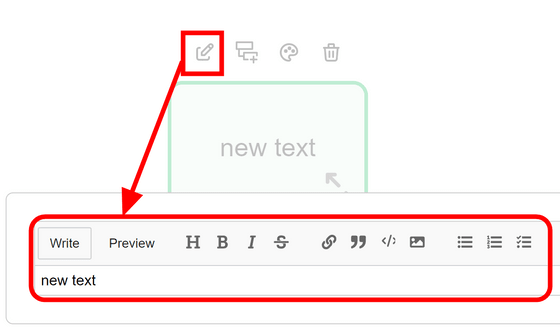
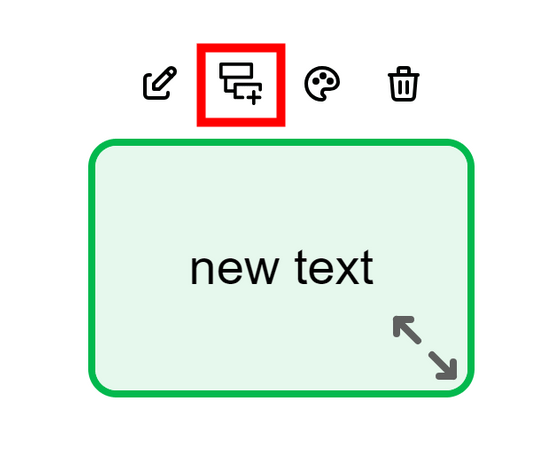
A menu was displayed above the node. Clicking on the paper and pen icon on the left side will take you to a screen where you can edit the contents of the node. In addition to writing directly in Markdown format, various tools are available to help you write Markdown.

Next, click the second icon from the left.

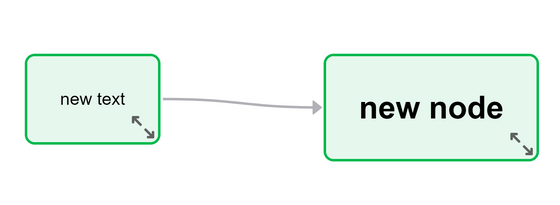
A new node has been added and an arrow has been connected to it.

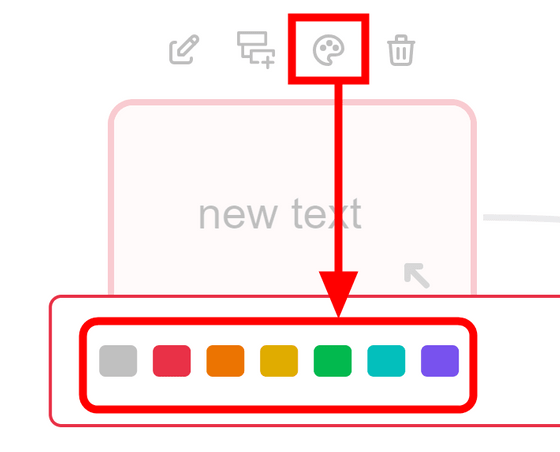
Also, when you click the palette icon, a screen for changing the color will appear.

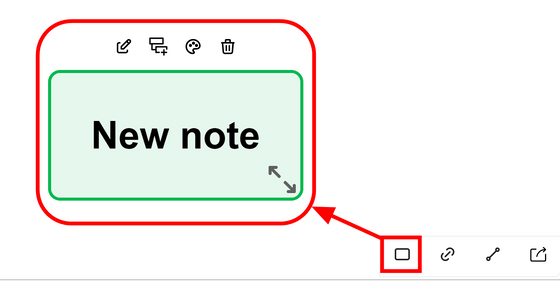
You can add a new node by clicking the square icon in the bottom right of the canvas.

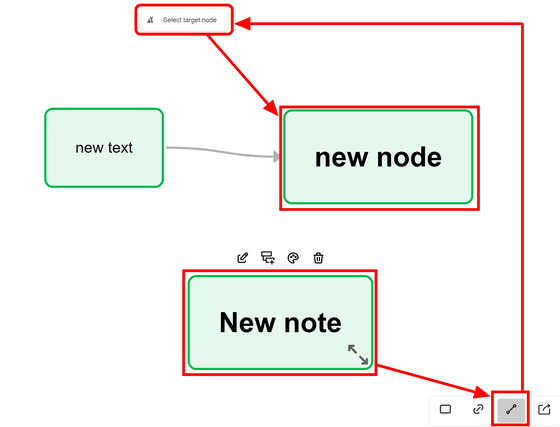
When you click the line icon with a node selected, 'Select target node' will be displayed at the top of the screen. In this state, you can click another node to connect the line.

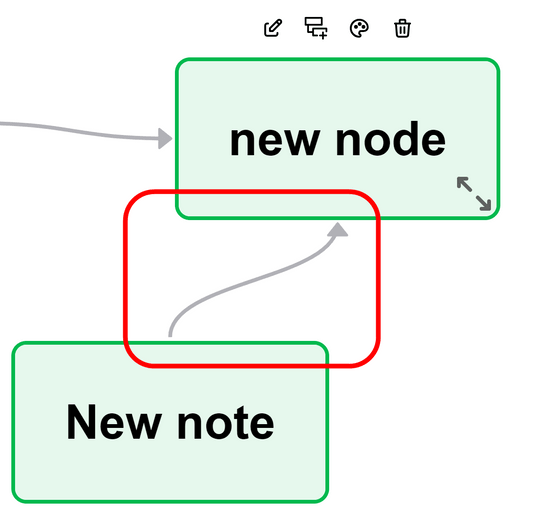
It turned out to be something like this.

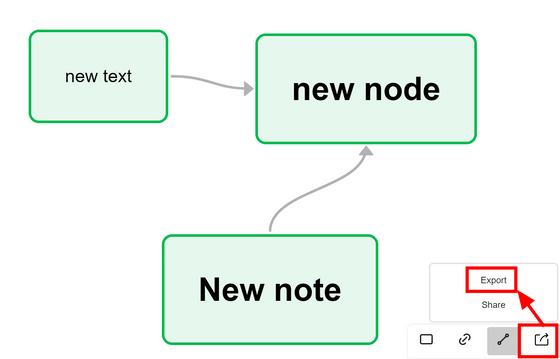
Let's export the canvas data so far in JSON Canvas format. Click the icon in the bottom right of the canvas and click 'Export'.

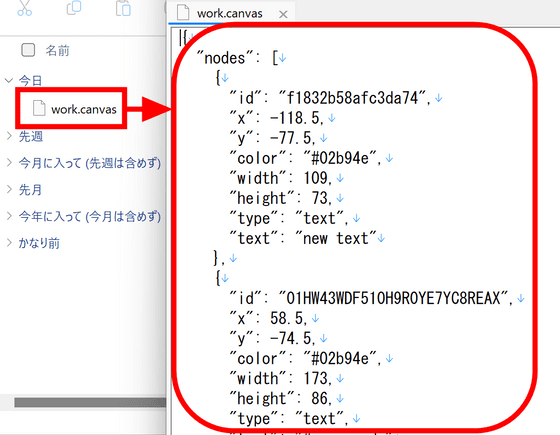
The file will be saved using the JSON Canvas extension '.canvas'. When you open it in a text editor, you can see that it has been saved in JSON Canvas format, as shown below.

All resources related to JSON Canvas are provided under the MIT License and are free for commercial use.
Related Posts:
in Software, Review, Web Application, Posted by log1d_ts