'Google Chrome 119' stable version released, the iOS version can move the address bar to the bottom of the screen, but the Android version remains unchanged

The latest stable version of the web browser ' Google Chrome ', version 119.0.6045.106, has been released. The iOS version now allows settings to move the address bar to the bottom, applies a 400-day expiration limit to existing cookies, and updates CSS to allow relative color specification. I've been getting a lot of trouble.
New in Chrome 119 - Chrome for Developers
How to choose a position for your address bar in Chrome on iOS
https://blog.google/products/chrome/customize-chrome-ios-address-bar/
New in Chrome 119: cookies expiration limit updated, CSS updates, & fenced frames improvements! - YouTube
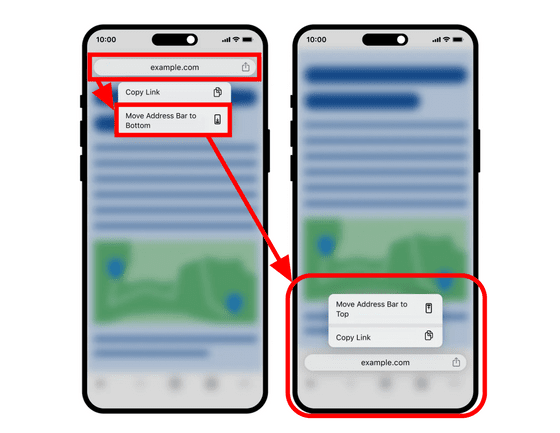
◆Address bar can now be moved to the bottom on iOS version of Chrome
Depending on the size of your hands and the size of your device, it was sometimes difficult to reach the address bar at the top of the screen, but starting with Chrome 119, it is now possible to move the address bar to the bottom of the screen.
To change the position, press and hold the address bar and tap 'Move address bar to the bottom'. You can use the same procedure to return the address bar to the top, or you can also change the position in 'Address Bar' in Settings.

◆Set expiry date of 400 days for existing cookies
Starting with Chrome 104, when setting a new cookie or updating the expiration date, there is a restriction that the expiration date can only be set up to a date up to 400 days in the future. Until Chrome 119, existing cookies were not subject to this limit, but starting with Chrome 119, existing cookies will also be subject to the 400-day limit.
When Chrome 119 is started for the first time, the database will be migrated, and cookies with an expiration date of more than 400 days will be updated to a date 400 days in the future.
◆CSS update
・Supports “
Pseudo-class ``:user-invalid'', which indicates elements with incorrect input, and pseudo-class ``:user-valid'', which indicate elements with correct input, are now supported. It behaves similar to the existing ':invalid' and ':valid' pseudo-classes, but the difference is that ':user-invalid' and ':user-valid' only become active after user input. I am.
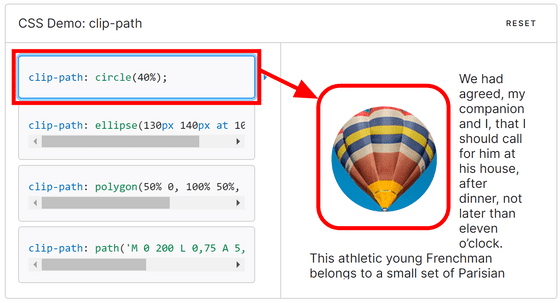
・<geometry-box> can now be specified in clip-path
Clip-path is a function that cuts out an image along a path. For example, if you cut out a circle, it will be displayed as shown below.

It is also possible to specify complex shapes.

Chrome 119 supports <geometry-box> in this clip-path parameter, making it possible to specify
- Colors can now be specified relatively
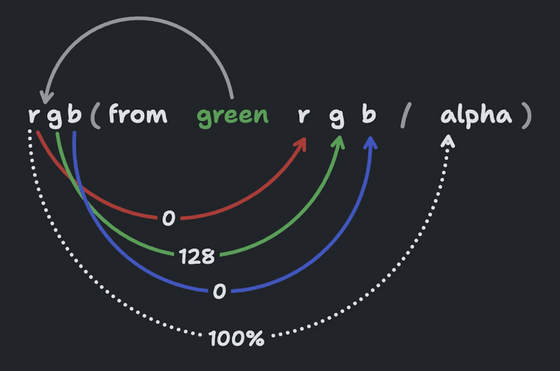
Relative color syntax now supported. If you specify the original color with 'from ~', the browser will convert and decompose it according to the color format and store it in a variable, so all you have to do is specify the color using that variable.

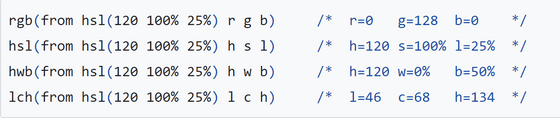
A specific example is shown below. The original color is specified in HSL format, but since the browser converts it, you can extract it in any format.

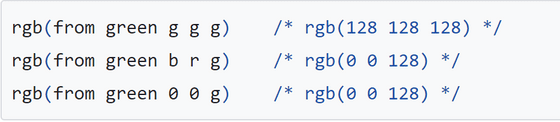
After that, the color specification is the same as before, except for the use of variables.

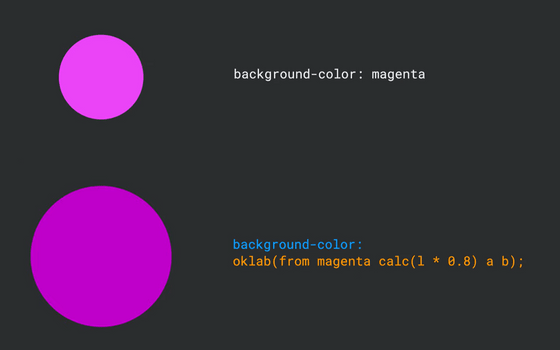
An example of specifying that the brightness of the original color is set to 80% is like this.

◆Improved Fenced Frame
Fenced Frame has a function similar to iframe, but it has the feature that communication with the embedding site is restricted, and users' privacy can be protected by displaying advertisements within Fenced Frame. Chrome 119 adds a mechanism to reflect the size of the ad won in the auction in the URL.

◆Other changes
・WebSQL has been completely removed
- By using the ' monitorTypeSurfaces ' option, you can now prevent information leakage due to screen sharing.
◆Origin Trial
・Origin trial withoption to open popup in full screen has started
Google Chrome 119 also includes 15 security bug fixes .
The next stable version, 'Google Chrome 120', is scheduled to be released on December 5, 2023 local time.
A forum related to this article has been set up on the GIGAZINE official Discord server. Anyone can write freely, so please feel free to comment!
• Discord | 'Which do you prefer for the address bar placement on smartphone browsers, top or bottom?' | GIGAZINE
https://discord.com/channels/1037961069903216680/1169204732099825745
Related Posts:
in Video, Software, Smartphone, Posted by log1d_ts