Web application 'Explore DOM Events' review that can understand the mechanism of JavaScript events in one shot

In JavaScript, there is a mechanism called
Explore DOM Events
https://domevents.dev/
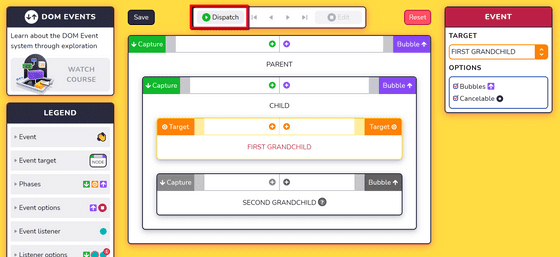
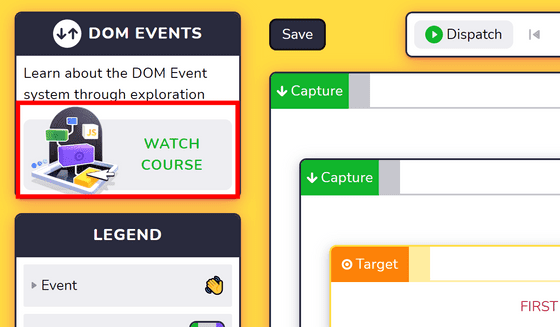
When you access the page, you will see the DOM parent-child relationships 'Parent', 'Child (CHILD)', and 'Grandchild (GRAND CHILD)', of which the first grandchild (orange) is targeted for the event. You can see that there is. If you click 'Dispatch' as it is ...

An animation was displayed as the event was transmitted. I haven't added any event listeners yet, so I'm just passing through. Even with this image alone, when the event is triggered, check the event listener of 'Capture' in order from the parent element, and when it reaches the target element, check the event listener of 'Bubble' and return to the parent element. You can see how it goes. Also, at the bottom of the page, what happened during the transmission was displayed in chronological order.

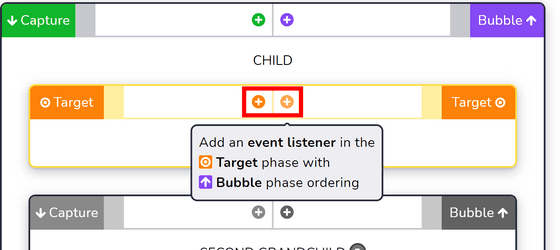
You can add an event listener with the '+' button in the middle of the element.

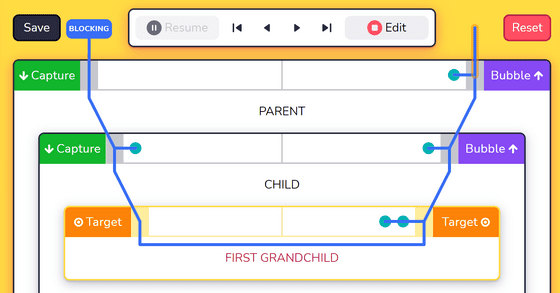
I added some event listeners and tried to trigger the event. While activating the event listener in the middle of the event, proceed to the 'Capture phase of the parent element', 'Capture phase of the child element', and 'Capture phase of the grandchild element', and this time the event listener set to the Bubble phase in the reverse order. Is running.

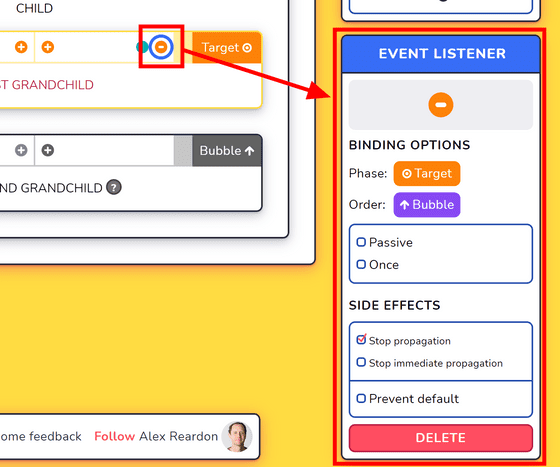
It is also possible to set each event listener in detail. For example, if you set 'Stop propagation' ...

You can see that the event listener stops progressing at some phase with the event listener set to 'Stop propagation'. It seems to be very useful in certain cases, such as 'I want to stop the triggering of the click event of the parent element when the child element is clicked'.

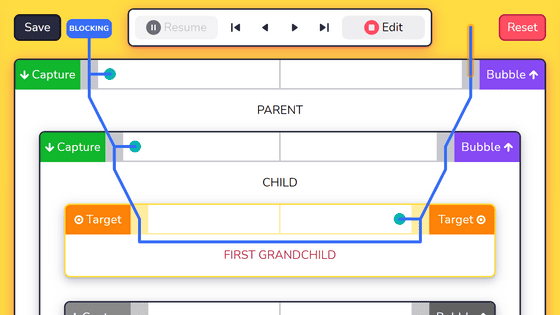
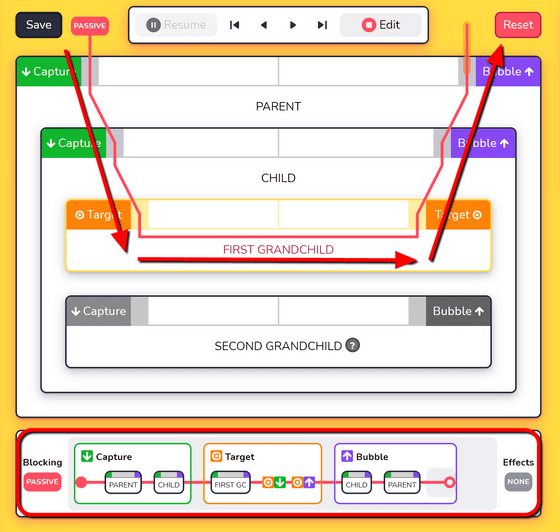
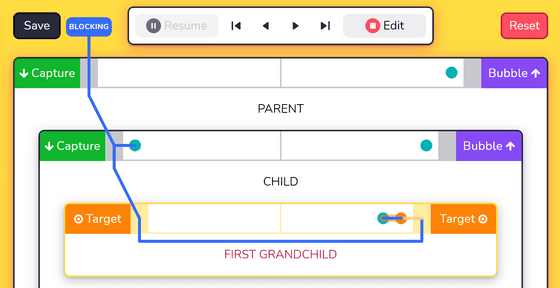
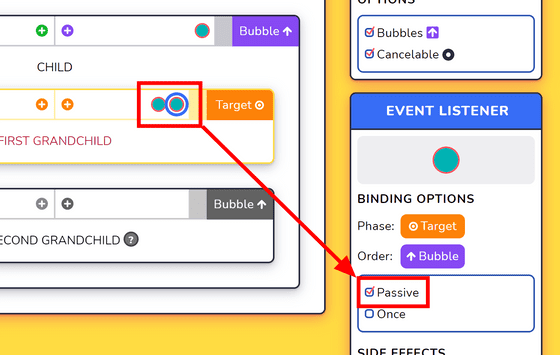
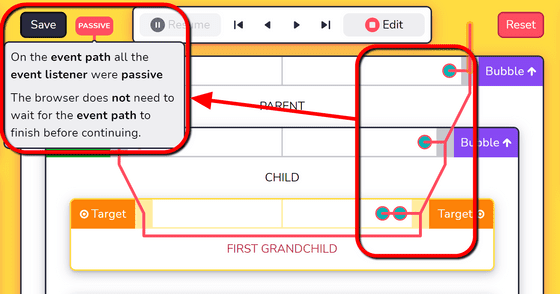
Besides, if you set all event listeners along the way to 'Passive' ...

The notation in the upper left has changed from 'BLOCKING' to 'PASSIVE', and a pop-up message has been displayed stating that the browser can handle events more smoothly.

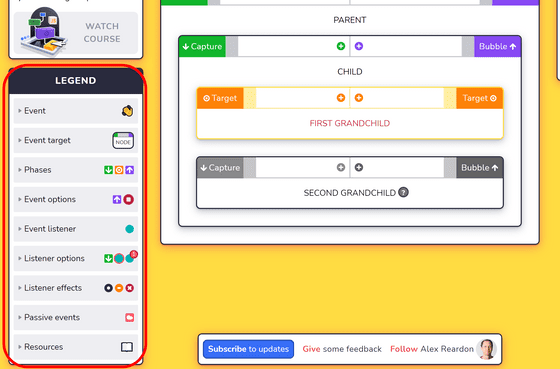
Each keyword is explained at the bottom left of the page, so if you have any words you don't understand, you can check here.

In addition,

Related Posts:
in Review, Web Application, Posted by log1d_ts