How will the rendering method of Google Docs affect the change?

Google announced on May 11, 2021 that it will change Google Docs, which was previously HTML-based rendering, to rendering with the Canvas element of HTML5. This may affect some Chrome extensions, he said.
Google Workspace Updates: Google Docs will now use canvas based rendering: this may impact some Chrome extensions
https://workspaceupdates.googleblog.com/2021/05/Google-Docs-Canvas-Based-Rendering-Update.html

Google explains that the move from HTML-based to Canvas-based is due to 'improved performance' and 'consistent appearance of Google Docs on different platforms.' The changes do not affect Google Docs itself, but third-party Chrome extensions that assume HTML rendering may not work as intended.
For this reason, companies and developers developing Chrome extensions are encouraged to use the following Google Docs sample, which uses Canvas-based rendering, to verify the extension's operation.
Sample
https://docs.google.com/document/d/1N1XaAI4ZlCUHNWJBXJUBFjxSTlsD5XctCz6LB3Calcg/preview

Since this specification change, Google also recommends using the Google Workspace add- on to develop tools for Google Docs. Companies that couldn't migrate to the Google Workspace add-on were asked to contact Google using the form below.
Google Docs Chrome Extension Migration to Workspace Add-ons
https://docs.google.com/forms/d/e/1FAIpQLScFxMgvXlq2KMsp0UIM66pvThTF1hpojiXQTqyq9txW79OWag/viewform
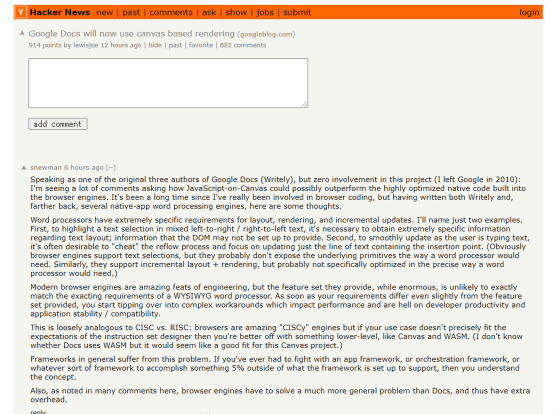
In addition, Hacker News is written by a person who is one of the initial developers of Google Docs. According to this person, 'word processors have special requirements for layout, rendering, and diff updates.' 'The latest browser engines are an engineering feat, but the features provided by the browser engine are exactly the requirements of the word processor WYSIWYG. It doesn't match, and any differences in requirements from the features offered can quickly impact performance, leaving developers in the hell of trying to improve application productivity, stability, and compatibility. Is similar to the relationship between CISC and RISC , the browser is a great CISC engine, but if the use case doesn't meet the designer's instruction set assumptions, use a lower level one like Canvas or WASM. Is recommended. ' Although WASM is mentioned, Google has not disclosed whether WASM is used in this update.
Google Docs will now use canvas based rendering | Hacker News
https://news.ycombinator.com/item?id=27129858

Related Posts:
in Software, Web Service, Web Application, Posted by darkhorse_log