I tried using the web service 'lofi.cafe' that can play lo-fi Hip Hop, which is ideal for work music for free, one after another.

'Liofi.cafe ' is a web service that randomly plays the live stream of
lofi.cafe
https://lofi.cafe/
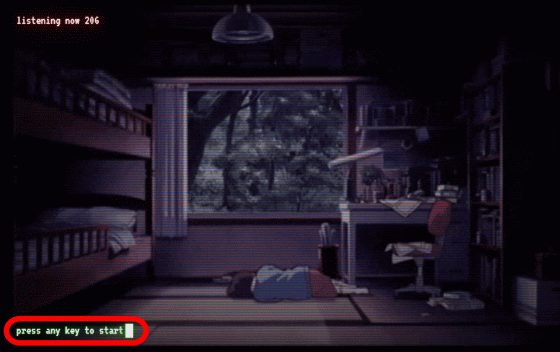
The top screen of lofi.cafe looks like this. At the bottom left of the screen, 'press any key to start' is displayed, so press any key on your keyboard.

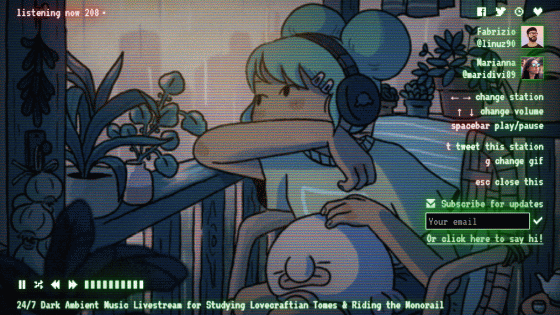
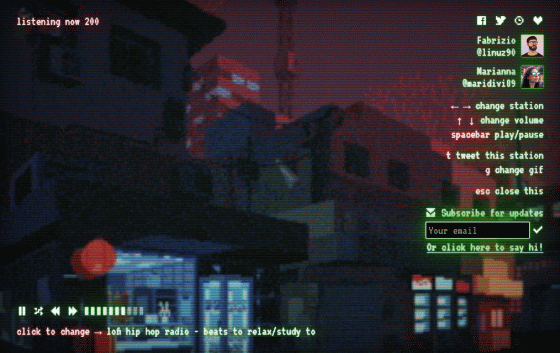
Then, the music playback screen of lofi.cafe was displayed, and the live streaming of Lo-Fi Hip Hop started playing. On the music playback screen, a GIF animation is displayed in the background, the music playback control area is displayed at the bottom of the screen, and the developer's profile and operation method are written on the right side of the screen.

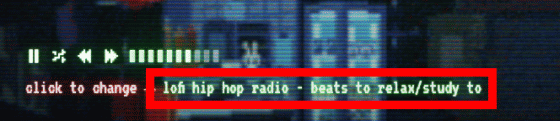
In the playback control area, 'play / stop button', 'random play button', 'button to play the previous live stream', 'button to play the next live stream', and 'volume control bar' are arranged in order from the left. Below you can see the title of the Lo-Fi Hip Hop livestream that is playing. Click the displayed title to display the livestreaming selection screen.

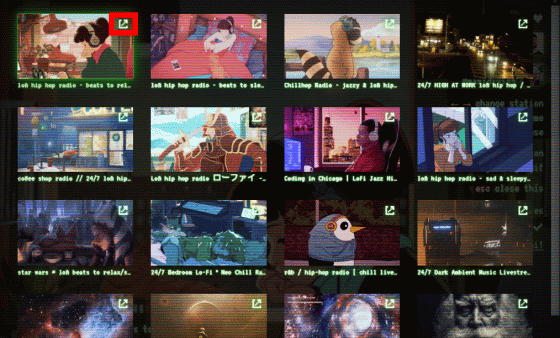
On the livestreaming selection screen,

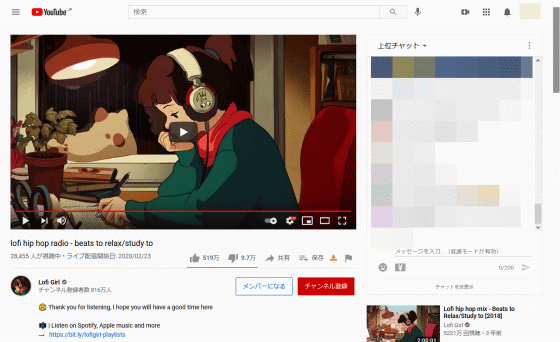
You can go to the YouTube page for each livestream.

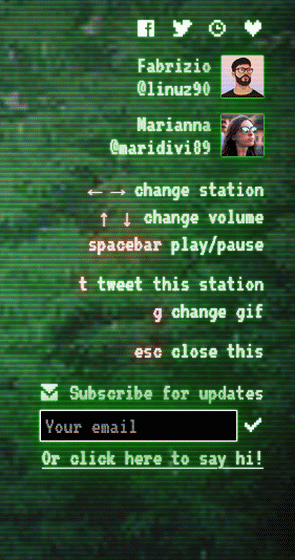
On the right side of the lofi.cafe playback screen, the developer profile, a list of shortcut keys, the developer's contact information, etc. are displayed.

The list of shortcut keys that can be used in lofi.cafe looks like this.
← →: Switching live streaming to play
↑ ↓: Volume change
Space key: Toggle music playback stop
t: Tweet the livestreaming being played
g: Change background image
esc: Close the operation explanation
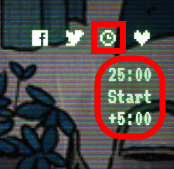
You can also use the timer function by clicking the clock icon displayed in the upper right corner of the screen.

According to a tweet by Marianna, one of the developers of lofi.cafe, Marianna released lofi.cafe 10 months after she started learning programming.
Today I launched this tiny app with @ linuz90 . ????
— Freckles (@ maridivi89) April 14, 2021
I started learning to code ten months ago and this is my first project, enjoy it! ✨ https://t.co/4UmF9SJ3p2
Related Posts:
in Review, Web Application, Posted by log1o_hf