CSS Reference 'Site that summarizes items of CSS with specific visuals at a glance

CSS decides "which element and where to place" when displaying the Web page, but CSS has also added various settings as the Web develops, and the stage of "what can we do with CSS" Often it is tripping over. " CSS Reference " is a page that summarizes such CSS items so that they can visualize items and see what effect at a glance.
CSS Reference - A free visual guide to CSS
https://cssreference.io/
When you visit the site and scroll down ......

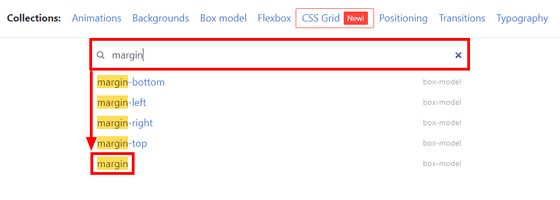
"Collections" which summarizes the items of CSS by field, and search box which can search all the items under it will come out. For example, search "margin" and click on the item "margin" that came out.

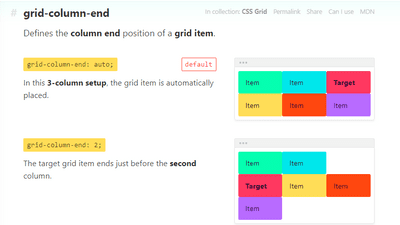
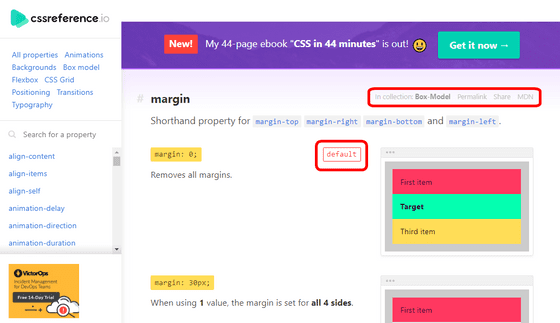
Go to the two-column page with the field name and search box on the left and the explanation of margin on the right. To the right of the item name margin is displayed "which item belongs to which collection" "link to a page describing margin" "sharing button to SNS" "link to MDN " is displayed. A property example and a visual image when setting its property under the item name are described, and the property applied when not setting the item is also marked as "default" .

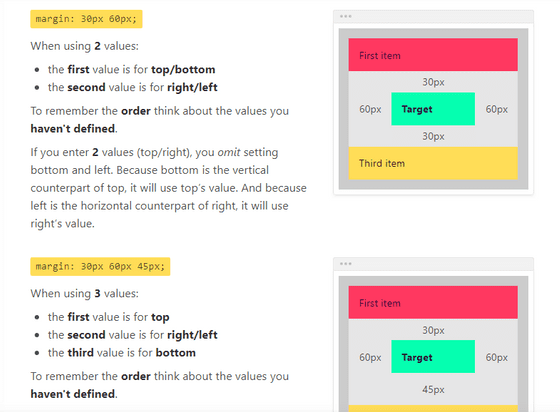
In case of margin, examples are shown when only two values are set or three are set. Even if you do not understand what is being written, it is obvious if you look at the example on the right.

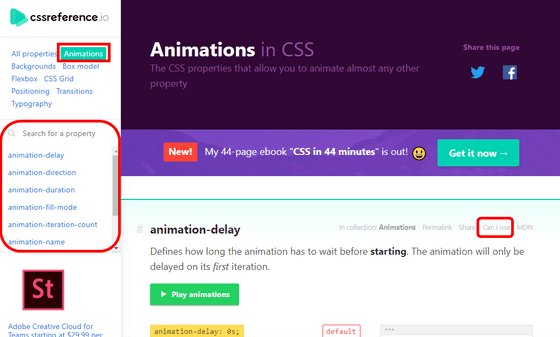
If you click on "Animations" in the left column, you will see the page containing the items belonging to the Animations category. The search field is now only the item of Animations. Looking at the item column displayed on the right, the link to the site " Can I use " which the browser supporting that item and its share can be listed in the relatively new item is also prepared.

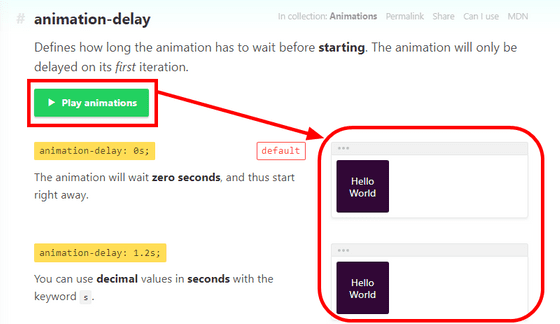
In the animation item, clicking on "Play animations" actually starts animation and makes it easy to understand what kind of difference will come out.

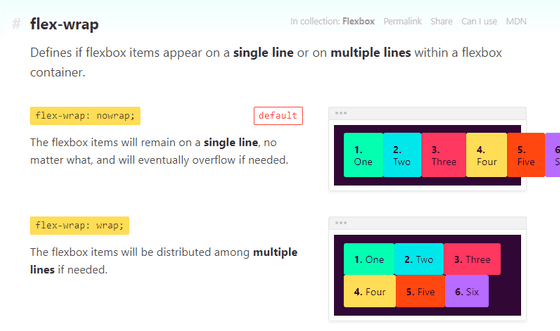
Of course not to mention Flexbox which can be said to be the royal road of the current styling method ......

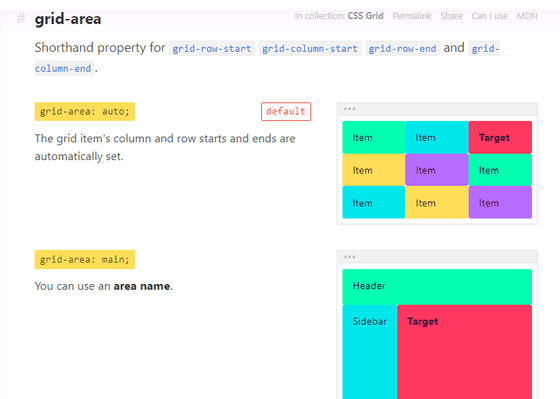
It is also gathered about the Grid layout that appeared around 2017.

Since each item has a visual image, you can understand very quickly what settings each item sets. Links to MDN and Can I use are also provided, and it is exactly the service that is outstanding. It is a site that you can say that you want to suppress first if you decide to write CSS.
Related Posts:
in Web Service, Web Application, Posted by log1d_ts