Google's "Mobile Website Speed Testing Tool" to display a few points out of 100 points just by entering the address of the site for smartphone

Following the popularization of mobile terminals such as smartphones and tablets, the proportion of users browsing websites on mobile terminals has increased, and Google has asked "how mobile-friendly the website is" for website authors Measurable service "Mobile Website Speed Testing Tool"Is released to the public.
Mobile Website Speed Testing Tool - Google
https://testmysite.thinkwithgoogle.com/

Mobile Website Speed Testing Tool is a service that Google's existing service "PageSpeed Insights"And used to display the score more clearly. To analyze the website, simply enter the URL and click "TEST NOW". This timeYahoo! JAPANLet's examine the score of.

When you enter the URL, analysis of the site begins ... ...

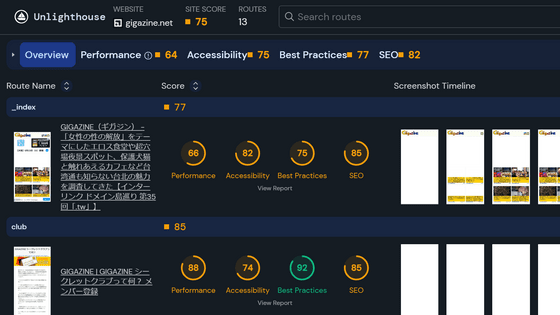
If you wait for a while, the analysis result will be displayed. Three analysis results of "MOBILE FRIENDLINESS (Mobile site user experience)", "MOBILE SPEED (display speed of mobile site)", "DESKTOP SPEED (display speed of desktop site)" are displayed with 100 points full scale, the score is "GOOD (Good) "is green," FAIR (normal) "is yellow, and" POOR (inferior) "is red, it makes it easy to understand the score intuitively.

Scroll to the bottom of the page and click "VIEW THE DETAILS" in order to see details about each analysis result and check the correction points for raising the score.

The user experience of Yahoo! JAPAN's mobile site is 99 points out of 100, a considerably high score. "Do not use application install interstitial to hide contents" "Do not use plug-in" "Setting of viewport" "Fit content size to display area" "Use of readable font size" passed five items It is. The correction point is that "the size of the tap destination link and button should be adjusted appropriately".

If the mobile site does not finish reading within 3 seconds, half of the users will leave the page. The display speed of Yahoo! JAPAN's mobile site is 57 points out of 100, "POOR" analysis result has come out.

The correction point for increasing the display speed is "First viewDelete JavaScript and CSS blocking rendering in "," Do not use landing page redirection "," Utilize browser cache "3 points. Also, we should also consider "Optimize Image" modification. "Enable Compression" "Reduce Server Response Time" "Shrink CSS" "Reduce HTML" "Reduce JavaScript" "Decide Priority of Displayable Content" I am passing.

On the other hand, desktop site display speed was 80 points out of 100 points.

"Do not use landing page redirection" "Enable compression" "Reduce server response time" "Shrink CSS" "Reduce HTML" "Reduce JavaScript" "Prioritize displayable content We will pass the seven points of "Determining the ranking" and to raise the score further, "Use the browser's cache" "Delete JavaScript and CSS blocking rendering in the first view" "Optimal image It should be fixed. "

The analysis result of the site can also receive details by e-mail. Click "GET MY FREE REPORT".

Check "Yes", enter your email address, and click "SUBMIT".

Then you can receive reports with site analysis and suggestions for improvement within 24 hours.

Related Posts:
in Web Service, Smartphone, Review, Posted by darkhorse_log