Google changes the responsiveness index of the user experience index 'Core Web Vitals' to 2024

Of the three indicators Google uses to measure user experience, instead of ``First Input Delay (FID: delay to first input)'' that measures responsiveness, ``Interaction to Next Paint'' from 2024 (INP: Impact on the next drawing)”.
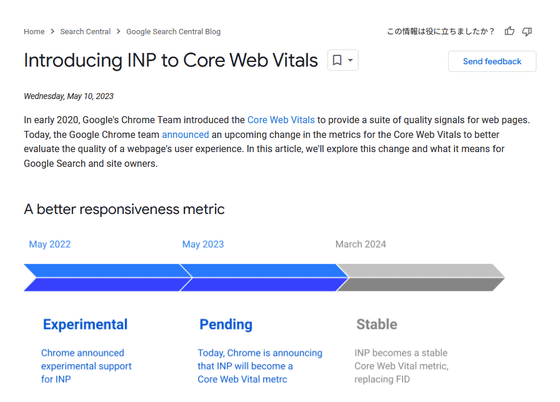
Introducing INP to Core Web Vitals | Google Search Central Blog | Google Developers

Advancing Interaction to Next Paint

In May 2020, Google announced ``Largest Contentful Paint (LCD),'' which measures sensory loading speed as a quality signal for achieving a good user experience. )', 'FID' to measure responsiveness, and 'Cumulative Layout Shift (CLS: Quantify unexpected layout shift of page content)' to measure page stability 'Core Web Vitals ” announced. Enabled site owners to see Core Web Vitals in
Google Developers Blog: Web Vitals Overview: A Key Metric of Your Site's Health
https://developers-jp.googleblog.com/2020/05/web-vitals.html

Of these, FID has known limitations, so the Chrome team is soliciting feedback to effectively address the limitations. In 2022, we announced INP as a new index and started testing its effectiveness.
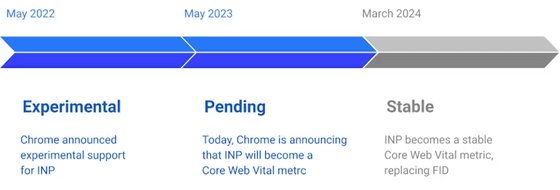
After a year of testing and community feedback, the Chrome team has decided to promote INP as a new Core Web Vitals metric to replace FID from March 2024. Below is the timeline.

Site owners should already be thinking about page responsiveness if they are following the Core Web Vitals improvement guidance, and the improvements made to FID will provide a good foundation for INP as well.
However, 93% of sites have good FID performance on mobile devices, while only 65% of sites have good INP.
Related Posts:
in Note, Posted by logc_nt