"Madrassa" which can learn web design and programming with 5 seconds of GIF animation

With the development of technology, people familiar with how to write HTML · CSS · JavaScript and how to make smartphone applications draw on in the technology industry. Online learning courses that can acquire web design and programming are on the rise, but it is true that there are many things that are difficult to understand, mainly classical lesson contents. Under such circumstances, online school where you can learn programming technology easily with animation GIF of only 5 seconds without knowledge "Madrassa"Has started.
Madrassa
http://www.madrassa.co/
"Madrassa" is an experimental on-line school that started with the concept of "how to make web designs and websites", "you can learn without code knowledge". It is a class style by demonstration using 5 seconds of GIF animation and it is expected to grow in the futureE-LearningWe aim at a new form of.

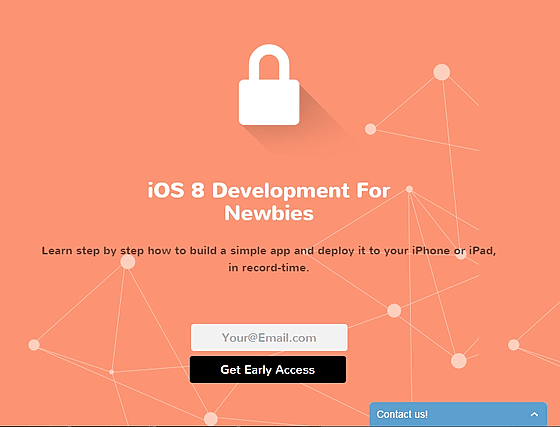
It is possible to learn coding visually in a short time by getting rid of all classical form of teaching and it seems that you are considering contents etc. that you can learn how to make applications for newcomer iOS 8 developers.

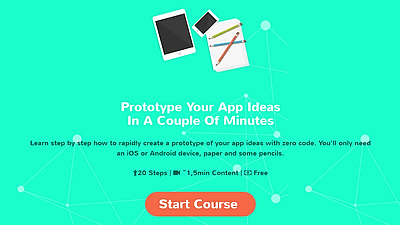
The course published in beta version of Madrassa is currently only demonstration using application "POP" which can prototype application. This course consists of 20 steps in all, 1 minute and 30 seconds of GIF animation, and the cost is free for the course. To start taking classes, click "Start Course".

It is a demonstration that learning how to make an application can be learned, what you need for learning is paper, pen, POPAndroid application, OrIOS applicationis. Click the arrow in the lower right to start the demonstration.

The GIF animation that is repeated every 5 seconds is displayed in the middle of the page and the explanation is written below it so that you can understand "what you actually do" well. First, draw a rectangle on the paper as a smartphone screen.

Two more screens were also added.

Write "H ... LLO" as the "home screen" on the leftmost screen.

Draw two small rectangular frames under it and write "Y" and "E" in it.

Draw the "×" icon representing incorrect answers on the middle screen ......

On the screen on the left side write "☆" icon for correct answer and "HELLO!" And correct answer word.

Then paint the color as you like.

Here we start "proto typing application" POP ".

Create a new project and enter "Hello" as the project name.

Then tap the camera button that is displayed.

When the camera starts up, it is a blast of the three screens that I drew on paper earlier.

In addition to screens individually Pashapasha.

After taking 3 shots, tap "Next" and tap "Done".

Then the screen you drew in the application will be saved, so if you can specify the range by tapping the square drawn "Y" on the home screen, tap "Link to".

The letter "H..LLO" is a worm-eating quiz and "Y" is wrong choice, so link it to the "x" screen that shows incorrect answers.

Likewise link to "E" trout.

In order to be able to return from the screen after tapping to the home screen, specify the range of the arrow icon and link to the home screen.

This completes the work. When you click the play button, a hand-drawn quiz application is completed.

For example, when you tap "Y" on the home screen displayed as "H..LLO" ......

A screen of incorrect answers was displayed properly.

Tap 'E' ...

It leads to the screen of the correct answer.

In this way, even if you are not familiar with HTML / CSS / JavaScript etc, you can learn how the application works.

Since content will be added in the beta version of Madrassa in the future, if you want to take a new course as quickly as possible, you can register your email address.

Related Posts:
in Software, Web Service, Posted by darkhorse_log