How to make website with high design using golden rule

ByArnoKath
Making beautiful websites is said to not only improve the user's mood but also increase the performance. The font to use is also important to improve the design of the website, but the size of the font is also an important factor. So, using the golden rule to determine the font size and importanceAdditive AnalyticsIt is CEO ofLaura Diane HamiltonHas compiled it.
The Golden Ratio and Typography - Laura Diane Hamilton
http://www.lauradhamilton.com/the-golden-ratio-and-typography

In order to describe the information on the website, if you set the hierarchy to the size of the font, it is possible to direct the user to the information correctly, so multiple font sizes on the website are required. For example heading
should be the largest on the page,
is smaller than it, and the body's font size should be smaller. At this time, if you do not obey any law and decide the size randomly, you can not improve the design of the website. thereModular scaleThere is a method to determine the font size using.
The modular scale means to decide the font size to be used for headlines and sentences in advance. For example, if you apply a modular scale for fonts to CSS, the code looks like the following.

The most basic when deciding the font size is a sequence in which the ratio of adjacent terms is constant,Geometric progressionHow to use. A geometric progression adds a certain numberArithmetic sequenceUnlike a certain number, it has the advantage that the "hierarchy" of the font is visually easy to understand.
For example, if you create a modular scale with a geometric progression using a ratio of 1: 1.5, the font size used on the website will be 16 px, 24 px (16 x 1.5), 36 px (24 x 1.5), 54 px (36 x 1.5 ). Looking at this actually, it looks like this.

Meanwhile, Mr. Hamilton says that it is more effective to use the golden ratio instead of the geometric progression when creating a website.
The golden ratio is an irrational number which continues with 1.6180339887 ... ..., mathematicallyΦIt is indicated by the symbol "Phi". In many cases where the golden ratio is a topic, the phi is used as its approximate value 1.618.
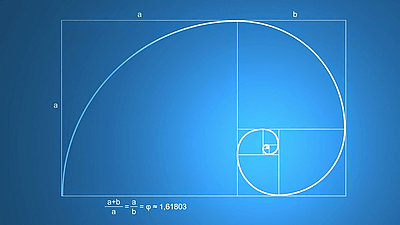
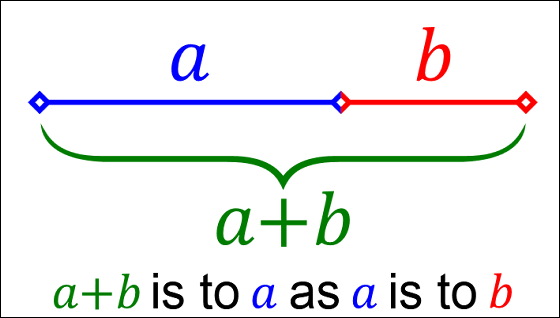
The golden ratio has an interesting feature. For example, draw a line, divide that line by a and b, and set it so that a: b is the golden ratio, that is, 1.618: 1. When b is set to 1 cm, a + b becomes 2.618 cm, which is about 1.618 times 1.618 cm. In other words, the ratio of a: b and the ratio of a + b: a are the same.

"There is some kind of integrity inherently here," says Hamilton. This is the golden ratio expressed using graphic tools.

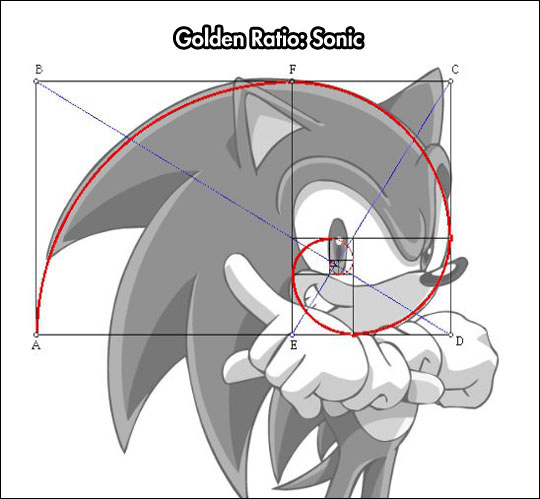
It is said that human beings are the most beautiful ratioGolden ratioYou can find it in historical buildings such as Parthenon and pyramids, art objects. ArtistLeonardo da Vinci"Mona LisaAlso the golden ratioWas usedIt is known that, recently Sega's characterSonic the hedgehogThe head of the golden ratioIt was completed.As a topic became a topic.

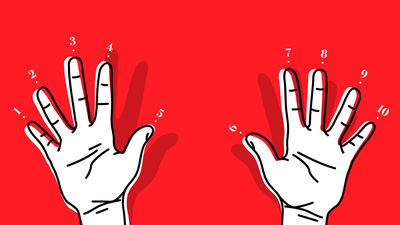
Also in the natural world the golden ratio exists. The figure below shows that the human body also represents the golden ratio.

Using this golden ratio, if you create a modular scale with 16px as the minimum size, the font size will be 16px, 25.9px, 41.9px, 67.8px as shown below.

Although there are only four font sizes in the above, it is possible to easily create a modular scale using the golden ratio by using the service "modularscale.com" that can create modular scales simply by entering the reference pixels.
Modular Scale
http://modularscale.com/

The golden ratio that is often seen in nature is the ratio that humans feel most beautiful and have mathematical perfection. In other words, if you create a modular scale based on the golden ratio it is possible to create a website with natural beauty and mathematical perfection, so far we have decided font size with intuition and "somehow" It is one of the guidelines that people can use.
Related Posts:
in Design, Posted by darkhorse_log