`` Bukusta '' that can stack Ranobe like a bookstore's sales floor to your liking

' Buxta ' is a web service that may fulfill the dreams of people who have the feeling that 'I would like to load books this way' or 'It's fun just to look at the loaded books'. It is displayed in 3D (
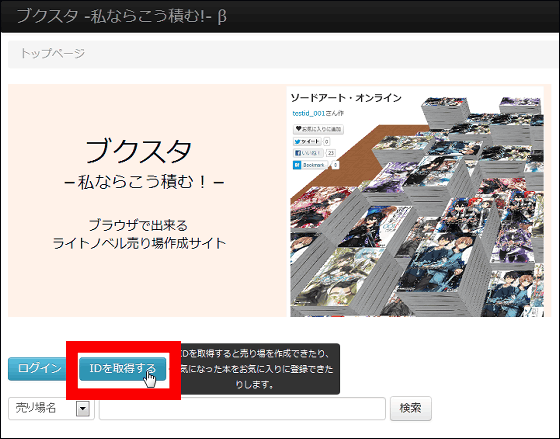
BUKUSTA -If I do this!-
http://bookstackers.jp/
To load a book, you first need to get an ID.

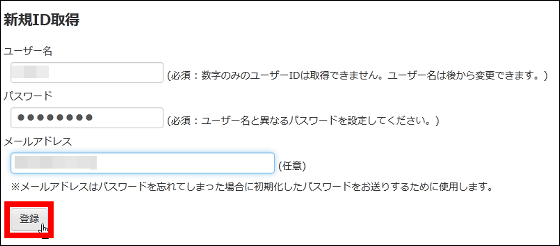
Enter your e-mail address if you have forgotten your username, password or password, and click 'Register'.

Since you can get an ID immediately, start using the service from 'Create a sales floor'.

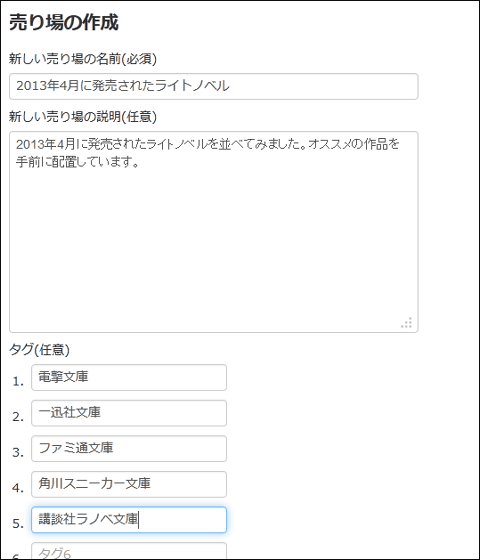
First, write the name and description of the store and tag it to make it easier to search.

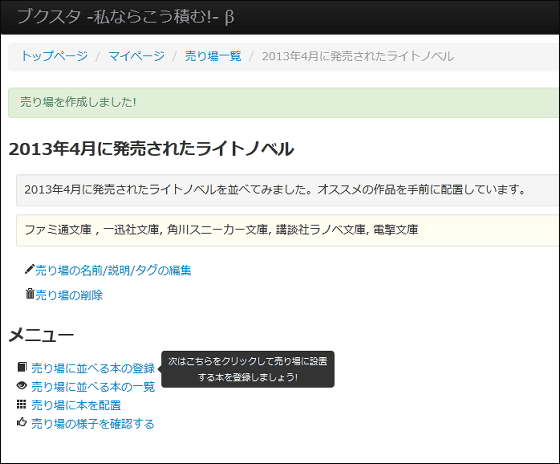
When you press 'Create' at the bottom of the page, the creation of the sales floor is completed like this.

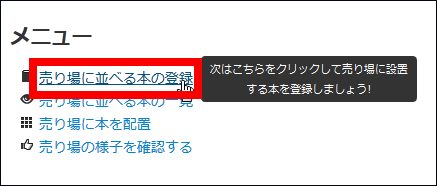
First, register the books to be arranged in the sales area.

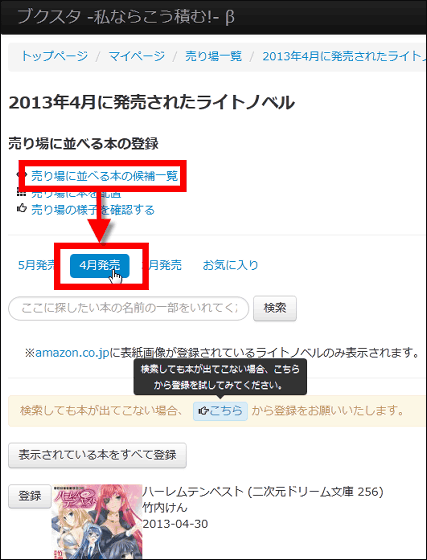
Select a book that will be released in April from the list of book candidates for sale.

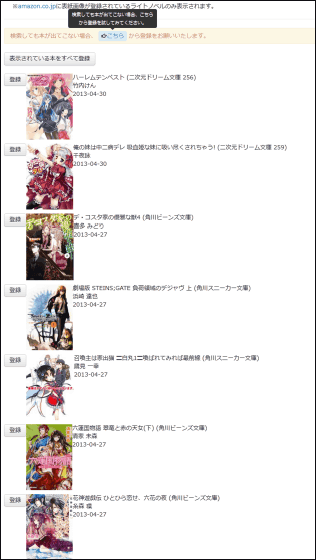
Then, a list of light novels is displayed at a glance like this.

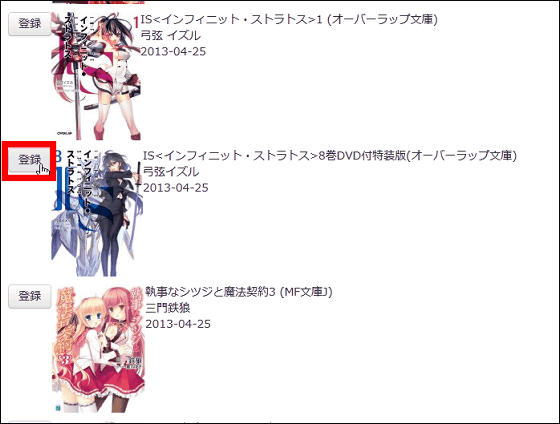
By clicking 'Register' next to the image, you can register it as a book to be arranged at the sales floor.

First, register all the light novels, and if you want to select them when arranging them, click 'Register all displayed books' and OK.

When registration is completed, select 'Place a book in the counter' at the top of the screen.

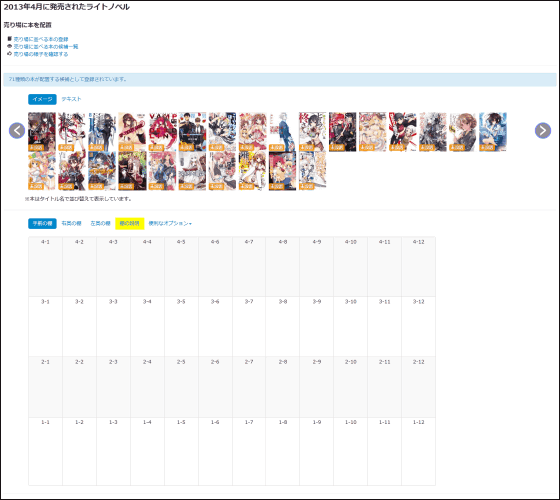
The layout screen looks like this. At the top of the page, the list of light novels registered earlier is displayed, and below this, the 'shelf in front' is displayed.

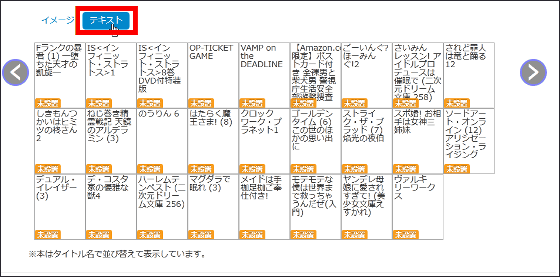
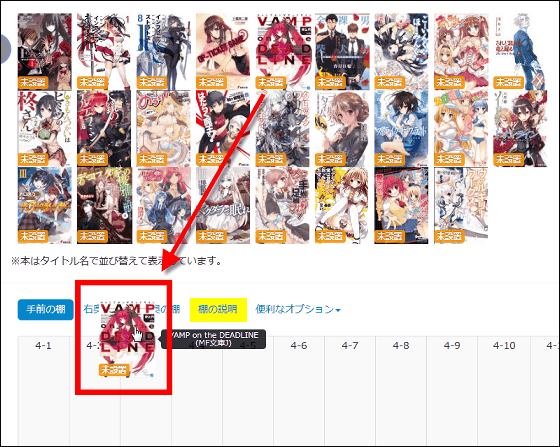
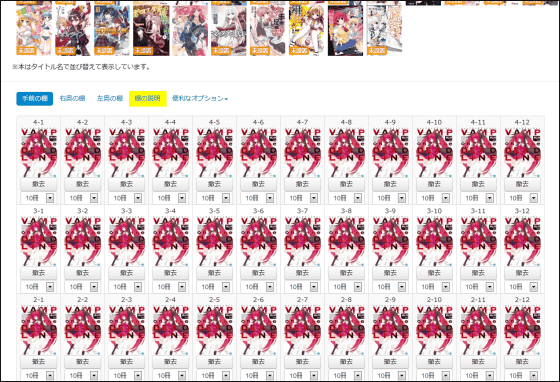
In addition, the light novel can display the title of the book in text instead of the cover.

Place books by dragging and dropping.

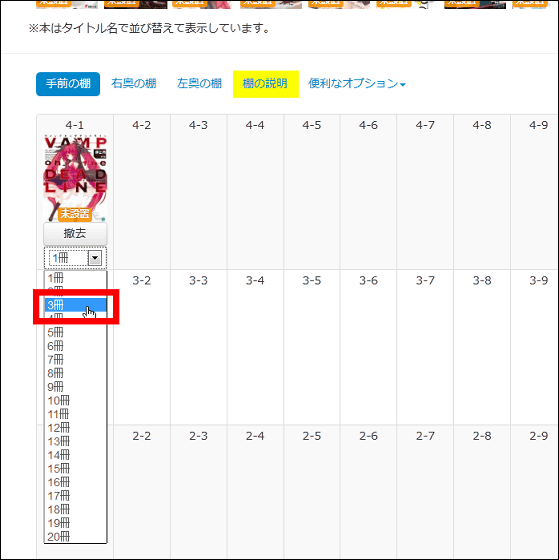
Select the number of books from 1 to 20. It is said that the thickness of the book displayed depends on the actual number of pages.

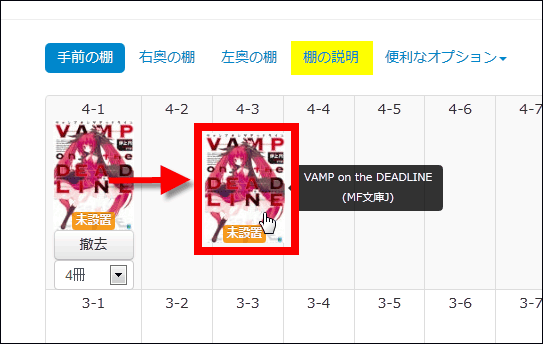
Drag and drop when you want to place the same book in another place.

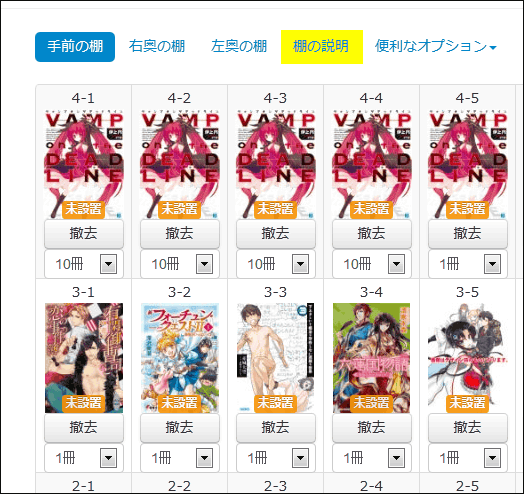
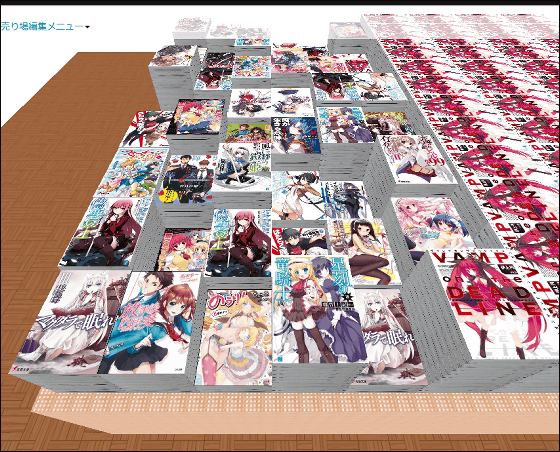
Like this, we will arrange the same books at random and arrange various types of books.

Click 'Remove' when you want to make room or place another book where the book is already placed.

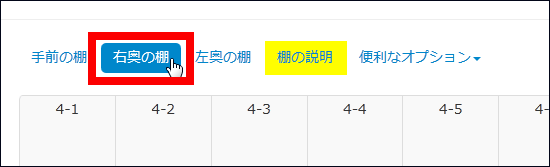
The bookshelf has not only the 'front shelf' but also the 'right back shelf' and 'left back shelf'. Now that we have the book on the shelf in the foreground, we will place the book on the shelf at the back right.

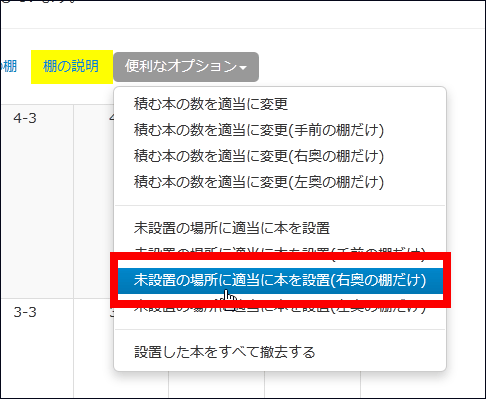
Moving the book by dragging and dropping, specifying the number of books, etc. is difficult, so people who say 'if you can set up a specific place and then you are OK at random' from 'convenient option' to 'unused' Arrange books appropriately at the place of installation (only the shelf at the back right) '.

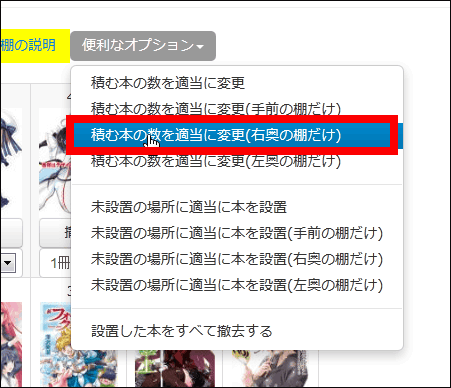
Also, the number of books to be stacked can be specified at random.

If 'This is perfect for installation' ...

Check the sales floor.

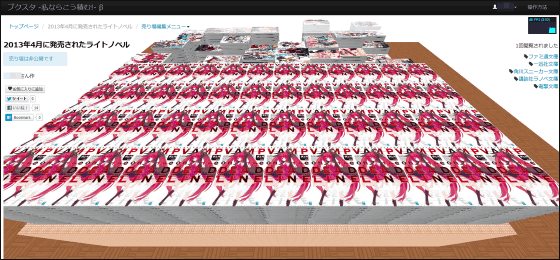
The store is like this.

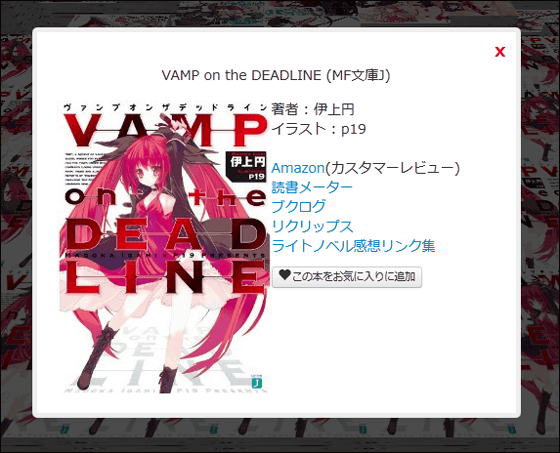
Click the cover of the light novel that is actually stacked to see the book information.

In addition, since you can adjust the angle at which the sales floor is viewed, you can check every corner that 'I don't like this place' and create a special sales floor.

You can also publish the sales floor on the website.

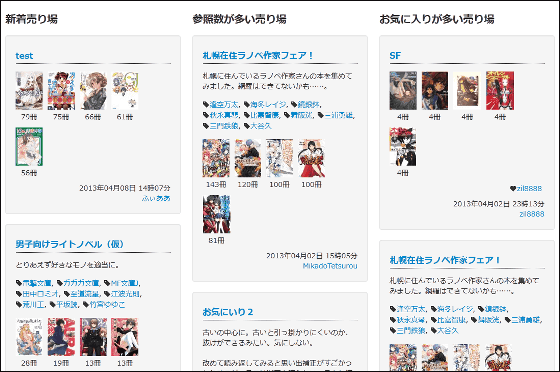
On the top page, there are 'New Arrivals', 'Sellers with many references', 'Sellers with many favorites' and so on.

By clicking the sales floor title, you can see the sales floor created by each user. If you find someone who suits your tastes, it will be a reference for future books.

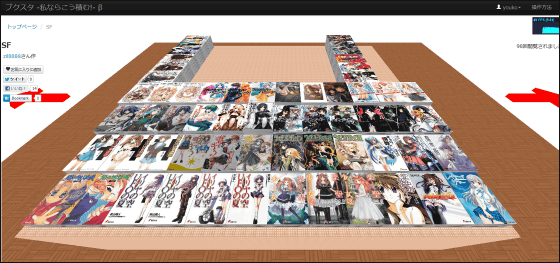
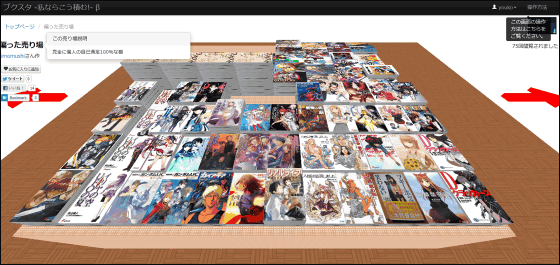
Red arrows are displayed on the left and right of the screen, and when you click ...

It is possible to see the sales floor created by another user. There are various sales floors, such as piles, steps, flats, and empty spaces in some places, so it is an interesting service just to see the difference.

Related Posts:
in Review, Web Service, Posted by darkhorse_log