"Icon Fonts" set free of icons that can be used on the web
Icons that are set for each theme can be used free of charge on the web "Icon Fonts". There are things such as Twitter and Facebook that collect brand icons and pictograms on the web, and you can use icons freely without downloading files.
We Love Icon Fonts
http://weloveiconfonts.com/
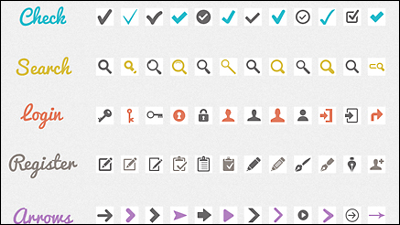
Five kinds of icon fonts that can be used on the web are as follows.
◆ 01: Brandico
Facebook, Twitter,VimeoIcons of online brands such as.
◆ 02: entypo
Icon set that collected more than 250 pictograms.
◆ 03: Font Awesome
Twitter BootstrapIcon set made to match with.
◆ 04: Typicons
This is a set of standard icons such as telephone marks, question marks, and mail marks.
◆ 05: zocial
Droid-kun from Facebook, Amazon's mark up social-like icons.
To use the icon, first click "ADD TO COLLECTION" under the icon you want to use out of the icon set on the site.
When not selecting any icon, the "Use selected fonts" column looks like this ... ...
When you select the icon, import url and font family designation of the selected icon are displayed.
Next insert these into the CSS and add the font family.
Then fill in the body with the icon you want to use as follows. The upper line shows how to use the icons separately, and the lower line shows how to use the icons in groups.
Even if you do not type the name of the icon every time, click on the icon you want to use on the page ... ...
Since the name is displayed in the upper right corner, you can easily copy the name of the icon by right clicking.
I actually try using the icon. HTML looks like the following.
Twitter birds and flower icons etc. were displayed.
The icon on the site will be added as needed.
Related Posts:
in Design, Posted by darkhorse_log