JavaScript "FancyZoom" which is easy to introduce quite smoothly to enlarge images

IE 6 / IE 7 / Firefox / Safari compatible JavaScript, it is quite easy to use and can be introduced without changing most of the pages.
Also, it also supports prefetching of links, it can sense automatically that the mouse is on top of the image and you can also prefetch automatically, so I feel that it is considerably speed up feeling.
Because it is specialized only for the function to zoom the image, it is also characterized by a lighter motion than the library with other extra functions, and it has features such as a drop shadow effect properly attached after clicking and zooming Also fine.
Actual demonstrations and details are from the following.
Cabel.name: FancyZoom 1.0
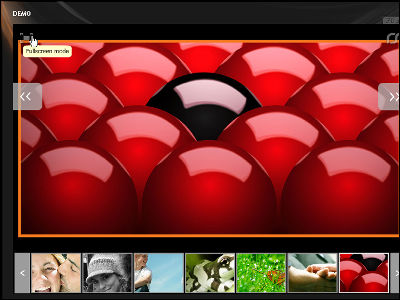
There is an example that you can experience "Example" at the bottom of the above page. It is quite interesting.
で、実際に設置するにはまず上記ページ中にあるZIPファイルをダウンロードしたら解凍し、出てきた2つのフォルダをFTPソフトなどでアップロードします。それから以下の2行を使いたいページの[code][/code]内に追記します。
[code]
[/ Code]
さらに使いたいページの[code][/code]内に以下を追記します。
[code][/code]
You are ready. The effect of zooming in is given to all the links where the image is enlarged after clicking the image like the following in the normal page.
[code]
 [/ Code]
[/ Code]
また、画像を拡大したくない場合には[code]rel="nozoom"[/code]を付け加えると良いそうです。
Related Posts:
in Web Service, Posted by darkhorse