Detecting rotation event of mouse wheel with JavaScript

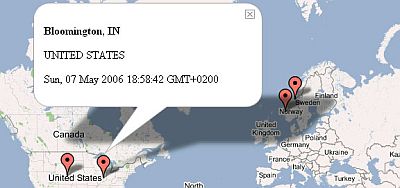
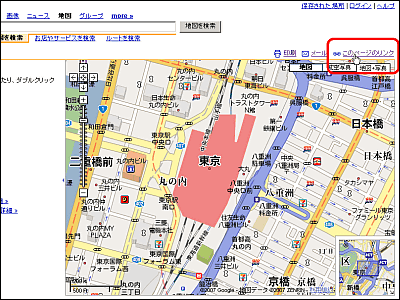
As an actual example, "Google MapsThat is exactly the case. Rotating the wheel part of the mouse scales the map.
How can I implement the same mechanism? The story.
Mouse wheel programming in JavaScript
http://adomas.org/javascript-mouse-wheel/
Click here for the test page, the display changes as you rotate the mouse wheel
http://adomas.org/javascript-mouse-wheel/test.html
Other things can be done.
JavaScript ++ may also be diary: Scale with mouse wheel
Infoseek website creation "How to zoom in and out with mouse wheel"
Absolute blinking: Handling mouse wheel event with JavaScript
Arokan >> You can now detect mouse wheel with Opera's JavaScript
Related Posts:
in Web Service, Posted by darkhorse_log